HTML editorea: berrikuspenen arteko aldeak
| (Erabiltzaile berak tartean egindako 11 ekarpen ez dira erakusten) | |||
| 1. lerroa: | 1. lerroa: | ||
Moodle-k HTML interfaz gisa erabiltzen den tresna-barra estandarra du. Tresna-barrako ikonoetako asko aurki daitezke testuak editatzeko programa gehienetan. Orri honetan Moodle-ren erabiltzaile berriak agian ezagutuko ez dituen ikono/tresnak aztertuko ditu. | Moodle-k HTML interfaz gisa erabiltzen den tresna-barra estandarra du. Tresna-barrako ikonoetako asko aurki daitezke testuak editatzeko programa gehienetan. Orri honetan Moodle-ren erabiltzaile berriak agian ezagutuko ez dituen ikono/tresnak aztertuko ditu. | ||
| 62. lerroa: | 61. lerroa: | ||
===Aurpegierak txertatu (emotikoneak)=== | ===Aurpegierak txertatu (emotikoneak)=== | ||
Aurpegierak ikonoak [[Image:Smiley.gif]] aukera emango dizu aurpegiera ikono bat gehitzeko (adiibdez [[Image:Cool.gif]] ) zure testuan. Zabaltzen den leihoan aukera izango duzu aurpegiera ikonoen taula batetik aukeratzeko. Bestela, dagokion kode zehatza idaz dezakezu zure testuan eta gero zure testua erakusten denean aurpegiera bihurtuko da. | |||
[[Image:HTML toolbar Smiley icon selections.JPG|center]] | [[Image:HTML toolbar Smiley icon selections.JPG|center]] | ||
===Karaktere bereziak=== | ===Karaktere bereziak=== | ||
Karaktere berezien [[Image:special characters button.gif]] botoiak aukera ematen dizu taula batetik karaktere bereziak sartzeko. | |||
[[Image:HTML_toolbar_Special_character_selections.JPG|center]] | [[Image:HTML_toolbar_Special_character_selections.JPG|center]] | ||
| 79. lerroa: | 78. lerroa: | ||
===Garbitu Word botoia=== | ===Garbitu Word botoia=== | ||
Garitu Word [[Image:Ed wordclean.gif]] botoiak hainbat Word formatu kentzen du itsatsitako testutik eta, beraz, orria txikiago, errazago eta kargatzeko errazago egiten du. [http://www.microsoft.com/downloads/details.aspx?FamilyID=209ADBEE-3FBD-482C-83B0-96FB79B74DED&displaylang=EN Microsoft Office HTML Filter 2.0]-k Word kode guztia kentzen du HTML fitxategitik eraginkorrago bihurtzeko. Iragazki hau dagoeneko prest dago Microsoft Office XP-n eta aurreragokoetan. | |||
== | ==Laster-bideak== | ||
Hona hemen editatzeko HTML editorearen laster-bide ohikoenak WYSINWYG ikuspegian. Sistema eragile eta nabigatzaile guztiek ez dituzte, agian, onartuko laster-bide hauek. Nagusiak '''letra lodiz''' daude. | |||
{| border="0" cellpadding="2" cellspacing="0" style="text-align:left" | {| border="0" cellpadding="2" cellspacing="0" style="text-align:left" | ||
! width="70"| | ! width="70"|Gakoak | ||
! width="300"| | ! width="300"|Ekintza | ||
! width="10"| | ! width="10"| | ||
! width="70"| | ! width="70"|Gakoak | ||
