New for students: Skillnad mellan sidversioner
Från MoodleDocs
Ingen redigeringssammanfattning |
m (→New navigation) |
||
| (28 mellanliggande sidversioner av 3 användare visas inte) | |||
| Rad 1: | Rad 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle | If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 4.0. | ||
__NOTOC__ | __NOTOC__ | ||
===New navigation=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
[[File: | <div class="card-body"> | ||
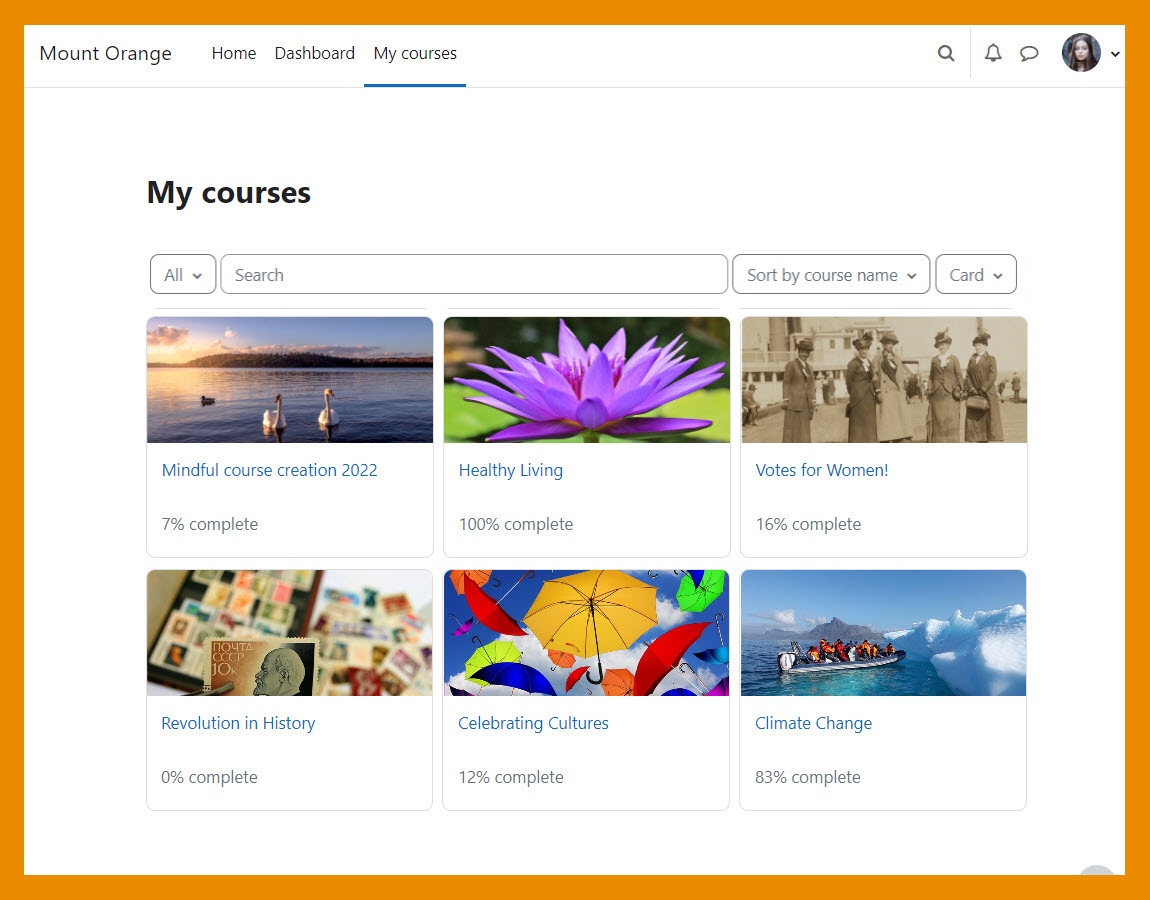
[[File:StudentMyCourses2.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
My courses | |||
</h4> | |||
<p class="card-text"> | |||
</ | Access your courses easily from a My courses tab at the top of the site. | ||
< | </p> | ||
