Atto editor: Difference between revisions
Mary Cooch (talk | contribs) |
|||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
Some examples of where you will see the text editor include: Editing Section headings, description of an activity, writing an answer to a quiz question or editing the content of many blocks. | Some examples of where you will see the text editor include: Editing Section headings, description of an activity, writing an answer to a quiz question or editing the content of many blocks. | ||
The default text editor | The default text editor from Moodle 4.4 onwards (and for new installations from Moodle 4.2) is the [[TinyMCE editor]], however the Atto editor and a plain text editor are also available. Text editors can be enabled, disabled or configured as the default from ''Administration > Site administration > Plugins > Text editors > Manage editors''. The order of priority may also be specified on that page. | ||
Text editors can be enabled, disabled or | |||
If more than one text editor is enabled, users can select their preferred editor via their preferences page in the user menu (top right). | If more than one text editor is enabled, users can select their preferred editor via their preferences page in the user menu (top right). | ||
{{MediaPlayer | url = https://youtu.be/ | {{MediaPlayer | url = https://youtu.be/4hRCXGmiKBo | desc = }} | ||
==Atto accessibility== | ==Atto accessibility== | ||
A project funded by the Moodle Users Association has brought improved | A project funded by the Moodle Users Association has brought improved accessibility to the Atto editor. | ||
#Screenreaders announce when the Atto editor is encountered and whether a button is applying or removing a style. | #Screenreaders announce when the Atto editor is encountered and whether a button is applying or removing a style. | ||
#The ‘Accessibility checker' and the 'Screen reader helper' buttons are now on the first row of the toolbar, so no need to expand the toolbar. | #The ‘Accessibility checker' and the 'Screen reader helper' buttons are now on the first row of the toolbar, so no need to expand the toolbar. | ||
| Line 101: | Line 99: | ||
===Accessibility checker=== | ===Accessibility checker=== | ||
One of the tools available in the text editor is an automated [[ | One of the tools available in the text editor is an automated [[accessibility]] checker which checks for some common errors in the text. These are usually things in the way the text is constructed that can prevent all users from having equal access to information and functionality. The list of problems that the accessibility checker looks for is: | ||
* Images with missing or empty alt text (unless they have the presentation role) | * Images with missing or empty alt text (unless they have the presentation role) | ||
Latest revision as of 02:59, 13 June 2024
The Atto text editor
The Atto text editor (sometimes referred to as the 'HTML editor') has many icons to assist the user in entering content. Many of these icons and functions should be familiar to anyone who uses a word processor.
Some examples of where you will see the text editor include: Editing Section headings, description of an activity, writing an answer to a quiz question or editing the content of many blocks.
The default text editor from Moodle 4.4 onwards (and for new installations from Moodle 4.2) is the TinyMCE editor, however the Atto editor and a plain text editor are also available. Text editors can be enabled, disabled or configured as the default from Administration > Site administration > Plugins > Text editors > Manage editors. The order of priority may also be specified on that page.
If more than one text editor is enabled, users can select their preferred editor via their preferences page in the user menu (top right).
Atto accessibility
A project funded by the Moodle Users Association has brought improved accessibility to the Atto editor.
- Screenreaders announce when the Atto editor is encountered and whether a button is applying or removing a style.
- The ‘Accessibility checker' and the 'Screen reader helper' buttons are now on the first row of the toolbar, so no need to expand the toolbar.
Atto features
Image copy and paste
In Moodle 3.9 onwards, images can be copied from anywhere and pasted into the Atto editor. For example, you can take a screenshot, copy it to your clipboard and then paste it into the Atto editor.
Image drag and drop
If your browser allows it (and if it does, you will see a message at the top of your screen when the editing is on) you can add images into the Atto editor simply by dragging them from your computer:
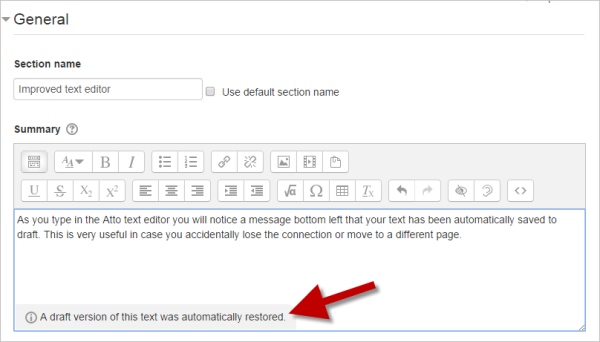
Autosave
Text typed into the Atto editor is automatically saved if you leave the page. The default of 60 seconds may be changed by the administrator in Site administration>Plugins>Text editors>Atto HTML editor>Atto toolbar settings. If the user accidentally closes the tab or otherwise leaves the form without submitting, the text in the editor will be restored next time he opens the page. To discard a restored draft, the user needs to cancel the form or press the "Undo" button in the editor.