! width="300"| | ! width="300"|Ekintza | ||
|- | |- | ||
| '''Ctrl-C''' | | '''Ctrl-C''' | ||
| | | Kopiatu | ||
| | | | ||
| '''Ctrl-V''' | | '''Ctrl-V''' | ||
| | | Itsatsi | ||
|- | |- | ||
| '''Ctrl-X''' | | '''Ctrl-X''' | ||
| | | Ebaki | ||
| | | | ||
| '''Ctrl-F''' | | '''Ctrl-F''' | ||
| | | Bilatu testua | ||
|- | |- | ||
| Ctrl-H | | Ctrl-H | ||
| | | Bilatu eta ordezkatu | ||
| | | | ||
| * | | * | ||
| 113. lerroa: | 112. lerroa: | ||
|- | |- | ||
| '''Ctrl-Z''' | | '''Ctrl-Z''' | ||
| | | Desegin | ||
| | | | ||
| '''Ctrl-Y''' | | '''Ctrl-Y''' | ||
| | | Berregin | ||
|- | |- | ||
| '''Ctrl-B''' | | '''Ctrl-B''' | ||
| | | Testua letra lodiz jarri | ||
| | | | ||
| '''Ctrl-I''' | | '''Ctrl-I''' | ||
| | | Testua letra etzanez jarri | ||
|- | |- | ||
| '''Ctrl-U''' | | '''Ctrl-U''' | ||
| | | Testua azpimarratu | ||
| | | | ||
| '''Ctrl-S''' | | '''Ctrl-S''' | ||
| | | Testu marratua | ||
|- | |- | ||
| Ctrl-H | | Ctrl-H | ||
| | | Aldatu testuaren formatua (goiburua, e.a.) | ||
| | | | ||
| Ctrl-1 | | Ctrl-1 etik | ||
| | | Ctrl-6 ra Aldatu goiburuaren maila | ||
|- | |- | ||
| Ctrl-, | | Ctrl-, | ||
| | | Azpiindizea | ||
| | | | ||
| Ctrl-. | | Ctrl-. | ||
| | | Goi-indizea | ||
|- | |- | ||
| Ctrl-O | | Ctrl-O | ||
| | | Aldatu letra-mota | ||
| | | | ||
| Ctrl-0 | | Ctrl-0 | ||
| | | Garbitu Word-a HTML-n | ||
|- | |- | ||
| Ctrl-L | | Ctrl-L | ||
| | | Justifikatu ezkerretara | ||
| | | | ||
| Ctrl-E | | Ctrl-E | ||
| | | Lerrokatu erdian | ||
|- | |- | ||
| Ctrl-J | | Ctrl-J | ||
| | | Osoa justifikatu | ||
| | | | ||
| Ctrl-/ | | Ctrl-/ | ||
| | | Testuak ezkerretik eskumatara egiten du | ||
|- | |- | ||
| Ctrl-<nowiki>|</nowiki> | | Ctrl-<nowiki>|</nowiki> | ||
| | | Testuak eskumatik ezkerretara egiten du | ||
| | | | ||
| Ctrl-; | | Ctrl-; | ||
| | | Txikitu koska | ||
|- | |- | ||
| Ctrl-' | | Ctrl-' | ||
| | | Handitu koska | ||
| | | | ||
| Ctrl-G | | Ctrl-G | ||
| | | Aldatu testuaren kolorea | ||
|- | |- | ||
| 186. lerroa: | 185. lerroa: | ||
| | | | ||
| Ctrl-P | | Ctrl-P | ||
| | | Aldatu letra-motaren tamaina | ||
|- | |- | ||
| Ctrl-` | | Ctrl-` | ||
| | | Aldatu HTML kodea ikusteko | ||
| | | | ||
| Ctrl-M | | Ctrl-M | ||
| | | Txandakatu pantaila osoko editore modura | ||
|- | |- | ||
| Ctrl-Alt-O | | Ctrl-Alt-O | ||
| | | Sartu ordenatutako zerrenda | ||
| | | | ||
| Ctrl-Alt-U | | Ctrl-Alt-U | ||
| | | Sartu ordenatu gabeko zerrenda | ||
|- | |- | ||
| Ctrl-Alt-R | | Ctrl-Alt-R | ||
| | | Sartu marra horizontala | ||
| | | | ||
| Ctrl-Alt-A | | Ctrl-Alt-A | ||
| | | Sortu aingura | ||
|- | |- | ||
| Ctrl-Alt-L | | Ctrl-Alt-L | ||
| | | Sortu esteka | ||
| | | | ||
| Ctrl-Alt-D | | Ctrl-Alt-D | ||
| | | Esteka kendu | ||
|- | |- | ||
| Ctrl-Alt-N | | Ctrl-Alt-N | ||
| | | Ezgaitu autoesteka | ||
| | | | ||
| Ctrl-Alt-I | | Ctrl-Alt-I | ||
| | | Sartu irudia | ||
|- | |- | ||
| Ctrl-Alt-T | | Ctrl-Alt-T | ||
| | | Sartu taula | ||
| | | | ||
| Ctrl-Alt-S | | Ctrl-Alt-S | ||
| | | Sartu aurpegiera | ||
|- | |- | ||
| Ctrl-Alt-C | | Ctrl-Alt-C | ||
| | | Sartu karaktere berezia | ||
| | | | ||
| Ctrl-= | | Ctrl-= | ||
| | | Testuaren hizkuntza pantaila-irakurleentzat, edo hizkuntza zehaztu Multilang iragazkirako | ||
|} | |} | ||
==Aholku eta trikimailuak== | ==Aholku eta trikimailuak== | ||
*[[ | *[[Itxurak|Itxuraren]] ezarpenek kontrola dezakete berezko letra-mota HTML editorean. Norberaren itxura ezar daiteke testuinguru beterako (adibidez, ikastaro batek bere itxura izan dezake). | ||
* | *Hainbat funtzio aukeratzen duzunean beste leiho txiki bat irekiko da. Tamalez, zenbaitetan zeu zauden leihoaren ATZEAN ireki daiteke eta agian ez zara konturatu ere egingo. Leiho berriak [Alt]+[Tab] erabilita azter ditzakezu. | ||
* | *HTML editorea ez dabil nabigatzaile guztiekin. Mac OS X erabiltzen ari bazara eta agertzen ez bada, saiatu Firefox erabiltzen Safari-ren ordez nabigatzaile gisa. | ||
* | *Ez al dizu ematen HTML-k zuk lortu nahi duzun estiloa testurako? Erabili irudi bat edo animatutako gif fitxategi bat. | ||
==Begiratu halaber== | ==Begiratu halaber== | ||
*[[HTML | *[[HTML editorea FAQ]] | ||
*[[Orriaren edukia]] - | *[[HTML editorea 2.0]] | ||
*[[ | *[[Orriaren edukia]] - edizio-ikonoen erabilerarako laguntza gehiagorako | ||
*[[HTML | *[[Irudia txertatu]] - irudiak txertatu eta editatzeko adibideak eta jarraipideak | ||
*[[HTML | *[[HTML Moodle-n]] | ||
*[[HTML editorearen ezarpenak]] - aldatu HTML tresna-barraren itxura | |||
Using Moodle | Using Moodle-ko foro-eztabaidak: | ||
*[http://moodle.org/mod/forum/discuss.php?d=64354 Question about insert image function in HTML editor] including methods of enabling students to insert images using the HTML editor | *[http://moodle.org/mod/forum/discuss.php?d=64354 Question about insert image function in HTML editor] including methods of enabling students to insert images using the HTML editor | ||
*[http://moodle.org/mod/forum/discuss.php?d=66805 Need to display english special phonetic symbols for ESL students] | *[http://moodle.org/mod/forum/discuss.php?d=66805 Need to display english special phonetic symbols for ESL students] | ||
Hauxe da oraingo bertsioa, 10:33, 1 Otsaila 2011 data duena
Moodle-k HTML interfaz gisa erabiltzen den tresna-barra estandarra du. Tresna-barrako ikonoetako asko aurki daitezke testuak editatzeko programa gehienetan. Orri honetan Moodle-ren erabiltzaile berriak agian ezagutuko ez dituen ikono/tresnak aztertuko ditu.
Adibidez, beste aplikazio batzuetatik ebaki/itsasi dezakezu testua editore honetara eta formatua mantendu egingo da. Hauxe da ohiko ![]() portafolioaren ikonoa eta kopiatu edo ebaki den testua itsasteko erabiltzen da. Bestela, erabili Kontrol+C eta Kontrol+V labur bide gakoak.
portafolioaren ikonoa eta kopiatu edo ebaki den testua itsasteko erabiltzen da. Bestela, erabili Kontrol+C eta Kontrol+V labur bide gakoak.
HTML editorearen tresna-barraren funtzioak
Letra-tipoaren eta atzeko koloreak
Bi ikono dira ![]() letra-tipoa eta
letra-tipoa eta ![]() testuaren atzeko kolorea aldatzeko. Ikonoari sakatuta kolore-paleta agertuko da. Ohatu kolorearen HTML kodea erakusten dela.
testuaren atzeko kolorea aldatzeko. Ikonoari sakatuta kolore-paleta agertuko da. Ohatu kolorearen HTML kodea erakusten dela.
Aingura
![]() HTML aingurak esteka bati dagokion orri bateko testua identifikatzen du. Aingura erabiltzeko, markatu hitza eta ondoren sakatu Aingura ikonoari. Eman izena aingurari. Orrian edonon, markatu Aingurarekin lotua nahi duzun hitza. Erabili Esteka ikonoa eta zabaltzen den menua aingura egokia bilatzeko.
HTML aingurak esteka bati dagokion orri bateko testua identifikatzen du. Aingura erabiltzeko, markatu hitza eta ondoren sakatu Aingura ikonoari. Eman izena aingurari. Orrian edonon, markatu Aingurarekin lotua nahi duzun hitza. Erabili Esteka ikonoa eta zabaltzen den menua aingura egokia bilatzeko.
Estekak txertatu
HTML estekak kanpoko, barruko edo oraingo orrirako bidea sortzen du. Ikonoak idatzitako kodea gordetzen du. Metodo bat hau da: kopiatu nahi duzun kokapenaren helbide-barra, sakatu esteka ikonoari eta ondoren itsatsi bertan URL-a. Beste metodo bat Arakatu botoiari sakatzea da. Honek ikastaroko Fitxategiak eremura eramango zaitu. Hemen aukeratu egin dezakezu aldez aurretik dagoen fitxategi bat edo fitxategi berri igo eta horrekin lotu.
Esteka berria sortzeko
- Idatzi esteka izatea nahi duzun testua
- Adibidez: "Ikastaro-fitxategirako esteka demo.moodle.org-n"
- Aukeratu testua
- Adibidez aukeratu "ikastaro-fitxategia" saguarekin markatuta.
- Sakatu
 esteka botoiari tresna-barran
esteka botoiari tresna-barran - Idatzi (edo itsatsi, edo arakatu) zein URL-tara egin nahi duzun esteka
- Adibidez, arakatu eta fitxategiari sakatu erabili dugu gure sarrera lortzeko
- Idatzi sagua gainean dagoenean agertu beharreko testua
- Adibidez: "Ikastaro-fitxategia demo moodle-n."
- Helburua - Zein motatako leihoa irekiko den
- Aingurak - Orrian sortu dituzun ainguretatik aukeratzeko zabaltzen den menua
- Sakatu Onartu-ri
- Goiko pausuak eman ondoren ikasleak hauxe ikusiko du:
AHOLKUAk - estekak txertatu
- Prozesu honek EZ du funtzionatzen wiki moduluan. Beratan Wikien esteka-sistema erabili behar duzu (kortxeten artean agertuko da helbidea eta testua lerro bertikalak banatuta)
- Ikastaro-fitxatearen URL helbidea arakatzeko botoia erabilita aurki daiteke
Irudiak txertatu
![]() Moodle-k ikastaro edo gune-ko karpeta batera irudiak igotzeko aukera ematen dizu, ondoren irudi hori edukien eremuan sartzeko. Era berean, zure Moodle gunetik kanpo dagoen irudi bat ere erabil daiteke.
