« Nouveautés de Moodle 4.0 » : différence entre les versions
De MoodleDocs
(Traduction terminée) |
|||
| Ligne 16 : | Ligne 16 : | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
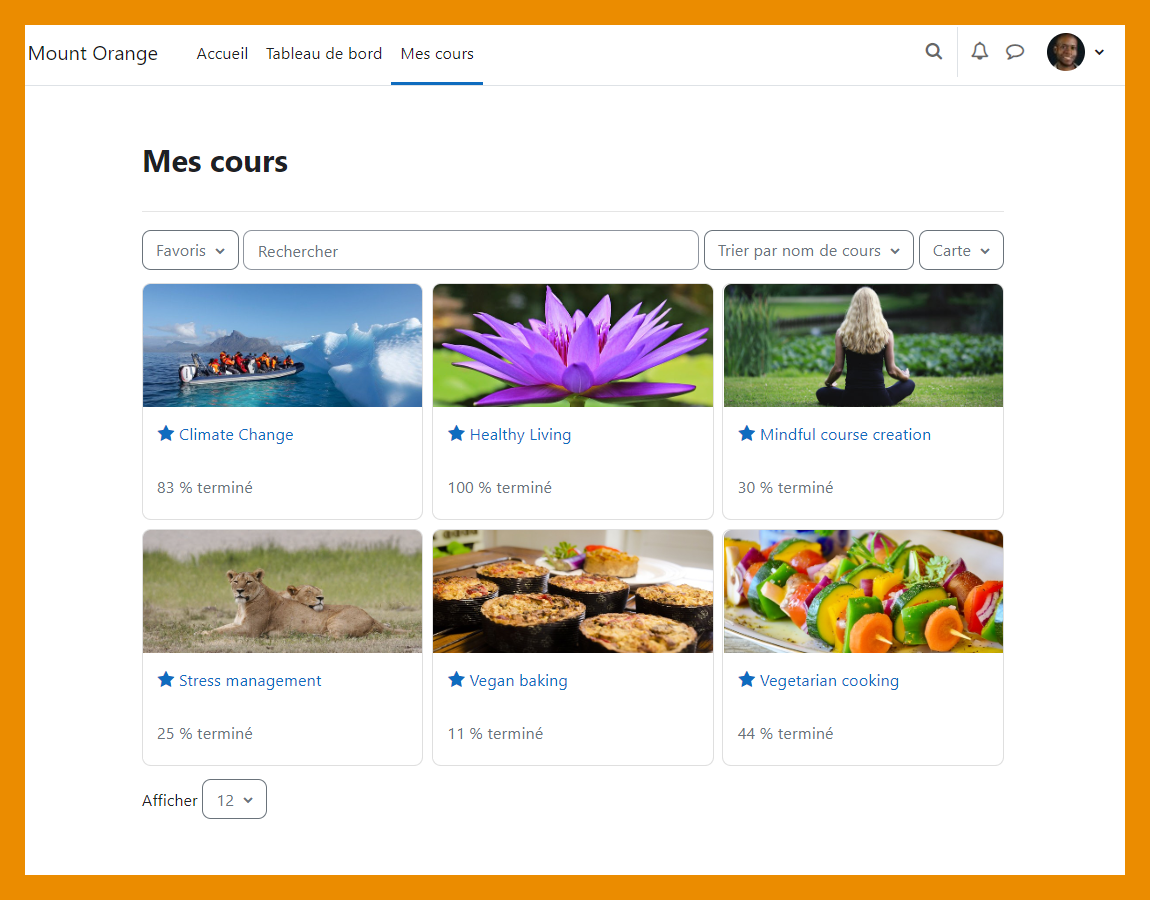
Accédez facilement à vos cours depuis l'onglet Mes Cours en haut du site. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 24 : | Ligne 24 : | ||
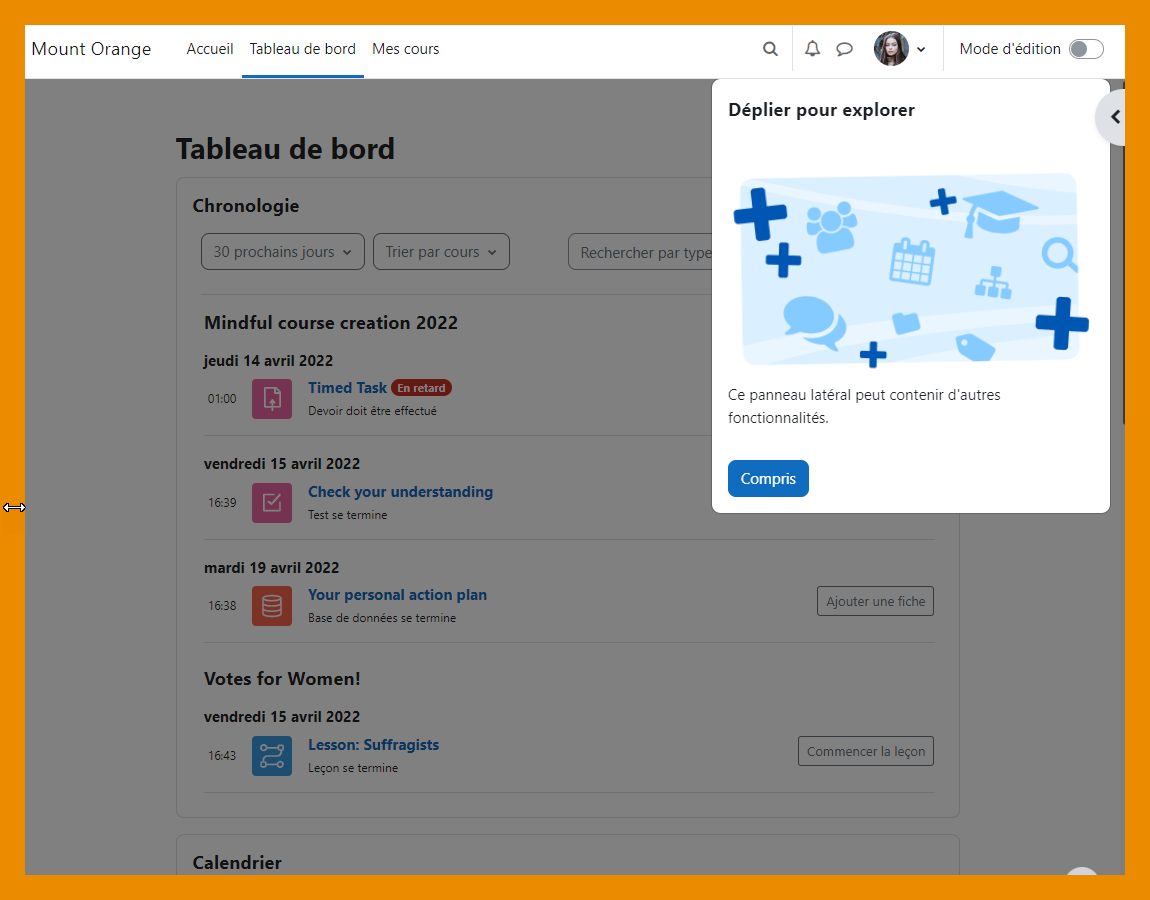
[[File:StudentDashboard.png|class=img-fluid]] | [[File:StudentDashboard.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
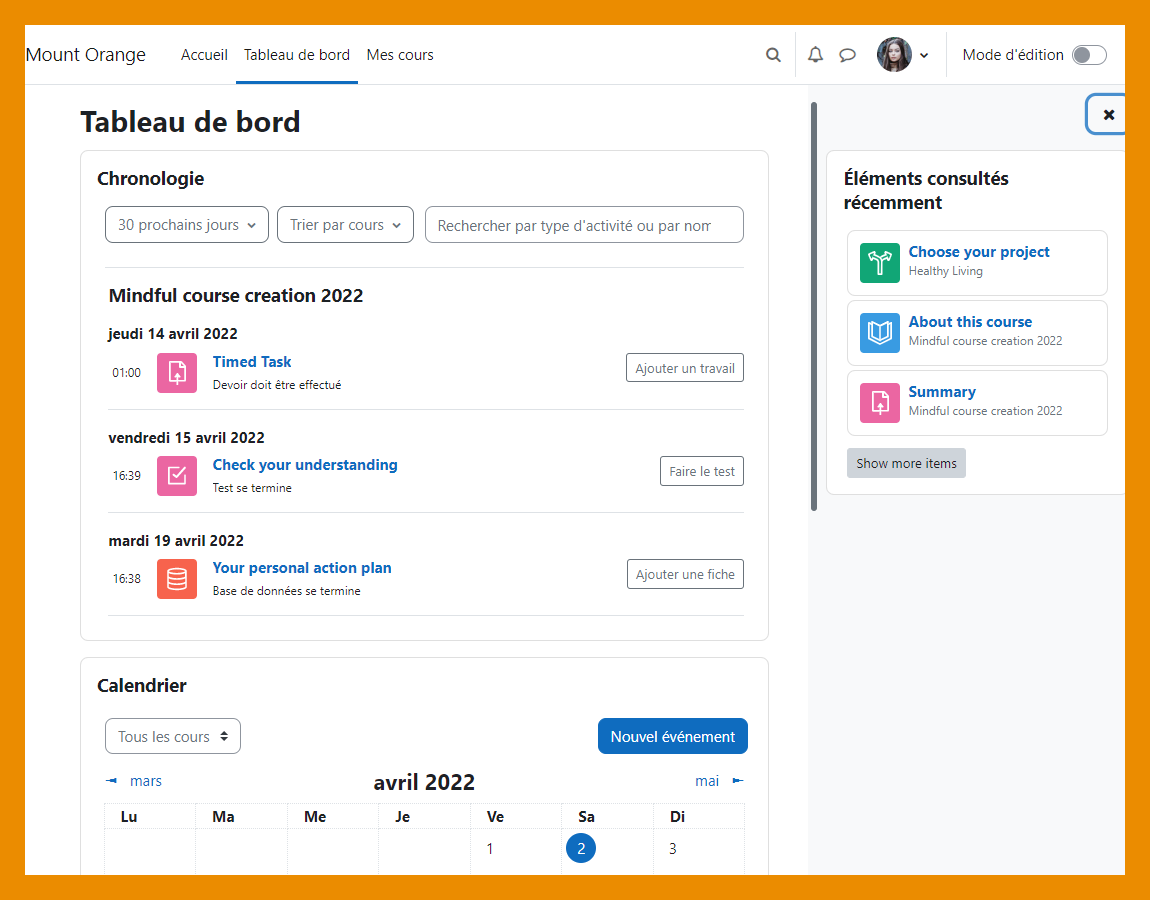
Tableau de bord et Chronologie | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Respectez les délais avec une chronologie améliorée sur le tableau de bord. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 41 : | Ligne 41 : | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
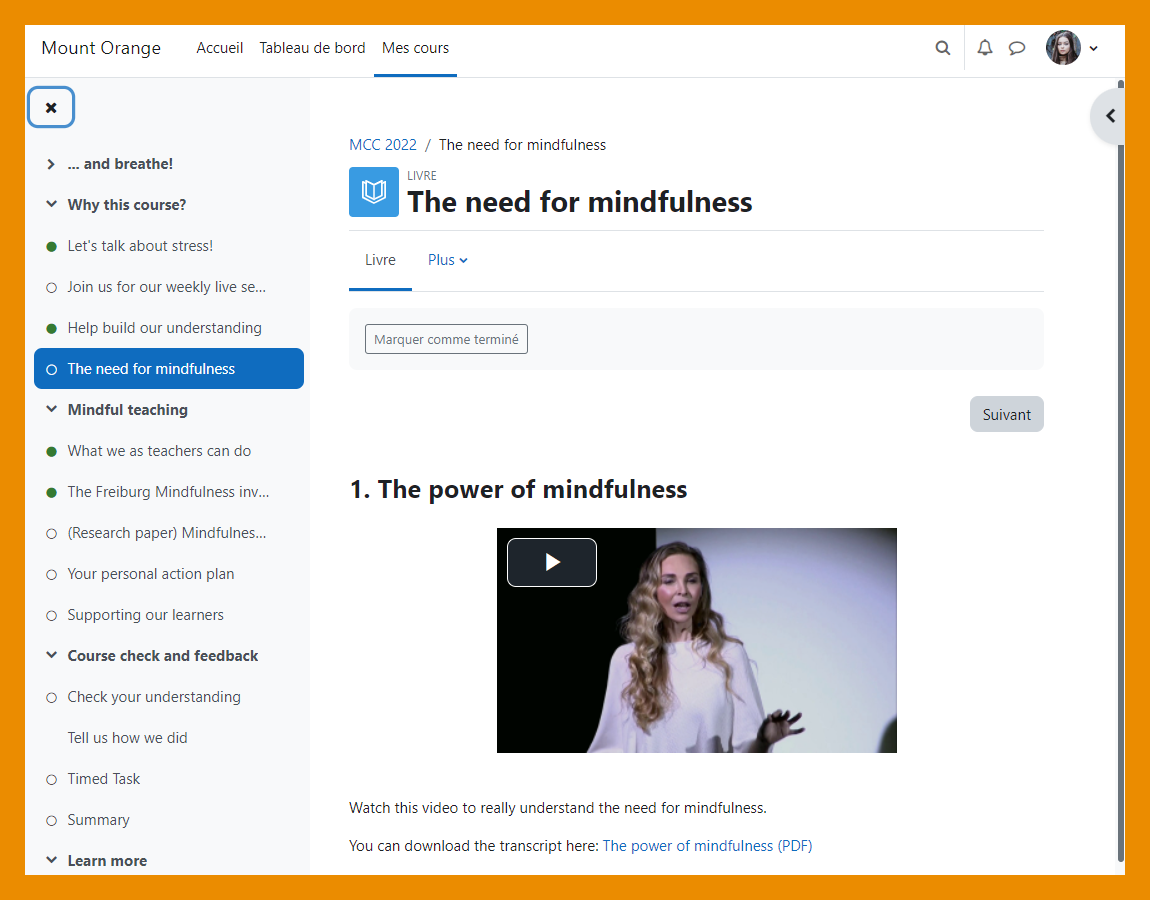
