Página inicial do curso
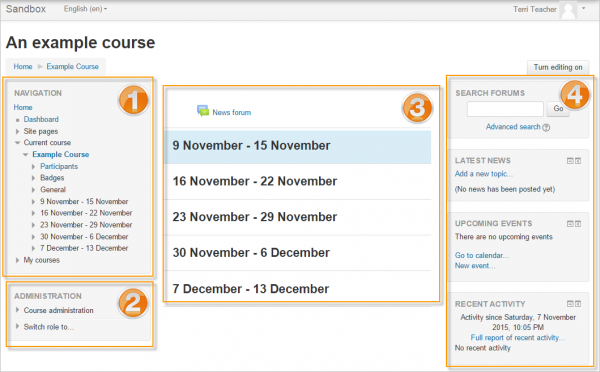
Partes de uma página inicial de curso
Assista os screencasts (em inglês) What is a course/O que é um curso? e Course layout/Aparência do curso para uma noção inicial sobre como configurar sua página inicial do curso.
Cursos no Moodle podem parecer muito diferentes dependendo dos temas e formatos de curso (leiaute). Aqui está uma página de curso em branco usando o tema Boost (novo na versão 3.2) e tema 'Clean', ambos com o formato de curso semanal.
Normalmente visível em todas as páginas, este bloco ajuda você a navegar pelo curso e pelo site.
Também, visível em todas as páginas, este bloco dá diferentes níveis de acesso a professores e estudantes.
Aqui são mostrados os materiais de aprendizagem. Este elemento pode ser organizado em uma ou várias semanas, tópicos, fóruns ou outros leiautes (não padronizados).
Os blocos visíveis dependem do que foi selecionado pelo administrador e o que você como professor escolheu incluir.
5. Caixa de navegação
Substitui o Bloco de navegação e o Bloco de administração no tema Boost.
6. Menu de engrenagem
Substitui as configurações de gerenciamento do curso no tema Boost.
Para editar uma seção de curso
- Ative a edição
- Clique no ícone do lápis (número 1 na captura de tela abaixo) para renomear rapidamente a seção
- Clique no menu Editar (número 2 na captura de tela abaixo) para editar a descrição e outras configurações.
Se Acesso restrito está ativado para o site, acesso à seção (incluindo as atividades e recursos dentro dela) serão também afetados.
Clique nos ícones de mais/menos  no pé da página (com a edição ativada) para alterar o número de seções.
no pé da página (com a edição ativada) para alterar o número de seções.
Para mover uma seção de curso
- Ative a edição
- Clique na seta para cima/baixo ou no ícone da mira/cruz para mover a seção
- Arraste a seção para onde deseja posicioná-la e solte.
Nota: A habilidade de mover as seções de curso é controlada pela permissão moodle/course:movesections, que é permitida para o papel padrão de professor.
Para apagar uma seção do curso
Com a edição ativada, clique no link 'Editar' à direita da seção do curso que você deseja apagar e então, do menu que aparece, clique em 'X Apagar'. Você receberá uma mensagem para confirmar a exclusão da seção e seu conteúdo. Note que todas as atividades dentro da seção e seus dados de usuário também serão apagados. Esta operação não pode ser desfeita.
Para conectar seções de curso
Uma configuração de admin em Administração > Administração do sistema > Aparência > Navegação Always link course sections (não está traduzido) pode ser ativada e criará links automáticos para que ao clicar no nome da seção no bloco de navegação da área central de conteúdo, a página rolará até à seção.
Blocos
Dependendo do tema, os blocos são mostrados nas colunas da direita e/ou esquerda da página do curso. O Tema Boost apenas mostra blocos à direita, e quando usando o aplicativo Moodle mobile os blocos não são mostrados.
Para adicionar um bloco à página do curso:
- Ative a edição no menu da engrenagem no canto inferior direito do seu tema.
- Escolha um bloco do link Adicionar um bloco, no fim da caixa de administração à esquerda ou em um menu suspenso normalmente à direita.
