Essential theme tips
Essential is a three column Responsive theme for Moodle written by Julian (Moodleman) Ridden based on Bootstrap for Moodle 2.5. It is designed to provide a more professional and clean website focused look and feel.
This page outlines some advanced tricks you can use to customise the theme to meet your needs.
For more information on this theme be sure to visit the main theme documentation
Changing the Icons on HTML Blocks
Enable custom classname's for blocks
You will need to enable this feature first in your Moodle install. Log in as an administrator and go to:
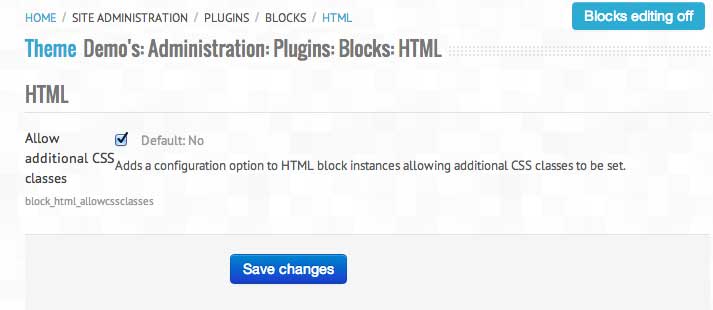
- SITE ADMINISTRATION > PLUGINS > BLOCKS > HTML
Here you will need to enable the option to:
- Allow additional CSS classes
Once enabled you can now add a custom classname to your HTML Blocks. This is needed so that we can identify them individually and place a custom icon.

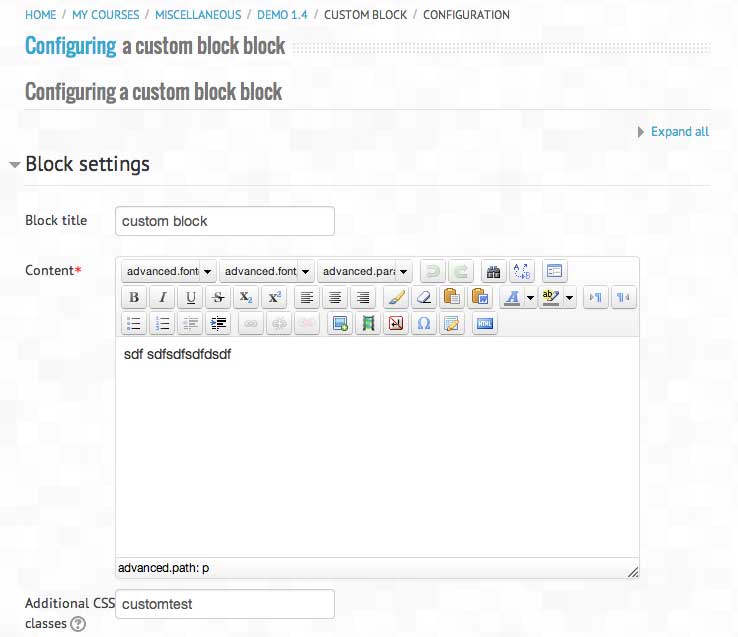
Create HTML Block with a custom classname
When creating your HTML block (or any in fact that you want to change the icon of) you now give it a classname of your choice. For this example I am using the name "customtest"

Find the Unicode of your desired icon
Use the cheat sheet located at http://fortawesome.github.io/Font-Awesome/cheatsheet/. This will be needed to insert into our CSS to generate your desired icon. I keep this printed next to my monitor these days smile.
Add custom CSS in your Essential Settings
Now under the "General Settings" for the Essential theme you can add the following custom css. Please note that I have highlighted in green the custom class name we are using and in red the unicode of the globe icon.
Please ensure it is formatted exactly like below. Copy and paste if you like.
.customtest .header .title h2:before {
content:"\f0ac";
}
If you have followed these steps correctly, when you hit save you should see your block now has a new icon displayed.