Déplacez-vous facilement entre les sections de cours. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 52 : | Ligne 52 : | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Visualisez facilement les activités complètes et incomplètes à partir de l'index de cours. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 67 : | Ligne 67 : | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
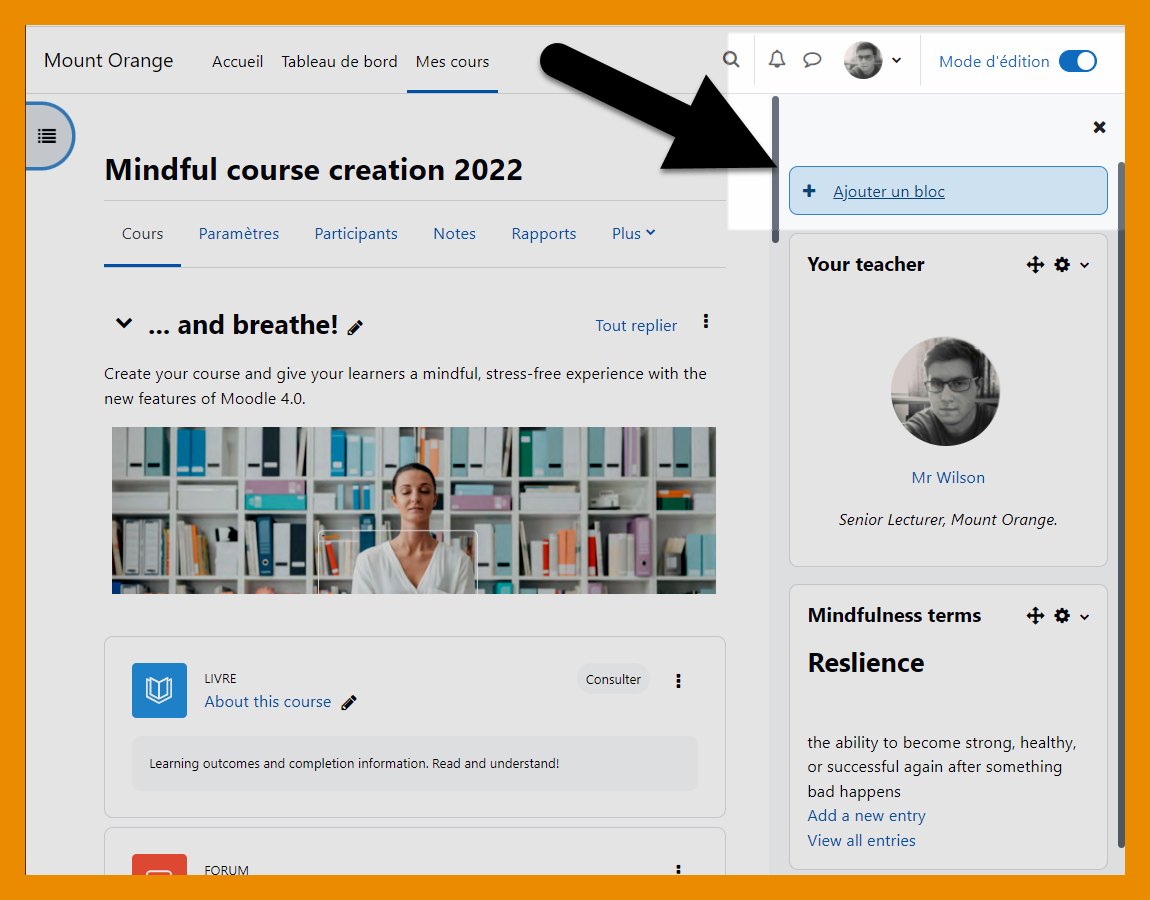
Basculez en mode édition et accédez au nouveau tiroir de blocs pour ajouter ou voir les blocs. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 78 : | Ligne 78 : | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
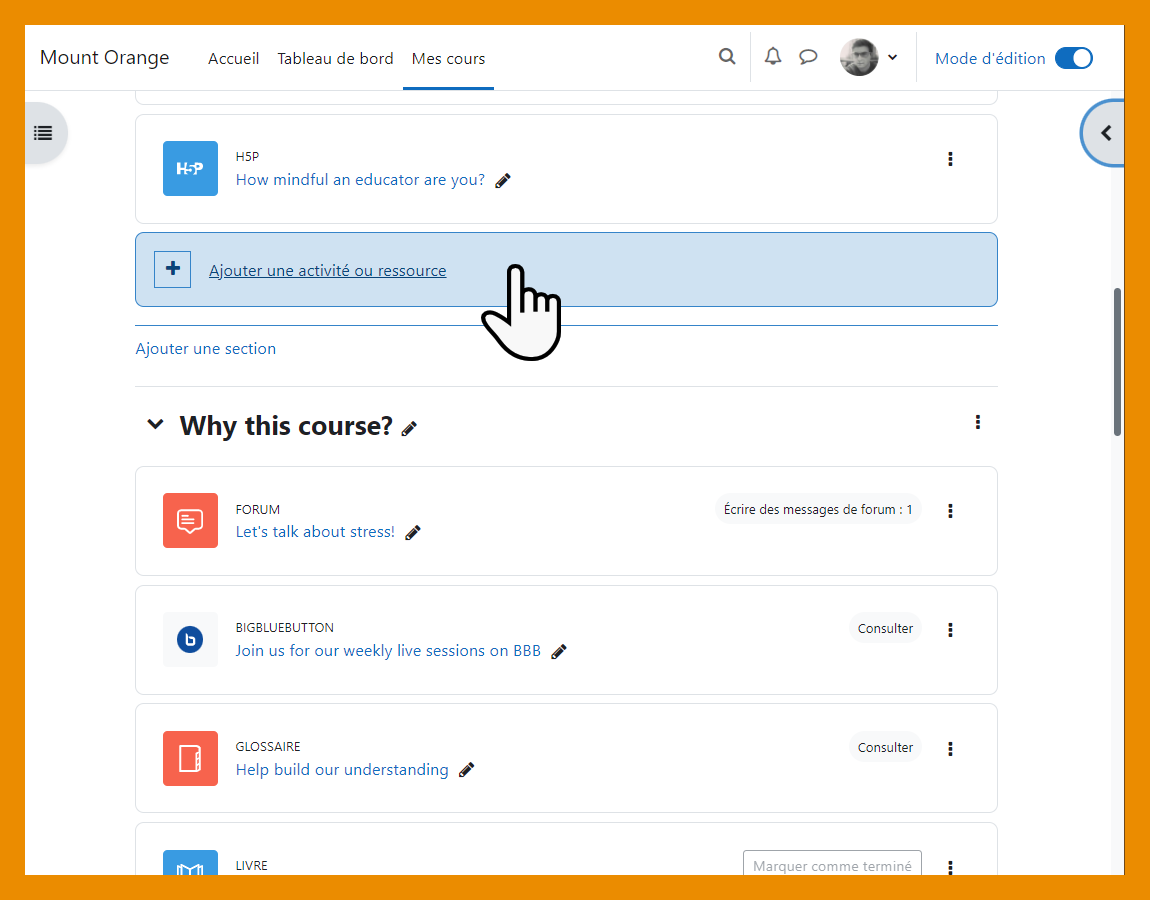
Ajoutez des activités et des ressources d'un simple clic. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 92 : | Ligne 92 : | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
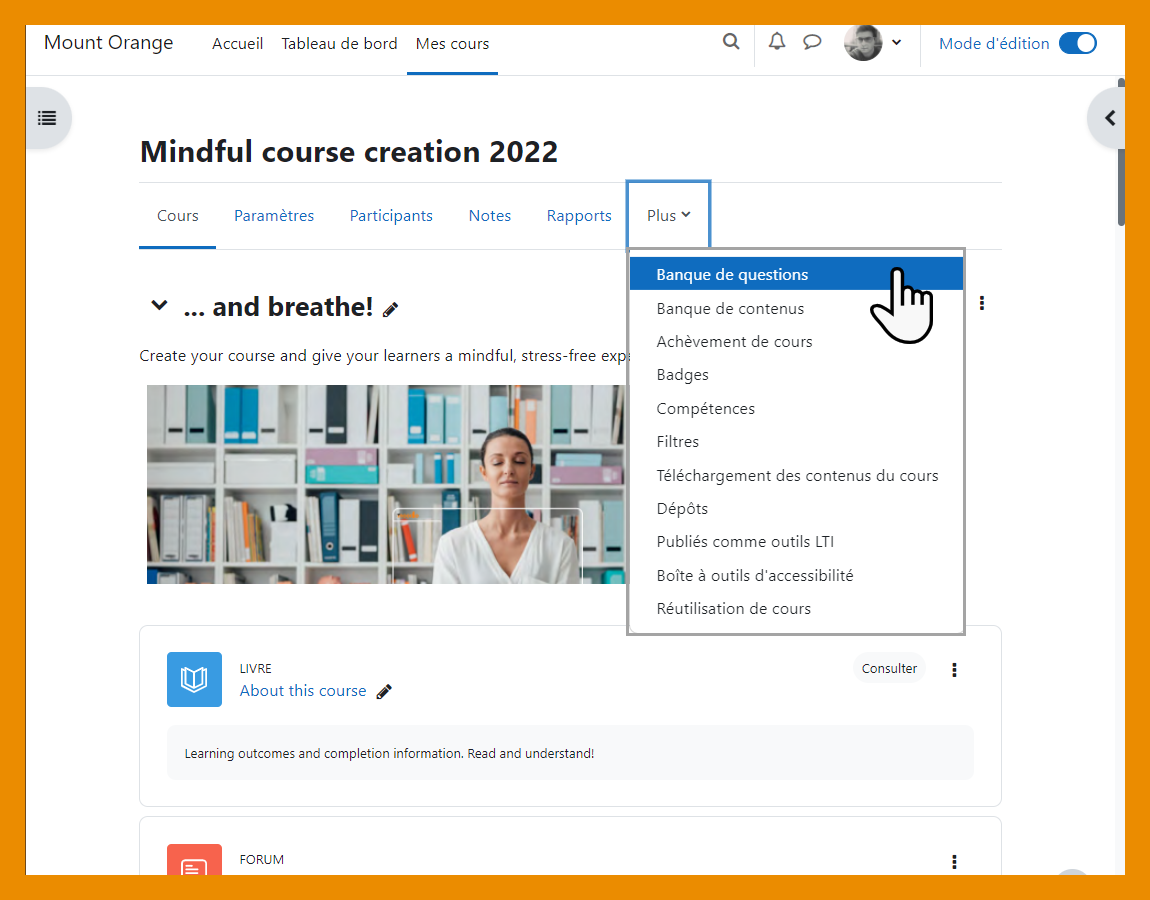
Trouvez votre chemin dans le cours et les activités avec des menus à onglets clairs. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 100 : | Ligne 100 : | ||
