30/Página principal del curso
Nota: Esta página es acerca de la Página principal del curso para Moodle 3.0 y más recientes. Para la documentación anterior, vaya a 29/Página principal del curso .
Nota: Esta es una traducción de una página de la documentación en idioma Inglés (Docs), que se considera particularmente importante, y que en su versión original se actualiza frecuentemente. Por ello, se le recomienda que revise la página original en idioma inglés: Course homepage.
Vista estándar de un curso vacío
Nuestros ejemplos serán para una página principal de curso (homepage) que es el diseño estándar para una nueva instalación en un sitio. Hay muchas opciones de curso que determinarán la apariencia del curso y lo harán verse muy diferente de nuestros ejemplos. El curso de ejemplo tiene un encabezado, un pie de página (ambos contenidos determinados primordialmente por el tema gráfico) y 3 columnas al centro.

Partes de una página principal de curso
Usando la imagen superior, aquí están las partes de una página principal típica de curso. Es posible mover y ocultar partes de la página; y temas gráficos diferentes mostrarán los bloques en diferentes regiones, por lo que no todos los cursos se verán así.
| Columna izquierda | Secciones del curso - Centro | Columna derecha |
| *1 Nombre completo del curso | *6 encabezado de sección y Foro de novedades | *9 Información sobre ingreso |
| *2 Barra de navegación | *7 Semana actual - Primera sección | *10 Botón para activar edición |
| *4 Bloque de navegación | *8 Semana futura - Segunda sección | *11 Bloque de últimas noticias |
| *5 Bloque de administración | *12 Bloque de eventos próximos | |
| *14 "Cambiar rol a" | *13 Bloque de actividad reciente | |
| *15 Configuraciones perfil usuario | ||
| *16 Administración del sitio |
Secciones del curso
Las secciones del curso se muestran en el centro de la página del curso.
Para editar una sección de curso
¡Nueva característica
en Moodle 3.0!
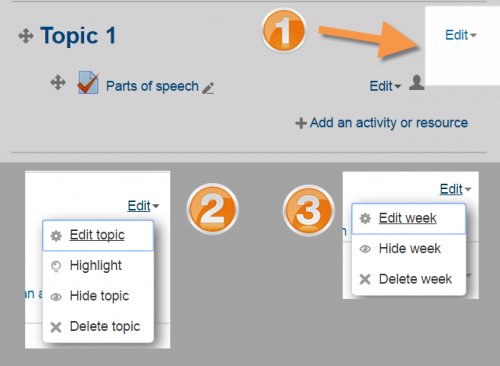
- Elija Activar la edición
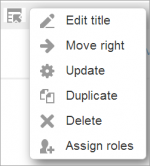
- Haga click en el enlace para editar (1 en la imagen de pantalla inferior) a la derecha de la sección.
- Las secciones de Tópico/Tema mostrarán un menú para edición como en (2) y las secciones semanales como en (3):
Si está habilitado el Restringir acceso para el sitio, el acceso a la sección (incluyendo a todas las actividades y recursos en su interior) pueden estar restringidas.
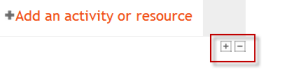
El número de secciones de curso en la columna central puede cambiarse en Configuraciones > Administración del curso > Editar configuraciones o al elegir los íconos de más y menos al fondo de la página del curso cuando está activada la edición.
Para mover una sección de curso
- Active la edición
- Elija el ícono con las flechas hacia arriba/abajo o el ícono con retícula de mira (crosshairs) para mover la sección
- Arrastre la sección al sitio deseado y colóquela allí
Nota: La habilidad para mover secciones de curso está controlada por la capacidad moodle/course:movesections, que está permitida para el rol por defecto de profesor.
Para eliminar una sección del curso
Con la edición activada, haga click en el enlace para 'Editar' que está a la derecha de la sección del curso que Usted quiere eliminar y entonces, desde el emnú que se muestra, haga click en 'X Eliminar'. A Usted se le pedirá que confirme su deseo de eliminar la sección y sus comntenidos. Tome nota de que todas las actividades dentro de la sección y sus datos de los usuarios también serán eliminados. Esta operación no puede deshacerse.
Para enlazar secciones del curso
Una configuración administrativa Siempre enlazar secciones del curso (Always link course sections) puede habilitarse desde Administración del sitio > Apariencia > Navegación y enlazará las secciones del curso de forma tal que cuando se haga click en el nombre de una sección del curso en el bloque de navegación o en el área de contenido central, se irá directamente a dicha sección.
Bloques
Los bloques se muestran en las columnas izquierda o derecha de la página del curso.
Para añadir un bloque a la página del curso
- Active la edición empleando el botón en la parte superior derecha o el enlace en Configuraciones > Administración del curso
- Seleccione un bloque del menú desplegable de "Añadir bloque" (que usualmente está situado a la derecha en el fondo de la página)
Para mover un bloque
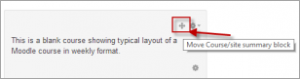
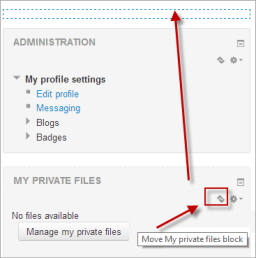
- Asegúrese que esté activada la edición y después elija el título del bloque hasta que aparezca el ícono con aspecto de mira telescópica (crosshairs)
- Mientras mantiene seleccionado el bloque, arrástrelo hasta donde lo quiere posicionar y colóquelo allí.
Alternativamente
- Elija las flechas hacia arriba/abajo
- Elija el sitio (una zona con bordes puentados) en donde Usted quiere que aparezca el bloque.
