Diferencia entre revisiones de «30/Página principal del curso»
({{EnTraduccion}}) |
(tidy up) |
||
| Línea 94: | Línea 94: | ||
Alternatively, certain resources and activities may be added using drag and drop: | Alternatively, certain resources and activities may be added using drag and drop: | ||
* | *Para añadir un [[Archivo|archivo]], simplemente arrástrelo y suéltelo en la sección del curso en donde a Usted le gustaría que apareciera | ||
* | *Para añadir una [[Carpeta|carpeta de archivos]], simply zip the folder then drag and drop it onto the course section where you'd like it to appear, answer 'Unzip files and create folder' to the popup dialogue, then click the upload button | ||
*To add a [[Módulo SCORM|paquete SCORM]], simply drag and drop it onto the course section where you'd like it to appear, answer 'Add a SCORM package' to the popup dialogue, then click the upload button | *To add a [[Módulo SCORM|paquete SCORM]], simply drag and drop it onto the course section where you'd like it to appear, answer 'Add a SCORM package' to the popup dialogue, then click the upload button | ||
==Editar elementos en su página inicial del curso== | ==Editar elementos en su página inicial del curso== | ||
Con la [[Activar edición|edición activada]], los recursos y bloques tendrán íconos que realizan diferentes funciones tales como editar/mover/copiar/eliminar/ocultar. | |||
'' | ''Nota:''' ''Su tema pudiera tener íconos diferentes a los de aquí debajo:'' | ||
:[[Image:pencil.png]] - | :[[Image:pencil.png]] - el ícono del lápiz le permite a Usted editar en-línea el título del recurso / actividad | ||
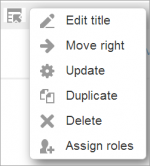
:[[Image:26actionicon.png|150px]] - | :[[Image:26actionicon.png|150px]] - este ícono agrupa juntas acciones para una edición más fácil en pantallas más pequeñas. Haga click para revelar l las opciones. | ||
:[[Image:moveajax24.png]]- | :[[Image:moveajax24.png]]- los íconos para mover le permiten a Usted mover ítems o secciones al arrastrarlos y soltarlos ( si Usted tiene muchas actividades para desplazarse al movers, vea la sección de Sugerencias y Trucos debajo para una sugerencia útil.) | ||
:[[Image:movenoajaz241.png]] - | :[[Image:movenoajaz241.png]] - este ícono para mover aparece si Usted no tiene Ajax habilitado. | ||
:[[File:groups24.png]] - | :[[File:groups24.png]] - el ícono de grupos le permite a Usted cambiar entre 'sin grupos' o 'grupos separados/visibles' | ||
:[[Image:movenoajax24.png]] - | :[[Image:movenoajax24.png]] - el ícono para mover aquí aparece al mover un elemento del curso sin Ajax. Haga click dentro de la caja para re-colocar su ítem. | ||
:[[File:topicmove24.png]] - | :[[File:topicmove24.png]] - las flechas hacia arriba/abajo le permiten mover secciones de curso hacia arriba o abajo y aparecen si Usted no tiene Ajax habilitado. | ||
==Sugerencias y trucos== | ==Sugerencias y trucos== | ||
===Mover ítems dentro de un curso con muchas [[Actividades]]=== | ===Mover ítems dentro de un curso con muchas [[Actividades]]=== | ||
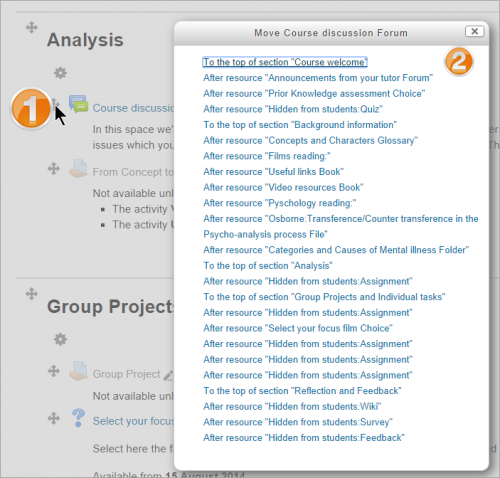
Si Usted hace click sobre de una [[Actividad]] o [[Recurso]] y lo arrasra sobre una página de curso que tenga muchos ítems, esto le puede causar dificultades con el problema del "desplazamiento de la muerte" (''scroll of death''). En lugar de arrastrar la actividad para moverla, haga click sobre de ella y se mostrará una lista de todos los ítems en su página y Usted solamente necesita hacer click para seleccionar a donde en la página del curso desea Usted que se mueva el ítem. | |||
[[File:alternativemovemethod.png|thumb|center|500px]] | [[File:alternativemovemethod.png|thumb|center|500px]] | ||
* | *Haga que su página inicial del curso se parezca más a una página web - vea [[Curso FAQ]] | ||
* | *Las descripciones para [[Actividad]] y [[Recurso]] pueden mostrarse en la página del curso justamente debajo del enlace hacia la [[Actividad]] o [[Recurso]] al hacer click en la casilla para 'Mostrar descripción en la página del curso' en las configuraciones de la actividad o recurso. | ||
==Capacidades de la página inicial del curso== | ==Capacidades de la página inicial del curso== | ||
Revisión del 00:02 5 ene 2016
Nota: Esta página es acerca de la Página principal del curso para Moodle 3.0 y más recientes. Para la documentación anterior, vaya a 29/Página principal del curso .
