New for teachers: Difference between revisions
From MoodleDocs
Mary Cooch (talk | contribs) m (WIP) |
Mary Cooch (talk | contribs) m (testing language links) |
||
| (24 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
If you're a teacher in Moodle, then this page will tell you about | If you're a teacher in Moodle, then this page will tell you about major changes affecting you in Moodle 4.3. | ||
__NOTOC__ | __NOTOC__ | ||
===Activity cards redesign=== | ===Activity cards redesign=== | ||
| Line 109: | Line 108: | ||
</div> | </div> | ||
=== | ===Course communication=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
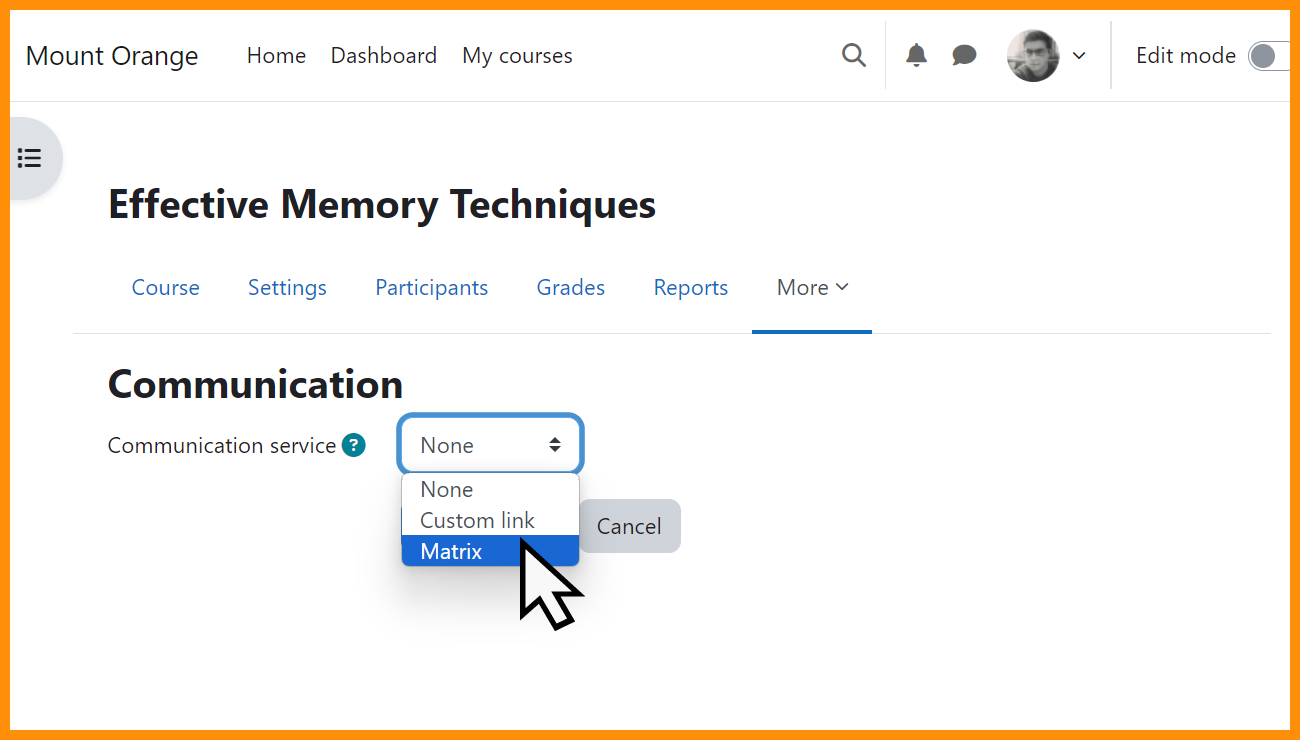
[[File: | [[File:TeacherSetUpRoom.png|class=img-fluid]] | ||
<h4 class="card-title"> | |||
Add a messaging room | |||
</h4> | |||
<p class="card-text"> | |||
If enabled, teachers can add a Matrix or other room for class messaging. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:MessageRoomIcon.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Quick link to rooms | |||
