Diferencia entre revisiones de «32/Video»
(tidy up) |
(tidy up) |
||
| (No se muestran 21 ediciones intermedias del mismo usuario) | |||
| Línea 1: | Línea 1: | ||
{{Versiones|Esta documentación es para Moodle 3.2, pero existe [[Video|documentación más moderna]] y [[30/Video|una página antigua para Moodle 3.0 y anteriores]]}} | |||
{{Trabajando con medios}} | {{Trabajando con medios}} | ||
El video es una herramienta muy poderosa para usar en un curso Moodle, permitiéndole a los estudiantes, por ejemplo, ponerse al corriente de clases a las que faltaron, aprender "como hacerle" en un '' | El video es una herramienta muy poderosa para usar en un curso Moodle, permitiéndole a los estudiantes, por ejemplo, ponerse al corriente de clases a las que faltaron, aprender "como hacerle" en un '' screencast '', o mejorar su dominio de idiomas al ver interactuar a hablantes nativos. | ||
==Donde alojar los videos== | ==Donde alojar los videos== | ||
Si Usted sube sus videos a su sitio Moodle y los almacena en su prpio servidor, entonces Usted conserva el máximo control. Si a Usted le preocupa que varias copias del mismo video ocupen mucho espacio, entonces eso no es ningun problema, ya que el sistema de archivos de Moodle es lo suficientemente listo como para almacenar solamente una sola copia de un archivo, sin importar cuantas veces lo haya subido a su servidor. | |||
Cuando está restringido el espacio del servidor o los límites para subida, es conveniente subir los videos a un sitio en línea, como podría ser [http://www.youtube.com YouTube.com] o [http://vimeo.com Vimeo]. Estos videos pueden ser incrustados facilmente dentro de Moodle a partir de los sitios mencionados y se puede conservar la privacidad si Usted elige los métodos privados para compartir estos videos. | |||
===Alojamiento de videos cruzando dominios=== | ===Alojamiento de videos cruzando dominios=== | ||
Flash | Los reproductores de video Flash necesitan permiso para reproducir videos alojados en una URL diferente; como por ejemplo, sumoodle.org necesita permiso para reproducir archivos de video alojados en suvideo.org. Los archivos de permisos están almacenados en el directorio raíz en donde están alojados los archivos de video; por ejemplo, susvideos.org/crossdomain.xml. Si susvideos.org no tiene un archivo de política de dominios cruzados que le permita a sumoodle.org reproducir videos, el reproductor Flash no lo permitirá. Hay más detalles disponibles en [http://code.google.com/p/moodle-mplayer/wiki/CrossDomainSecurity]. | ||
Muchos servicios de alojamiento de video público, como por ejemplo YouTube.com, ya tienen archivos de políticas de dominios cruzados para-todo implementados, por lo que los videos pueden reproducirse desde ellos mediante su Moodle sin que surjan problemas de seguridad por dominios cruzados. | |||
==Formas de mostrar video== | ==Formas de mostrar video== | ||
===Enlazando hacia un video en línea en otro lado=== | ===Enlazando hacia un video en línea en otro lado=== | ||