[[File:DragDrop.png|class=img-fluid]] | [[File:DragDrop.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
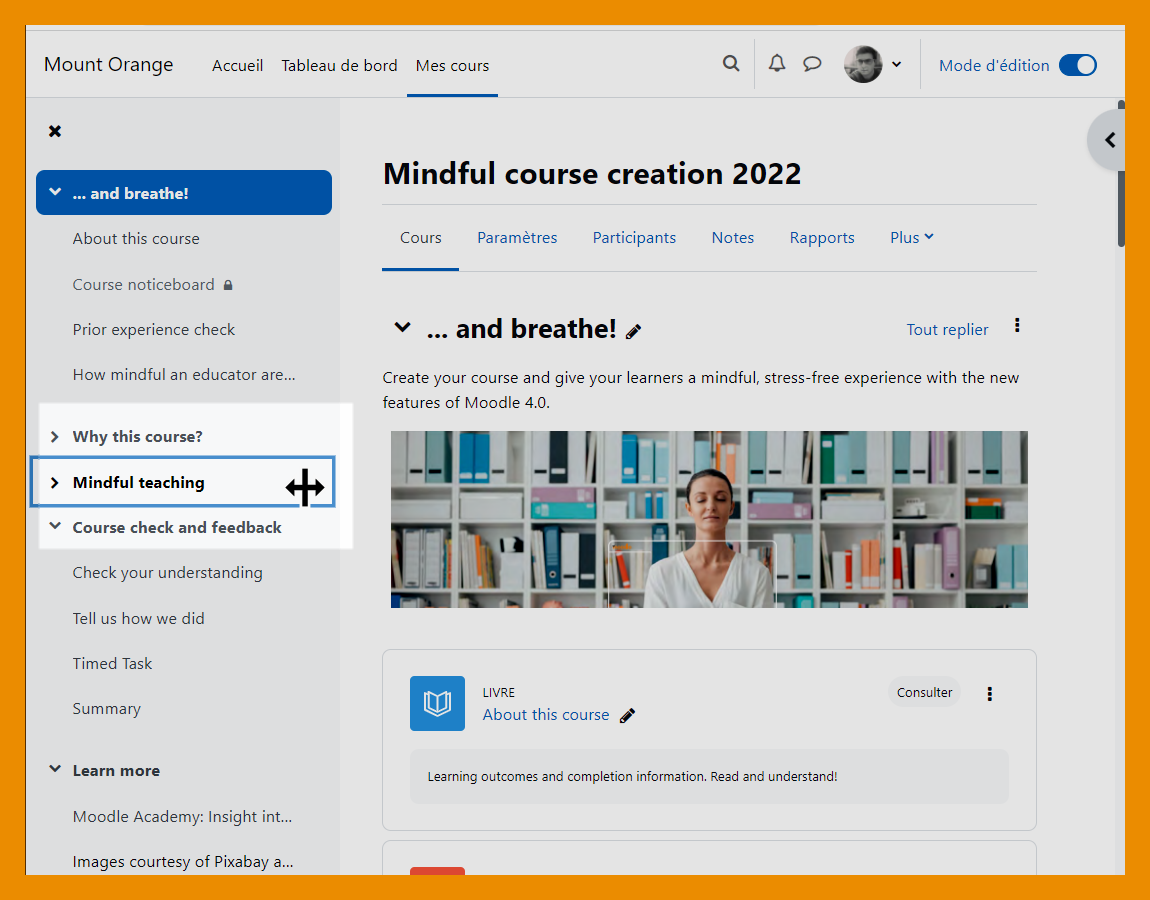
Glisser-déposer pour déplacer | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Déplacez les éléments de l'index du cours ou de la zone centrale. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 118 : | Ligne 118 : | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
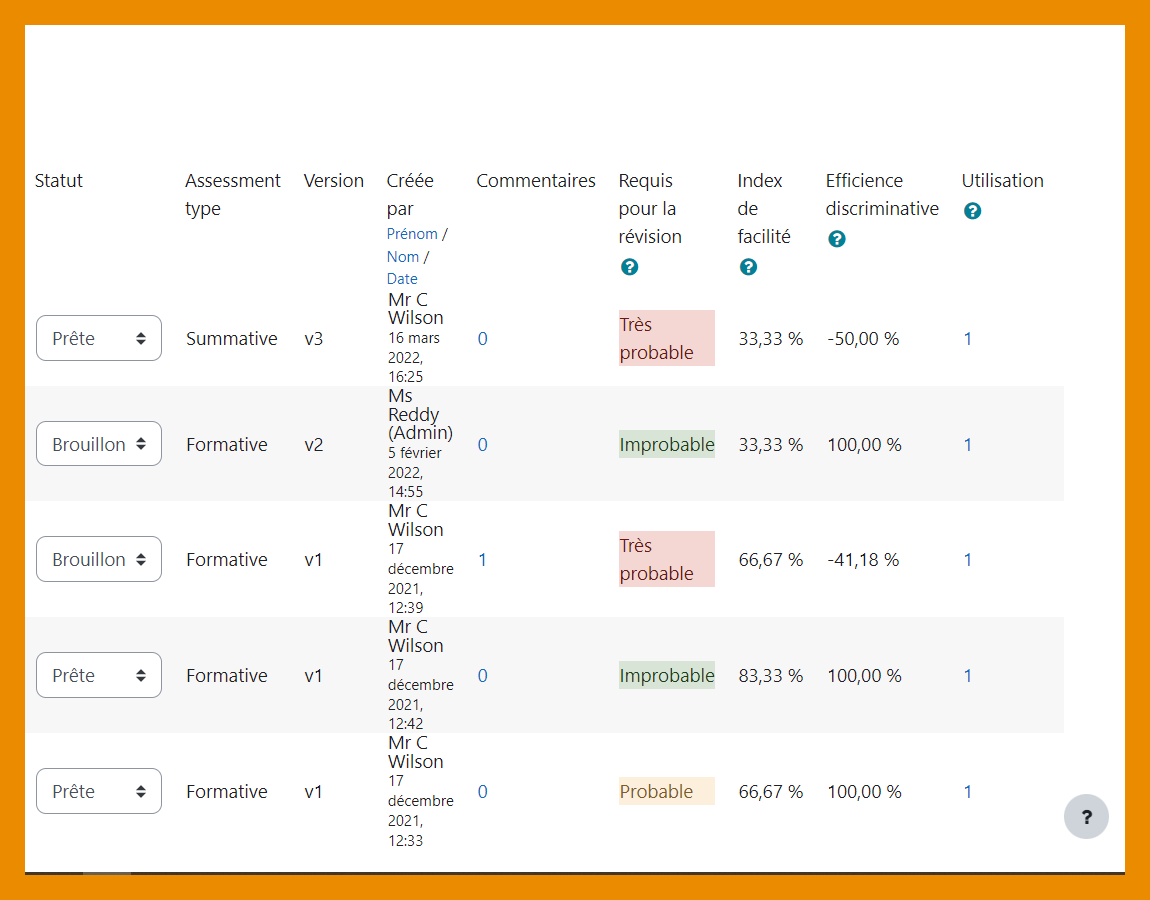
Afficher ou masquer les options telles que les commentaires et l'utilisation. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 129 : | Ligne 129 : | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Enregistrez en brouillon ou rendez disponible ; voir l'historique des versions et utiliser des champs personnalisés lorsque vous travaillez avec des collègues. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 144 : | Ligne 144 : | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
