Diferencia entre revisiones de «Encabezado y pie de página»
(tidy up) |
(tidy up) |
||
| Línea 1: | Línea 1: | ||
{{Apariencia del sitio}} | {{Apariencia del sitio}} | ||
{{Moodle 2.9}} | |||
{{Pendiente de traducir}} | {{Pendiente de traducir}} | ||
'''Nota del traductor:''' Esta documentación es para Moodle 2.9 y más recientes. Si Usted quiere ver la documentación anterior, vaya a [[28/Encabezado y pie de página]]. | '''Nota del traductor:''' Esta documentación es para Moodle 2.9 y más recientes. Si Usted quiere ver la documentación anterior, vaya a [[28/Encabezado y pie de página]]. | ||
Usted puede añadir | Usted puede añadir fácilmente enlaces y otra información a las partes superior e inferior y al encabezado y al pie de página de su sitio Moodle. | ||
== | == Personalizar el encabezado== | ||
*The administrator can add links, metatags, CSS or Java Script to the header section of your page via ''Site administration > Appearance > Additional HTML'' | *The administrator can add links, metatags, CSS or Java Script to the header section of your page via ''Site administration > Appearance > Additional HTML'' | ||
*You can specify HTML or CSS or JavaScript that you want added to every page without altering the Moodle code files. | *You can specify HTML or CSS or JavaScript that you want added to every page without altering the Moodle code files. | ||
| Línea 11: | Línea 12: | ||
{| | {| | ||
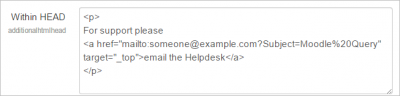
| [[File:headerbox.png|thumb|400px| | | [[File:headerbox.png|thumb|400px|Añadir HTML]] | ||
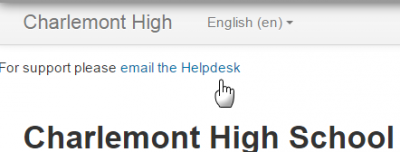
| [[File:headerlink.png|thumb|400px| | | [[File:headerlink.png|thumb|400px|El texto resultante]] | ||
|} | |} | ||
=== | ===Menús desplegables=== | ||
Although not strictly in the 'header' section, custom dropdown menus may be added to the top of your site via ''Site administration > Appearance > Themes > Theme settings'' and adding your links to the Custom menu box, using the examples given to help you. | Although not strictly in the 'header' section, custom dropdown menus may be added to the top of your site via ''Site administration > Appearance > Themes > Theme settings'' and adding your links to the Custom menu box, using the examples given to help you. | ||
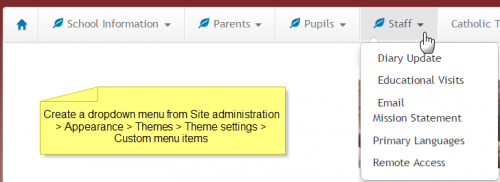
[[File:custommenu.png|thumb|center|500px| | [[File:custommenu.png|thumb|center|500px|Ejemplo de un sitio con menús desplegables personalizados]] | ||
== | ==Personalizar el pie de página== | ||
*As with header options in the section above, the administrator can add links, CSS or Java Script to the footer section of your page via ''Site administration > Appearance > Additional HTML'' | *As with header options in the section above, the administrator can add links, CSS or Java Script to the footer section of your page via ''Site administration > Appearance > Additional HTML'' | ||
| Línea 26: | Línea 27: | ||
* Add your HTML/CSS to the 'Before BODY is closed' box. | * Add your HTML/CSS to the 'Before BODY is closed' box. | ||
=== | ===Enlace en el pie de página haciala documentación de Moodle (''Moodle docs'')=== | ||
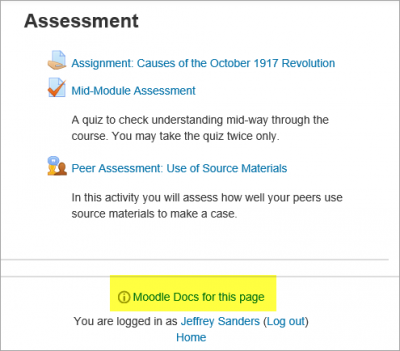
[[File:MoodleDocsforthispageScreenshot.png|thumb|center|400px|'Moodle Docs | [[File:MoodleDocsforthispageScreenshot.png|thumb|center|400px|Enlace de 'Moodle Docs para esta página']] | ||
*Moodle Docs is an abbreviation for ''Moodle documentation''. | *Moodle Docs is an abbreviation for ''Moodle documentation''. | ||
| Línea 35: | Línea 36: | ||
*If you have your own custom documentation online or wish to link to other documentation online, you can change the link in this Moodle docs document root field. | *If you have your own custom documentation online or wish to link to other documentation online, you can change the link in this Moodle docs document root field. | ||
== | ==Opciones de configuración del tema== | ||
Some themes allow you to add custom CSS and footer text via their settings pages The standard 'Clean' and 'More' themes offer this option, via ''Site administration > Appearance > Themes > Clean/More'' | Some themes allow you to add custom CSS and footer text via their settings pages The standard 'Clean' and 'More' themes offer this option, via ''Site administration > Appearance > Themes > Clean/More'' | ||
{| | {| | ||
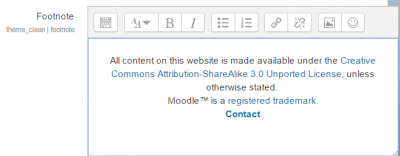
| [[File:morefootnotebox.png|thumb|400px| | | [[File:morefootnotebox.png|thumb|400px|Añadir contenido al pie de página en la página de las configuraciones del tema Más (''More'')]] | ||
| [[File:morefootnote.png|thumb|400px| | | [[File:morefootnote.png|thumb|400px|El texto resultante]] | ||
|} | |} | ||
== | ==Personalizar la sección del 'cuerpo principal (''main body´)'== | ||
*As with header and footer options, you can add code and script to the main body of the page. | *As with header and footer options, you can add code and script to the main body of the page. | ||
*This might be useful for adding a banner image, a text heading or an alert message for example. | *This might be useful for adding a banner image, a text heading or an alert message for example. | ||
| Línea 49: | Línea 50: | ||
== | ==Vea también== | ||
* [[ | * [[Configuración de temas]] for details of how to set up custom menu items | ||
* [http://wimski.org/docs/ http://wimski.org/docs/] for downloading offline Moodle Docs pages. | * [http://wimski.org/docs/ http://wimski.org/docs/] for downloading offline Moodle Docs pages. | ||
[[de:Kopf- und Fußzeile]] | [[de:Kopf- und Fußzeile]] | ||
[[en:Header and footer]] | [[en:Header and footer]] | ||
Revisión del 16:20 29 jun 2015
Moodle 2.9
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Nota del traductor: Esta documentación es para Moodle 2.9 y más recientes. Si Usted quiere ver la documentación anterior, vaya a 28/Encabezado y pie de página.
Usted puede añadir fácilmente enlaces y otra información a las partes superior e inferior y al encabezado y al pie de página de su sitio Moodle.
Personalizar el encabezado
- The administrator can add links, metatags, CSS or Java Script to the header section of your page via Site administration > Appearance > Additional HTML
- You can specify HTML or CSS or JavaScript that you want added to every page without altering the Moodle code files.
- Add your HTML/CSS to the' Within HEAD' box
Menús desplegables
Although not strictly in the 'header' section, custom dropdown menus may be added to the top of your site via Site administration > Appearance > Themes > Theme settings and adding your links to the Custom menu box, using the examples given to help you.
Personalizar el pie de página
- As with header options in the section above, the administrator can add links, CSS or Java Script to the footer section of your page via Site administration > Appearance > Additional HTML
- This might be useful for adding Google Analytics, for example.
- Add your HTML/CSS to the 'Before BODY is closed' box.
Enlace en el pie de página haciala documentación de Moodle (Moodle docs)
- Moodle Docs is an abbreviation for Moodle documentation.
- By default, managers, teachers and non-editing teachers (and any other users with the capability moodle/site:doclinks) have "Moodle Docs for this page" links at the bottom of each page in Moodle for accessing context-specific documentation.
- An administrator can change Moodle Docs settings in Administration > Site administration > Appearance > Moodle Docs. The link can be made to open in a new window; the docs language may be forced, and the docs link may be removed by removing the link from the Moodle docs document root field.
- If you have your own custom documentation online or wish to link to other documentation online, you can change the link in this Moodle docs document root field.
Opciones de configuración del tema
Some themes allow you to add custom CSS and footer text via their settings pages The standard 'Clean' and 'More' themes offer this option, via Site administration > Appearance > Themes > Clean/More
Personalizar la sección del 'cuerpo principal (main body´)'
- As with header and footer options, you can add code and script to the main body of the page.
- This might be useful for adding a banner image, a text heading or an alert message for example.
- Add your content to the 'When BODY is opened' box.
Vea también
- Configuración de temas for details of how to set up custom menu items
- http://wimski.org/docs/ for downloading offline Moodle Docs pages.