</h4> | |||
<p class="card-text"> | |||
A quick link to new or existing rooms enhances [[Communication|course communication.]] | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===MoodleNet sharing improvements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
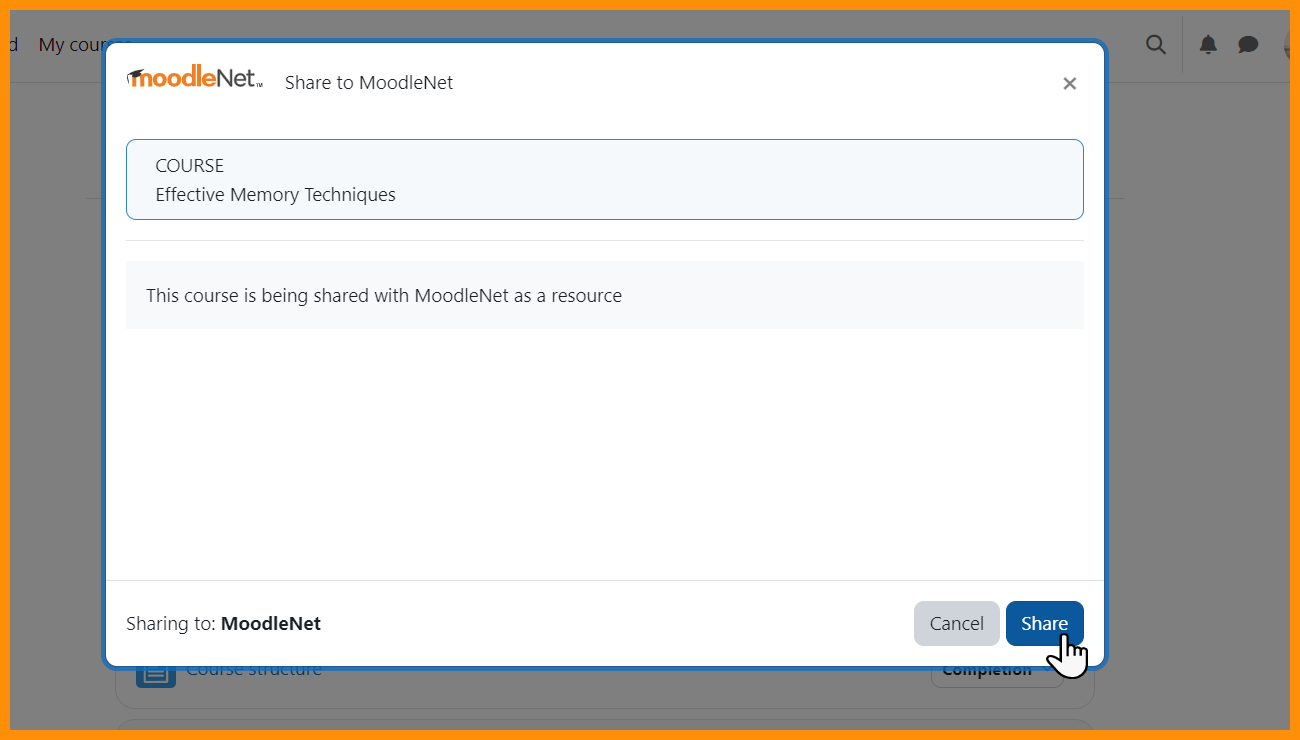
[[File:MoodleNetShareCourse.png|class=img-fluid]] | |||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Share courses | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers can [[Share to MoodleNet |share courses or parts of courses to MoodleNet]]. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 124: | Line 152: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
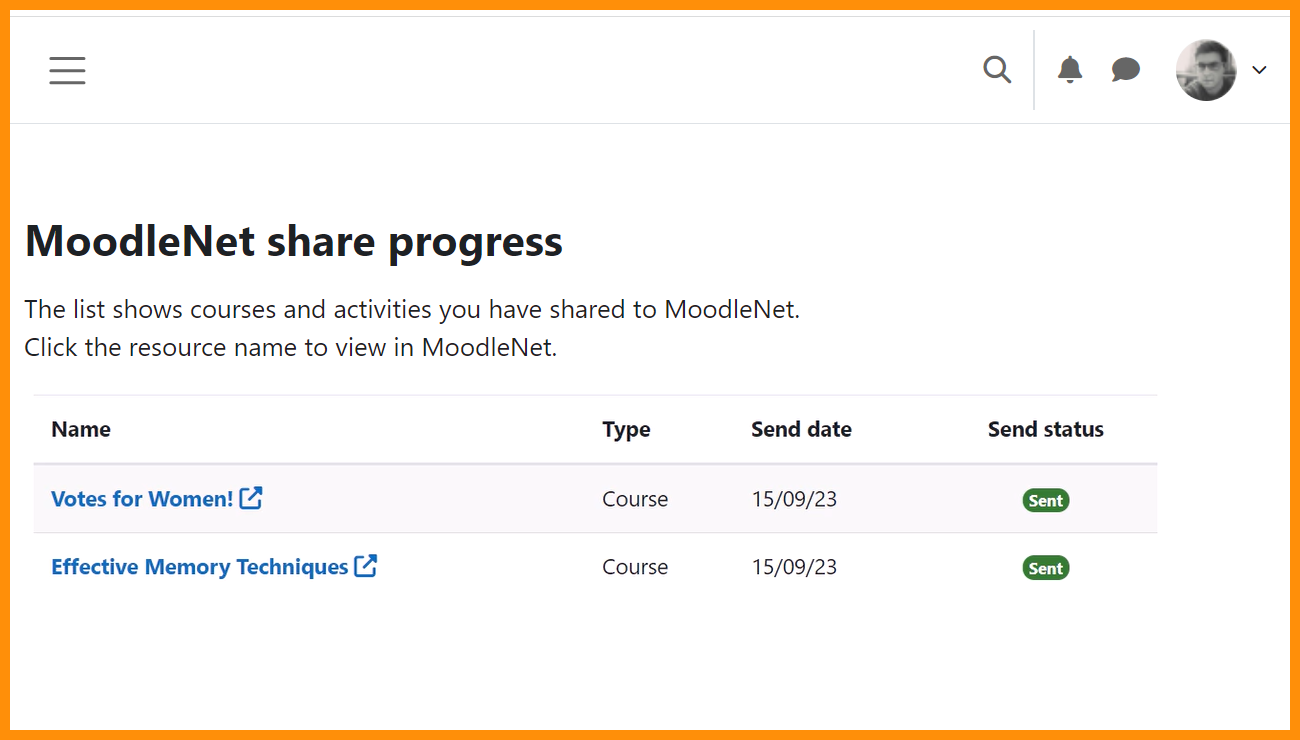
[[File: | [[File:MoodleNetShareProgress.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
MoodleNet share progress page | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