Para mover um bloco:
- Certifique-se que a edição está ativada e clique no nome do bloco até que o ícone de mira/cruz apareça
- Mantendo o bloco selecionado, arraste-o para onde deseja movê-lo e solte.
Outra maneira:
- Clique na seta para cima/baixo
- Clique no espaço disponível (uma área com linhas tracejadas) onde você quer que o bloco fique.
Atividades e recursos
Para acrescentar uma atividade ou recurso ao curso:
- Ative a edição
- Clique 'Adicionar uma atividade ou recurso' para abrir o novo seletor de atividade. Escolha uma atividade ou recurs e clique no botão Adicionar, ou dê duplo-clique no nome da atividade ou recurso.
Descubra mais sobre o seletor de atividade no screencast (em inglês) What is the activity chooser?/ O que é o seletor de atividade?
Se desejado, o seletor de atividade pode ser desativado nas Preferências do curso do link Preferências no menu do usuário. Então será mostrado dois menus suspensos diferentes para recursos e atividades.
Nota: O admin pode desativar por padrão em Administração > Administração do site > Aparência > AJAX e Javascript.
De outra forma, certos recursos e atividades podem ser incluidos usando arrastar e soltar:
- Para incluir um arquivo, arraste e solte sobre a seção do curso que você quer que apareça
- Para incluir uma pasta de arquivos, compacte a pasta e arraste e solte sobre a seção do curso onde você quer que ela apareça, respondendo 'Descompactar arquivos e criar pasta', então clique no botão Enviar.
- Para incluir um pacote SCORM, simplesmente arraste e solte sobre a área sobre a seção que você deseja, responda 'Adicionar um pacote SCORM' no popup, e clique em Enviar.
Editando elementos na página inicial do seu curso
Com a edição ativada, atividades, recursos e blocos terão ícones para diferentes funções como editar/mover/excluir/ocultar.
Nota:' Seu tema pode ter ícones diferentes destes mostrados abaixo:
 - O ícone de mover permite mover itens ou seções arrastando e soltando. (Se você tem muitas atividades para rolar a página, veja a seção de dicas e truques para uma sugestão valiosa.)
- O ícone de mover permite mover itens ou seções arrastando e soltando. (Se você tem muitas atividades para rolar a página, veja a seção de dicas e truques para uma sugestão valiosa.)
 - As setas para cima/baixo permitem você mover as seções para cima ou baixo e aparecem se você não tiver o AJAX ativado.
- As setas para cima/baixo permitem você mover as seções para cima ou baixo e aparecem se você não tiver o AJAX ativado.
Dicas e truques
Mover itens em um curso com muitas atividades
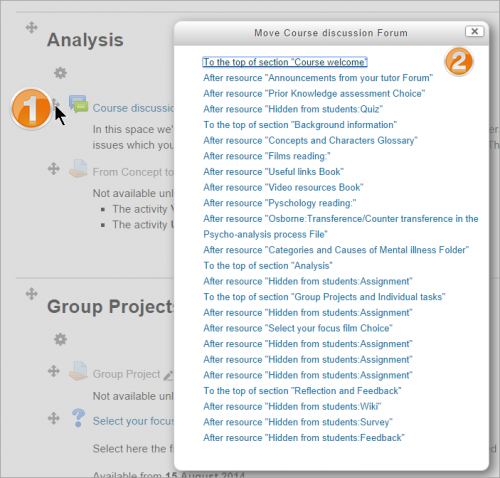
Se você clica e arrasta uma atividade ou recurso em uma página de curso que tem muitos intens, isto pode lhe dificultar com problemas "da rolagem de página fatal". Ao invés de arrastar a atividade para movê-la, clique nela. Vai mostrar uma lista de todos os itens na sua página e você deve selecionar onde na página você quer que o item seja movido.
- Faça sua página inicial do curso parecer mais como uma página web - veja FAQ dos Cursos
- Descrições das atividades e recursos pode ser mostrada na página do curso abaixo do link para a atividade ou recurso clicando na caixa 'Descrição na página do curso' nas configurações da atividade ou recurso.