ドラッグ&ドロップイメージ問題タイプ
この問題タイプでは、学生がテキスト、イメージ、またはその両方をリストからドラッグして、ベース画像の事前定義されたギャップにドロップできます。
問題の作成方法
問題バンクで見つけやすいように、問題にわかりやすい名前を付けてください。 (生徒には名前が表示されません。)
必要なフォーマットを使用して、問題をテキストエディタに追加します。
プレビューセクションで、背景画像ボタンをクリックして画像をアップロードします。大きい画像は最大600 x 400で表示されます。画像はファイルアップロードボックスの下に表示されます。
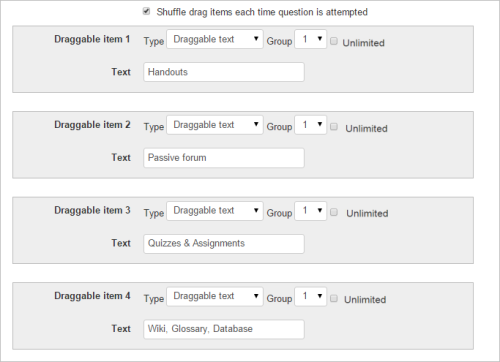
ドラッグ可能アイテムセクションでは、タイプを 'ドラッグ可能イメージ' のままにしておくと画像をアップロードでき、タイプを 'ドラッグ可能テキスト' に変更すると単語を入力できます。画像とテキストが混在している場合があります。
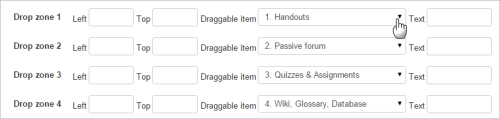
ドロップゾーンセクションでは、どのアイテムをどのゾーンに移動するかを選択します。 'プレビューをリフレッシュする' ボタンをクリックします。
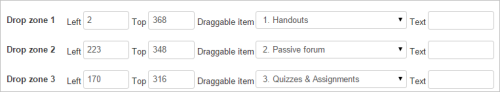
次に、アイテムを背景画像に配置すると、アイテムの座標が追加されます。
注:(1)ドラッグ可能な画像は150 x 100ピクセルを超えることはできません。大きい場合は、インポート時にスケーリングされます。短いテキスト記述子も忘れずに追加してください。画像について気が変わった場合は、別の画像をアップロードして置き換えてください。
注:(2) <sub>, <sup>, <b>, <i>, <em>, <strong> and <br/> を使用して、ドラッグ可能なテキストをフォーマットできます。
注:(3)同じグループ内の選択肢は色分けされており、対応する色のドロップゾーンにのみドロップできます。 '無制限' とマークされている選択肢は、複数の場所で使用できます。
例1
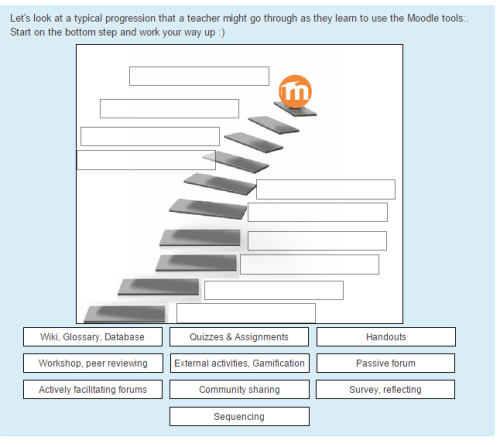
Moodleのドキュメント 教育学 基づいて、参加者はMoodleを教師として使用する段階を注文して、'Moodleのはしごを登る' 必要があります。