A new page shows the progress of course and activity uploads. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 135: | Line 164: | ||
</div> | </div> | ||
===LTI External tools=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
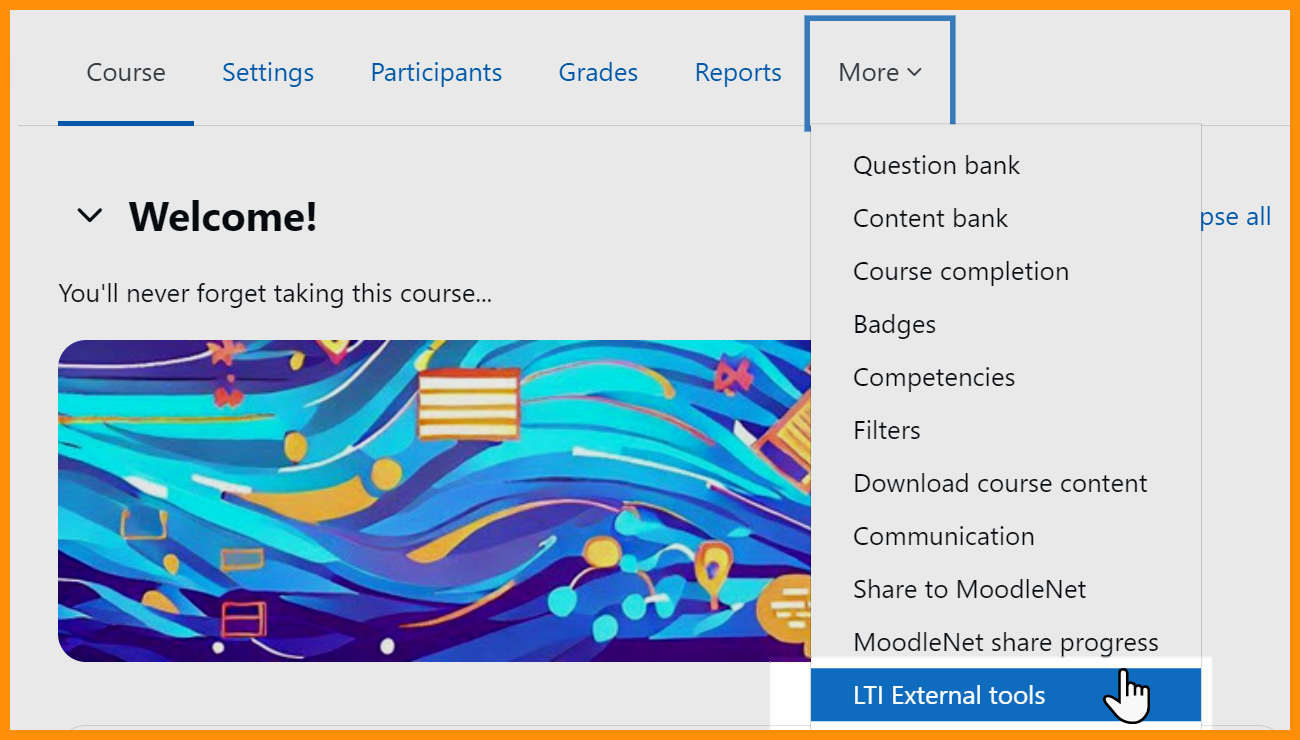
[[File:LTIExternalToolsMore.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Add tools more easily in courses | |||
</h4> | |||
<p class="card-text"> | |||
Significant refactoring to LTI External tools simplify their use for course teachers. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
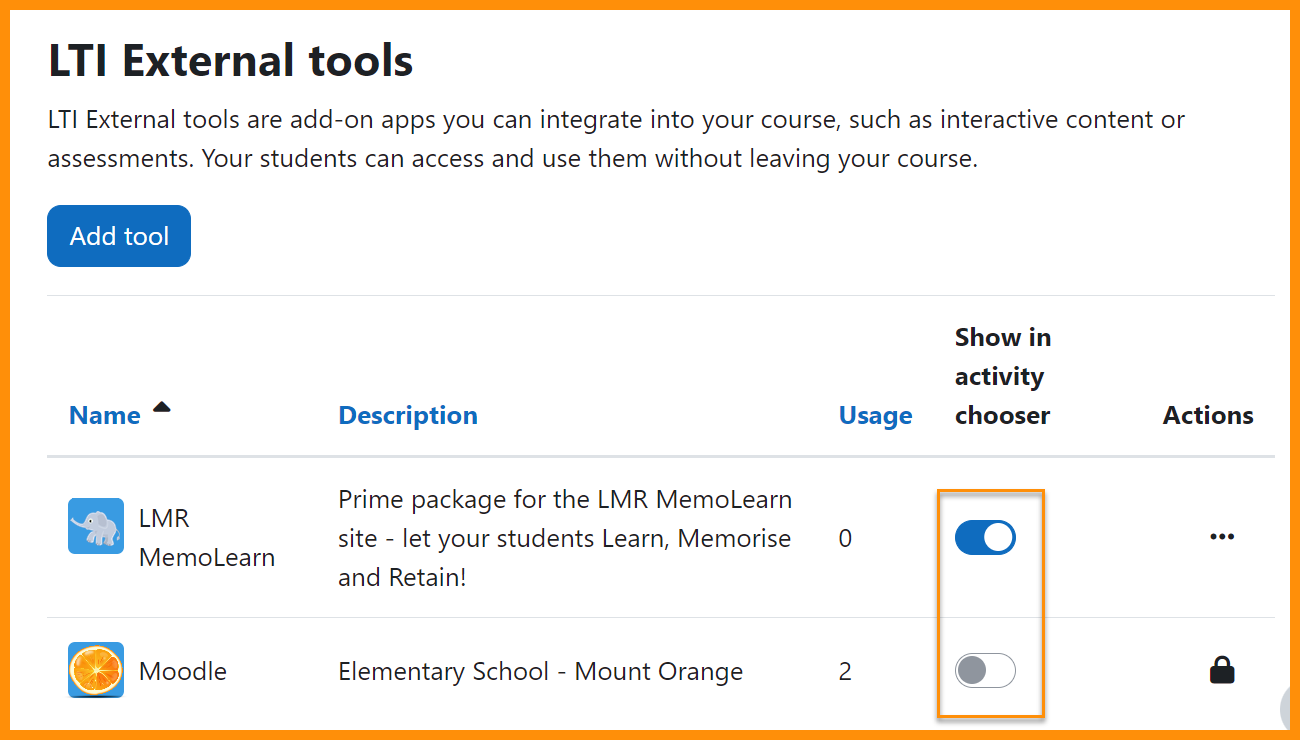
[[File:LTIShowHide.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Control display in Activity chooser | |||
</h4> | |||
<p class="card-text"> | |||
Teachers can specify which tools will display for selection in the Activity chooser. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Gradebook enhancements=== | ===Gradebook enhancements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