Actividades y recursos
Para añadir una actividad o recurso al curso
- Active la edición al elegir el botón arriba a la derecha o el enlace en Administración > Administración del curso .
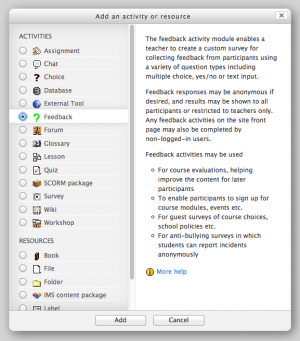
- Elija 'Añadir una actividad o recurso' para abrir el nuevo selector de actividades. Seleccione una actividad o recurso y después elija el botón para 'Añadir', o simplemente, haga doble click en el nombre de la actividad o recurso.
Screencast: Activity chooser <mediaplayer>http://youtu.be/ALsa7J83NaE</mediaplayer>
Si lo deseara, el selector de actividad puede desactivarse mediante Administración > Administración del curso > Desconectar selector de actividades . Las actividades y recursos podrán añadirse al usra los menús desplegables. (La configuración solamente aparece cuando está activada la edición.)
Nota: El administrador de Moodle puede desconectar esto por defecto en Administración > Administración del sitio > Apariencia > AJAX y Javascript.
Alternativamente, ciertas actividades y recursos pueden añadirse usando arrastrar y colocar:
- Para añadir un archivo, simplemente arrastre y colóquelo dentro de la sección del curso en donde quiera que aparezca
- Para añadir una Carpeta con archivos, simplemente comprima en un archivo ZIP la carpeta y arrástrela y colóquela dentro de la sección del curso en donde quiera que aparezca, elija 'Descomprimir archivos y crear carpeta' en el menú emergente y luego elija el botón para subir
- Para añadir un paquete SCORM, simplemente arrastre y colóquelo dentro de la sección del curso donde desea que aparezca, elija'Añadir un paquete SCORM' en el menú emergente, después elija el botón para subir
Editando elementos en su página principal del curso
Con la edición activada, cada ítem en su página principal del curso y cada sección/bloque tendrán íconos junto de ellos que realizan diferentes finciones, tales como editar/mover/copiar/eliminar/ocultar. Vea el screencast: Course editing improvements
Nota: Su tema gráfico puede tener íconos diferentes a los de Moodle 2.4 y superiores que aparecen debajo:
 - el ícono con el ojo abierto significa que un ítem es visible para los estudiantes. Se cierra si hace click sobre de él
- el ícono con el ojo abierto significa que un ítem es visible para los estudiantes. Se cierra si hace click sobre de él
 - el ojo con una raya diagonal atravezándolo significa que un ícono está oculto para los estudiantes. Se abre si hace click sobre de él
- el ojo con una raya diagonal atravezándolo significa que un ícono está oculto para los estudiantes. Se abre si hace click sobre de él
 - el ícono para duplicar le permite copiar una actividad o recurso. Se hace directamente sobre la página del curso.
- el ícono para duplicar le permite copiar una actividad o recurso. Se hace directamente sobre la página del curso.
 - este ícono agrupa acciones juntas para una edición más fácil en pantallas pequeñas. Elíjalo para revelar las opciones.
- este ícono agrupa acciones juntas para una edición más fácil en pantallas pequeñas. Elíjalo para revelar las opciones.
 - el ícono para 'mover aquí' aparece al mover un elemento de curso si no tiene Ajax. Elija dentro de la caja para re-colocar su ítem.
- el ícono para 'mover aquí' aparece al mover un elemento de curso si no tiene Ajax. Elija dentro de la caja para re-colocar su ítem.
 - las flechas hacia arriba/abajo le permiten mover secciones delcurso para arriba o para abajo y aparecen si Usted no tiene Ajax habilitado.
- las flechas hacia arriba/abajo le permiten mover secciones delcurso para arriba o para abajo y aparecen si Usted no tiene Ajax habilitado.
Los siguientes íconos aplican solamente a secciones
Sugerencias y Trucos
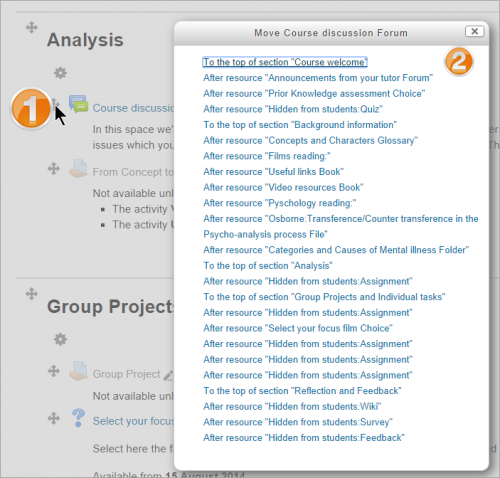
Mover ítems en un curso con muchas actividades
Si Usted hace click y arrastra una actividad o recurso en una página de curso que tiene muchos ítems. esto puede causarle dificultades con el problema del "desplazamiento de la muerte" (scroll of death). En lugar de arrastrar la actividad para moverla, haga click sobre de ella. Mostrará una lista de todos los ítems en su página y Usted solamente necesita hacer click o seleccionar hacia qué lugar de la página del curso Usted quiere que se mueva el ítem.
- Asegúrese de que su página principal del curso se parezca más a una página web - vea Curso FAQ
- Las descripciones para actividades y recursos pueden mostrarse en la página del curso, justo debajo del enlace a la actividad o recurso, al elegir la casilla para 'Mostrar descripción en la página del curso' enlas configuraciones para la actividad o recurso.