教师文档
此页面尚未开始翻译,或者正在翻译过程中,正需要您来做贡献。 请点击左面导航条最末尾的“English”查看原文,开始翻译。 如果您对翻译流程和Wiki语法不了解,请阅读贡献者指引。
此页给出了一个课程的概览。大多数教师可以运用的全部特性就是课程。
如果您是一个新用户,并且想要一个MoodleDocs中所有与教师有关文档的列表,请点击教师分类索引查看,或者浏览页面底端“参见”内的其它链接,它们包括一些很不错的PDF电子书。我们鼓励您使用页面左端的搜索功能找到其它有用的页面。
起步
我们假定您的网站管理员已经安装好了Moodle,给了您一个全新的空白课程。

|
您需要使用一个账号登录此课程。这个账号必须已被设为此课程的教师(并有编辑权限),这样才能使用下面所列特性中的大部分。如果您登录遇到困难,我们有一些小建议。
现在来看看课程的详细信息。你会发现 课程主页 被分割为 课程区段. 课程创建是通过 添加资源和活动 实现的。 当你向Moodle中添加文本内容时,你可以利用多种文本格式选项 包括 在Moodle中使用HTML
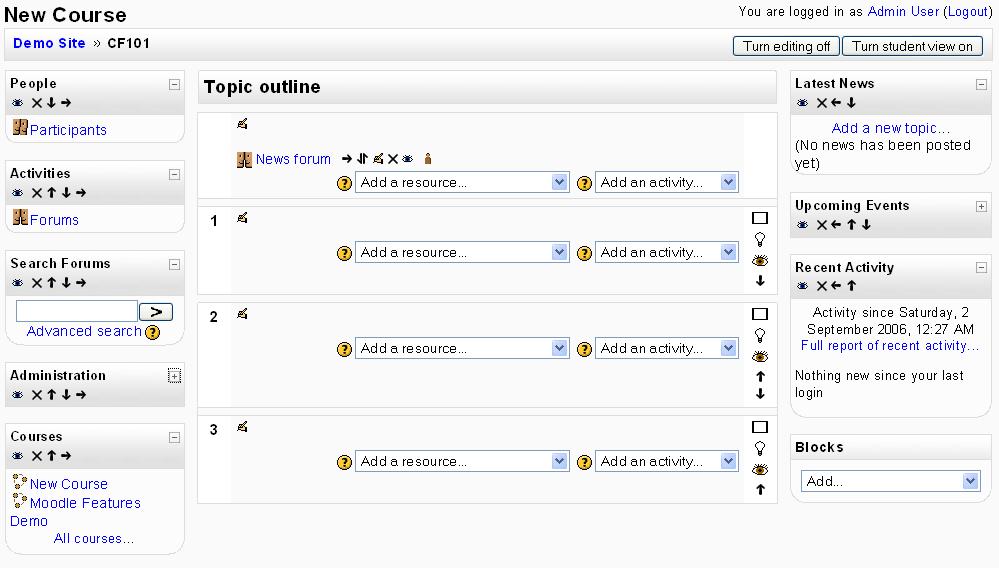
左边的范例显示了一个按照"主题"模式设置的新课程,这个界面的课程编辑功能是打开的,右边有多个板块。在这种编辑状态下,就可以添加课程资源或活动。
课程设置
要添加和修改活动或资源,你需要 打开编辑功能。通过点击课程主页右上角的"打开编辑功能"按钮或者点击管理板块中的"打开编辑功能"链接。 需要关闭时,再点击一次按钮或者链接(注意,现在的按钮/链接名称应该是"关掉编辑功能")。
当课程主页的编辑状态打开时,你将看到如下的图标:
如果你运行1.6或更高版本,你将在课程主页的右上角看到一个 开启学生视图 开关按钮。这允许你以学生的视角来查看你创建的课程。 File:Example.jpg