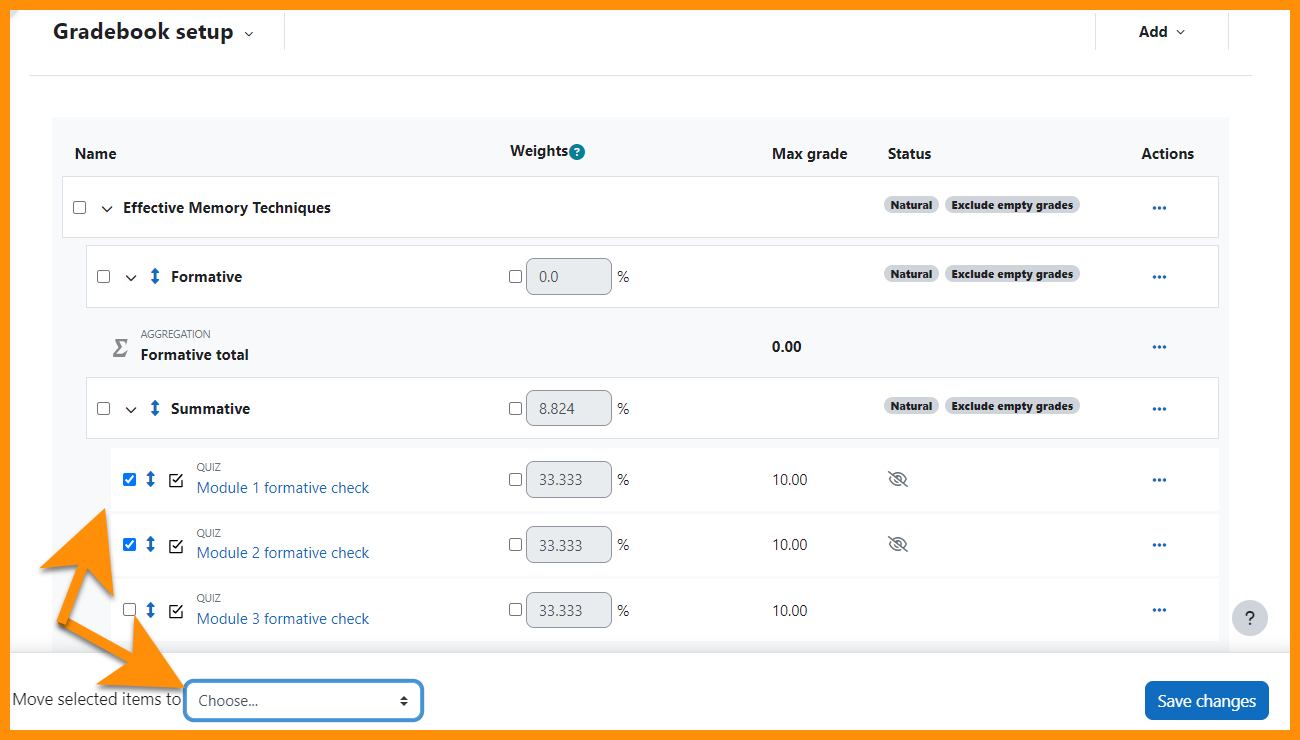
[[File: | [[File:GradebookStickyFooter.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Sticky footers | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Sticky footers give quick access to common action buttons and navigation links. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 150: | Line 207: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
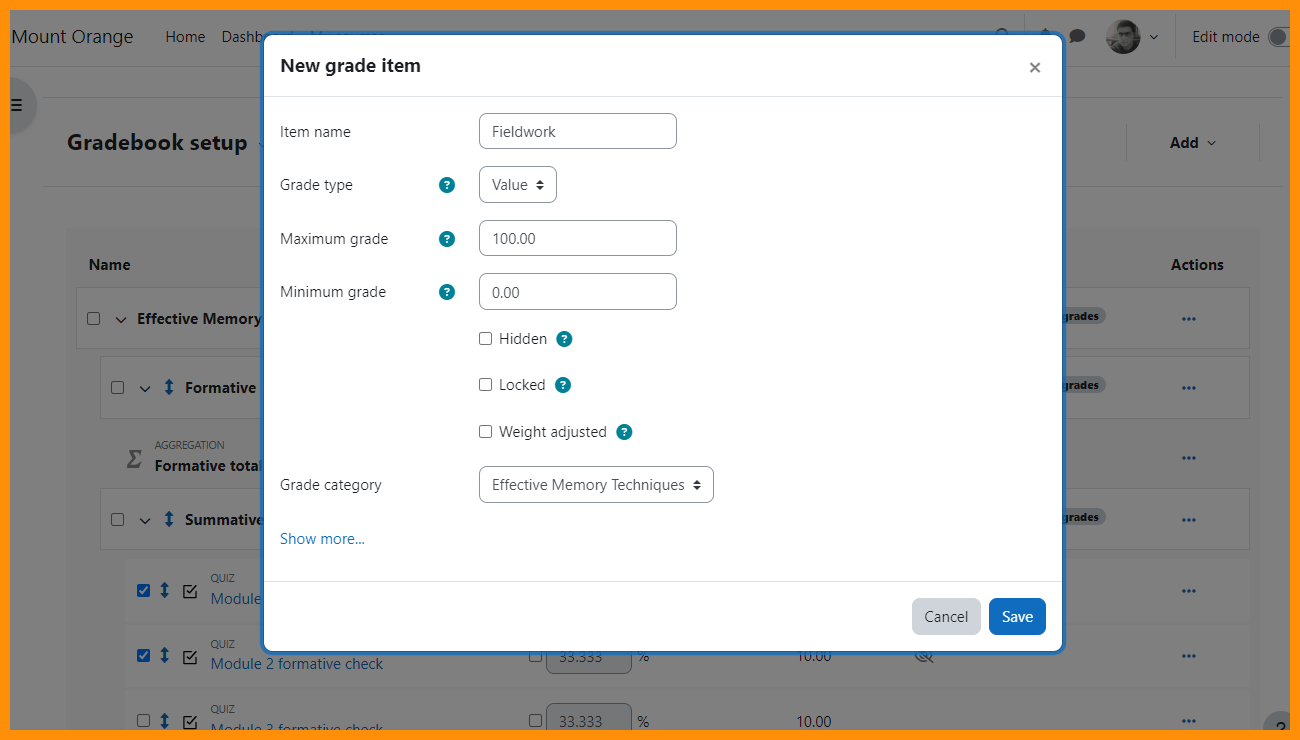
[[File: | [[File:GradeItemModal.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Quickly add or edit grade items | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
A modal window allows for more efficient adding and editing of grade items. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===Question bank improvements=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
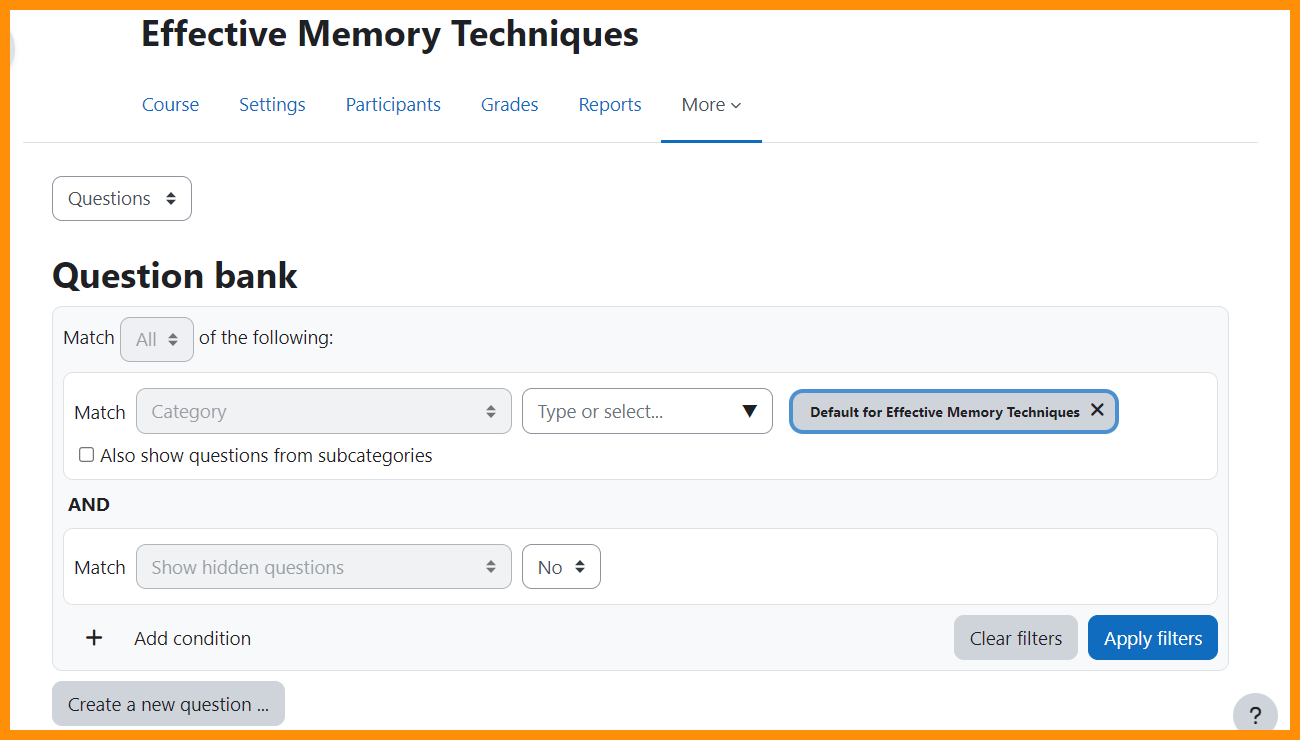