Moodle-k ikastaro edo gune-ko karpeta batera irudiak igotzeko aukera ematen dizu, ondoren irudi hori edukien eremuan sartzeko. Era berean, zure Moodle gunetik kanpo dagoen irudi bat ere erabil daiteke.
Irudiak eduki-eremuan txerta ditzakezu ![]() botoia erabilita. Irudiak txertatzeko edizio-orri batera eramango zaitu irudia txertatzen laguntzeko. Hemen aurki dezakezu irudia txertatzeko informazio zehatzagoa. Moodle-k JPG, GIF eta PNG ezagutzen ditu irudi-fitxategi gisa.
botoia erabilita. Irudiak txertatzeko edizio-orri batera eramango zaitu irudia txertatzen laguntzeko. Hemen aurki dezakezu irudia txertatzeko informazio zehatzagoa. Moodle-k JPG, GIF eta PNG ezagutzen ditu irudi-fitxategi gisa.
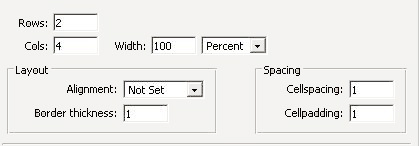
Taulak txertatu
- Taulak editatzeko hainbat tresna Zabaldu editorea botoiari sakatuta bakarrik ikusten dira.
Aurpegierak txertatu (emotikoneak)
Aurpegierak ikonoak ![]() aukera emango dizu aurpegiera ikono bat gehitzeko (adiibdez
aukera emango dizu aurpegiera ikono bat gehitzeko (adiibdez ![]() ) zure testuan. Zabaltzen den leihoan aukera izango duzu aurpegiera ikonoen taula batetik aukeratzeko. Bestela, dagokion kode zehatza idaz dezakezu zure testuan eta gero zure testua erakusten denean aurpegiera bihurtuko da.
) zure testuan. Zabaltzen den leihoan aukera izango duzu aurpegiera ikonoen taula batetik aukeratzeko. Bestela, dagokion kode zehatza idaz dezakezu zure testuan eta gero zure testua erakusten denean aurpegiera bihurtuko da.
Karaktere bereziak
Karaktere berezien ![]() botoiak aukera ematen dizu taula batetik karaktere bereziak sartzeko.
botoiak aukera ematen dizu taula batetik karaktere bereziak sartzeko.
Aldatu HTML Kode iturrira
The ![]() button changes the display window to raw HTML code. This can be useful for those of you that know how to use it (or want to learn!). Most of the buttons do not work in this view, including many of the hotkeys.
button changes the display window to raw HTML code. This can be useful for those of you that know how to use it (or want to learn!). Most of the buttons do not work in this view, including many of the hotkeys.
Zabaldu editorea
![]() botoiak HTML editorearen eremua zabaldu egiten du.
botoiak HTML editorearen eremua zabaldu egiten du.
Garbitu Word botoia
Garitu Word ![]() botoiak hainbat Word formatu kentzen du itsatsitako testutik eta, beraz, orria txikiago, errazago eta kargatzeko errazago egiten du. Microsoft Office HTML Filter 2.0-k Word kode guztia kentzen du HTML fitxategitik eraginkorrago bihurtzeko. Iragazki hau dagoeneko prest dago Microsoft Office XP-n eta aurreragokoetan.
botoiak hainbat Word formatu kentzen du itsatsitako testutik eta, beraz, orria txikiago, errazago eta kargatzeko errazago egiten du. Microsoft Office HTML Filter 2.0-k Word kode guztia kentzen du HTML fitxategitik eraginkorrago bihurtzeko. Iragazki hau dagoeneko prest dago Microsoft Office XP-n eta aurreragokoetan.