L'[[:en:Atto editor|Éditeur Atto]] a amélioré l'accessibilité grâce à un projet financé par la [https://moodleassociation.org/ MUA]. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 152 : | Ligne 152 : | ||
[[File:PassingGradeCompletion.png|class=img-fluid]] | [[File:PassingGradeCompletion.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
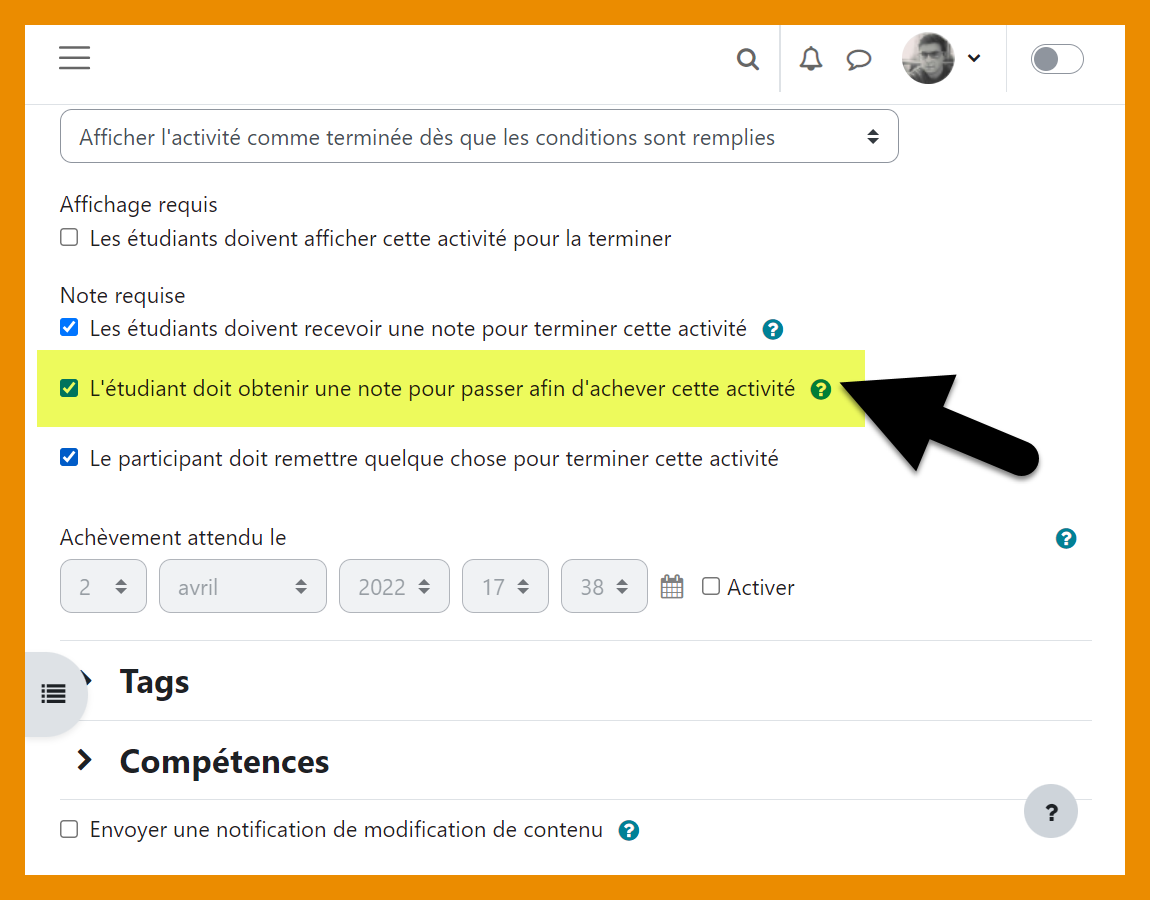
Note pour réussir l'achèvement | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
L'achèvement de l'activité peut désormais inclure une note de passage. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 169 : | Ligne 169 : | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Les icônes à code couleur aident à identifier la fonction de chaque activité. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 177 : | Ligne 177 : | ||
[[File:ContentChangeNotif.png|class=img-fluid]] | [[File:ContentChangeNotif.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