Nota: Esta es una traducción de una página de la documentación en idioma Inglés (Docs), que se considera particularmente importante, y que en su versión original se actualiza frecuentemente. Por ello, se le recomienda que revise la página original en idioma inglés: Course homepage.
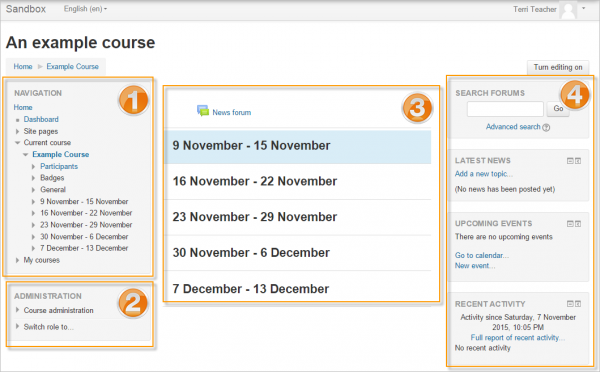
Partes de una página inicial ( homepage ) de curso
Vea los screencasts What is a course? y Course layout para una introducción en idioma inglés a la configuración de su página principal del curso.
Un curso de Moodle puede verse de formas muy diferentes de acuerdo al diseño del tema y del formato del curso. Aquí se muestra una página de un curso vacío que usa el tema por defecto Limpio (Clean) y un formato semanal estándar:
Normalmente visible en todas las páginas, este bloque le ayuda a encontrar su camino en el curso y en todo el sitio.
Una vez más, normalmente visible en todas las páginas, este bloque le da diferentes niveles de acceso a los profesores y a los estudiantes.
Aquí es donde se muestran los materiales de aprendizaje. Este elemento puede arreglarse en una o varias semanas, tópicos, foros o en otros diseños no-estándares.
Cuales bloques vea Usted depende de lo que hay aselecionado el administrador y lo que Usted como profesor elija añadir.
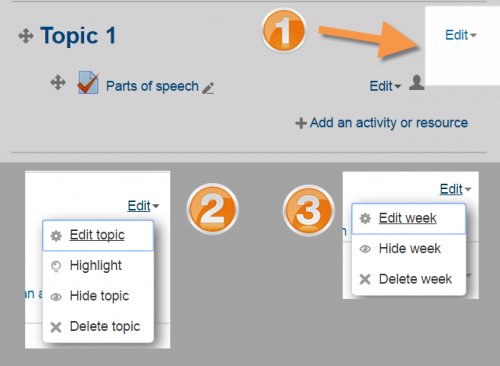
Para editar una sección de curso
¡Nueva característica
en Moodle 3.0!
- Debe Activar la edición
- Haga click en el ícono para editar (1 en la imagen de pantalla inferior) a la derecha de la sección.
- Las secciones de los tópicos/temas mostrarán un menú para edición como en (2) y las secciones semanales como en (3):
Si está habilitado el Restringir acceso para el sitio, el acceso a la sección (incluyendo todas sus Actividades y Recursos en su interior) puede restringirse.
Haga click en los íconos de sumar o restar  al fondo de la página (teniendo la edición activada) para cambiar el número de secciones.
al fondo de la página (teniendo la edición activada) para cambiar el número de secciones.
Para mover una sección de curso
- Debe Activar la edición
- Haga click en la flecha para arriba/abajo o en la el ícono de cruz para mover la sección
- Arrastre la sección a donde la quiera posicionar y suéltela allí
{{Nota|La habilidad para mover secciones de curso está controlada por la capacidad moodle/course:movesections, la cual está permitida para el rol por defecto de profesor.
Para eliminar una sección de curso
With the editing turned on, click the 'Edit' link to the right of the course section you wish to delete and then, from the menu that displays, click 'X Delete'. You will be prompted to confirm your wish to delete the section and its contents. Note that all activities inside the section and their user data will also be deleted. This operation cannot be reversed.
Para enlazar hacia secciones de curso
An admin setting Always link course sections can be enabled from Site administration > Appearance > Navigation and will link course sections so that when a course section name is clicked in the navigation block or the central content area, it will go directly to that section.
Bloques
Blocks are displayed in the right and/or left columns of the course page.
To add a block to the course page
- Turn on the editing by clicking the button top right or the link in "Administration > Course administration
- Select a block from the "Add block" dropdown menu (usually situated bottom right of the page)
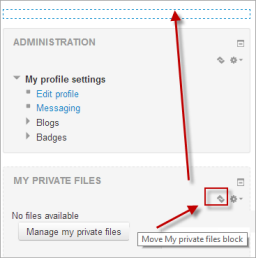
To move a block
- Ensure editing is turned on then click onto the block title until the crosshair icon appears
- While keeping the block selected, drag it to where you want to position it and let go.
Alternatively
- Click on the up/down arrow
- Click on the place holder (a zone with a dashed border) where you want the block to appear.
Actividades y Recursos
To add an activity or resource to the course
- Turn on the editing by clicking the button top right or the link in Administration > Course administration.
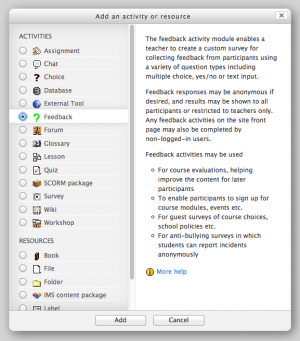
- Click 'Add an activity or resource' to open the new Selector de actividad. Select an activity or resource then click the Add button, or simply double-click on the activity or resource name.
Find out more about the Selector de actividad in the screencast What is the activity chooser?
If desired, the Selector de actividad can be switched off via Administration > Course administration > Activity chooser off. Activities and resources can then be added using dropdown menus. (The setting appears only when editing is turned on.)
Note: The Moodle admin can switch this off by default in Administration > Site administration > Appearance > AJAX and Javascript.
Alternatively, certain resources and activities may be added using drag and drop:
- Para añadir un archivo, simplemente arrástrelo y suéltelo en la sección del curso en donde a Usted le gustaría que apareciera
- Para añadir una carpeta de archivos, simply zip the folder then drag and drop it onto the course section where you'd like it to appear, answer 'Unzip files and create folder' to the popup dialogue, then click the upload button
- To add a paquete SCORM, simply drag and drop it onto the course section where you'd like it to appear, answer 'Add a SCORM package' to the popup dialogue, then click the upload button
Editar elementos en su página inicial del curso
Con la edición activada, los recursos y bloques tendrán íconos que realizan diferentes funciones tales como editar/mover/copiar/eliminar/ocultar.
Nota:' Su tema pudiera tener íconos diferentes a los de aquí debajo:
 - este ícono agrupa juntas acciones para una edición más fácil en pantallas más pequeñas. Haga click para revelar l las opciones.
- este ícono agrupa juntas acciones para una edición más fácil en pantallas más pequeñas. Haga click para revelar l las opciones.
 - los íconos para mover le permiten a Usted mover ítems o secciones al arrastrarlos y soltarlos ( si Usted tiene muchas actividades para desplazarse al movers, vea la sección de Sugerencias y Trucos debajo para una sugerencia útil.)
- los íconos para mover le permiten a Usted mover ítems o secciones al arrastrarlos y soltarlos ( si Usted tiene muchas actividades para desplazarse al movers, vea la sección de Sugerencias y Trucos debajo para una sugerencia útil.)
 - el ícono para mover aquí aparece al mover un elemento del curso sin Ajax. Haga click dentro de la caja para re-colocar su ítem.
- el ícono para mover aquí aparece al mover un elemento del curso sin Ajax. Haga click dentro de la caja para re-colocar su ítem.
 - las flechas hacia arriba/abajo le permiten mover secciones de curso hacia arriba o abajo y aparecen si Usted no tiene Ajax habilitado.
- las flechas hacia arriba/abajo le permiten mover secciones de curso hacia arriba o abajo y aparecen si Usted no tiene Ajax habilitado.
Sugerencias y trucos
Mover ítems dentro de un curso con muchas Actividades
Si Usted hace click sobre de una Actividad o Recurso y lo arrasra sobre una página de curso que tenga muchos ítems, esto le puede causar dificultades con el problema del "desplazamiento de la muerte" (scroll of death). En lugar de arrastrar la actividad para moverla, haga click sobre de ella y se mostrará una lista de todos los ítems en su página y Usted solamente necesita hacer click para seleccionar a donde en la página del curso desea Usted que se mueva el ítem.
- Haga que su página inicial del curso se parezca más a una página web - vea Curso FAQ
- Las descripciones para Actividad y Recurso pueden mostrarse en la página del curso justamente debajo del enlace hacia la Actividad o Recurso al hacer click en la casilla para 'Mostrar descripción en la página del curso' en las configuraciones de la actividad o recurso.