Atto editor toolbar
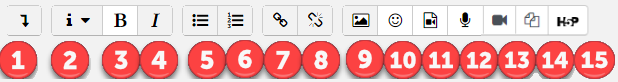
Atto Row 1 default buttons
| 1. Expand | 2. Style | 3. Bold | 4. Italic |
| 5. Bulleted list | 6. Numbered list | 7. Add link | 8. Unlink |
| 9. Add image | 10. Add smiley (if enabled) | 11. Add media | 12. Record audio |
| 13. Record video | 14. Manage embedded files | 15. H5P |
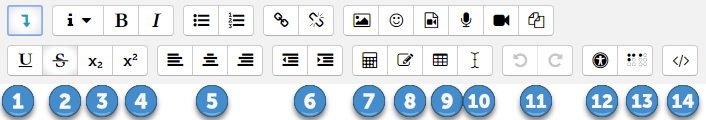
Atto Row 2 default buttons
| 1. Underline | 2. Strikethrough | 3. Subscript | 4. Superscript |
| 5. Align left/centre/right | 6. Decrease/increase indent | 7. Equation editor | 8. Special character |
| 9. Table | 10. Clear formatting | 11. Undo/redo | 12. Accessibility checker |
| 13. Screenreader helper | 14. HTML/code view |
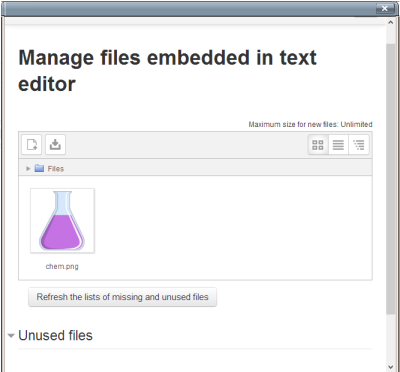
Manage embedded files
This allows users to add, delete or override files embedded in the current text area, for example in a label or topic summary. (It complements the Embedded files repository)
Accessibility checker
One of the tools available in the text editor is an automated accessibility checker which checks for some common errors in the text. These are usually things in the way the text is constructed that can prevent all users from having equal access to information and functionality. The list of problems that the accessibility checker looks for is:
- Images with missing or empty alt text (unless they have the presentation role)
- Contrast of font colour and background colour meets WCAG AA guidelines
- Long blocks of text are sufficiently broken up into headings
- All tables require captions
- Tables should not contain merged cells as they are difficult to navigate with screen readers
- All tables should contain row or column headers
Screenreader helper
Screen readers basically treat a content editable region like a text box - which is wrong, because it can contain images, links and more.
The screen reader helper provides additional information about the currently selected text (e.g. is it bold), as well as a listing of any images or links in the text.
Equation editor
If either the MathJax or the TeX notation filters are enabled (in Administration > Site administration > Plugins > Filters > Manage filters) then an equation editor button is provided in the toolbar for launching the equation editor.
Table editor
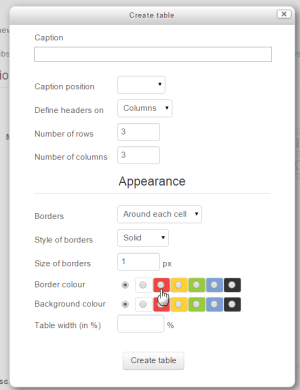
If the administrator has enabled the extra settings for the Atto table editor (see below) then border styling, sizing and colours are available when creating a table:
Keyboard shortcuts
The following keyboard shortcuts will work in the Atto text editor in most browsers. Note that for many of these commands to work you need to either click in the text editor or select content in the text editor.