Laster-bideak
Hona hemen editatzeko HTML editorearen laster-bide ohikoenak WYSINWYG ikuspegian. Sistema eragile eta nabigatzaile guztiek ez dituzte, agian, onartuko laster-bide hauek. Nagusiak letra lodiz daude.
| Gakoak | Ekintza | Gakoak | Ekintza | |
|---|---|---|---|---|
| Ctrl-C | Kopiatu | Ctrl-V | Itsatsi | |
| Ctrl-X | Ebaki | Ctrl-F | Bilatu testua | |
| Ctrl-H | Bilatu eta ordezkatu | * | * | |
| Ctrl-Z | Desegin | Ctrl-Y | Berregin | |
| Ctrl-B | Testua letra lodiz jarri | Ctrl-I | Testua letra etzanez jarri | |
| Ctrl-U | Testua azpimarratu | Ctrl-S | Testu marratua | |
| Ctrl-H | Aldatu testuaren formatua (goiburua, e.a.) | Ctrl-1 etik | Ctrl-6 ra Aldatu goiburuaren maila | |
| Ctrl-, | Azpiindizea | Ctrl-. | Goi-indizea | |
| Ctrl-O | Aldatu letra-mota | Ctrl-0 | Garbitu Word-a HTML-n | |
| Ctrl-L | Justifikatu ezkerretara | Ctrl-E | Lerrokatu erdian | |
| Ctrl-J | Osoa justifikatu | Ctrl-/ | Testuak ezkerretik eskumatara egiten du | |
| Ctrl-| | Testuak eskumatik ezkerretara egiten du | Ctrl-; | Txikitu koska | |
| Ctrl-' | Handitu koska | Ctrl-G | Aldatu testuaren kolorea | |
| Ctrl-K | Change background colour | Ctrl-P | Aldatu letra-motaren tamaina | |
| Ctrl-` | Aldatu HTML kodea ikusteko | Ctrl-M | Txandakatu pantaila osoko editore modura | |
| Ctrl-Alt-O | Sartu ordenatutako zerrenda | Ctrl-Alt-U | Sartu ordenatu gabeko zerrenda | |
| Ctrl-Alt-R | Sartu marra horizontala | Ctrl-Alt-A | Sortu aingura | |
| Ctrl-Alt-L | Sortu esteka | Ctrl-Alt-D | Esteka kendu | |
| Ctrl-Alt-N | Ezgaitu autoesteka | Ctrl-Alt-I | Sartu irudia | |
| Ctrl-Alt-T | Sartu taula | Ctrl-Alt-S | Sartu aurpegiera | |
| Ctrl-Alt-C | Sartu karaktere berezia | Ctrl-= | Testuaren hizkuntza pantaila-irakurleentzat, edo hizkuntza zehaztu Multilang iragazkirako |
Aholku eta trikimailuak
- Itxuraren ezarpenek kontrola dezakete berezko letra-mota HTML editorean. Norberaren itxura ezar daiteke testuinguru beterako (adibidez, ikastaro batek bere itxura izan dezake).
- Hainbat funtzio aukeratzen duzunean beste leiho txiki bat irekiko da. Tamalez, zenbaitetan zeu zauden leihoaren ATZEAN ireki daiteke eta agian ez zara konturatu ere egingo. Leiho berriak [Alt]+[Tab] erabilita azter ditzakezu.
- HTML editorea ez dabil nabigatzaile guztiekin. Mac OS X erabiltzen ari bazara eta agertzen ez bada, saiatu Firefox erabiltzen Safari-ren ordez nabigatzaile gisa.
- Ez al dizu ematen HTML-k zuk lortu nahi duzun estiloa testurako? Erabili irudi bat edo animatutako gif fitxategi bat.
Begiratu halaber
- HTML editorea FAQ
- HTML editorea 2.0
- Orriaren edukia - edizio-ikonoen erabilerarako laguntza gehiagorako
- Irudia txertatu - irudiak txertatu eta editatzeko adibideak eta jarraipideak
- HTML Moodle-n
- HTML editorearen ezarpenak - aldatu HTML tresna-barraren itxura
Using Moodle-ko foro-eztabaidak:
- Question about insert image function in HTML editor including methods of enabling students to insert images using the HTML editor
- Need to display english special phonetic symbols for ESL students
- tables in HTML editor