</div> | |||
</ | |||
</ | |||
</div> | </div> | ||
<div class=" | <div class="card"> | ||
<div class="card-body"> | |||
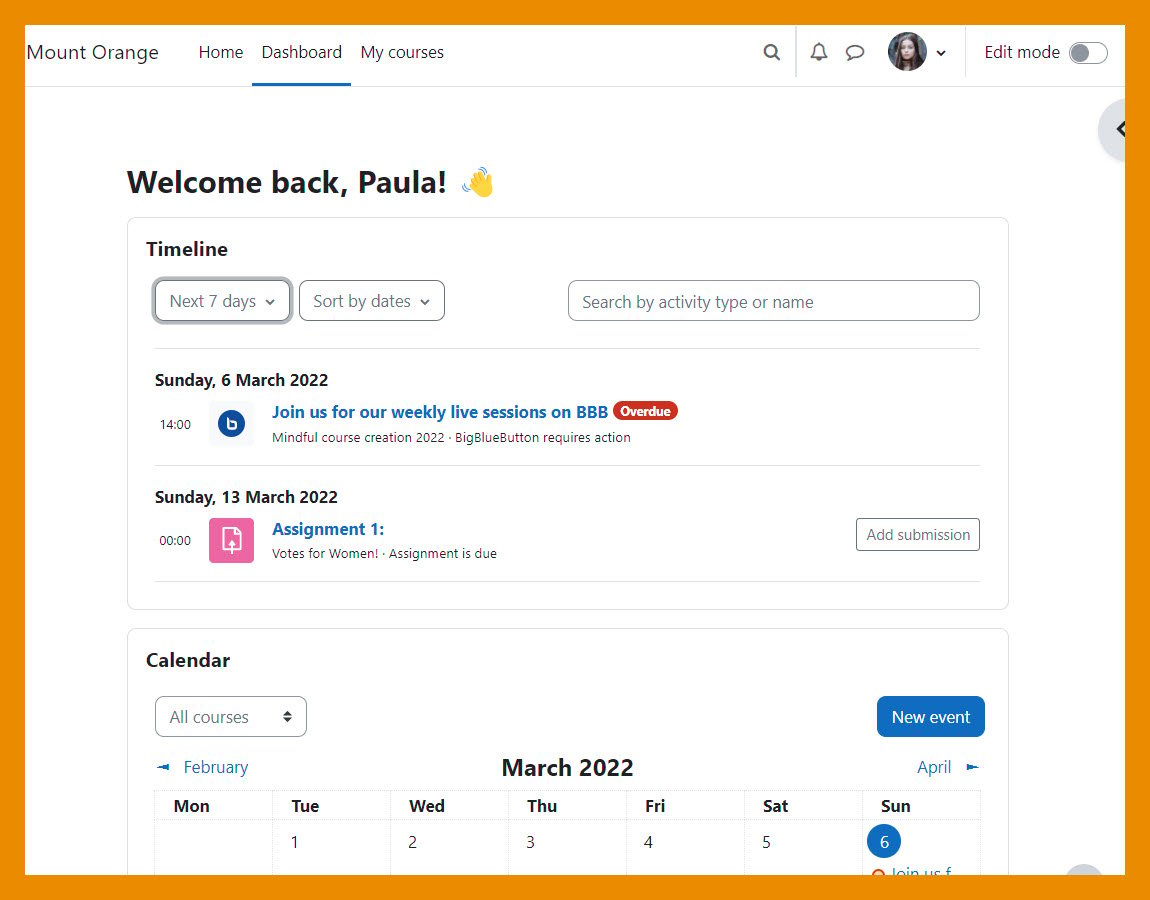
[[File:StudentDashboard.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
[[File: | Dashboard and Timeline | ||
</h4> | |||
<p class="card-text"> | |||
Stay on target with deadlines with an improved Timeline on the Dashboard. | |||
</p> | |||
</div> | |||
</ | |||
< | |||
</div> | </div> | ||
<div | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
[[File: | <div class="card-body"> | ||
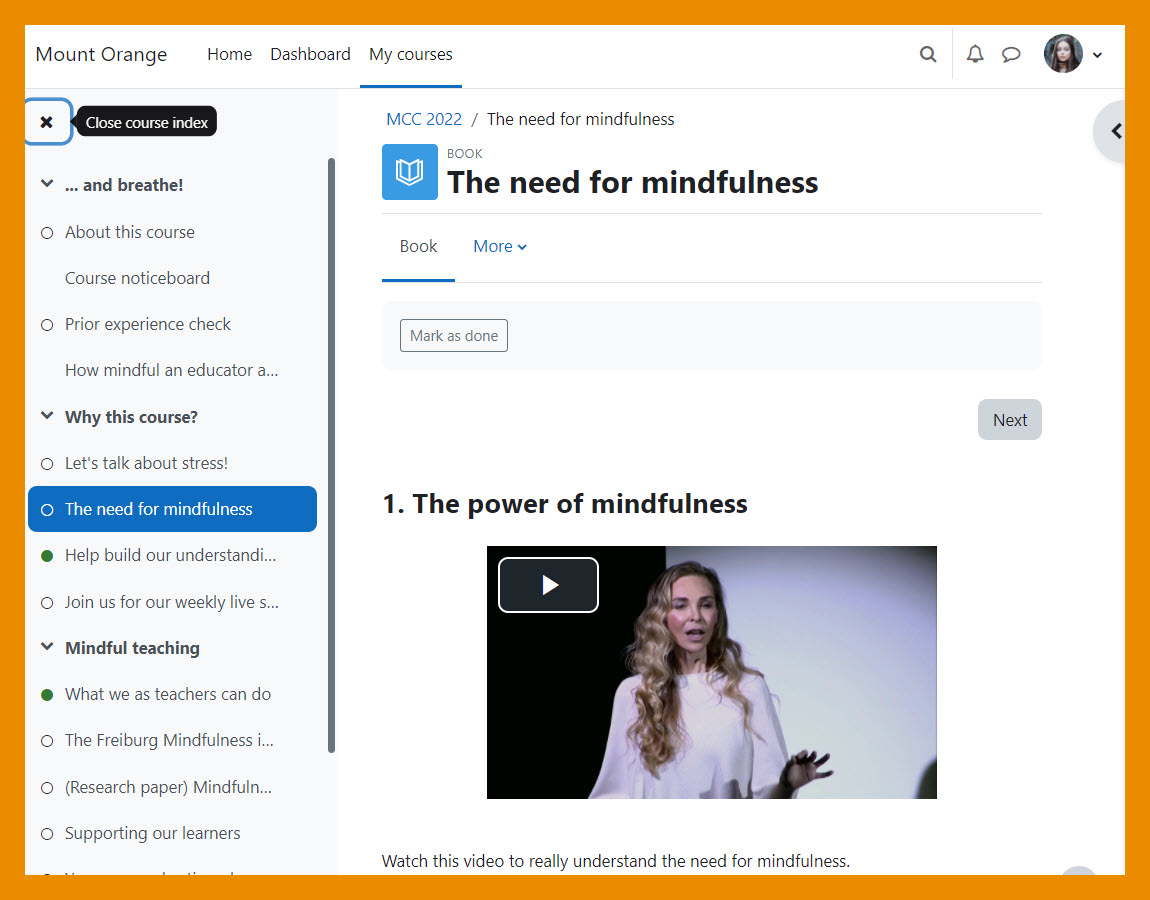
[[File:ActivityNavigation.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Course index | |||
</h4> | |||
<p class="card-text"> | |||
Move smoothly between course sections. | |||
</p> | |||
</div> | |||
[[File: | </div> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:CompletionCircles.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Activity completion | |||
</ | </h4> | ||
</ | <p class="card-text"> | ||
View complete and incomplete activities easily from the course index. | |||
</p> | |||
</div> | |||
</div> | </div> | ||
</div> | |||
[[Category:New features]] | [[Category:New features]] | ||
[[es:Nuevo para estudiantes]] | [[es:Nuevo para estudiantes]] | ||
[[de:Neu für Teilnehmer/innen]] | [[de:Neu für Teilnehmer/innen]] | ||
[[pt-br:Novo para estudantes]] | |||
Nuvarande version från 1 april 2022 kl. 08.57
If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 4.0.