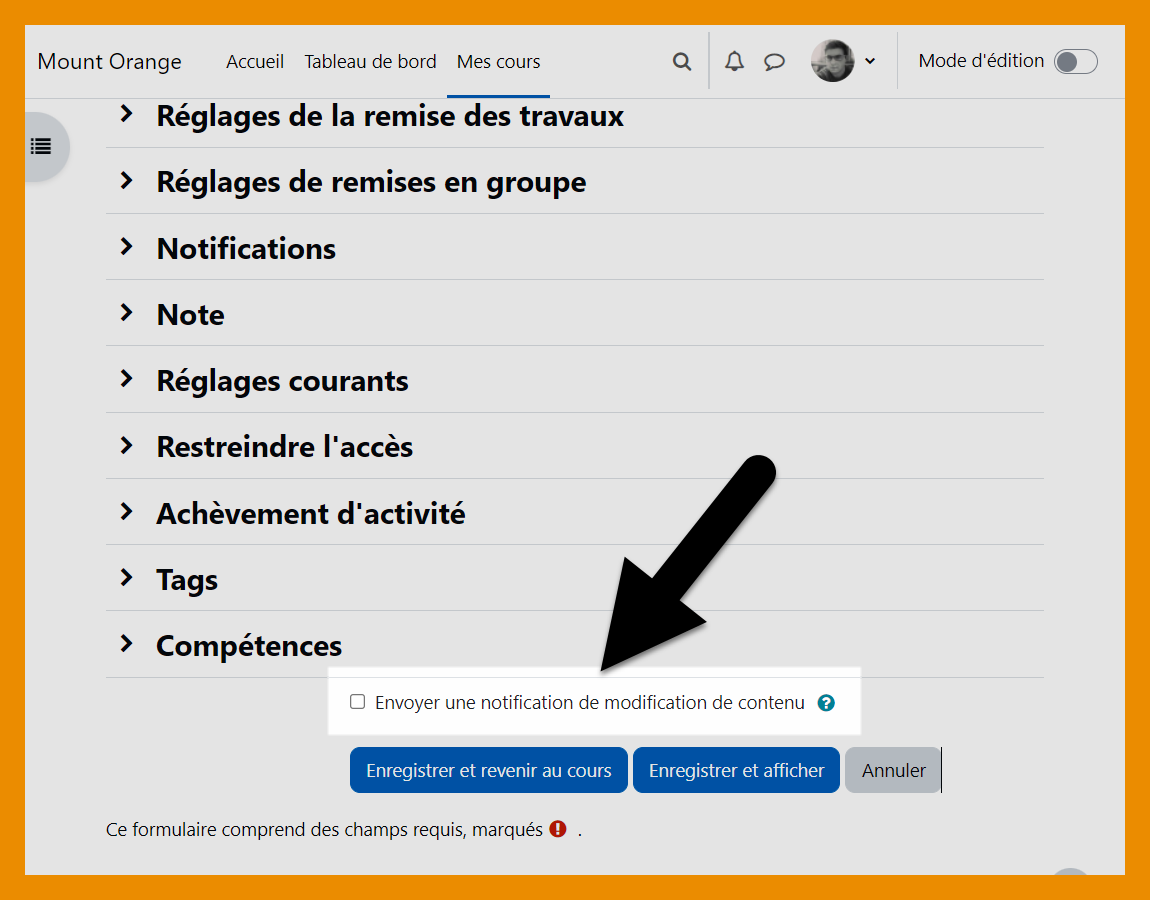
Mises à jour de contenu | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Avertissez les apprenants lorsque du contenu de cours est ajouté ou mis à jour. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 191 : | Ligne 191 : | ||
[[File:TimedAssignments.png|class=img-fluid]] | [[File:TimedAssignments.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Devoir à durée limitée | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Spécifiez une durée limite sur les devoirs pour encourager les apprenants à les remettre dans le temps imparti. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 205 : | Ligne 205 : | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Utilisez un essai gratuit de BigBlueButton pour les conférences Web en direct. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 217 : | Ligne 217 : | ||
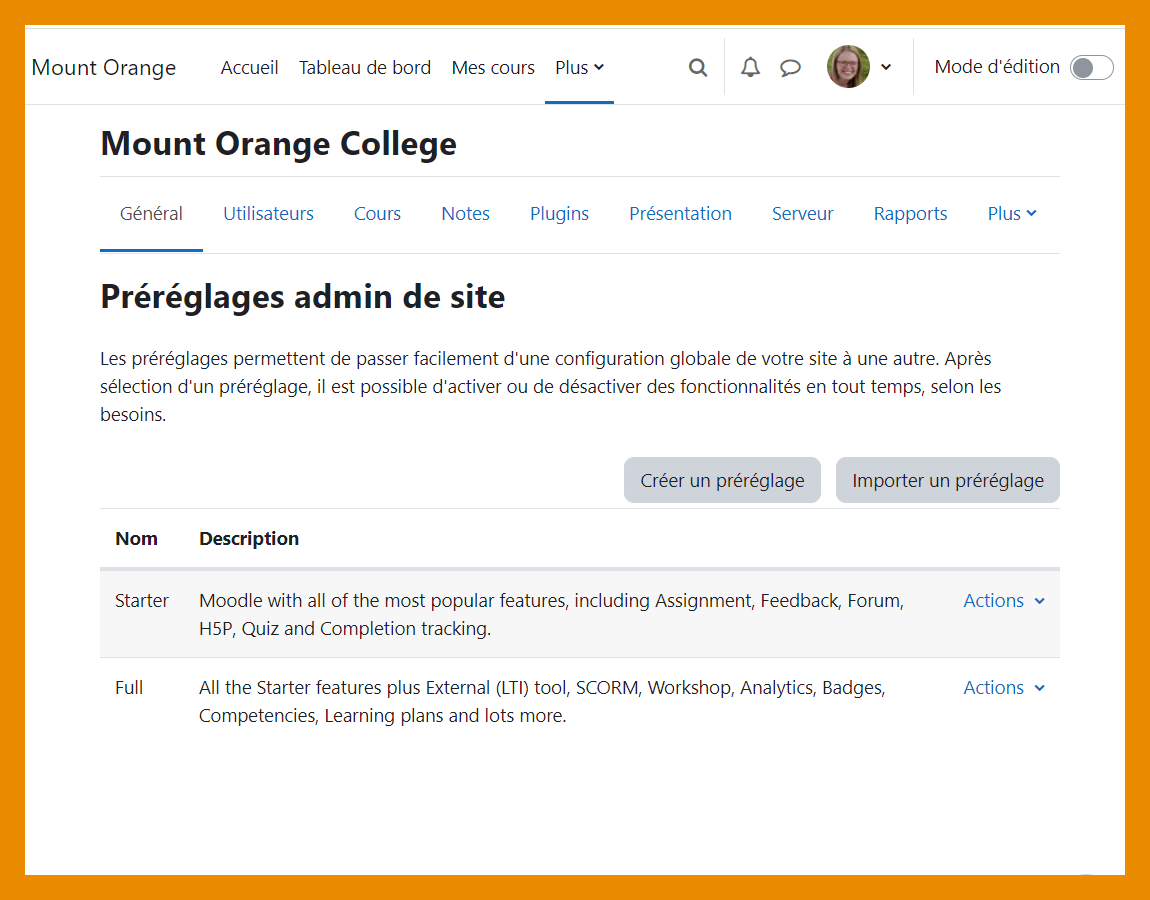
[[File:SiteAdminPresets.png|class=img-fluid]] | [[File:SiteAdminPresets.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Préréglages admin de site | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Offrez facilement un ensemble simplifié ou complet de fonctionnalités aux utilisateurs. Voir [[:en:Site admin presets|Préréglages admin de site]]. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 228 : | Ligne 228 : | ||
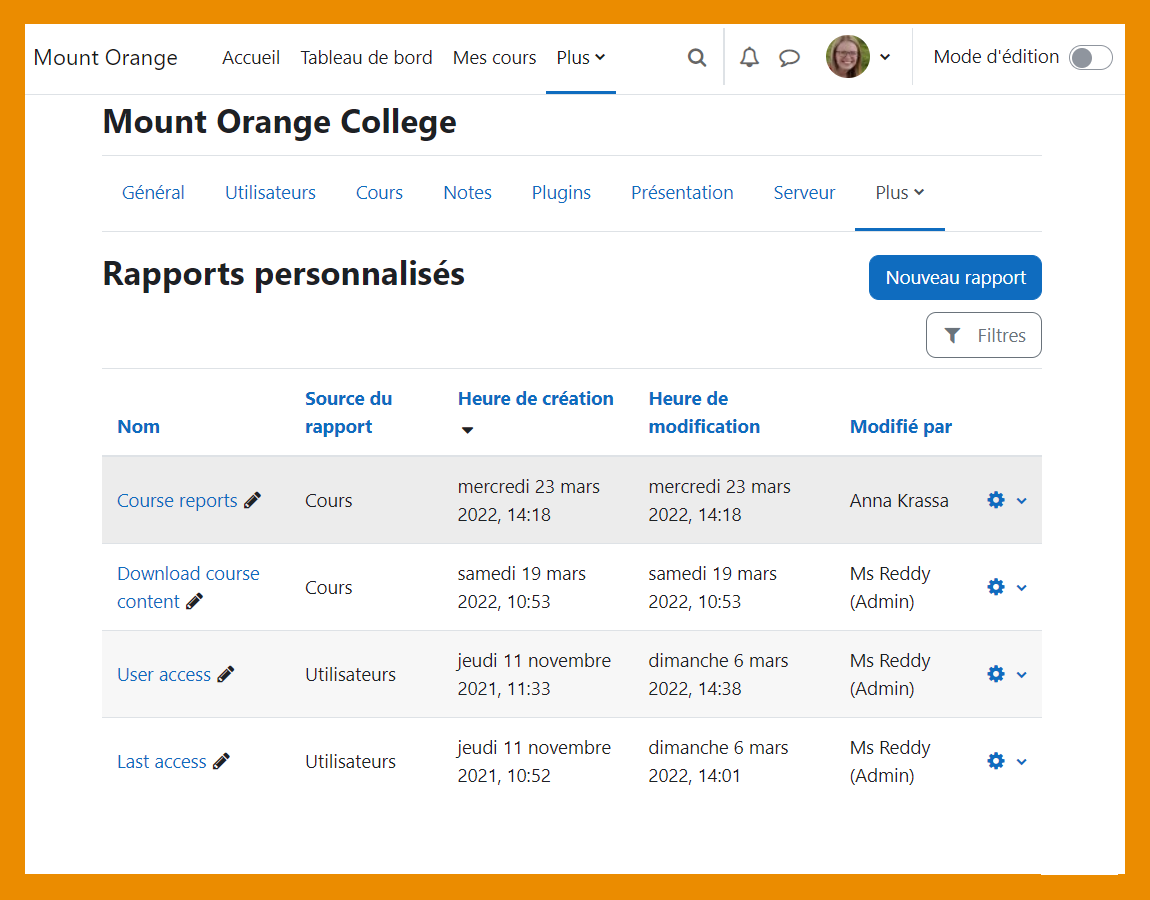
[[File:Customreports.png|class=img-fluid]] | [[File:Customreports.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Générateur de rapports | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Définissez des [[:en:Custom reports|Rapports personnalisés]] et partagez avec des utilisateurs, des rôles ou des cohortes sélectionnés. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 245 : | Ligne 245 : | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Les [[:en:User tours|Visites guidées]] améliorées peuvent inclure des graphiques. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 253 : | Ligne 253 : | ||
