HTML editorea
Oharra: Itzuli gabekoak. Anima zaitezte eta ekin!. (itzuli gabeko beste orri batzuk)
Moodle-k HTML interfaz gisa erabiltzen den tresna-barra estandarra du. Tresna-barrako ikonoetako asko aurki daitezke testuak editatzeko programa gehienetan. Orri honetan Moodle-ren erabiltzaile berriak agian ezagutuko ez dituen ikono/tresnak aztertuko ditu.
Adibidez, beste aplikazio batzuetatik ebaki/itsasi dezakezu testua editore honetara eta formatua mantendu egingo da. Hauxe da ohiko ![]() portafolioaren ikonoa eta kopiatu edo ebaki den testua itsasteko erabiltzen da. Bestela, erabili Kontrol+C eta Kontrol+V labur bide gakoak.
portafolioaren ikonoa eta kopiatu edo ebaki den testua itsasteko erabiltzen da. Bestela, erabili Kontrol+C eta Kontrol+V labur bide gakoak.
HTML editorearen tresna-barraren funtzioak
Letra-tipoaren eta atzeko koloreak
Bi ikono dira ![]() letra-tipoa eta
letra-tipoa eta ![]() testuaren atzeko kolorea aldatzeko. Ikonoari sakatuta kolore-paleta agertuko da. Ohatu kolorearen HTML kodea erakusten dela.
testuaren atzeko kolorea aldatzeko. Ikonoari sakatuta kolore-paleta agertuko da. Ohatu kolorearen HTML kodea erakusten dela.
Aingura
![]() HTML aingurak esteka bati dagokion orri bateko testua identifikatzen du. Aingura erabiltzeko, markatu hitza eta ondoren sakatu Aingura ikonoari. Eman izena aingurari. Orrian edonon, markatu Aingurarekin lotua nahi duzun hitza. Erabili Esteka ikonoa eta zabaltzen den menua aingura egokia bilatzeko.
HTML aingurak esteka bati dagokion orri bateko testua identifikatzen du. Aingura erabiltzeko, markatu hitza eta ondoren sakatu Aingura ikonoari. Eman izena aingurari. Orrian edonon, markatu Aingurarekin lotua nahi duzun hitza. Erabili Esteka ikonoa eta zabaltzen den menua aingura egokia bilatzeko.
Estekak txertatu
HTML estekak kanpoko, barruko edo oraingo orrirako bidea sortzen du. Ikonoak idatzitako kodea gordetzen du. Metodo bat hau da: kopiatu nahi duzun kokapenaren helbide-barra, sakatu esteka ikonoari eta ondoren itsatsi bertan URL-a. Beste metodo bat Arakatu botoiari sakatzea da. Honek ikastaroko Fitxategiak eremura eramango zaitu. Hemen aukeratu egin dezakezu aldez aurretik dagoen fitxategi bat edo fitxategi berri igo eta horrekin lotu.
Esteka berria sortzeko
- Idatzi esteka izatea nahi duzun testua
- Adibidez: "Ikastaro-fitxategirako esteka demo.moodle.org-n"
- Aukeratu testua
- Adibidez aukeratu "ikastaro-fitxategia" saguarekin markatuta.
- Sakatu
 esteka botoiari tresna-barran
esteka botoiari tresna-barran - Idatzi (edo itsatsi, edo arakatu) zein URL-tara egin nahi duzun esteka
- Adibidez, arakatu eta fitxategiari sakatu erabili dugu gure sarrera lortzeko
- Idatzi sagua gainean dagoenean agertu beharreko testua
- Adibidez: "Ikastaro-fitxategia demo moodle-n."
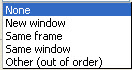
- Helburua - Zein motatako leihoa irekiko den
- Aingurak - Orrian sortu dituzun ainguretatik aukeratzeko zabaltzen den menua
- Sakatu Onartu-ri
- Goiko pausuak eman ondoren ikasleak hauxe ikusiko du:
AHOLKUAk - estekak txertatu
- Prozesu honek EZ du funtzionatzen wiki moduluan. Beratan Wikien esteka-sistema erabili behar duzu (kortxeten artean agertuko da helbidea eta testua lerro bertikalak banatuta)
- Ikastaro-fitxatearen URL helbidea arakatzeko botoia erabilita aurki daiteke
Irudiak txertatu
![]() Moodle-k ikastaro edo gune-ko karpeta batera irudiak igotzeko aukera ematen dizu, ondoren irudi hori edukien eremuan sartzeko. Era berean, zure Moodle gunetik kanpo dagoen irudi bat ere erabil daiteke.
Moodle-k ikastaro edo gune-ko karpeta batera irudiak igotzeko aukera ematen dizu, ondoren irudi hori edukien eremuan sartzeko. Era berean, zure Moodle gunetik kanpo dagoen irudi bat ere erabil daiteke.
Irudiak eduki-eremuan txerta ditzakezu ![]() botoia erabilita. Irudiak txertatzeko edizio-orri batera eramango zaitu irudia txertatzen laguntzeko. Hemen aurki dezakezu irudia txertatzeko informazio zehatzagoa. Moodle-k JPG, GIF eta PNG ezagutzen ditu irudi-fitxategi gisa.
botoia erabilita. Irudiak txertatzeko edizio-orri batera eramango zaitu irudia txertatzen laguntzeko. Hemen aurki dezakezu irudia txertatzeko informazio zehatzagoa. Moodle-k JPG, GIF eta PNG ezagutzen ditu irudi-fitxategi gisa.
