Diferencia entre revisiones de «Encabezado y pie de página»
(tidy up) |
(tidy up) |
||
| Línea 44: | Línea 44: | ||
|} | |} | ||
==Personalizar la sección del 'cuerpo principal (''main body'')== | ==Personalizar la sección del 'cuerpo principal' (''main body'')== | ||
* | *Al igual que con las opciones para el encabezado y el pie de página, Usted puede añadirle código y ''script'' al cuerpo principal de la página. | ||
* | *Esto puede ser útil al añadir una imagen de ''banner'', un encabezado de texto o un mensaje de alerta, por ejemplo. | ||
* | * Añada su contenido a la caja de 'Cuando BODY está abierto' (''When BODY is opened''. | ||
==Vea también== | ==Vea también== | ||
* [[Configuración de temas]] | * [[Configuración de temas]] para detalles acerca de como configurar ítems personalizados de menú | ||
* [http://wimski.org/docs/ http://wimski.org/docs/] | * [http://wimski.org/docs/ http://wimski.org/docs/] para descargar fuera-de-línea páginas de la Documentación de Moodle. | ||
[[de:Kopf- und Fußzeile]] | [[de:Kopf- und Fußzeile]] | ||
[[en:Header and footer]] | [[en:Header and footer]] | ||
Revisión del 16:37 29 jun 2015
Moodle 2.9
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Nota del traductor: Esta documentación es para Moodle 2.9 y más recientes. Si Usted quiere ver la documentación anterior, vaya a 28/Encabezado y pie de página.
Usted puede añadir fácilmente enlaces y otra información a las partes superior e inferior y al encabezado y al pie de página de su sitio Moodle.
Personalizar el encabezado
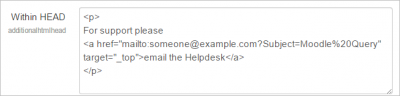
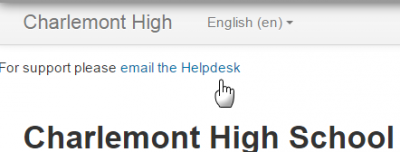
- The administrator can add links, metatags, CSS or Java Script to the header section of your page via Site administration > Appearance > Additional HTML
- You can specify HTML or CSS or JavaScript that you want added to every page without altering the Moodle code files.
- Add your HTML/CSS to the' Within HEAD' box
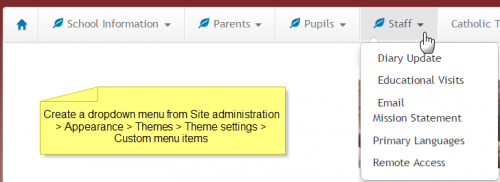
Menús desplegables
Although not strictly in the 'header' section, custom dropdown menus may be added to the top of your site via Site administration > Appearance > Themes > Theme settings and adding your links to the Custom menu box, using the examples given to help you.
Personalizar el pie de página
- As with header options in the section above, the administrator can add links, CSS or Java Script to the footer section of your page via Site administration > Appearance > Additional HTML
- This might be useful for adding Google Analytics, for example.
- Add your HTML/CSS to the 'Before BODY is closed' box.
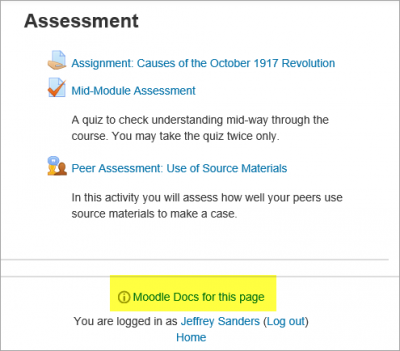
Enlace en el pie de página haciala documentación de Moodle (Moodle docs)
- Moodle Docs is an abbreviation for Moodle documentation.
- By default, managers, teachers and non-editing teachers (and any other users with the capability moodle/site:doclinks) have "Moodle Docs for this page" links at the bottom of each page in Moodle for accessing context-specific documentation.
- An administrator can change Moodle Docs settings in Administration > Site administration > Appearance > Moodle Docs. The link can be made to open in a new window; the docs language may be forced, and the docs link may be removed by removing the link from the Moodle docs document root field.
- If you have your own custom documentation online or wish to link to other documentation online, you can change the link in this Moodle docs document root field.
Opciones de configuración del tema
Some themes allow you to add custom CSS and footer text via their settings pages The standard 'Clean' and 'More' themes offer this option, via Site administration > Appearance > Themes > Clean/More
Personalizar la sección del 'cuerpo principal' (main body)
- Al igual que con las opciones para el encabezado y el pie de página, Usted puede añadirle código y script al cuerpo principal de la página.
- Esto puede ser útil al añadir una imagen de banner, un encabezado de texto o un mensaje de alerta, por ejemplo.
- Añada su contenido a la caja de 'Cuando BODY está abierto' (When BODY is opened.
Vea también
- Configuración de temas para detalles acerca de como configurar ítems personalizados de menú
- http://wimski.org/docs/ para descargar fuera-de-línea páginas de la Documentación de Moodle.