New for students: Difference between revisions
From MoodleDocs
Mary Cooch (talk | contribs) (added info) |
Mary Cooch (talk | contribs) m (→And more...) |
||
| (32 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
If you are a student on Moodle, here's a quick overview of | If you are a student on Moodle, here's a quick overview of changes you can expect to see when your Moodle site is using Moodle 4.4. | ||
__NOTOC__ | __NOTOC__ | ||
===Course page improvements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:refinedcourselook.png|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
Refined look | |||
</h4> | |||
<p class="card-text"> | |||
Activies and sections clearly defined. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
[[File: | <div class="card-body"> | ||
[[File:sectiondisplay.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
<p> | Single section page | ||
</h4> | |||
<p class="card-text"> | |||
Focus on one section only in its own page. | |||
</p> | |||
</div> | |||
<div class=" | </div> | ||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File: | [[File:activityicons.png|class=img-fluid]] | ||
<h4 class="card-title"> | |||
Activity icons | |||
</h4> | |||
<p class="card-text"> | |||
Updated activity icons use an accessible colour palette. | |||
</p> | |||
</div> | |||
[[File: | </div> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:filemimetypes.png|class=img-fluid]] | |||
File (MIME) type icons | |||
<h4 class="card-title"> | |||
File (MIME) type icons | |||
</h4> | |||
<p class="card-text"> | |||
< | Available also in 4.1/2/3, file types can be easily identified. | ||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
[[File: | |||
===TinyMCE=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:tinymcedefaultdocs.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Accessible editor as default | |||
[[File: | </h4> | ||
<p class="card-text"> | |||
An accessible text editor, TinyMCE will be available for you as default. | |||
<p> | </p> | ||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:tinyimageupload.png|class=img-fluid]] | |||
<div class=" | |||
<h4 class="card-title"> | |||
Improved image handling | |||
</h4> | |||
<p class="card-text"> | |||
[[File: | Image handling is more streamlined, giving a better user experience. | ||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Quiz improvements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
[[File: | <div class="card-body"> | ||
[[File:quizlastsaved.png|class=img-fluid]] | |||
<p> | <h4 class="card-title"> | ||
Display 'last saved' | |||
</h4> | |||
<p class="card-text"> | |||
Check when your responses were last saved. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
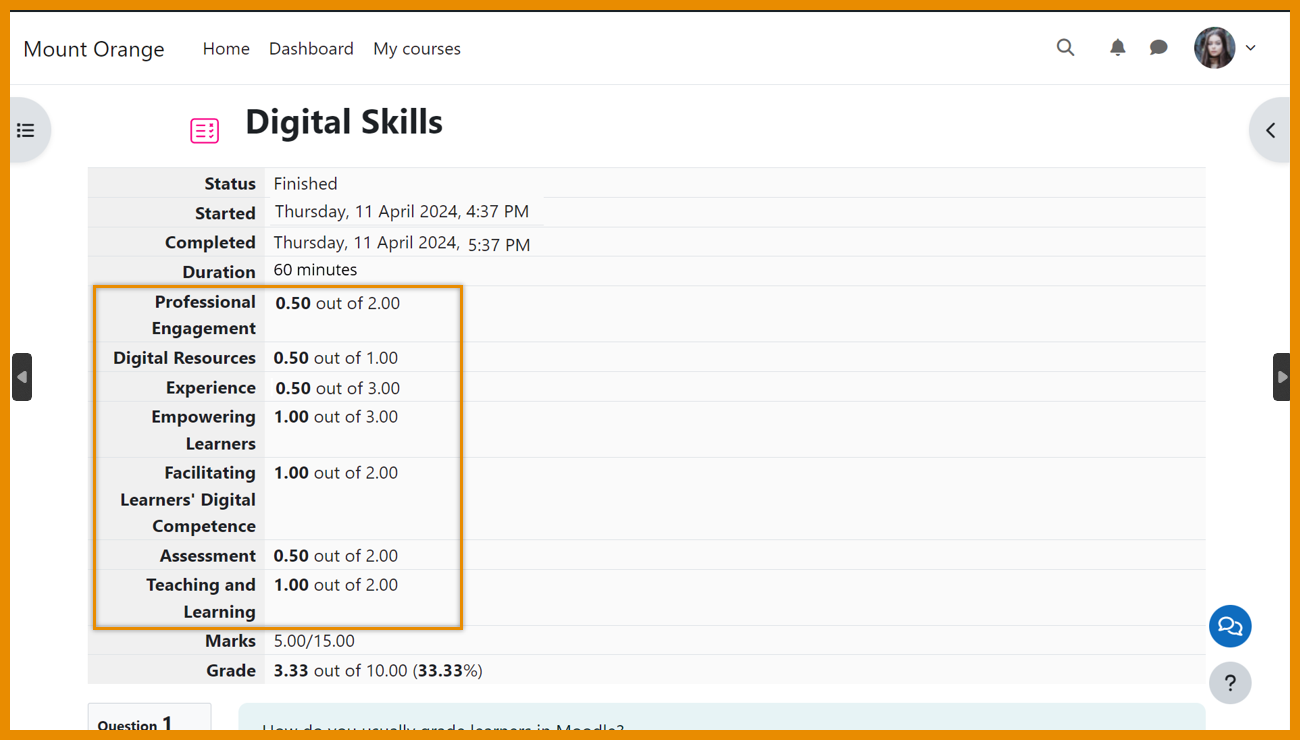
[[File:studentquizsectiongrades.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Section grading | |||
</h4> | |||
<p class="card-text"> | |||
View grades of individual sections of a quiz if configured by your teacher. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===And more...=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:manualcoursewelcome.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
New notifications | |||
</h4> | |||
<p class="card-text"> | |||
Get notified if you are enrolled into a course or about to be unenrolled. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:matrixgroups.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Matrix group support | |||
</h4> | |||
<p class="card-text"> | |||
Access a Matrix/Element room just for your course group. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
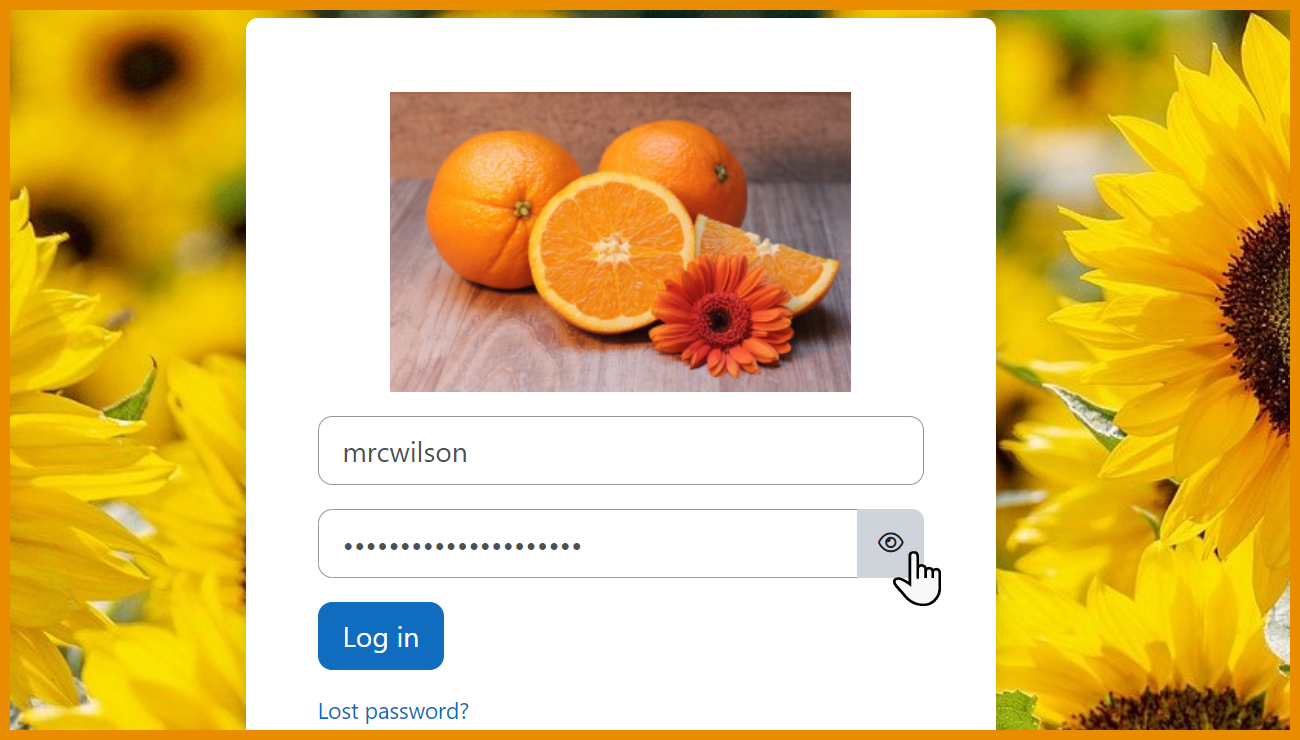
[[File:plaintextpassword.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Check your password | |||
</h4> | |||
<p class="card-text"> | |||
If enabled by admin, you can unhide your password to check you entered it correctly. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:managebadgesfilter.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Course badges | |||
</h4> | |||
<p class="card-text"> | |||
Filter your course badges if you have several. | |||
</p> | |||
</div> | |||
</div> | |||
[[Category:New features]] | [[Category:New features]] | ||
| Line 100: | Line 167: | ||
[[es:Nuevo para estudiantes]] | [[es:Nuevo para estudiantes]] | ||
[[de:Neu für Teilnehmer/innen]] | [[de:Neu für Teilnehmer/innen]] | ||
[[pt-br:Novo para estudantes]] | |||
Latest revision as of 07:23, 16 April 2024
If you are a student on Moodle, here's a quick overview of changes you can expect to see when your Moodle site is using Moodle 4.4.