* | *Si su video está alojado en linea en otro sitio (como youtube) Usted puede simplemente enlazar hacia la página relevante al elegir ''Añadir un recurso > [[URL|URL]]'' y pegar el enlace relevante. | ||
* | *Tome nota de que, en una institución o empresa en donde estuvieran prohibidos ciertos sitios para compartir videos, sus estudiantes podrían no tener el acceso a estos videos mediante Moodle. | ||
===Subiendo un video para que los estudiantes lo descarguen=== | ===Subiendo un video para que los estudiantes lo descarguen=== | ||
* | *Elija esta opción si desea subir su video a Moodle y darle a los usuarios la opción para descargarlos hacia sus propias computadoras personales. | ||
* | *Elija ''Añadir una actividad o recurso > [[Archivo]]'' | ||
* | *Tome nota de que la forma en que se vea el video depende del programa que tenga el usuario en su computadora. Esto podría significar que algunos estudiantes no podrán ver su video. (Vea esta discusión en foro en inglés [http://moodle.org/mod/forum/discuss.php?d=143478| aquí]) | ||
===Incrustando un video en su propio reproductor=== | ===Incrustando un video en su propio reproductor=== | ||
Moodle | Moodle 3.2 (y más modernos) usa el [[Reproductor VideoJS]] como su reproductor por defecto, porque es responsivo y muestra bien el video en diferentes dispositivos y navegadores. Con el [[Filtro de plugins multimedia]] habilitado, los videos pueden incrustarse de la siguiente manera: | ||
====Usando el ícono de video de Moodle==== | ====Usando el ícono de video de Moodle==== | ||
{{Nuevas características de Moodle 3.2}} | {{Nuevas características de Moodle 3.2}} | ||
''(Tome nota de que estas instrucciones son para el [[Editor Atto]])'' | ''(Tome nota de que estas instrucciones son para el [[Editor Atto]])'' | ||
* | *Después de [[Activar la edición]], haga click en la caja del [[Editor Atto]] en donde Usted desea incrustar su video. | ||
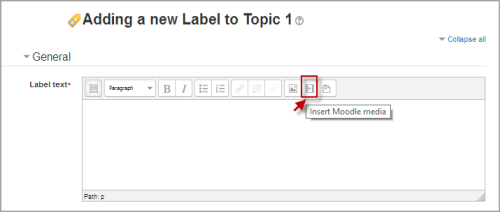
* | *Haga click en el ícono de Medios de Moodle como se ve enla siguiente pantalla: | ||
[[File:Addmedia.png]] | [[File:Addmedia.png]] | ||
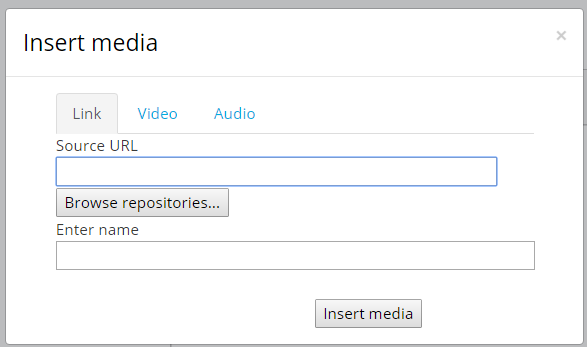
* | *Si su video está en-línea, pegue su URL en la caja para URL del origen. | ||
* | *Si Usted va a subir su video, haga click en la pestaña de Video. | ||
[[File:DocsVideoInsertMedia.png]] | [[File:DocsVideoInsertMedia.png]] | ||
* | *Hag aclick en el botón para mirar los [[Repositorios]] para localizar y subir su video desde el [[Repositorios|repositorio]] en donde está almacenado. (Lo que Usted vea depende de lo que su administrador haya habilitado.) Si Usted lo tiene en más de un tipo (por ejemplo .mov y .mp4) entonces Usted puede subir un video alterno al hacer click en 'Añadir origen alterno'. | ||
*''' | *'''Opciones de visualización''' le permite a Usted especificar un ancho y un alto para el video | ||
*''' | *'''Configuraciones avanzadas''' le permiten a Usted decidir como se reproducirá el video | ||
