Diferencia entre revisiones de «32/Video»
(updated as per 3.2) |
(updated as per 3.2) |
||
| Línea 1: | Línea 1: | ||
{{EnTraduccion}} | {{EnTraduccion}}{{Versiones|Esta documentación es para Moodle 3.2, pero existe [[30/Video|una página antigua para Moodle 3.0 y anteriores]]}} | ||
{{Trabajando con medios}} | {{Trabajando con medios}} | ||
== | El video es una herramienta muy poderosa para usar en un curso Moodle, permitiéndole a los estudiantes, por ejemplo, ponerse al corriente de clases a las que faltaron, aprender "como hacerle" en un '' screencas '', o mejorar su dominio de idiomas al ver interactuar a hablantes nativos. | ||
==Donde alojar los videos== | |||
*Whenever possible, it is preferable to upload your videos to Moodle, storing them on your own server as you retain ultimate control. However, when server space or upload limits are restricted, it is convenient to upload videos to an online site like youtube [http://www.youtube.com] or Vimeo[http://vimeo.com]. They can easily be embedded inside Moodle from such sites and privacy can still be maintained if you choose their private video sharing option. | *Whenever possible, it is preferable to upload your videos to Moodle, storing them on your own server as you retain ultimate control. However, when server space or upload limits are restricted, it is convenient to upload videos to an online site like youtube [http://www.youtube.com] or Vimeo[http://vimeo.com]. They can easily be embedded inside Moodle from such sites and privacy can still be maintained if you choose their private video sharing option. | ||
=== | ===Alojamiento de videos cruzando dominios=== | ||
Flash video players require permission to play videos hosted on a different URL, e.g. yourmoodle.org needs permission to play video files hosted at yourvideo.org. The permission files are stored on the root domain of where the video files are hosted, e.g. yourvideos.org/crossdomain.xml. If yourvideos.org does not have a cross domain policy file that permits yourmoodle.org to play videos, Flash Player will not permit it. Further details are available here [http://code.google.com/p/moodle-mplayer/wiki/CrossDomainSecurity]. | Flash video players require permission to play videos hosted on a different URL, e.g. yourmoodle.org needs permission to play video files hosted at yourvideo.org. The permission files are stored on the root domain of where the video files are hosted, e.g. yourvideos.org/crossdomain.xml. If yourvideos.org does not have a cross domain policy file that permits yourmoodle.org to play videos, Flash Player will not permit it. Further details are available here [http://code.google.com/p/moodle-mplayer/wiki/CrossDomainSecurity]. | ||
| Línea 15: | Línea 15: | ||
Many public video hosting services, such as YouTube.com, already have catch-all cross domain policy files in place and so videos can be played from them via your Moodle without any cross domain security issues arising. | Many public video hosting services, such as YouTube.com, already have catch-all cross domain policy files in place and so videos can be played from them via your Moodle without any cross domain security issues arising. | ||
== | ==Formas de mostrar video== | ||
=== | ===Enlazando hacia un video en línea en otro lado=== | ||
*If your video is hosted elsewhere online (such as youtube) you can simply link to the relevant page by choosing [[URL]] from 'Add an activity or resource' and pasting in the relevant link. | *If your video is hosted elsewhere online (such as youtube) you can simply link to the relevant page by choosing [[URL]] from 'Add an activity or resource' and pasting in the relevant link. | ||
*Note that, in an establishment where certain video sharing sites might be banned, your students might not be able to access your video through Moodle. | *Note that, in an establishment where certain video sharing sites might be banned, your students might not be able to access your video through Moodle. | ||
=== | ===Subiendo un video para que los estudiantes lo descarguen=== | ||
*Choose this option if you wish to upload your video to Moodle and give users the option to download it to their own computers. | *Choose this option if you wish to upload your video to Moodle and give users the option to download it to their own computers. | ||
*Choose ''Add an activity or resource>[[File|File]]'' | *Choose ''Add an activity or resource>[[File|File]]'' | ||
*Note that the way the video will display depends on the software the user has on their own computer. This could mean that some students might be unable to view your video. | *Note that the way the video will display depends on the software the user has on their own computer. This could mean that some students might be unable to view your video. | ||
=== | ===Incrustando un video en su propio reproductor=== | ||
