New for teachers: Difference between revisions
From MoodleDocs
Mary Cooch (talk | contribs) |
Mary Cooch (talk | contribs) mNo edit summary |
||
| (33 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
If you're a teacher in Moodle, then this page will tell you about | If you're a teacher in Moodle, then this page will tell you about major changes affecting you in Moodle 4.4. | ||
__NOTOC__ | __NOTOC__ | ||
===Course page improvements=== | |||
=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:refinedcourselook.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Refined look | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Activies and sections clearly defined. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 19: | Line 17: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:sectiondisplay.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Single section page | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Focus on one section only in its own page. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
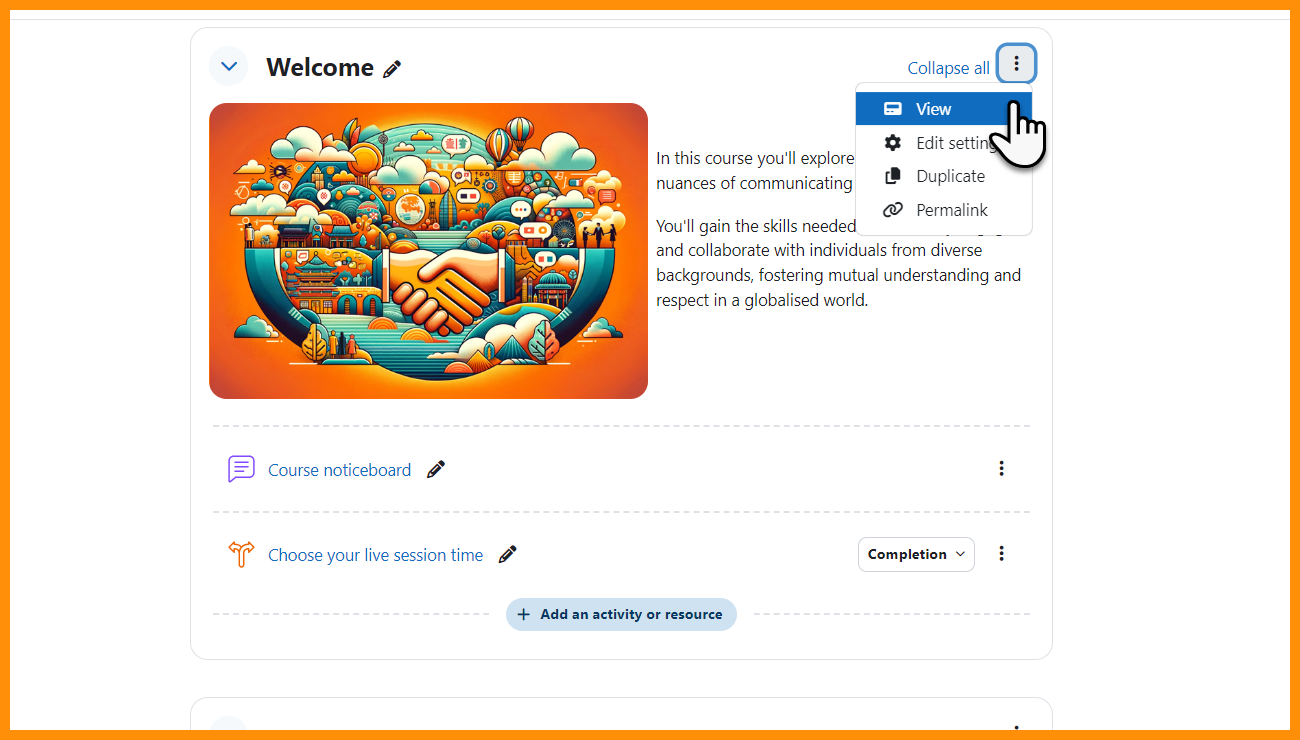
[[File:newviewoption.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
New 'View' option | |||
</h4> | |||
<p class="card-text"> | |||
With edit mode enabled, teachers click to 'view' a single section. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
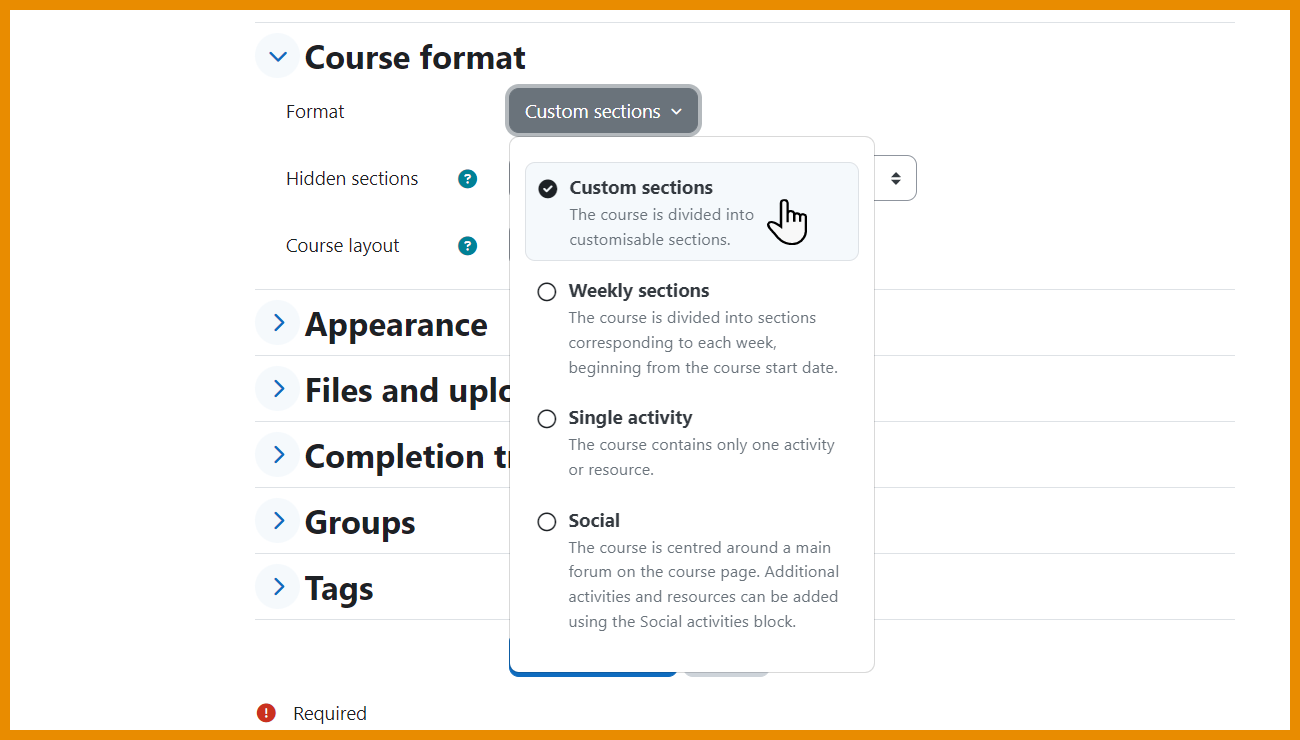
[[File:courseformatdisplay.png|class=img-fluid]] | |||
== | <h4 class="card-title"> | ||
Custom sections | |||
</h4> | |||
<p class="card-text"> | |||
Topics format is now Custom sections. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:activityicons.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Activity icons | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Updated activity icons use an accessible colour palette. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 45: | Line 69: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:filemimetypes.png|class=img-fluid]] | ||
File (MIME) type icons | |||
<h4 class="card-title"> | <h4 class="card-title"> | ||
File (MIME) type icons | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Available also in 4.1/2/3, file types can be easily identified. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===New 'Ordering' question type (MUA-sponsored project)=== | |||
=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
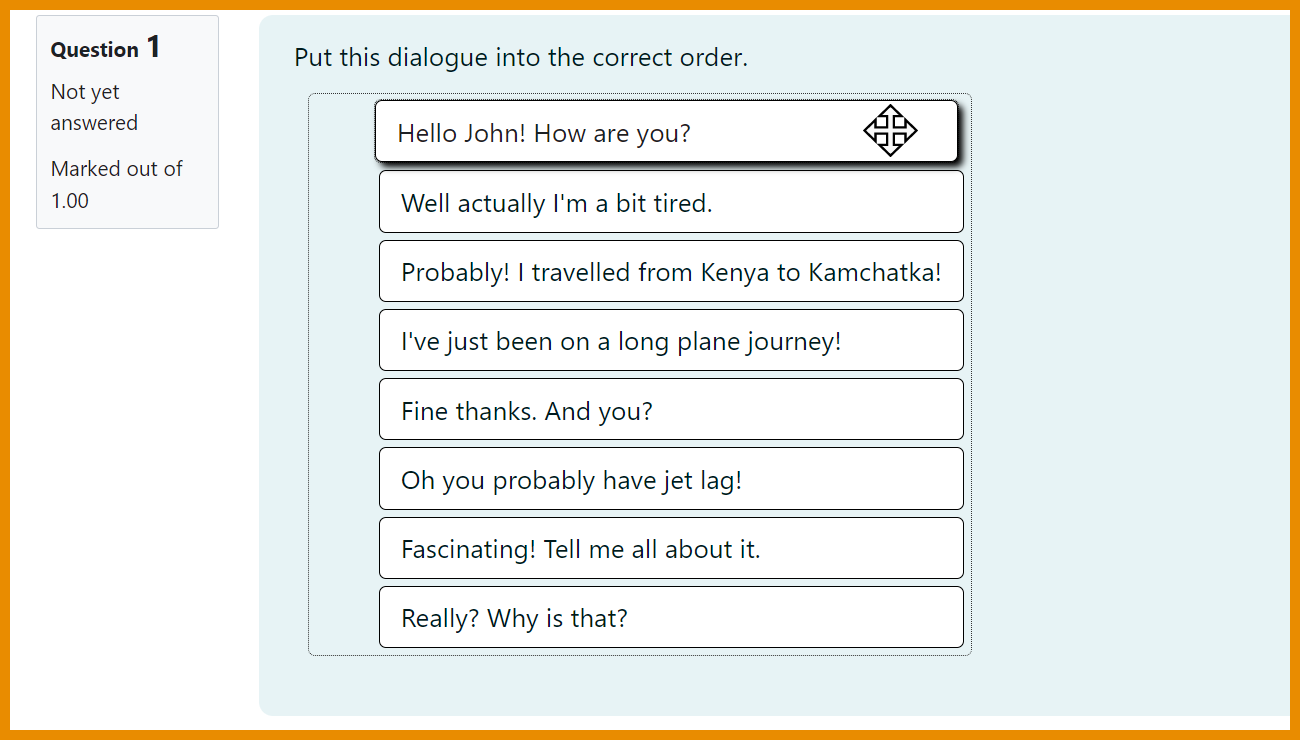