[[File: | [[File:QuestionBankSearch.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Better search and filter | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
The Question bank now has improved searching and filtering similar to other areas of Moodle. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 174: | Line 234: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:DocsCustomiseQuestionBankDisplay.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
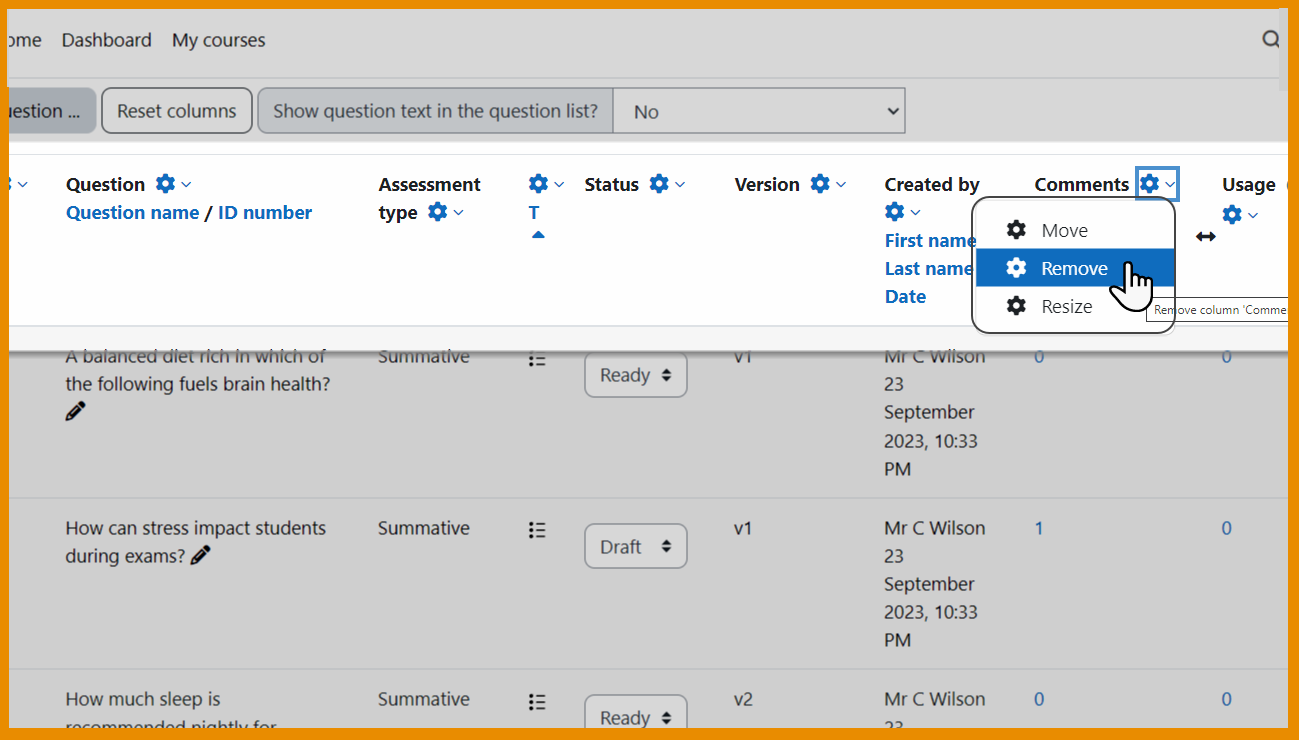
Customise view of Question bank | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers can hide, remove or resize columns in the Question bank. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 185: | Line 246: | ||
</div> | </div> | ||
=== | ===And more...=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:CourseIndexCollapseExpandAll.png|class=img-fluid]] | ||
<h4 class="card-title"> | |||
Course index collapse/expand all | |||