Taulak txertatu
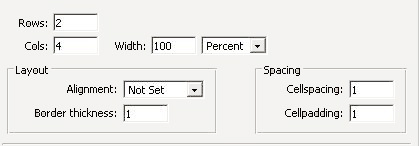
- Taulak editatzeko hainbat tresna Zabaldu editorea botoiari sakatuta bakarrik ikusten dira.
Aurpegierak txertatu (emotikoneak)
Aurpegierak ikonoak ![]() aukera emango dizu aurpegiera ikono bat gehitzeko (adiibdez
aukera emango dizu aurpegiera ikono bat gehitzeko (adiibdez ![]() ) zure testuan. Zabaltzen den leihoan aukera izango duzu aurpegiera ikonoen taula batetik aukeratzeko. Bestela, dagokion kode zehatza idaz dezakezu zure testuan eta gero zure testua erakusten denean aurpegiera bihurtuko da.
) zure testuan. Zabaltzen den leihoan aukera izango duzu aurpegiera ikonoen taula batetik aukeratzeko. Bestela, dagokion kode zehatza idaz dezakezu zure testuan eta gero zure testua erakusten denean aurpegiera bihurtuko da.
Karaktere bereziak
The special characters ![]() button, allows you to enter special characters from a table.
button, allows you to enter special characters from a table.
Aldatu HTML Kode iturrira
The ![]() button changes the display window to raw HTML code. This can be useful for those of you that know how to use it (or want to learn!). Most of the buttons do not work in this view, including many of the hotkeys.
button changes the display window to raw HTML code. This can be useful for those of you that know how to use it (or want to learn!). Most of the buttons do not work in this view, including many of the hotkeys.
Zabaldu editorea
![]() botoiak HTML editorearen eremua zabaldu egiten du.
botoiak HTML editorearen eremua zabaldu egiten du.
Garbitu Word botoia
The clean Word ![]() button removes some Word formatting from your pasted text so that the page is smaller, less complex and thus loads faster. The Microsoft Office HTML Filter 2.0 removes all Word code from HTML file far more effectively. This filter is already built into office in Microsoft Office XP onwards.
button removes some Word formatting from your pasted text so that the page is smaller, less complex and thus loads faster. The Microsoft Office HTML Filter 2.0 removes all Word code from HTML file far more effectively. This filter is already built into office in Microsoft Office XP onwards.
Shortcut keys
Here are some common editing short cut or hot keys which will within the HTML editor in WYSIWYG view. Different operating systems and browsers may not support all these keys. The most universal hot keys are in bold.
| Keys | Action | Keys | Action | |
|---|---|---|---|---|
| Ctrl-C | Copy | Ctrl-V | Paste | |
| Ctrl-X | Cut | Ctrl-F | Find text | |
| Ctrl-H | Find and replace | * | * | |
| Ctrl-Z | Undo | Ctrl-Y | Redo | |
| Ctrl-B | Make text bold | Ctrl-I | Make text italic | |
| Ctrl-U | Underline text | Ctrl-S | Strikethrough text | |
| Ctrl-H | Change text format (headings etc.) | Ctrl-1 | to Ctrl-6 Change heading level | |
| Ctrl-, | Subscript | Ctrl-. | Superscript | |
| Ctrl-O | Change the font | Ctrl-0 | Clean Word HTML | |
| Ctrl-L | Justify left | Ctrl-E | Center | |
| Ctrl-J | Justify full | Ctrl-/ | Text runs left to right | |
| Ctrl-| | Text runs right to left | Ctrl-; | Decrease indent | |
| Ctrl-' | Increase indent | Ctrl-G | Change text colour | |
| Ctrl-K | Change background colour | Ctrl-P | Change the font size | |
| Ctrl-` | Switch to HTML source code view | Ctrl-M | Toggle fullscreen editor mode | |
| Ctrl-Alt-O | Insert ordered list | Ctrl-Alt-U | Insert unordered list | |
| Ctrl-Alt-R | Insert horizontal rule | Ctrl-Alt-A | Create anchor | |
| Ctrl-Alt-L | Create link | Ctrl-Alt-D | Unlink | |
| Ctrl-Alt-N | Turn off autolinking | Ctrl-Alt-I | Insert image | |
| Ctrl-Alt-T | Insert table | Ctrl-Alt-S | Insert emoticon | |
| Ctrl-Alt-C | Insert special character | Ctrl-= | Change text language for screen readers, or specify language for the Multilang filter |
Aholku eta trikimailuak
- Theme settings can control the default fonts in the HTML editor. It is possible to have individual themes for a context (for example, a course may have its own theme).
- When you choose many functions a new small window will open. Unfortunately it can often open BEHIND the window you are in so you may miss that anything has happened. You can check new windows with [Alt]+[Tab].
- The HTML editor does not work in all browsers. If you are using a Mac OS X and for some reason it does not appear, try using Firefox instead of Safari as a browser.
- Can not make HTML give you the text style you want? Use an image or even an animated gif file.
Begiratu halaber
- HTML editor FAQ
- Orriaren edukia - for more assistance on using some of above editing icons
- Insert image - examples and instructions for inserting and editing images
- HTML in Moodle
- HTML editor settings - change the look of the HTML toolbar
Using Moodle forum discussions:
- Question about insert image function in HTML editor including methods of enabling students to insert images using the HTML editor
- Need to display english special phonetic symbols for ESL students
- tables in HTML editor