[[File: | [[File:orderingquestion2.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Rearrange words or phrases | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Now standard Moodle, the Ordering question type allows teachers to create questions with single words or sentences. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 71: | Line 97: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
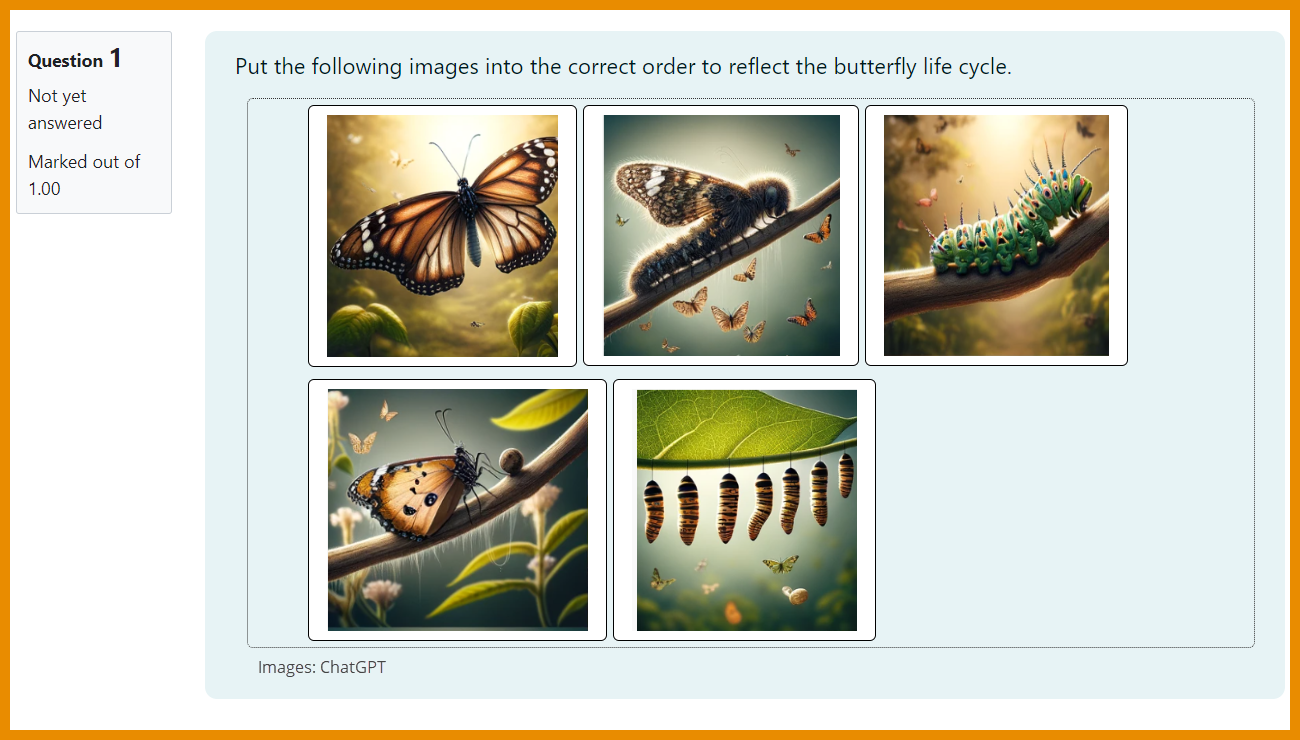
[[File: | [[File:orderingquestion1.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Reorder images | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Images can also be rearranged if using the HTML format option. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===Quiz improvements=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:quizlastsaved.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Display 'last saved' | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Students can see from Quiz navigation when their responses were last saved. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 95: | Line 124: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
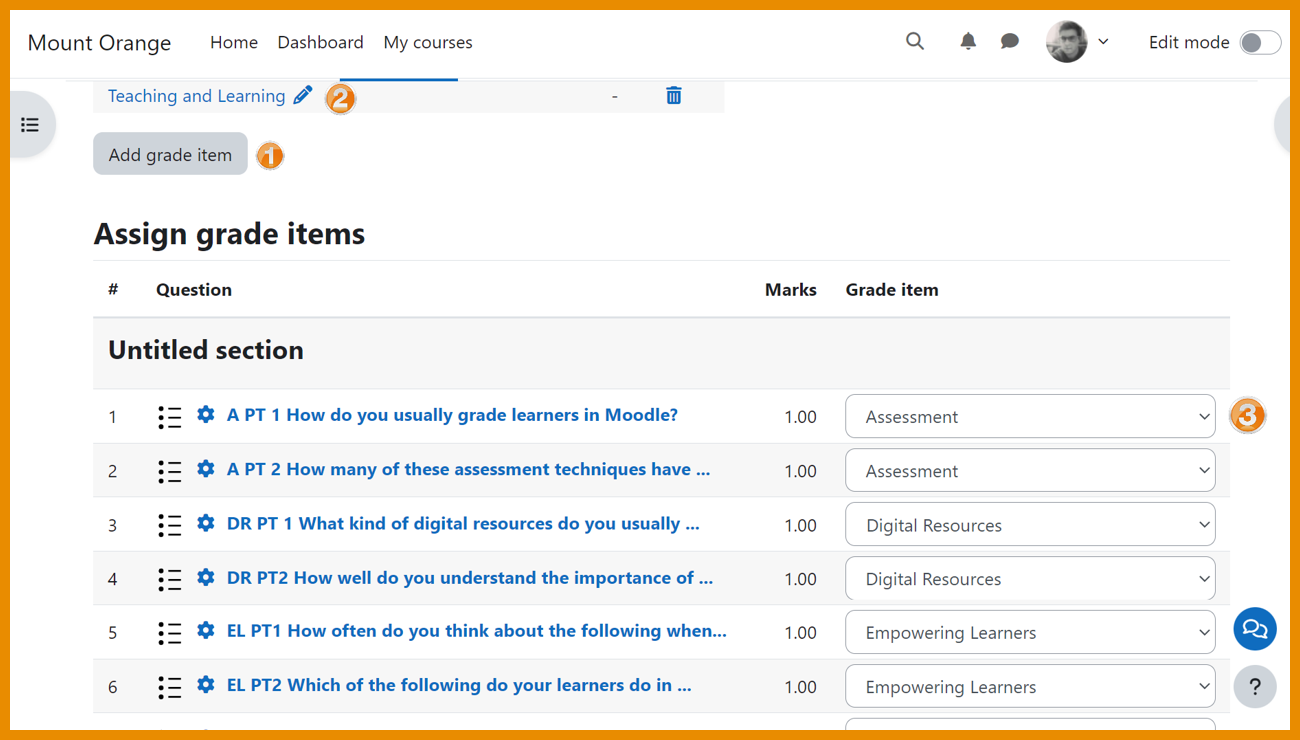
[[File: | [[File:quizgradeitems.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Section grading | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers can allocate grades to groups of questions in a quiz. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 106: | Line 136: | ||