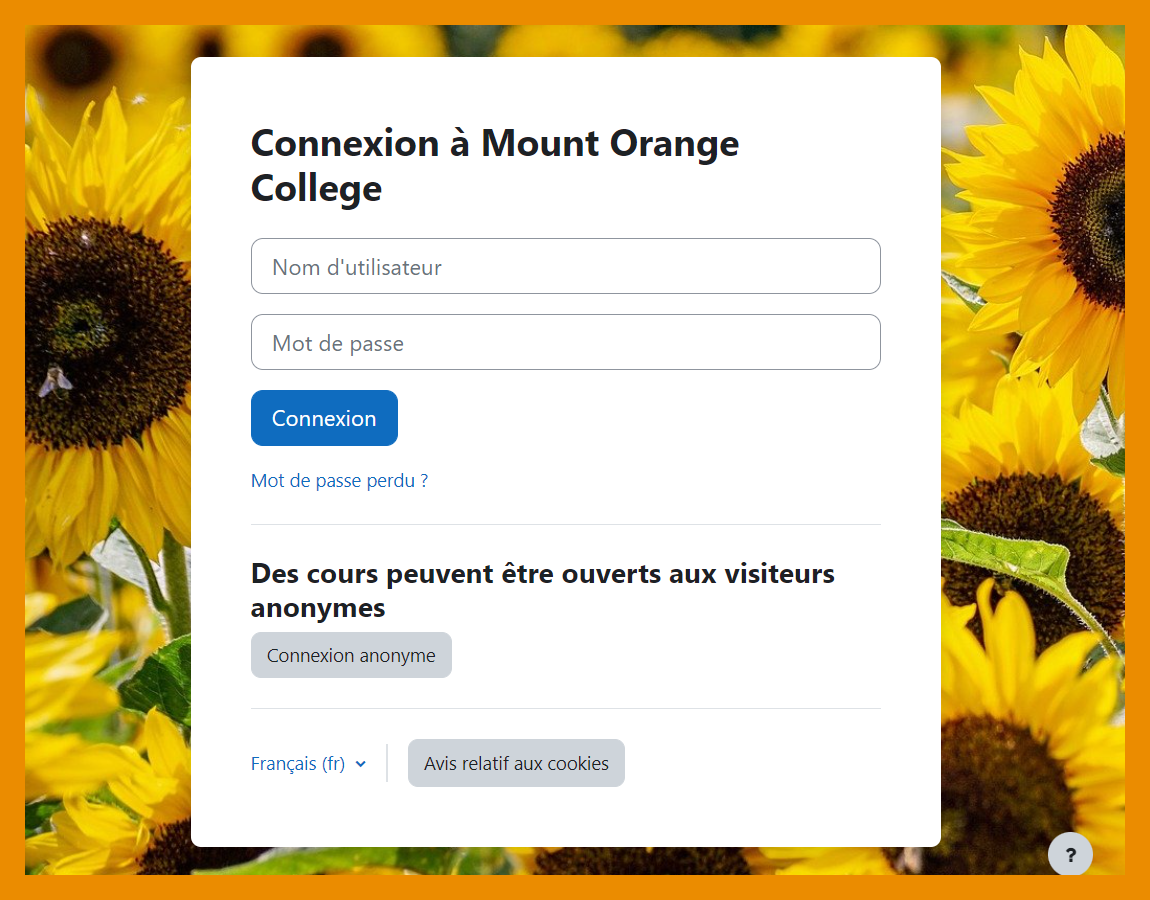
[[File:40Login.png|class=img-fluid]] | [[File:40Login.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Page de connexion | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Définissez une image d'arrière-plan pour la page de connexion. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 270 : | Ligne 270 : | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
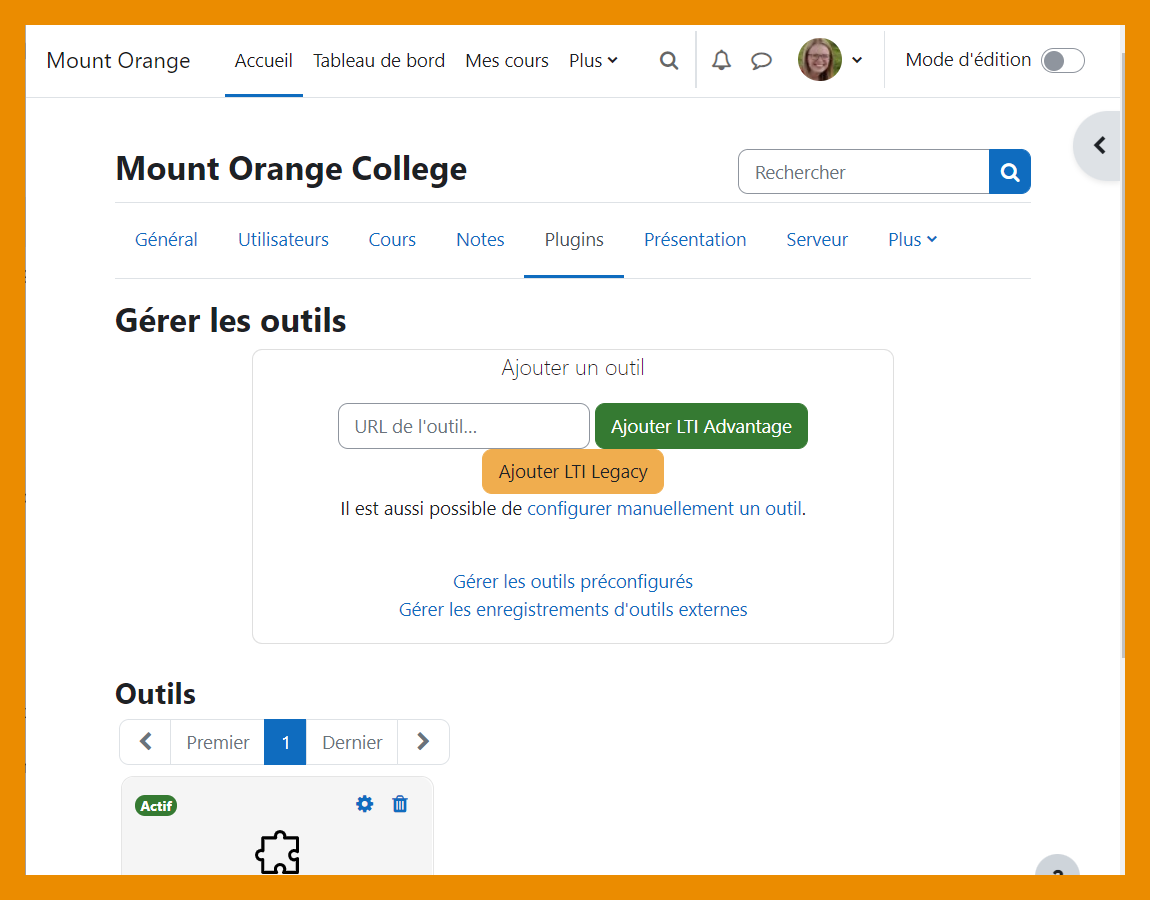
Moodle 4.0 | Moodle 4.0 supporte LTI 1.3 Advantage. Voir [[:en:Publish as LTI tool|Publier comme outil LTI]]. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 277 : | Ligne 277 : | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File:SiteSupport.png|class=img-fluid]] | [[File:SiteSupport.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title">Assistance du site | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Un courriel d'assistance obligatoire améliore l'accès à l'assistance. | |||
</p> | </p> | ||
</div> | </div> | ||
Version du 15 avril 2022 à 17:54
Cette page présente les nouveautés principales de Moodle 4.0.
En savoir plus avec cette liste de vidéos sur Moodle 4.0 (en anglais). à adapter une fois Moodle 4.0 sorti !
Vous trouverez plus de détails sur les nouvelles fonctionnalités et améliorations, avec les informations techniques dans les Notes de version de Moodle 4.0.
Modification de cours
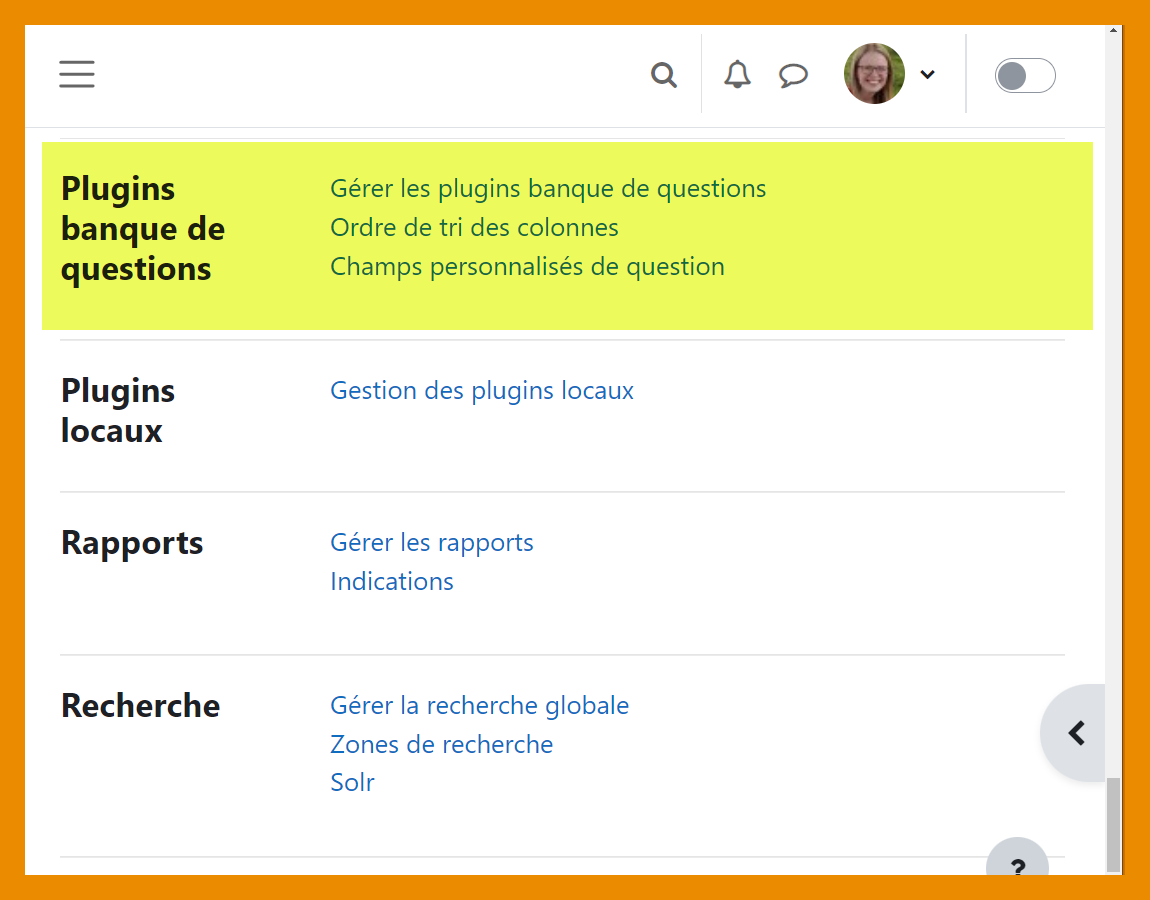
Améliorations de la banque de questions
Nouveau dans les cours
Nouveautés pour administrateurs
Préréglages admin de site
Offrez facilement un ensemble simplifié ou complet de fonctionnalités aux utilisateurs. Voir Préréglages admin de site.
Générateur de rapports
Définissez des Rapports personnalisés et partagez avec des utilisateurs, des rôles ou des cohortes sélectionnés.
Voir aussi
- Les Notes de version de Moodle 4.0.
- L'historique des versions de Moodle.
- La version anglaise de cette page.