</h4> | |||
<p class="card-text"> | |||
Expand all/collapse all options for the course index on the course page. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:TextMediaName.png|class=img-fluid]] | |||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Text and Media area name | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Text and media areas can now have names which display in the Course index. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div><div class="card-deck mt-3"> | |||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:BookNavigationImprovements.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Book navigation improvement | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Floating buttons enhance navigation of the Book resource. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:TinyMCEFullScreen.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
TinyMCE Full screen | |||
</h4> | |||
<p class="card-text"> | |||
Improvements to TinyMCE editor include a Full screen button. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:DatabaseFileExport.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
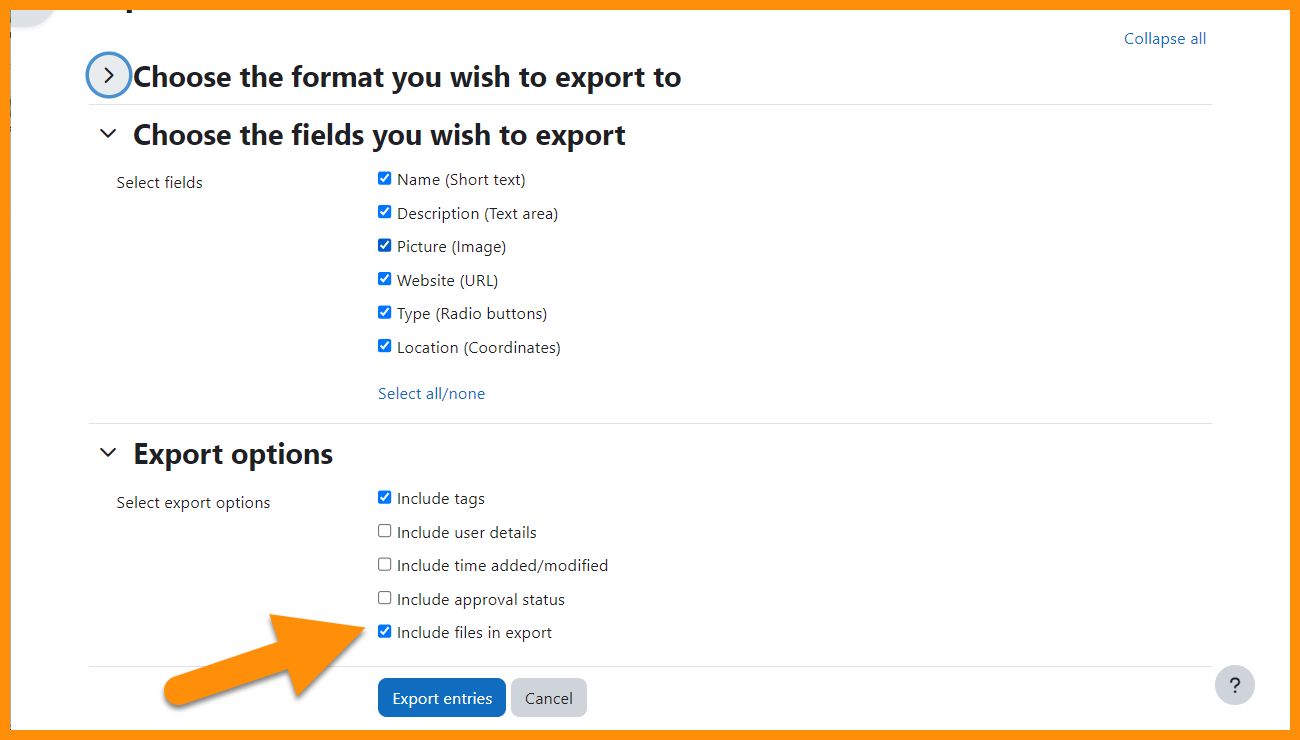
Database activity file export | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
You can now include files when exporting database activity entries. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 225: | Line 313: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:GroupMessagingBulkEnableDisable.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
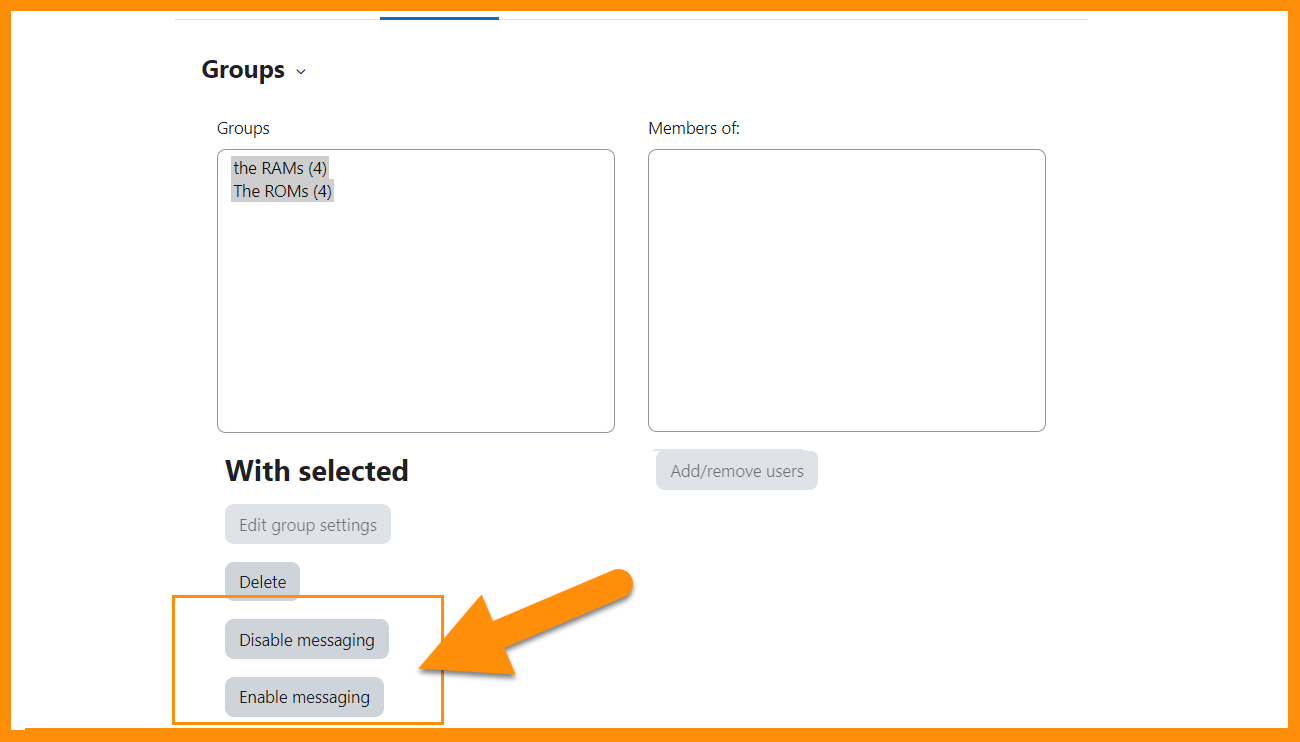
Group messaging improvement | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
You can now bulk enable or disable group messaging. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
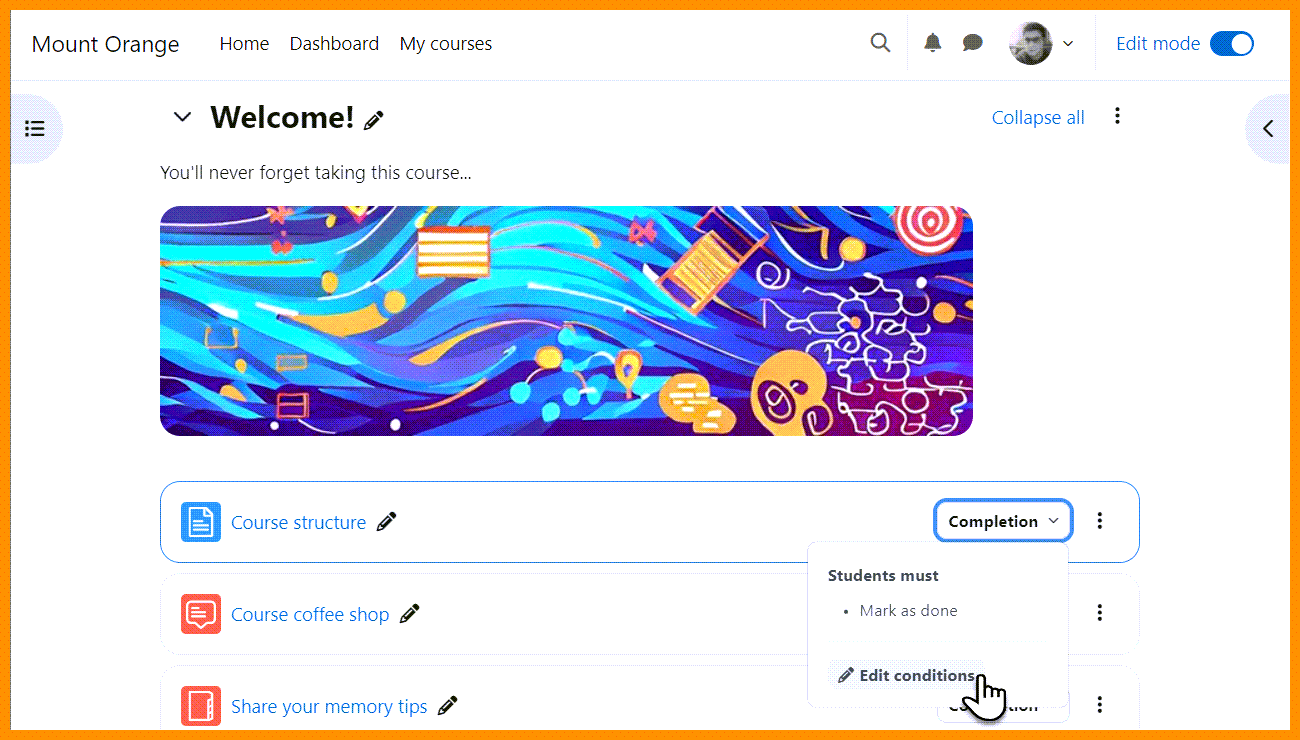
[[File: | [[File:ProgressiveCompletion.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