</div> | </div> | ||
=== | ===And more...=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:manualcoursewelcome.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
New notifications | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Enabled by default in new sites, notifications now include welcome messages for manual enrolments and warnings of unenrolment due to inactivity. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 121: | Line 152: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:matrixgroups.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Matrix group support | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Matrix rooms for groups are now created in courses using groups. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
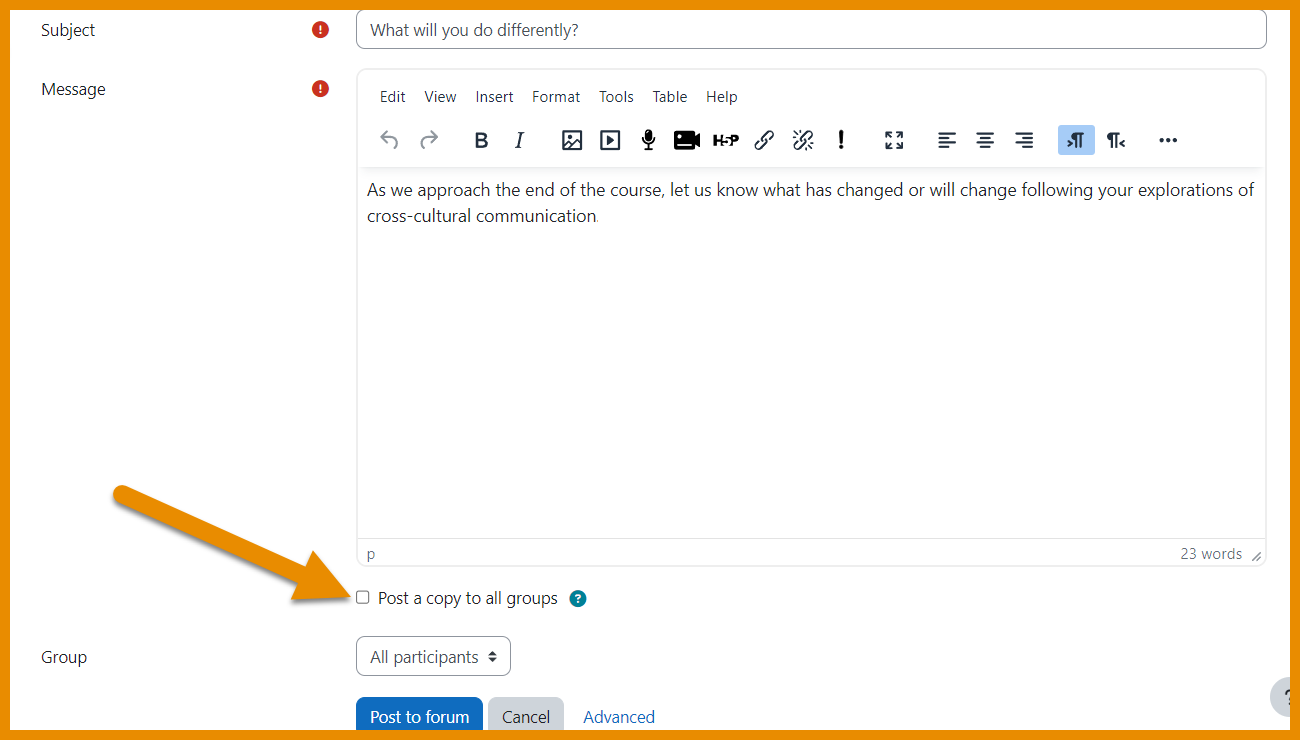
[[File: | [[File:copytoallgroups.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Quicker 'Post to all groups' | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
The 'Post to all groups' checkbox displays directly on the page when creating a post. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 146: | Line 178: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:managebadgesfilter.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Filter course badges | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers can | Teachers and students can filter course badges. | ||
</p> | </p> | ||
</div> | </div> | ||
| Line 157: | Line 190: | ||
</div> | </div> | ||
=== | ===TinyMCE=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:tinymcedefaultdocs.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Default editor in all sites | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
TinyMCE is now the default editor in new and upgraded sites. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 172: | Line 206: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:tinyimageupload.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Improved image handling | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Image handling is more streamlined, giving a better user experience. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 186: | Line 221: | ||
[[es:Nuevo para profesores]] | [[es:Nuevo para profesores]] | ||
[[de:Neu für Trainer/innen]] | [[de:Neu für Trainer/innen]] | ||
Latest revision as of 10:29, 15 April 2024
If you're a teacher in Moodle, then this page will tell you about major changes affecting you in Moodle 4.4.