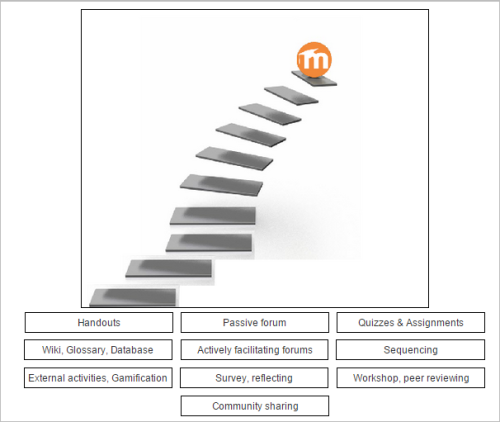
プレビューセクションに、ステップの基本的な画像がアップロードされます。
ドラッグ可能アイテムセクションで、'タイプ' が 'ドラッグ可能なテキスト' として選択され、各ステージのテキストが追加されます。 (この例では、グループと無制限の設定は使用されていません)
ドロップゾーンセクションでは、以前に追加されたオプションのアイテムがドロップダウンから選択されます。
これらのテキストは、背景画像の下に表示されます。
テキストボックスが画像の正しい位置(階段の階段)にドラッグされます。これにより、座標がドロップゾーンセクションに自動的に追加されます。
その他の設定が完了し(下記を参照)、問題が保存されます。
参加者はMoodleステージを正しいステップにドラッグする必要があります:
例2
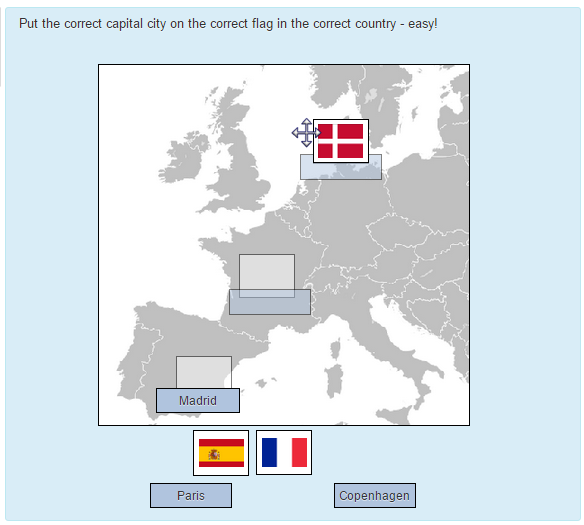
参加者はヨーロッパの地図に正しい国旗と首都を追加する必要があります。
この問題はテキストだけでなく画像もあり、グループ機能を利用します。
プレビューセクションでは、ヨーロッパの基本的な地図がアップロードされています。
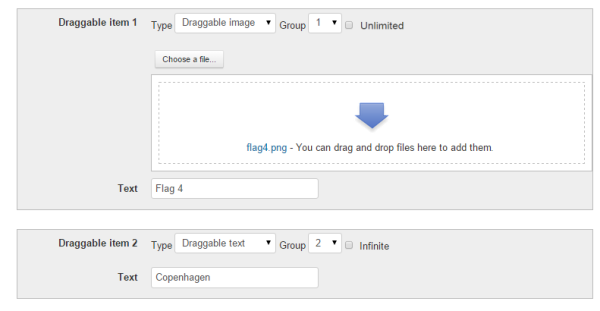
ドラッグ可能アイテムセクションで、首都はタイプ 'ドラッグ可能テキスト' として追加され、フラグはタイプ 'ドラッグ可能イメージ' として追加されます。
すべてのドラッグ可能イメージ(フラグ)はグループ1にあり、すべてのドラッグ可能テキストアイテム(首都)はグループ2にあります。
ドロップゾーンセクションでは、以前に追加されたオプションのアイテムがドロップダウンから選択されます。グループ1のボックスは、グループ2のボックスとは異なる色で表示されます。
ボックスが背景画像の適切な場所にドラッグされると、ドロップゾーンセクションの座標が自動的に更新されます。
その他の設定が完了し(下記を参照)、問題が保存されます。
採点とフィードバック
すべてのギャップは同じように重み付けされます。正しく記入されたドロップゾーンのみがマークを獲得します。誤って入力されたドロップゾーンのネガティブマーキングはありません。
複合フィードバックが生徒に表示されるかどうかは、クイズ設定フォームの特定のフィードバック設定によって決まります。
それぞれの不正解に対するペナルティ :使用可能なマークは、2回目以降の試行のペナルティによって削減されます。上記の例では、2回目の試行での正解は利用可能なマークの0.6666667を記録し、3回目の試行での正解は利用可能なマークの0.3333334を記録します。
問題が '複数の受験を伴うインタラクティブ' 動作で使用される場合、マーキングは次のように変更されます。
- マークはペナルティファクターごとに試行ごとに減少します。
- 正しい選択が最初に選択された場合、それがその後の試行で選択されたままである場合に備えて、許容が行われます。
ヒント :これらのボックスは必要な数だけ入力できます。学生に問題を3回試してもらいたい場合は、2つのヒントを入力する必要があります。実行時にヒントが使い果たされると、問題は終了し、学生には一般的なフィードバックが与えられ、問題のスコアが計算されます。
正しくない解答をクリアする : '再受験' をクリックすると、誤った選択がクリアされます。
正解数を表示する :正解数の正解をフィードバックに含めます。
アクセシビリティ
ドラッグ&ドロップの質問はキーボードでアクセスできます。 <tab>キーを使用してドロップゾーン間を移動し、<space>キーを使用して各ドロップゾーンの可能な選択肢を循環させます。
注:この問題タイプは、視覚障害のあるユーザはアクセスできません。
画像の寸法を変更する
プラグインの作成者によると、この問題タイプの画像の最大サイズは、これらおよびこれらサーバのコード内の定数:
define('QTYPE_DDIMAGEORTEXT_BGIMAGE_MAXWIDTH', 600);
define('QTYPE_DDIMAGEORTEXT_BGIMAGE_MAXHEIGHT', 400);
define('QTYPE_DDIMAGEORTEXT_DRAGIMAGE_MAXWIDTH', 150);
define('QTYPE_DDIMAGEORTEXT_DRAGIMAGE_MAXHEIGHT', 100);
define('QTYPE_DDMARKER_BGIMAGE_MAXWIDTH', 600);
define('QTYPE_DDMARKER_BGIMAGE_MAXHEIGHT', 400);
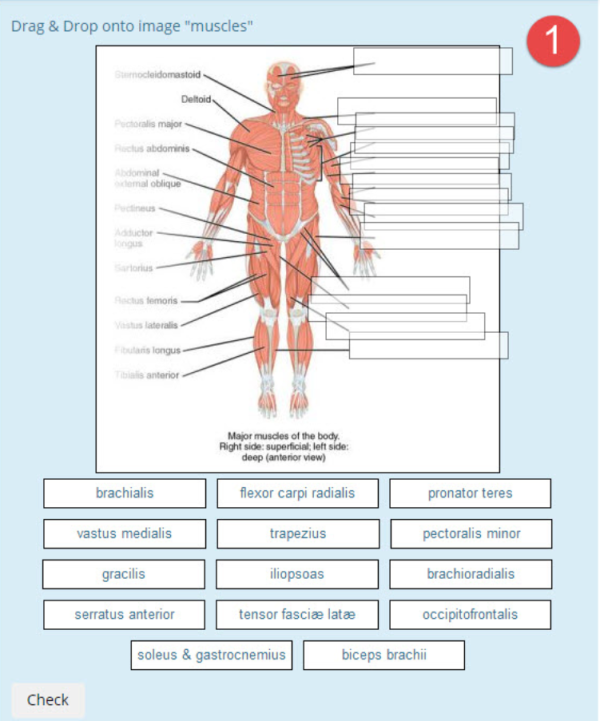
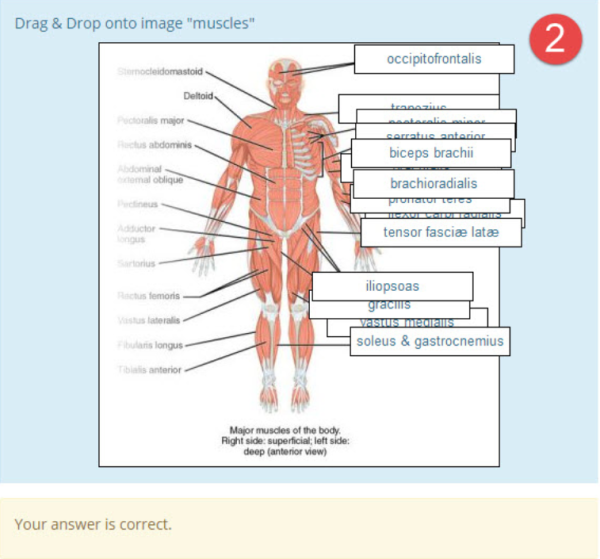
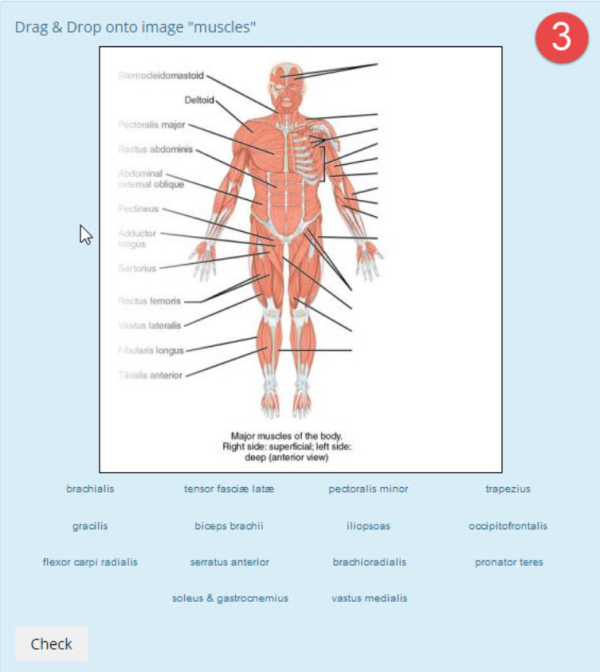
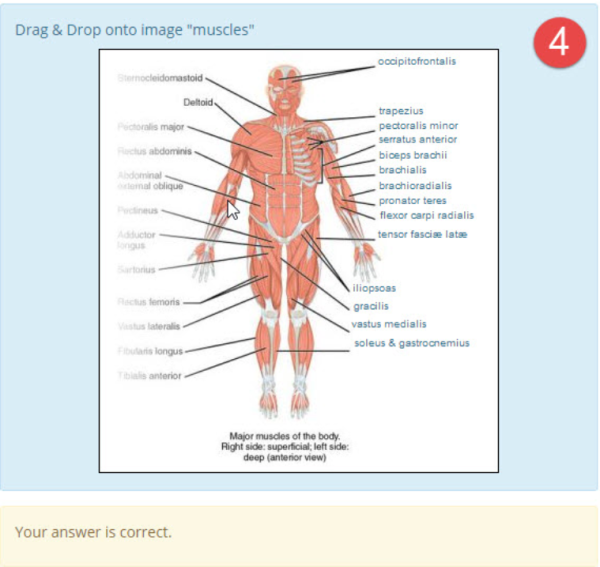
例(解剖学における筋肉)
- フォーラムスレッドのAnatomy drag and drop into imageの例:
- 元々設計されていた問題(1と2)は見苦しく見えます:
追加のCSSコードを使用する新しい問題(3および4)は見栄えがよく、完全に機能します。
テキストマーカーを従来の科学図の凡例のようにするために、私(JosephRézeau)は、ローカルサイトの管理 / 外観 / 追加のHTML / BODYを開いたときの順にCSSルールをいくつか追加しました:
<style type="text/css">
.que.ddimageortext .dropzone {
border: none;
background-color:transparent;
}
.que.ddimageortext .drag, form.mform fieldset#id_previewareaheader .drag {
border: none;
background-color:transparent;
}
.que.ddimageortext div.dragitems div.draghome,
.que.ddimageortext div.dragitems div.drag,
form.mform fieldset#id_previewareaheader div.draghome,
form.mform fieldset#id_previewareaheader div.drag {
font: 10px/1.231 arial, helvetica, clean, sans-serif;
}
</style>
- 正しい応答を維持するには、以下を実行する必要があります。ドラッグ&ドロップの問題を編集する場合は、'複数受験' セクションに移動し、'ヒント1' オプションで 'オプション' チェックボックスをオンにして、誤った応答をクリアします。
こちらもご覧ください
この問題タイプは、もともとUK Open Universityによって開発され、標準のMoodleの一部になる前の数年間、寄稿されたプラグインでした。詳細はこちらOpen University plugins hereをご覧ください。