| Windows Command | Mac Command | Function |
|---|---|---|
| Ctrl + c | ⌘ + c | Copy |
| Ctrl + v | ⌘ + v | Paste |
| Ctrl + Shift + v | ⌘ + Shift + v | Paste without formatting (very useful) |
| Ctrl + x | ⌘ + x | Cut |
| Ctrl + z | ⌘ + z | Undo (careful - can undo a lot of text and doesn't always work) |
| Ctrl + y | ⌘ + y | Redo |
| Ctrl + a | ⌘ + a | Select all |
| Double-click | Double-click | Select word |
| Triple-click | Triple-click | Select line |
| Ctrl + f | ⌘ + f | Find on page |
| F3 | F3 | Find next |
| Shift + F3 | Shift + F3 | Find previous |
| Ctrl + b | ⌘ + b | Bold |
| Ctrl + i | ⌘ + i | Italics |
| Ctrl + u | ⌘ + u | Underline |
| Ctrl + k | ⌘ + k | Insert/edit link |
| Ctrl + Right arrow | ⌘ + Right arrow | Move to the end of the next word |
| Ctrl + Left arrow | ⌘ + Left arrow | Move to the end of the previous word |
| Ctrl + Shift + Right arrow | ⌘ + Shift + Right arrow | Select the next word or letter |
| Ctrl + Shift + Left arrow | ⌘ + Shift + Left arrow | Select the previous word or letter |
| Ctrl + Shift + Home | ⌘ + Shift + Home | Select from the cursor to the beginning of the page |
| Ctrl + Shift + End | ⌘ + Shift + End | Select from the cursor to the end of the page |
| Ctrl + Home | ⌘ + Home | Move to the beginning of the page |
| Ctrl + End | ⌘ + End | Move to the end of the page |
| Ctrl + Backspace | ⌘ + Backspace | Delete word or letter to the left |
| Ctrl + Delete | ⌘ + Delete | Delete word or letter to the right |
| Ctrl and + | ⌘ and + | Zoom in (not specific to the editor, but very useful) |
| Ctrl and - | ⌘ and - | Zoom out (not specific to the editor, but very useful) |
| Ctrl and 0 | ⌘ and 0 | Reset zoom (not specific to the editor, but very useful) |
Source: Jason 1keddie, Royal Roads University (Creative Commons Attribution-ShareAlike)
Site administration settings
Toolbar settings
The administrator can specify which plugins to display and in which order from Administration > Site administration > Plugins > Text editors > Atto HTML editor > Atto toolbar settings.
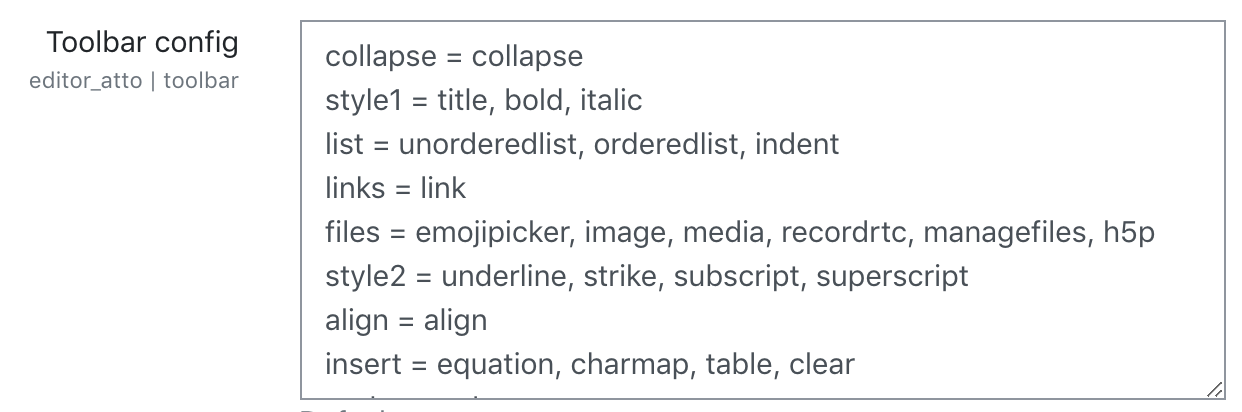
Toolbar config table
The toolbar is split into groups of related buttons. The format for the config setting is:
groupname1 = button1, button2, button3 groupname2 = button1, button2, button3
The group names on the left have no effect on how the toolbar works; they just need to be different for each button (and no spaces please). The list of buttons says which button goes in which group and in what order. The exact word to insert here for each button is listed in the "Toolbar config" column above.