Moodle uses [[VideoJS player]] as its default player as it is responsive and displays video well across devices and browsers. With the [[Multimedia plugins filter]] enabled, videos may be embedded as follows: | Moodle uses [[VideoJS player]] as its default player as it is responsive and displays video well across devices and browsers. With the [[Multimedia plugins filter]] enabled, videos may be embedded as follows: | ||
==== | ====Usando el ícono de video de Moodle==== | ||
{{ | {{Nuevas características de Moodle 3.2}} | ||
''( | ''(Tome nota de que estas instrucciones son para el [[Editor Atto]])'' | ||
*With your editing turned on, click into the Atto editor text box where you wish to embed your video. | *With your editing turned on, click into the Atto editor text box where you wish to embed your video. | ||
*Click the Moodle media icon as in the following screenshot: | *Click the Moodle media icon as in the following screenshot: | ||
| Línea 47: | Línea 47: | ||
[[File:DocsVideoVideoJS.png]] | [[File:DocsVideoVideoJS.png]] | ||
==== | ====Usando un hipervínculo==== | ||
''(Note: this method has no advantage over using the media icon.)'' | ''(Note: this method has no advantage over using the media icon.)'' | ||
*With your editing turned on, click into the Atto editor where you wish to embed your video. | *With your editing turned on, click into the Atto editor where you wish to embed your video. | ||
| Línea 60: | Línea 60: | ||
*When you click ''save changes'' to return to the main course page, your video will display. | *When you click ''save changes'' to return to the main course page, your video will display. | ||
==== | ====Usando código incrustado para mostrar videos externos==== | ||
*Go to your chosen video sharing site and find the embed code of the video you wish to display. Copy this code. | *Go to your chosen video sharing site and find the embed code of the video you wish to display. Copy this code. | ||
*With your editing turned on, click into the Atto editor where you wish to embed your video. | *With your editing turned on, click into the Atto editor where you wish to embed your video. | ||
Revisión del 14:20 12 dic 2016
| Existe documentación diferente para varias versiones de Moodle: Esta documentación es para Moodle 3.2, pero existe una página antigua para Moodle 3.0 y anteriores |
El video es una herramienta muy poderosa para usar en un curso Moodle, permitiéndole a los estudiantes, por ejemplo, ponerse al corriente de clases a las que faltaron, aprender "como hacerle" en un screencas , o mejorar su dominio de idiomas al ver interactuar a hablantes nativos.
Donde alojar los videos
- Whenever possible, it is preferable to upload your videos to Moodle, storing them on your own server as you retain ultimate control. However, when server space or upload limits are restricted, it is convenient to upload videos to an online site like youtube [1] or Vimeo[2]. They can easily be embedded inside Moodle from such sites and privacy can still be maintained if you choose their private video sharing option.
Alojamiento de videos cruzando dominios
Flash video players require permission to play videos hosted on a different URL, e.g. yourmoodle.org needs permission to play video files hosted at yourvideo.org. The permission files are stored on the root domain of where the video files are hosted, e.g. yourvideos.org/crossdomain.xml. If yourvideos.org does not have a cross domain policy file that permits yourmoodle.org to play videos, Flash Player will not permit it. Further details are available here [3].
Many public video hosting services, such as YouTube.com, already have catch-all cross domain policy files in place and so videos can be played from them via your Moodle without any cross domain security issues arising.
Formas de mostrar video
Enlazando hacia un video en línea en otro lado
- If your video is hosted elsewhere online (such as youtube) you can simply link to the relevant page by choosing URL from 'Add an activity or resource' and pasting in the relevant link.
- Note that, in an establishment where certain video sharing sites might be banned, your students might not be able to access your video through Moodle.
Subiendo un video para que los estudiantes lo descarguen
- Choose this option if you wish to upload your video to Moodle and give users the option to download it to their own computers.
- Choose Add an activity or resource>File
- Note that the way the video will display depends on the software the user has on their own computer. This could mean that some students might be unable to view your video.
Incrustando un video en su propio reproductor
Moodle uses VideoJS player as its default player as it is responsive and displays video well across devices and browsers. With the Multimedia plugins filter enabled, videos may be embedded as follows:
Usando el ícono de video de Moodle
¡Nueva característica
en Moodle 3.2!
(Tome nota de que estas instrucciones son para el Editor Atto)
- With your editing turned on, click into the Atto editor text box where you wish to embed your video.