*''' | *'''Subtítulos y letreritos''' le permite a Usted añadir archivos de subtítulos (VTT) en diferentes [[Idiomas]] y archivos de letreritos, con descripciones, capítulos y metadatos. Los subtítulos, letreritos, capítulos y descripciones pueden añadirse a videos y audios usando el formato de archivo WebVTT. Estos archivos pueden crearse usando programas para fabricación de letreritor o simplemente un editor de texto simple. Descubra más acerca del formato de WebVTT aquí ( (https://w3c.github.io/webvtt/)) | ||
* | *Haga click en el botón para Insertar cuando esté listo. | ||
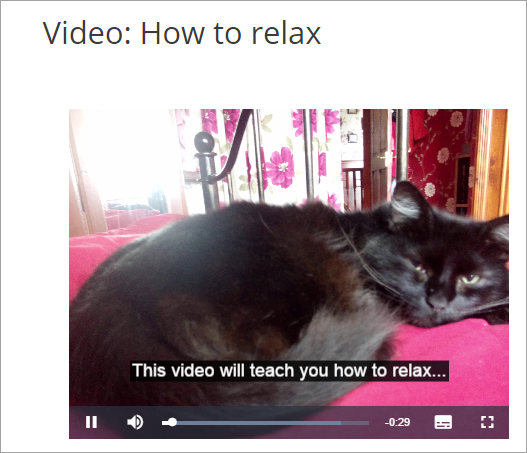
* | *Su video aparecerá como un enlace de color azul hasta que Usted guarde los cambios. | ||
[[File:DocsVideoVideoJS.png]] | [[File:DocsVideoVideoJS.png]] | ||
====Usando un hipervínculo==== | ====Usando un hipervínculo==== | ||
''( | ''(Nota: este método no tiene ninguna ventaja por sobre el usar el ícono de medios.)'' | ||
* | *Después de [[Activar la edición]], haga click en el [[Editor Atto]] en donde Usted desea incrustar su video. | ||
* | *Escriba algunos espacios en blanco o un poco de texto y selecciónelo. | ||
* | *Haga click en el ícono del hupervínculo como se ve en la pantalla siguiente.(El ícono solamente será clickable si Usted ya ha seleccionado texto o espacios) | ||
[[File:Hyperlinkicon.png]] | [[File:Hyperlinkicon.png]] | ||
* | *Haga click en 'Mirar repositorios' | ||
* | *Esto le llevará al [[Selector de archivos]]. Siga las instrucciones para subir/seleccionar su video respecto al usar el ícono de medios de Moodle. | ||
* | *Cuando sea elegido el video, aparecerá en la caja de enlazar URL como se ve debajo. Haga click en ''Insertar:'' | ||
*''''' | *'''''¡No se apanique!''''' Ahora, Usted solamente obtendrá una línea azul (si es que seleccionó espacios en blanco) o el texto subrayado en el Editor Atto: | ||
[[File:linklinkatto.png]] | [[File:linklinkatto.png]] | ||
* | *En cuanto Usted haga click en ''guardar cambios'', para regresar a la página principal del curso, se mostrará su video. | ||
====Usando código incrustado para mostrar videos externos==== | ====Usando código incrustado para mostrar videos externos==== | ||
* | *Vaya a su sitio elegido para compartir videos y encuentre el código para incrustar el video que desea mostrar. copie este código. | ||
* | *Después de [[Activar la edición]], haga click en el [[Editor Atto]} en donde Usted desea incrustar su video. | ||
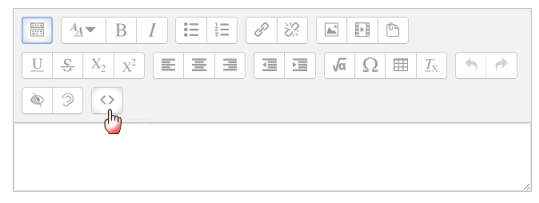
* | *Haga click en el ícono para código HTML como se ve en la siguiente imagen de pantalla: | ||
[[File:AttoEmbedCode.png]] | [[File:AttoEmbedCode.png]] | ||
* | *Peque su código incrustado adentro de la caja: | ||
* | *Guarde sus cambios | ||
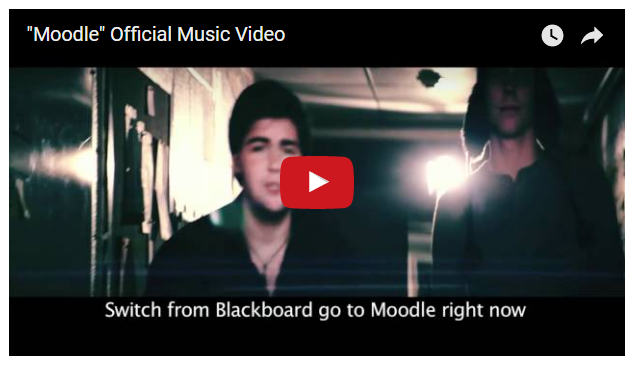
* | *Su video se mostrará incrustado adentro de un reproductor. Los videos de Youtube por defecto se preproducen mediante el [[Reproductor VideoJS]]. | ||
[[File:VideoJSOfficialMusicVideo.png]] | [[File:VideoJSOfficialMusicVideo.png]] | ||
| Línea 74: | Línea 75: | ||
*[[Filtro de plugins multimedia]] | *[[Filtro de plugins multimedia]] | ||
Discusiones en foros en idioma inglés: | |||
*[http://moodle.org/mod/forum/discuss.php?d=143478 Best video format] | *[http://moodle.org/mod/forum/discuss.php?d=143478 Best video format] | ||
