TinyMCE editor
New feature
in Moodle 4.1!
TinyMCE is a powerful rich-text editor that allows users to create formatted content within a user-friendly interface.
The popular editor can be enabled, disabled or set as default from Administration > Site administration > Plugins > Text editors > Manage editors.
If enabled, users may select the TinyMCE editor from the user menu top right>Preferences>Editor preferences
Note: an earlier version, the TinyMCE editor (legacy) is also available, although it is recommended to disable it if you plan to use the newer version. The newer version is more accessible and will eventually replace the current default Atto editor.
Tiny Features
WIP
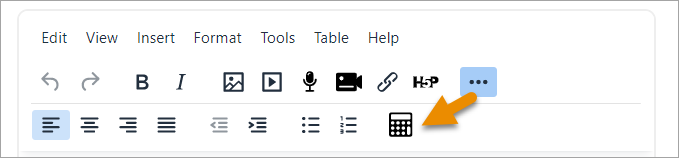
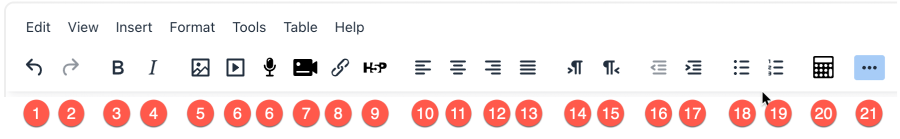
Tiny Toolbar
| # | Button | # | Button |
|---|---|---|---|
| 1 | Undo | 10 | Align left |
| 2 | Redo | 11 | Align center |
| 3 | Bold | 12 | Align right |
| 4 | Italics | 13 | Justify |
| 5 | Insert image / modify image properties | 14 | Decrease indent |
| 6 | Insert video / modify video properties | 15 | Increase indent |
| 7 | