Mathslate for Atto
| Mathslate for Atto | |
|---|---|
| Type | Atto plugin |
| Set | N/A |
| Downloads | https://moodle.org/plugins/view.php?plugin=atto_mathslate |
| Issues | https://github.com/dthies/moodle-atto_mathslate/issues |
| Discussion | Mathslate TinyMCE plugin |
| Maintainer(s) | Daniel Thies |
Description
Mathslate is a mathematics editor that this plugin adds to the Atto toolbar. It is similar in functionality to the DragMath which was included in the Moodle core for TinyMCE. Mathslate however has no Java dependency, and consequently it should be usable in a larger variety of browsers, including those on mobile devices.
Administration
Requirements
The Mathslate for Atto plugin is available from the plugin database. In addition the TinyMCE Mathslate plugin needs to be installed and MathJax 2.0 or later needs to be available. Mathslate for Atto is compatible with the MathJaxloader filter include in Moodle core. If this filter is enabled, it will provide MathJax access for Mathslate. The Mathslate button wil not appear in the toolbar on pages where MathJax is disabled even if the TeX filter is active.
Installation
The TinyMCE Mathslate plugin first needs to be installed to the lib/editor/tinymce/plugins directory of the Moodle root. The Mathslate for Atto plugin is installed in the lib/editor/atto/plugins directory. The administrator must log in and complete the installation process. The Mathslate for Atto plugin is enabled by the administrator by visiting the Atto toolbar settings page and adding 'mathslate' in the list of plugins to be displayed on the toolbar. MathJax also needs to be enabled on the system. This can be done with either the MathJax filter provided with Moodle 2.7+ or with MathJax included in the HTML header. The Mathslate button will only appear in the editor toolbar if MathJax is available on the page by one of these methods.
Usage
Selecting mathematics
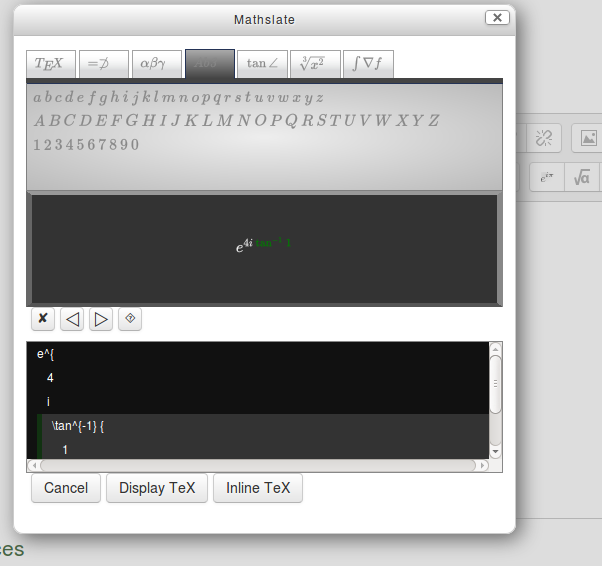
Mathslate does not allow the selection of individual characters as with a word processor, but instead treats mathematics as blocks of code associated with well defined mathematical expressions. A selected expression appears highlighted in the workspace, and the block of code appears with a cursor in front of it, below the work space.
Moving mathematics
To move an expression, simply select an element after the place it should be inserted on the workspace and then click the expression to move it there. Alternatively, you may simply drag the expression to where it should be inserted.
Editing functions
There is a row of buttons in the center of the editor that allows the user to delete a selection or the whole content, to undo the previous action, and to redo previously undone actions.
Modifying Behaviour
The appearance of the pop up window can be modified by editing the style sheet style.css in the plugin directory. The set of templates that appear in the tabs may be changed in the file config.json. The default file contains a reasonably comprehensive initial list of mathematical symbols and functions. Items may be deleted easily from the file with a text editor, or you can use the online configuration tool. Eventually, there may be a selection of files to choose from for different learning environments and subjects.