*[https://moodle.org/mod/forum/discuss.php?d=344662 download h5p interactive video in moodle] | |||
[[de:Video]] | [[de:Video]] | ||
[[en:Video]] | [[en:Video]] | ||
Revisión actual - 13:54 2 jun 2017
| Existe documentación diferente para varias versiones de Moodle: Esta documentación es para Moodle 3.2, pero existe documentación más moderna y una página antigua para Moodle 3.0 y anteriores |
El video es una herramienta muy poderosa para usar en un curso Moodle, permitiéndole a los estudiantes, por ejemplo, ponerse al corriente de clases a las que faltaron, aprender "como hacerle" en un screencast , o mejorar su dominio de idiomas al ver interactuar a hablantes nativos.
Donde alojar los videos
Si Usted sube sus videos a su sitio Moodle y los almacena en su prpio servidor, entonces Usted conserva el máximo control. Si a Usted le preocupa que varias copias del mismo video ocupen mucho espacio, entonces eso no es ningun problema, ya que el sistema de archivos de Moodle es lo suficientemente listo como para almacenar solamente una sola copia de un archivo, sin importar cuantas veces lo haya subido a su servidor.
Cuando está restringido el espacio del servidor o los límites para subida, es conveniente subir los videos a un sitio en línea, como podría ser YouTube.com o Vimeo. Estos videos pueden ser incrustados facilmente dentro de Moodle a partir de los sitios mencionados y se puede conservar la privacidad si Usted elige los métodos privados para compartir estos videos.
Alojamiento de videos cruzando dominios
Los reproductores de video Flash necesitan permiso para reproducir videos alojados en una URL diferente; como por ejemplo, sumoodle.org necesita permiso para reproducir archivos de video alojados en suvideo.org. Los archivos de permisos están almacenados en el directorio raíz en donde están alojados los archivos de video; por ejemplo, susvideos.org/crossdomain.xml. Si susvideos.org no tiene un archivo de política de dominios cruzados que le permita a sumoodle.org reproducir videos, el reproductor Flash no lo permitirá. Hay más detalles disponibles en [1].
Muchos servicios de alojamiento de video público, como por ejemplo YouTube.com, ya tienen archivos de políticas de dominios cruzados para-todo implementados, por lo que los videos pueden reproducirse desde ellos mediante su Moodle sin que surjan problemas de seguridad por dominios cruzados.
Formas de mostrar video
Enlazando hacia un video en línea en otro lado
- Si su video está alojado en linea en otro sitio (como youtube) Usted puede simplemente enlazar hacia la página relevante al elegir Añadir un recurso > URL y pegar el enlace relevante.
- Tome nota de que, en una institución o empresa en donde estuvieran prohibidos ciertos sitios para compartir videos, sus estudiantes podrían no tener el acceso a estos videos mediante Moodle.
Subiendo un video para que los estudiantes lo descarguen
- Elija esta opción si desea subir su video a Moodle y darle a los usuarios la opción para descargarlos hacia sus propias computadoras personales.
- Elija Añadir una actividad o recurso > Archivo
- Tome nota de que la forma en que se vea el video depende del programa que tenga el usuario en su computadora. Esto podría significar que algunos estudiantes no podrán ver su video. (Vea esta discusión en foro en inglés aquí)
Incrustando un video en su propio reproductor
Moodle 3.2 (y más modernos) usa el Reproductor VideoJS como su reproductor por defecto, porque es responsivo y muestra bien el video en diferentes dispositivos y navegadores. Con el Filtro de plugins multimedia habilitado, los videos pueden incrustarse de la siguiente manera:
Usando el ícono de video de Moodle
¡Nueva característica
en Moodle 3.2!
(Tome nota de que estas instrucciones son para el Editor Atto)
- Después de Activar la edición, haga click en la caja del Editor Atto en donde Usted desea incrustar su video.
- Haga click en el ícono de Medios de Moodle como se ve enla siguiente pantalla:
- Si su video está en-línea, pegue su URL en la caja para URL del origen.
- Si Usted va a subir su video, haga click en la pestaña de Video.
- Hag aclick en el botón para mirar los Repositorios para localizar y subir su video desde el repositorio en donde está almacenado. (Lo que Usted vea depende de lo que su administrador haya habilitado.) Si Usted lo tiene en más de un tipo (por ejemplo .mov y .mp4) entonces Usted puede subir un video alterno al hacer click en 'Añadir origen alterno'.
- Opciones de visualización le permite a Usted especificar un ancho y un alto para el video
- Configuraciones avanzadas le permiten a Usted decidir como se reproducirá el video
- Subtítulos y letreritos le permite a Usted añadir archivos de subtítulos (VTT) en diferentes Idiomas y archivos de letreritos, con descripciones, capítulos y metadatos. Los subtítulos, letreritos, capítulos y descripciones pueden añadirse a videos y audios usando el formato de archivo WebVTT. Estos archivos pueden crearse usando programas para fabricación de letreritor o simplemente un editor de texto simple. Descubra más acerca del formato de WebVTT aquí ( (https://w3c.github.io/webvtt/))
- Haga click en el botón para Insertar cuando esté listo.
- Su video aparecerá como un enlace de color azul hasta que Usted guarde los cambios.
Usando un hipervínculo
(Nota: este método no tiene ninguna ventaja por sobre el usar el ícono de medios.)
- Después de Activar la edición, haga click en el Editor Atto en donde Usted desea incrustar su video.
- Escriba algunos espacios en blanco o un poco de texto y selecciónelo.
- Haga click en el ícono del hupervínculo como se ve en la pantalla siguiente.(El ícono solamente será clickable si Usted ya ha seleccionado texto o espacios)
- Haga click en 'Mirar repositorios'
- Esto le llevará al Selector de archivos. Siga las instrucciones para subir/seleccionar su video respecto al usar el ícono de medios de Moodle.
- Cuando sea elegido el video, aparecerá en la caja de enlazar URL como se ve debajo. Haga click en Insertar:
- ¡No se apanique! Ahora, Usted solamente obtendrá una línea azul (si es que seleccionó espacios en blanco) o el texto subrayado en el Editor Atto:
- En cuanto Usted haga click en guardar cambios, para regresar a la página principal del curso, se mostrará su video.
Usando código incrustado para mostrar videos externos
- Vaya a su sitio elegido para compartir videos y encuentre el código para incrustar el video que desea mostrar. copie este código.
- Después de Activar la edición, haga click en el [[Editor Atto]} en donde Usted desea incrustar su video.
- Haga click en el ícono para código HTML como se ve en la siguiente imagen de pantalla:
- Peque su código incrustado adentro de la caja:
- Guarde sus cambios
- Su video se mostrará incrustado adentro de un reproductor. Los videos de Youtube por defecto se preproducen mediante el Reproductor VideoJS.
Vea también
Discusiones en foros en idioma inglés: