Grader report 2014
| Grader report 2014 | |
|---|---|
| Project state | Specification |
| Tracker issue | https://tracker.moodle.org/browse/MDL-25544 |
| Discussion | https://moodle.org/mod/forum/discuss.php?d=263318 |
| Assignee | Moodle HQ |
Note: This page is a work-in-progress. Feedback and suggested improvements are welcome. Please join the discussion on moodle.org or use the page comments.
This document specifies the changes to be made to the core Grader report in Moodle 2.8. The changes are focussed on improving usability and accessibility for teachers using Moodle gradebook on any platform.
Rationale
The major portions of this specification were agreed by the Moodle Gradebook Working Group in June 2014.
This work is supported by the results of the two surveys run by Moodle in May and June, as well as many bug reports in the tracker over the past few years.
Technology
- Compatible and maintainable: Javascript is required in this interface, hence our YUI library must be used wherever possible.
- Accessible: WCAG 2.0 compliance and ARIA implementation that is as complete as possible.
- Responsive: Must work well on all platforms from smartphone browsers up to large desktop screens.
Main display
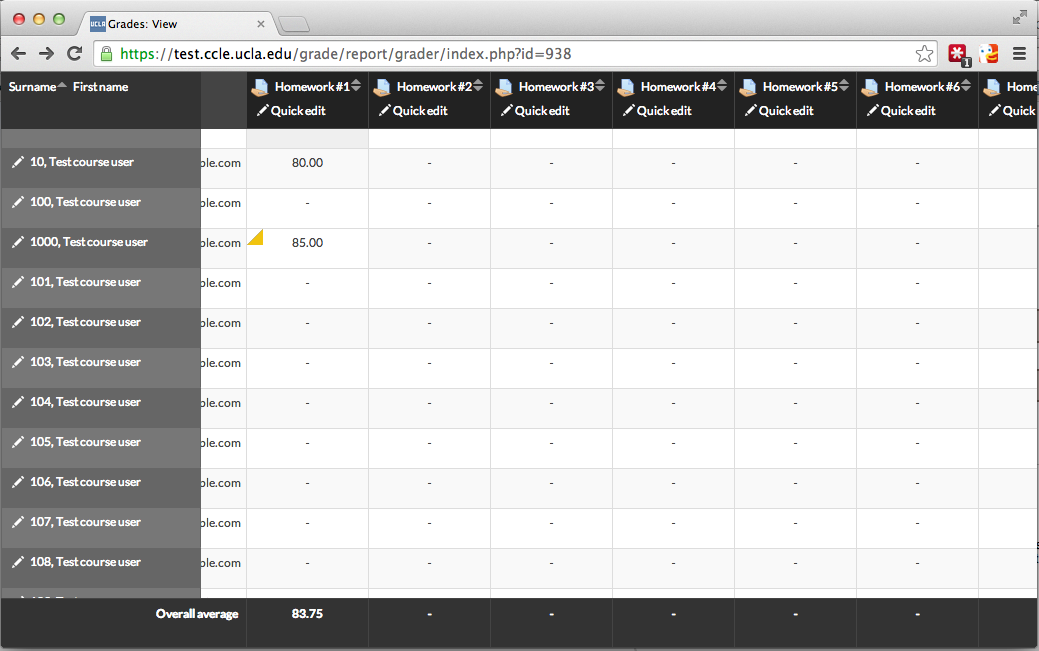
The main display is the "scrolling spreadsheet" showing users as rows and activities as columns.
We agreed to base this interface around the prototype from UCLA, which uses YUI:
Final features include (some are in the above prototype *):
- Uses whole window (blocks can be collapsed/restored easily) *
- Scrolls up/down and left/right based on page scrolling *
- Display header rows for weight, range and average.
- Headers on top are sticky to the top of the viewport *
- Headers on left and sticky to the left of the viewport *
- Headers on bottom are sticky to the bottom of the viewport *
- Minimal cell size
- Endless scrolling - no paging
- Sort on any column *
- Collapse/expand columns and header rows (eg like Google sheets)
- Switch between categories / course columns or show only item columns
- Column with Last modified date for sorting users
- Wrap headers according to user-defined width (drag column borders?)
- Navigate between cells using arrow keys
This display also offers some editing:
- Cells can be edited as now.
- Drag and drop columns to change order or put them into other categories
- Clear overrides button top of each column
Dynamic filters
Dynamic filtering controls at the top of the page can reduce the rows shown:
- by name search
- by group or groupings
- by grade range
- what else?
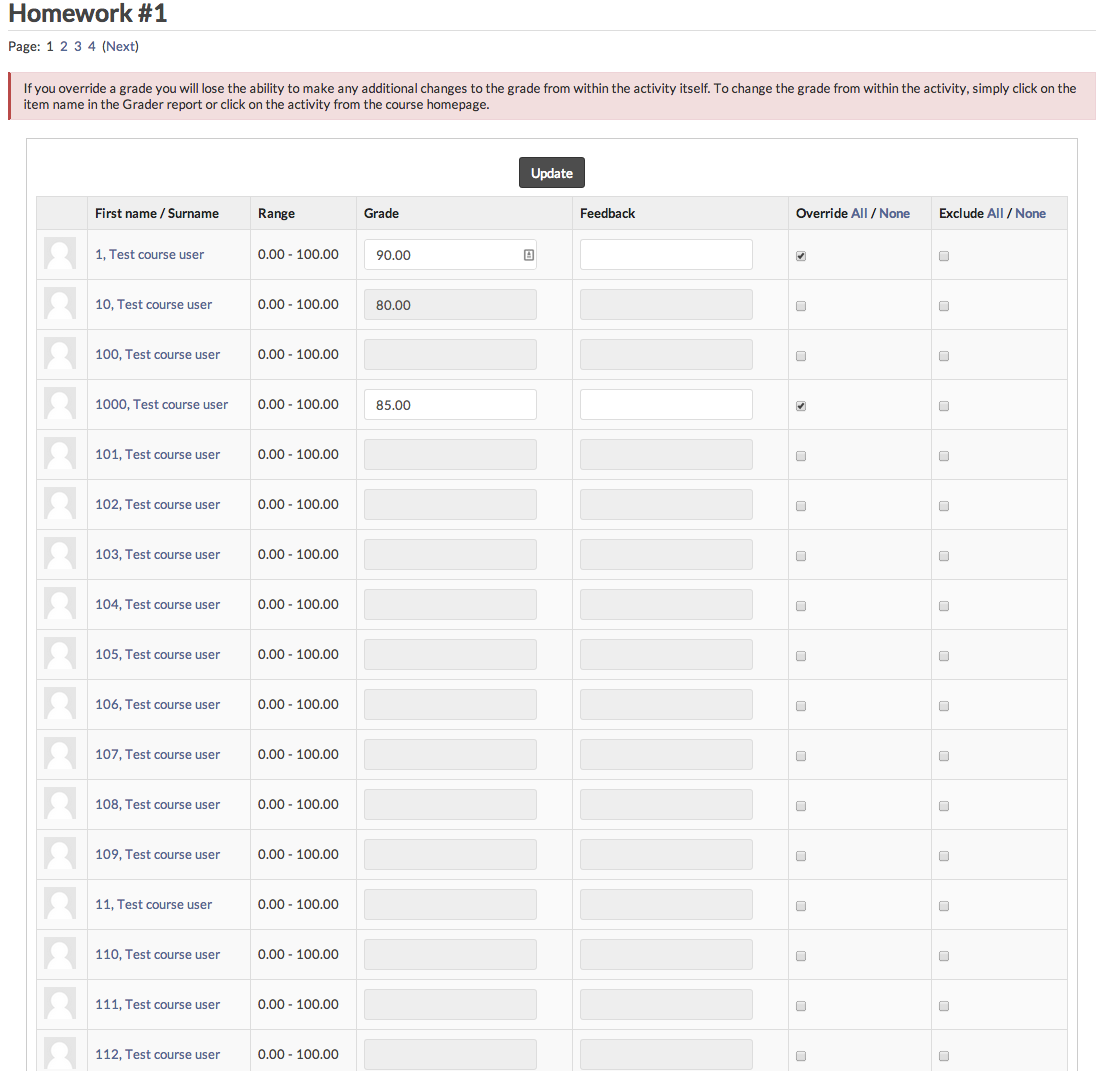
Single row/column editing
Each student row will have a link to a new page where all the grades for that student are shown in a long form (along with other settings like overrides) and can be edited.
Each activity column will have a link to a new page where all the grades for that activity are shown (along with other settings) and can be edited.
Features include:
- Jump/swipe to next/previous row/column.
- For each cell in a row, jump to corresponding column by clicking near activity name, and for each cell in a column, jump to corresponding row by clicking near student name.
Quickedit screens from LSU:
Original workshop notes
Content
Datatable with activities columns, user rows (like UCLA)
Range and Average along top below header row (Luther College)
Use case for keeping average (on by default)? Many teachers like it. But averages is a load issue on large courses.
Should averages be for course or just displayed? Some like the average to just be for the information displayed, but need to indicate that to the user.
Table decision until later.
Can freeze footer row to bottom of page to keep averages on-screen all the time (like UCLA)
Currently includes 0 or empty scores and non-active enrollments (config option?)
Dynamic Filtering
Any user field (as ELIS example) https://github.com/remotelearner/elis Groups and groupings Modified date ranges
Clean responsive design
Smaller cells (eg: UCSB report) Fixed student information columns and header rows, not scrolling off page on vertical scroll (As UCLA example) Maximize content button to hide all blocks/headers (see UMN, Tracker) Mobile: for very smallest screens don’t even show table, just filters for users/activities -> list of names -> quickedit
Columns
Drag and drop edges to resize widths
Drag and drop columns to
Change order
Move them into (other) categories
Save sort order and category movement in the backend
Collapse/expand columns (eg Google sheets)
Switch between categories / course columns or show only item columns
Clear overrides button top of each column
Teacher-definable columns for text. Add a grade, ability to assign text value to the GRADE (not just feedback)
Last modified date - for sorting users
Header cells
Wrapped text to user-defined width
Real weight displayed in cell (ex: 'W=28.33‰')
Input
By admin setting, disable ability to input values into category and course cells. Disable would be the default setting.
Ability to enter grades as points, letters or percentages. Letters would be translated to one point lower than the minimum for the next highest letter
Links to single row/column edit forms (aka Quickedit from LSU)
Quick Edit - add configuration option to specify which user fields are displayed for student
Autofill column’s empty cells with selected value
Redesign the control buttons for each cell. Let's just give this some thought how it could be substantially improved. Maybe a control drop down, edit, unhide, etc like some of the themes treat activity controls
Admin setting controlled link to quick dump (preconfigured export to csv) (Luther College)
Notifications/History
Like Google Docs tells you what/who changed something recently. Maybe color changed background for recently changed grades. Idea, when hovering over grade cells, indicate who made last change. Advisory that someone else is editing the gradebook
Sandbox/”Unit tests”
Allow instructor to “test” their gradebook setup with sample data to ensure they have it setup correctly.
LSU’s “Projected Final Grade” report allows students to see what they need to score on the remaining un-graded items.
Can be expanded for instructors? Yes.
Can it be turned off? Faculty can turn it on or off for students.
Have a “Potholes” (UCSB) like dashboard to alert instructor of any potential problems with their gradebook.
Arrow key support
Can already use tab and tab ordering works fine by going to next value in column. Idea: What about using arrow keys to move between columns or cells as well? (Remote Learner)
Gradebook setup
Allow drag and dropping of items to reorder items/categories.
Gradebook Help
Sliding screen as in UCLA example