The reason there are names for the groups is that it helps to make you think about how to group the buttons sensibly and not just stick new buttons in random locations. Ie. all the buttons in the "files" group interact with the file picker in some way
Adding extra buttons
Extra plugins (for example the contributed plugin 'Font color') may be added (once installed) by typing the toolbarconfig term into the toolbar config table.
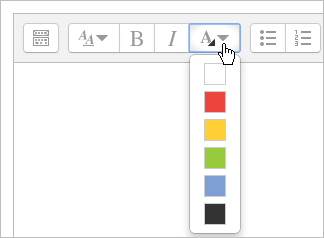
Here for example are the available colours when 'fontcolor' is added:
The icons are displayed in related groups and the administrator can decide how many groups to display in the default collapsed state of the toolbar (that is, how many groups to display on Row 1).
Autosave frequency
Text is automatically saved at regular intervals so it may be restored when the user returns to a form they had previously left. This setting allows the administrator to specify the time between autosaves. The default is one minute.
Non default Atto plugins
Not all plugins are enabled by default and the administrator of each site should give careful thought as to which plugins they choose to enable for their users. Here are some things to consider before enabling the non-default plugins:
Emoji picker
An emoji picker button may be added by typing 'emojipicker' into the toolbar config table.
To add the emoji picker button to the top row:
- Enter the line
emoji = emojipickerunder the linefiles = image, emoticon, media, managefiles, recordrtc, h5p - Go to 'Collapse toolbar settings' and change 'Show first (n) groups when collapsed' to 6 and save changes.
Emoticons
The emoticon plugin inserts text representations of the emoticons in the content. The emoticon filter is responsible for converting these text sequences into proper smiley images. The emoticon filter is not enabled by default, which is why the emoticon plugin for Atto is not enabled by default.
No-auto link
In general, the more plugins are added to the Atto toolbar, the harder it becomes to find specific plugins. Because the no-auto link plugin is not felt to be widely used it is not enabled by default.
Right to left
Because this plugin is only useful for courses where text needs to be written in a mixture of both "left to right" and "right to left" languages, it is not enabled by default.
Moodle plugins directory
There are more plugins available for Atto than just those included in a default install. See the Moodle plugins directory for additional plugins. Some example plugins include the following:
Background colour / Font colour
While these are very popular plugins, there are downsides to enabling their use on a site. Firstly - user specified colours may conflict visually with the site colours chosen by the theme designer. Even if the colours of the content do not conflict with the colours of the current theme, if the theme is changed in future, or the content is reused on a different site conflicts may be introduced. There are 2 possible types of conflicts, the first is just a visually unappealing combination of colours, the second is a combination of colours that may produce text that is hard to read for some people. It is preferable if the theme designer uses some interesting colours that meet the accessibility standards required for the site in the theme for the site, and the person creating the content simply uses the proper heading levels (for example) to make use of those styles.
Cloze editor for Atto
This is a plugin for easily making Embedded Answers (Cloze) question type questions inside the standard Moodle Atto text editor.
Toggle preview
This plugin allows you view the content as it would be seen by a reader.
Chemistry plugins
There are a number of chemistry plugins that support chemistry equations and structures.
Text import plugins
There are a number of plugins that support importing text from other sources. The Paste special plugin minimises the amount of superfluous HTML markup included when pasting content from an external editor such as Microsoft Word.
The Word Import plugin (beta) supports importing an entire Word document, including embedded images.
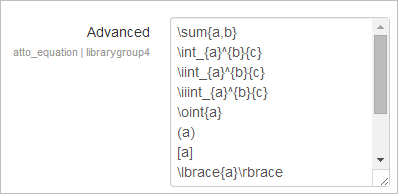
Equation editor settings
Equation editor commands may be removed, added or reordered in Administration > Site administration > Plugins > Text editors > Atto HTML editor > Equation editor settings.
Table editor settings
Styles, colours and sizes for tables and their borders may be enabled from Administration > Site administraton >Plugins > Test editors > Atto HTML editor > Table settings.
See also
- Text editor FAQ
- Embedded files repository
- Word count quick guide - Word count is a plugin for the Atto text editor which is used to create content within Moodle. This plugin enables the author of text, such as a student, to check how many words and letters are in a piece of text.