Tekstin muotoileminen
Malline:Editing text Malline:Moodle 3.0
KESKENERÄINEN SIVU
Moodlessa on useita tapoja muotoilla kirjoittamaasi tekstiä.
Tekstin muotoilun vaihtoehdot
Moodlen tekstieditori on käytettävissä kaikilla tekstialueilla. Oletusarvoisesti se tuottaa HTML-tekstiä Atto-editorilla.
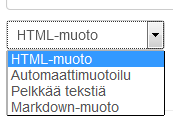
Jos yläpalkin oikeasta reunasta avautuvissa käyttäjän asetuksissa (Asetukset > Tekstieditorin asetukset) on valittuna "Tekstialue", tekstikenttien alla näkyy muotoiluvaihtoehtoja sisältävä pudotusvalikko.
HTML-muoto
Voit käyttää useimpia HTML-merkintöjä, kun kirjoitat Moodlessa HTML-koodia.
| Huomaa: Skriptejä, kuten Javascript ja VB Script ei sallita Moodlessa ja ne poistetaan automaattisesti |
- Tekstisi näytetään sivulla tavallisesti taulukon solun sisällä, joten:
- <HEAD> ja <BODY> tagejä ei tarvitse käyttää.
- Jos käytät muotoilussasi taulukoita, varmista huolellisesti, että taulukon lopetuksia () on yhtä monta kuin aloituksia. Muussa tapauksessa koodisi voi sekoittaa koko sivun.
- Kaikki tekstit, jotka alkavat "www." tai "http://" muutetaan automaattisesti toimiviksi linkeiksi, jos ylläpitäjä on valinnut sivuston hallinnassa: Moduulit > Suodattimet > Muunna web-osoitteet linkeiksi ja kuviksi.
- Tämä muoto olettaa, että kaikki teksti on HTML-koodia. Tekstieditorissa kaikki työkalurivin komennot tuottavat myös HTML-koodia.
- Voit käyttää tekstissäsi HTML-koodia vaikket kirjoittaisikaan sitä Moodlen editorilla.
Automaattimuotoilu
Automaattimuotoilu sopii parhaiten, kun käytät tavallisia verkkolomakkeita (etkä tekstieditoria). Voit kirjoittaa normaalisti, kuin lähettäisit sähköpostia.
Moodle muotoilee tekstisi automaattisesti, kun tallennat sen.
- Verkko-osoitteet muunnetaan automaattisesti toimiviksi linkeiksi, kunhan ylläpitäjä on valinnut sivuston hallinnassa Muunna web-osoitteet linkeiksi ja kuviksi.
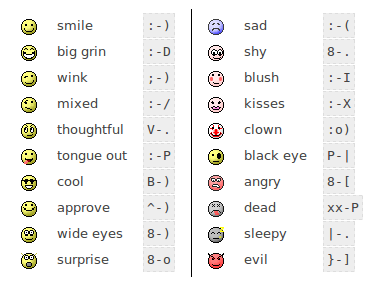
- Hymiöt muunnetaan automaattisesti kuviksi, kunhan ylläpitäjä on tehnyt valinnat sivuston hallinnassa: Moduulit > Suodattimet > Suodatinasetukset > Näytä hymiöt kuvina ja Moduulit > Suodattimet > Näytä hymiöt kuvina.
- Rivinvaihtosi säilyvät ja tyhjän rivin jälkeen aloitetaan uusi kappale.
- Voit sisällyttää tekstiisi HTML-koodia - ja se toimii.
Plain text format
This format is useful when you need to include lots of code or HTML that you want to be displayed exactly as you wrote it.
It still translates spaces and new lines, but otherwise your text isn't touched.
Markdown text format
Markdown format tries to make it easy as possible to type well-formatted XHTML pages using nothing but text written more or less like you would write an email.
It's very good for writing clean text pages with some headings and some lists but without many links or images. It is an excellent choice when accessibility of the generated page is important.
An unordered list may be created with asterisks (*).
Tips and Tricks
- Wrong Characters Showing - If some users do not see the same characters or figures, have them check their browser settings for their character settings. At Moodle.org, the recommended default character decoding set is UTF-8. On a Firefox browser, this can be found in Tools>Options>Fonts & colors>advanced>default character decoding pull down menu.
If that doesn't work you can try installing a UTF-8 Unicode font from: http://titus.fkidg1.uni-frankfurt.de/unicode/tituut.asp. (This has at least helped XP users that weren't seeing stars in the ratings.)