ボタンコースフォーマット
提供:MoodleDocs
| ボタンコースフォーマット | |
|---|---|
| タイプ | コースフォーマット |
| セット | N/A |
| ダウンロード | https://moodle.org/plugins/format_buttons |
| イシュー | https://github.com/brandaorodrigo/moodle-format_buttons/issues |
| ディスカッション | https://github.com/brandaorodrigo/moodle-format_buttons |
| メンテナー | Rodrigo Brandão |
ボタンコースフォーマットは、寄稿されたコードモジュールです。JavaScriptでボタン付きのメニューを作成し、各セクションに1つずつアクセスできるようにします。セクションのグループ (例: モジュール、期間) を作成したり、ボタンの色を変更する機能があります。
いつでも1つのセクションだけが表示され、ユーザは対応するボタンをクリックすることで現在のセクションを変更することができます。
ダウンロード
フォーマットは、モジュールおよびプラグインデータベースからダウンロードできます。
インストール
- 最近のMoodleバージョンでは、Moodleプラグインデータベースから、このプラグインを自動的にインストールすることができます。
- ZIPファイルをMoodleプラグインデータベースから手動でダウンロードすることもできます。
- ZIPファイルをダウンロードした後、ZIPファイルを展開して、あなたの ...moodle\format ディレクトリに入れてください。
- フォルダ名は、必ず 'button' にしてください。
- '管理 ► サイト管理 ► 通知 ' ページにアクセスして、インストールを完了してください。
使い方
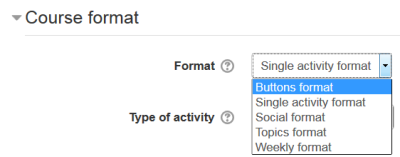
- 新しいコースを作成する際に、'コースフォーマット' のドロップダウンメニューで 'ボタンフォーマット' を選択してください。
- フォーマットを選択するには、コース設定のコースフォーマットのリストから選択するだけです。
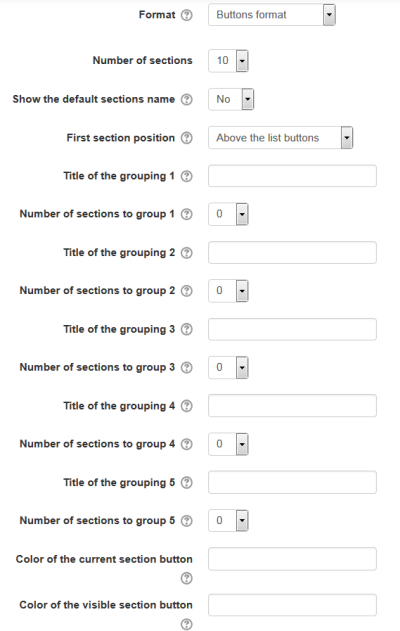
- 利用可能なオプションを記入してください。
- セクションの数を選択するか、デフォルトの10セクションのままにします。
- 最初の(ゼロ)セクション(デフォルトの 'アナウンスメント' フォーラムがある)をどこに配置するかを選択します。'リストボタンの上' または '表示されているセクションの下' のいずれかです。
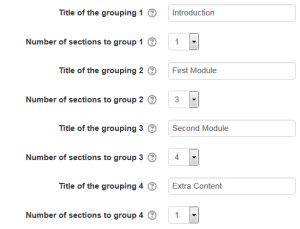
- 使用するすべてのグループのタイトルと、それぞれが持つセクションの数を記入してください。グループにセクションが1つしかない場合、アイコンは(...)になります。
- 現在のセクションボタンと表示されているセクションボタンの16進数の色を記入してください(または空欄のままデフォルトの値を使用してください)。
新しい空のコース
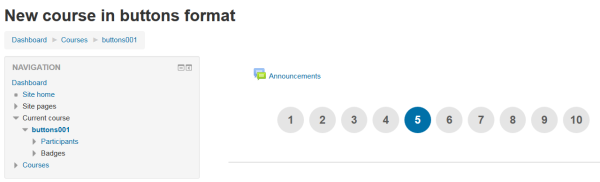
- ボタンフォーマットの新しい空のコースは、どこにもつながっていない(いくつもの)ボタンを表示します...
- 'セクション数' は実際に表示されるボタンの数で、例えば以下の例では9個となります。
- 以下の画像は、上記の画像を生成するために使用した設定を示しています。
コース内のセクションの配置
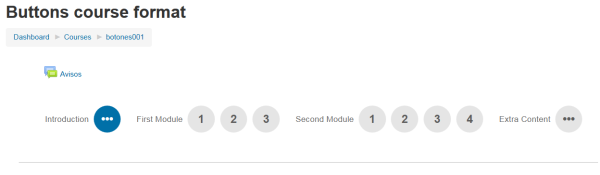
- ボタンフォーマットのコースで各セクションを作成する際、最初のセクションはグルーピング1の最初のセクションになることを覚えておいてください。この例では、イントロダクションです。
- そして、各コースのセクションは、既存のグルーピングの残りの各セクションに使用されます。
- したがって、上記の例では、コースのセクション #2 は、実際にはモジュール1のパート1になります。
FAQ
- ボタンに使いたい ______ の色の16進法を知るにはどうしたらいいですか?
wikipediaのカラーテーブルを見てください。
クレジット
プラグインの作者: Rodrigo Brandão.