admin/setting/h5psettings: Difference between revisions
From MoodleDocs
(URL and note about availability of Custom CSS functionality.) |
m (Added link to Spanish page) |
||
| Line 18: | Line 18: | ||
Note: This setting is available in Moodle 4.3.3+ (Build: 20240223), version 2023100903.02 and above. | Note: This setting is available in Moodle 4.3.3+ (Build: 20240223), version 2023100903.02 and above. | ||
[[es:admin/setting/h5psettings]] | |||
Revision as of 15:28, 27 February 2024
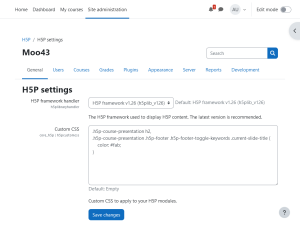
H5P Settings
H5P framework handler
Select the version of the H5P framework to use.
Custom CSS
Enter the CSS that you wish to apply to your H5P content. For example, entering:
.h5p-course-presentation h2,
.h5p-course-presentation .h5p-footer .h5p-footer-toggle-keywords .current-slide-title {
color: #fab;
}
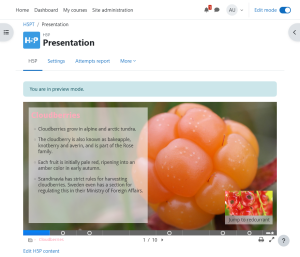
Which will then apply to the H5P content, here being the example presentation (h5p.org/presentation - CC BY-SA 4.0 Deed Attribution-ShareAlike 4.0 International license creativecommons.org/licenses/by-sa/4.0/) where both instances of the slide title text have been changed to pink.
Note: This setting is available in Moodle 4.3.3+ (Build: 20240223), version 2023100903.02 and above.