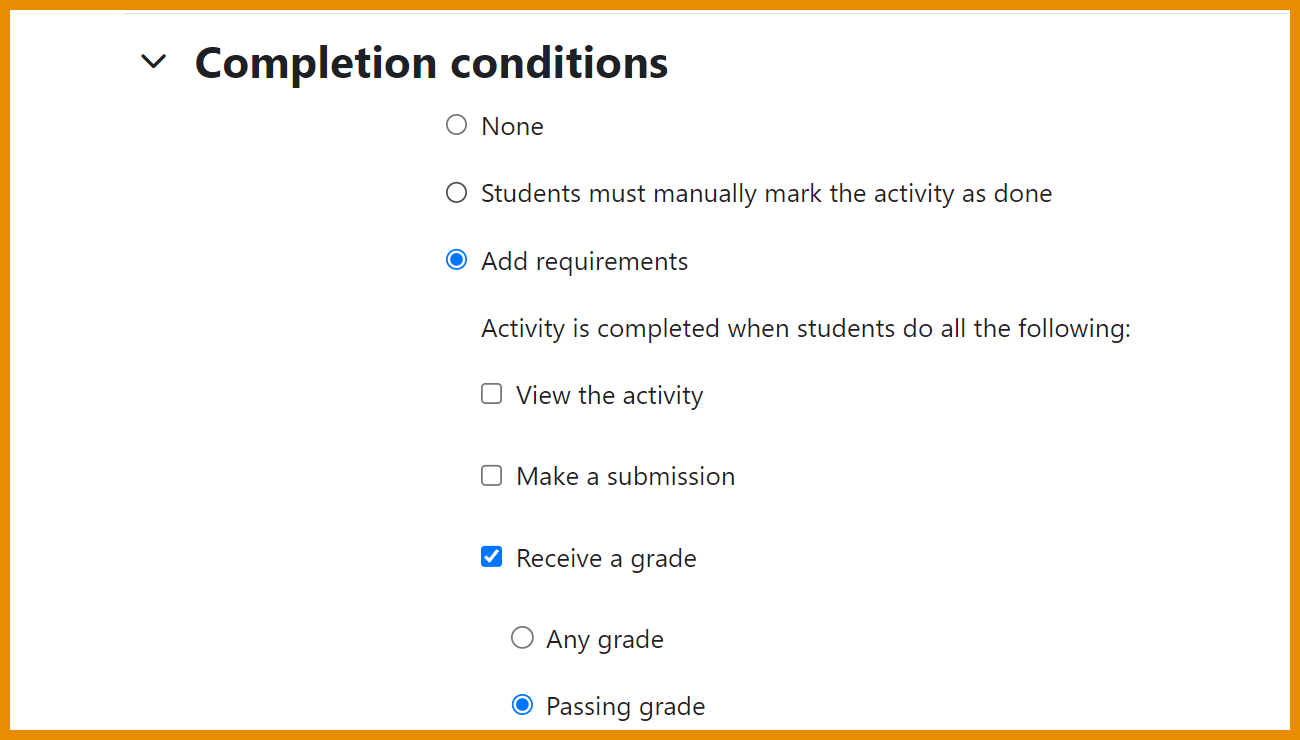
Progressive display | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
[[Activity completion settings| Completion conditions]] display progressively depending on what you select. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 251: | Line 340: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
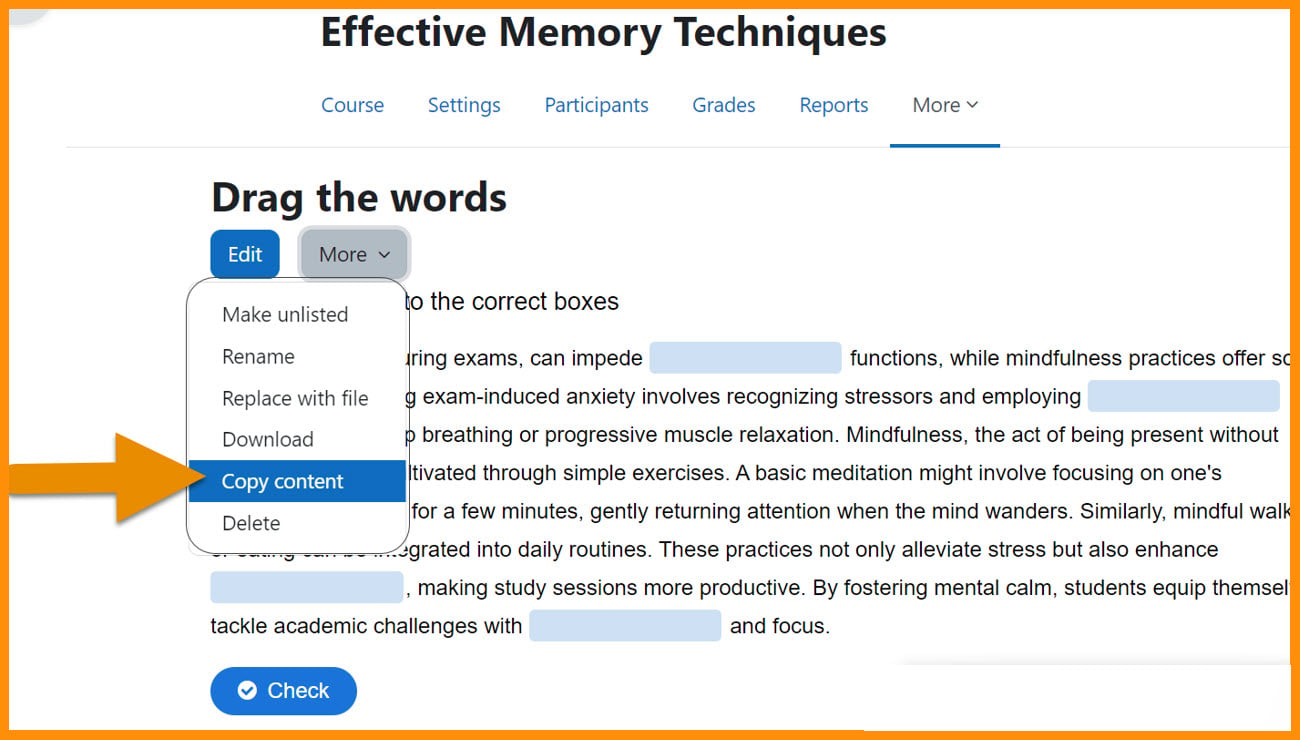
[[File: | [[File:CopyContentH5p.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
H5P Copy content | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
You can now copy H5P content in the [[Content bank]] | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 265: | Line 356: | ||
[[es:Nuevo para profesores]] | [[es:Nuevo para profesores]] | ||
[[de:Neu für Trainer/innen]] | [[de:Neu für Trainer/innen]] | ||
Latest revision as of 11:10, 26 January 2024
If you're a teacher in Moodle, then this page will tell you about major changes affecting you in Moodle 4.3.