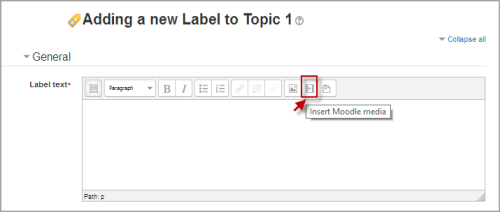
- Click the Moodle media icon as in the following screenshot:
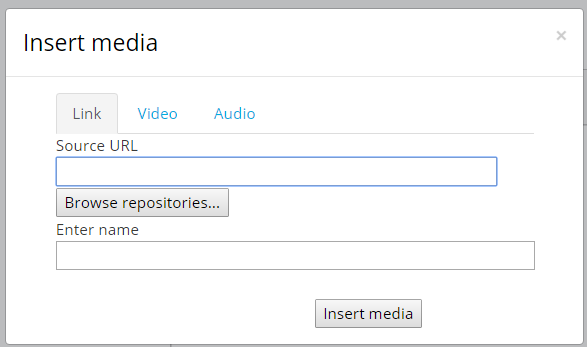
- If your video is online, paste its URL in to the Source URL box.
- If your video is one you want to upload, click the Video tab.
- Click the Browse repositories button to locate and upload your video from the repository where it is stored. (What you see depends on what the admin has enabled.) If you have it in more than one file type (such as .mov and .mp4) then you can upload an alternative video by clicking 'Add alternative source'.
- Display options allows you to specify a height and width for the video
- Advanced settings allows you to decide how the video will play
- Subtitles and captions allows you to add subtitle files (VTT) in different languages and/or caption files, with descriptions, chapters and metadata.
- Click the Insert media button when you are ready.
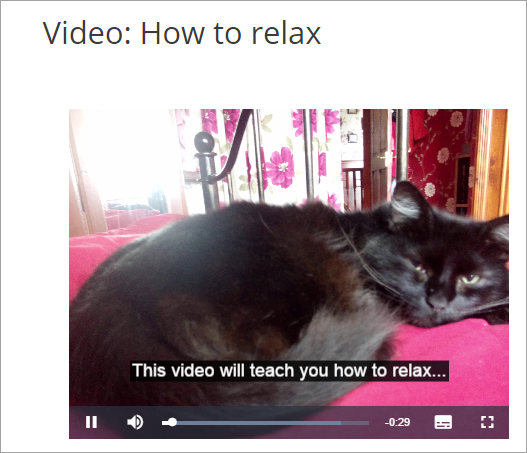
- Your video will appear a blue link until you save the changes.
Usando un hipervínculo
(Note: this method has no advantage over using the media icon.)
- With your editing turned on, click into the Atto editor where you wish to embed your video.
- Type some blank spaces (or some text) and select them.
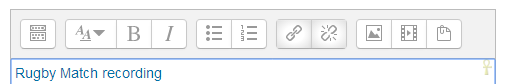
- Click the hyperlink icon as in the following screenshot.(The icon will only be clickable if you have selected text or spaces)
- Click 'Browse repositories'
- This takes you to the file picker. Follow the instructions for uploading/selecting your video as for using the Moodle media icon.
- When your video is chosen, it will appear in the link URL box as below. Click Insert:
- Don't panic! You will now only get a blue line (if you selected blank spaces) or the actual text underlined in the Atto editor:
- When you click save changes to return to the main course page, your video will display.
Usando código incrustado para mostrar videos externos
- Go to your chosen video sharing site and find the embed code of the video you wish to display. Copy this code.
- With your editing turned on, click into the Atto editor where you wish to embed your video.
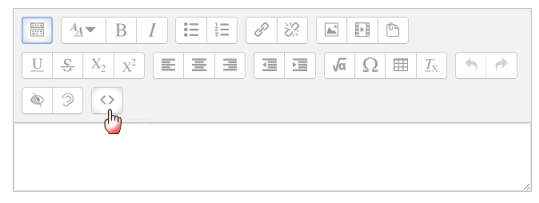
- Click the HTML code icon as in the following screenshot:
- Paste your embed code into the box:
- Save your changes
- Your video will display embedded in a player. Youtube videos by default play via the VideoJS playuer.
Vea también
Forum discussions: