Video: Difference between revisions
Helen Foster (talk | contribs) m (tidying up) |
Mary Cooch (talk | contribs) |
||
| (40 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
{{Working with media}} | {{Working with media}} | ||
== | '''Video''' is a very powerful tool to use in a Moodle course. Teachers and students can use video actively, by recording short messages directly into the editor. Teachers can also display video so students, for example, catch up on lectures they missed, learn from a "how-to" screencast, or improve their language skills by watching native speakers interact. | ||
==Recording short video messages== | |||
[[File:Tinyrecord.png]] | |||
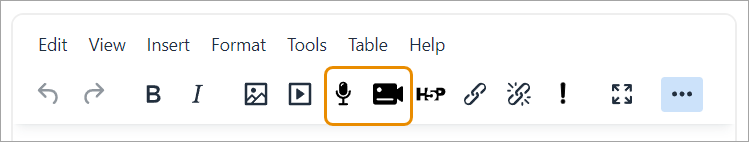
Moodle's [[Text editor]] allows teachers and students to record short video messages by clicking the relevant icon.( If you don't see this setting, ask your administrator to check the [[RecordRTC]] settings.) | |||
Example uses are: | |||
* Introductions in Forum posts | |||
*Spoken assignments instead of typed | |||
*Courses where teachers and students interact by signing instead of speaking or typing. | |||
{{New features}} | |||
==Recording your screen== | |||
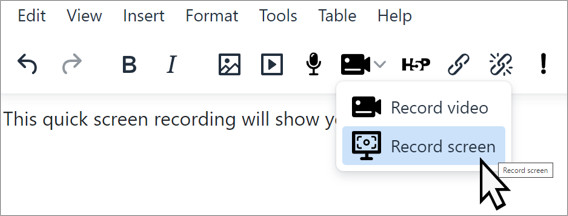
If enabled by the admin from ''Site administration > Plugins > TinyMCE > RecordRTC'' the record video icon will include an option 'Record screen, allowing those with the relevant capability to create a short screencast. | |||
[[File:docsrecordscreen.png|center|alt=record screen]] | |||
==Where to host the videos== | ==Where to host the videos== | ||
If you upload your videos to your Moodle site, storing them on your own server, then you retain ultimate control. If you are worried about multiple copies of the same video taking up lots of space, then that is not a problem; the Moodle file system is clever enough to only store a single copy of a file, no matter how many times you upload it to your server. | |||
When server space or upload limits are restricted, or if you are seeking some video player features not available within Moodle, it is convenient to upload videos to an online site like [https://api.video/ api.video], [http://www.youtube.com YouTube] or [http://vimeo.com Vimeo]. They can easily be embedded inside Moodle from such sites and privacy can still be maintained if you choose their private video sharing option. | |||
If you do choose to upload videos into your Moodle site, realize that the size of your Moodle backups will grow. For example, a 1GB video will increase your Moodle backup by approximately 1GB. By using an external video platform for videos and linking to them within Moodle, you avoid this "backup size" problem. | |||
==Ways of displaying video== | ==Ways of displaying video== | ||
===Linking to a video online elsewhere=== | ===Linking to a video online elsewhere=== | ||
*If your video is hosted elsewhere online (such as | *If your video is hosted elsewhere online (such as YouTube, Vimeo or api.video) you can simply link to the relevant page by choosing [[URL]] from 'Add an activity or resource' and pasting in the relevant link. | ||
*Note that, in an establishment where certain video sharing sites might be banned, your students might not be able to access your video through Moodle. | *Note that, in an establishment where certain video sharing sites might be banned, your students might not be able to access your video through Moodle. | ||
===Uploading a video=== | |||
===Uploading a video | *If your browser allows resources to be dragged and dropped, then you can turn on the editing and drag the video directly onto the course page. | ||
* | *A box will then appear for you to decide whether you want the video embedded in a label, or added as a clickable file resource. | ||
* | *Alternatively, you can upload the video by turning the editing on and choosing ''Add an activity or resource > [[File]]'' | ||
===Embedding a video in its own player=== | ===Embedding a video in its own player=== | ||
Moodle uses [[VideoJS player]] as its default player as it is responsive and displays video well across devices and browsers. With the [[Multimedia plugins filter]] enabled, videos may be embedded as follows: | |||
====Using the multimedia icon==== | |||
*With your editing turned on, click into the editor text box where you wish to embed your video. | |||
*With your editing turned on, click into the | *Click the Moodle media icon. | ||
*Click the Moodle media icon | |||
[[File: | [[File:multimediaicon.png|multi media icon]] | ||
*If your video is online, paste its URL into the Source URL box. | |||
*If your video is one you want to upload, click the Video tab. | |||
[[File:DocsVideoInsertMedia.png]] | |||
*Click the Browse repositories button to locate and upload your video from the repository where it is stored. (What you see depends on what the admin has enabled.) If you have it in more than one file type (such as .mov and .mp4) then you can upload an alternative video by clicking 'Add alternative source'. | |||
*'''Display options''' allows you to specify a height and width for the video | |||
*'''Advanced settings''' allows you to decide how the video will play | |||
*'''Subtitles and captions''' allows you to add subtitle files (VTT) in different languages and/or caption files, with descriptions, chapters, and metadata. Subtitles, captions, chapters, and descriptions can be added to videos and audios using the [https://w3c.github.io/webvtt/ WebVTT file format]. These files can be created using caption making software or just a plain text editor. If the video is on YouTube, subtitles can be generated automatically then corrected. Software such as Camtasia enables subtitles to be easily added. '''NOTE:''' ''The files must be uploaded to Moodle; they will not display if they are linked from elsewhere.'' | |||
*Click the Insert media button when you are ready. | |||
*Your video will appear as a blue link until you save the changes. | |||
[[File:Videoplayback.png]] | |||
Note the playback rate (speed) of the video can be changed. | |||
====Using a hyperlink==== | ====Using a hyperlink==== | ||
(Note | ''(Note: this method has no advantage over using the media icon.)'' | ||
*With your editing turned on, click into the | *With your editing turned on, click into the editor where you wish to embed your video. | ||
*Type some blank spaces (or some text) and select them. | *Type some blank spaces (or some text) and select them. | ||
*Click the hyperlink icon | *Click the hyperlink icon. (The icon will only be clickable if you have selected text or spaces.) | ||
*Click 'Browse repositories' | *Click 'Browse repositories' | ||
*This takes you to the file picker. Follow the instructions for uploading/selecting your video as for using the Moodle media icon. | *This takes you to the file picker. Follow the instructions for uploading/selecting your video as for using the Moodle media icon. | ||
*When your video is chosen, it will appear in the link URL box | *When your video is chosen, it will appear in the link URL box. Click ''Insert:'' | ||
*'''''Don't panic!''''' You will now only get a blue line (if you selected blank spaces) or the actual text underlined in the | *'''''Don't panic!''''' You will now only get a blue line (if you selected blank spaces) or the actual text underlined in the Atto editor: | ||
*When you click ''save changes'' to return to the main course page, your video will display. | *When you click ''save changes'' to return to the main course page, your video will display. | ||
== | ==See also== | ||
* | * [[Media FAQ]] | ||
* | * [[Multimedia plugins filter]] | ||
* | * [https://moodle.org/plugins/mod_jitsi Jitsi] - This module allows creating jitsi-meet videoconference sessions | ||
* [https://moodle.org/plugins/mod_bigbluebuttonbn Big Blue Button] - Integrate BigBlueButton within Moodle - including record and playback of sessions | |||
* | * [[Deft response]] block - Allows teacher streaming video to learners as pat of other activities | ||
[ | |||
* | |||
[[ | |||
Forum discussions: | Forum discussions: | ||
*[http://moodle.org/mod/forum/discuss.php?d=143478 Best video format] | *[http://moodle.org/mod/forum/discuss.php?d=143478 Best video format] | ||
*[https://moodle.org/mod/forum/discuss.php?d=344662 download h5p interactive video in moodle] | |||
*[https://moodle.org/mod/forum/discuss.php?d=386059#p1556113 Workshop Module enhances American Sign Language classroom with Video Recordings] | |||
[[Category:Language teaching]] | |||
[[de:Video]] | [[de:Video]] | ||
[[es:Video]] | [[es:Video]] | ||
Latest revision as of 12:33, 6 October 2024
Video is a very powerful tool to use in a Moodle course. Teachers and students can use video actively, by recording short messages directly into the editor. Teachers can also display video so students, for example, catch up on lectures they missed, learn from a "how-to" screencast, or improve their language skills by watching native speakers interact.
Recording short video messages
Moodle's Text editor allows teachers and students to record short video messages by clicking the relevant icon.( If you don't see this setting, ask your administrator to check the RecordRTC settings.)
Example uses are:
- Introductions in Forum posts
- Spoken assignments instead of typed
- Courses where teachers and students interact by signing instead of speaking or typing.
Recording your screen
If enabled by the admin from Site administration > Plugins > TinyMCE > RecordRTC the record video icon will include an option 'Record screen, allowing those with the relevant capability to create a short screencast.
Where to host the videos
If you upload your videos to your Moodle site, storing them on your own server, then you retain ultimate control. If you are worried about multiple copies of the same video taking up lots of space, then that is not a problem; the Moodle file system is clever enough to only store a single copy of a file, no matter how many times you upload it to your server.
When server space or upload limits are restricted, or if you are seeking some video player features not available within Moodle, it is convenient to upload videos to an online site like api.video, YouTube or Vimeo. They can easily be embedded inside Moodle from such sites and privacy can still be maintained if you choose their private video sharing option.
If you do choose to upload videos into your Moodle site, realize that the size of your Moodle backups will grow. For example, a 1GB video will increase your Moodle backup by approximately 1GB. By using an external video platform for videos and linking to them within Moodle, you avoid this "backup size" problem.
Ways of displaying video
Linking to a video online elsewhere
- If your video is hosted elsewhere online (such as YouTube, Vimeo or api.video) you can simply link to the relevant page by choosing URL from 'Add an activity or resource' and pasting in the relevant link.
- Note that, in an establishment where certain video sharing sites might be banned, your students might not be able to access your video through Moodle.
Uploading a video
- If your browser allows resources to be dragged and dropped, then you can turn on the editing and drag the video directly onto the course page.
- A box will then appear for you to decide whether you want the video embedded in a label, or added as a clickable file resource.
- Alternatively, you can upload the video by turning the editing on and choosing Add an activity or resource > File
Embedding a video in its own player
Moodle uses VideoJS player as its default player as it is responsive and displays video well across devices and browsers. With the Multimedia plugins filter enabled, videos may be embedded as follows:
Using the multimedia icon
- With your editing turned on, click into the editor text box where you wish to embed your video.
- Click the Moodle media icon.
- If your video is online, paste its URL into the Source URL box.
- If your video is one you want to upload, click the Video tab.
- Click the Browse repositories button to locate and upload your video from the repository where it is stored. (What you see depends on what the admin has enabled.) If you have it in more than one file type (such as .mov and .mp4) then you can upload an alternative video by clicking 'Add alternative source'.
- Display options allows you to specify a height and width for the video
- Advanced settings allows you to decide how the video will play
- Subtitles and captions allows you to add subtitle files (VTT) in different languages and/or caption files, with descriptions, chapters, and metadata. Subtitles, captions, chapters, and descriptions can be added to videos and audios using the WebVTT file format. These files can be created using caption making software or just a plain text editor. If the video is on YouTube, subtitles can be generated automatically then corrected. Software such as Camtasia enables subtitles to be easily added. NOTE: The files must be uploaded to Moodle; they will not display if they are linked from elsewhere.
- Click the Insert media button when you are ready.
- Your video will appear as a blue link until you save the changes.
Note the playback rate (speed) of the video can be changed.
Using a hyperlink
(Note: this method has no advantage over using the media icon.)
- With your editing turned on, click into the editor where you wish to embed your video.
- Type some blank spaces (or some text) and select them.
- Click the hyperlink icon. (The icon will only be clickable if you have selected text or spaces.)
- Click 'Browse repositories'
- This takes you to the file picker. Follow the instructions for uploading/selecting your video as for using the Moodle media icon.
- When your video is chosen, it will appear in the link URL box. Click Insert:
- Don't panic! You will now only get a blue line (if you selected blank spaces) or the actual text underlined in the Atto editor:
- When you click save changes to return to the main course page, your video will display.
See also
- Media FAQ
- Multimedia plugins filter
- Jitsi - This module allows creating jitsi-meet videoconference sessions
- Big Blue Button - Integrate BigBlueButton within Moodle - including record and playback of sessions
- Deft response block - Allows teacher streaming video to learners as pat of other activities
Forum discussions: