Diferencia entre revisiones de «Encabezado y pie de página»
(updated as in English Doc page 2.9) |
(tidy up) |
||
| Línea 1: | Línea 1: | ||
{{Apariencia del sitio}} | {{Apariencia del sitio}} | ||
{{Pendiente de traducir}} | {{Pendiente de traducir}} | ||
'''Nota del traductor:''' Esta documentación es para Moodle 2.9 y más recientes. Si Usted quiere ver la documentación anterior, vaya a [[28/Encabezado y pie de página]]. | |||
Usted puede añadir fácilemente enlaces y otra información a las partes superior e inferior y al encabezado y al pie de página de su sitio Moodle. | |||
== Customising the header== | == Customising the header== | ||
Revisión del 16:14 29 jun 2015
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Nota del traductor: Esta documentación es para Moodle 2.9 y más recientes. Si Usted quiere ver la documentación anterior, vaya a 28/Encabezado y pie de página.
Usted puede añadir fácilemente enlaces y otra información a las partes superior e inferior y al encabezado y al pie de página de su sitio Moodle.
Customising the header
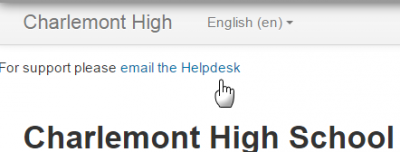
- The administrator can add links, metatags, CSS or Java Script to the header section of your page via Site administration > Appearance > Additional HTML
- You can specify HTML or CSS or JavaScript that you want added to every page without altering the Moodle code files.
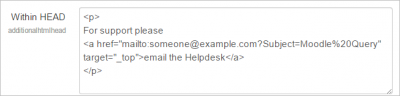
- Add your HTML/CSS to the' Within HEAD' box
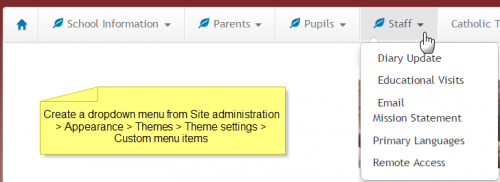
Although not strictly in the 'header' section, custom dropdown menus may be added to the top of your site via Site administration > Appearance > Themes > Theme settings and adding your links to the Custom menu box, using the examples given to help you.
- As with header options in the section above, the administrator can add links, CSS or Java Script to the footer section of your page via Site administration > Appearance > Additional HTML
- This might be useful for adding Google Analytics, for example.
- Add your HTML/CSS to the 'Before BODY is closed' box.
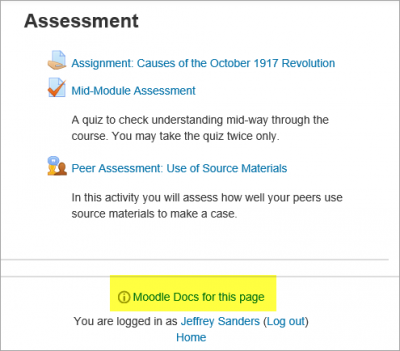
- Moodle Docs is an abbreviation for Moodle documentation.
- By default, managers, teachers and non-editing teachers (and any other users with the capability moodle/site:doclinks) have "Moodle Docs for this page" links at the bottom of each page in Moodle for accessing context-specific documentation.
- An administrator can change Moodle Docs settings in Administration > Site administration > Appearance > Moodle Docs. The link can be made to open in a new window; the docs language may be forced, and the docs link may be removed by removing the link from the Moodle docs document root field.
- If you have your own custom documentation online or wish to link to other documentation online, you can change the link in this Moodle docs document root field.
Theme settings options
Some themes allow you to add custom CSS and footer text via their settings pages The standard 'Clean' and 'More' themes offer this option, via Site administration > Appearance > Themes > Clean/More
Customising the 'main body' section
- As with header and footer options, you can add code and script to the main body of the page.
- This might be useful for adding a banner image, a text heading or an alert message for example.
- Add your content to the 'When BODY is opened' box.
See also
- Theme settings for details of how to set up custom menu items
- http://wimski.org/docs/ for downloading offline Moodle Docs pages.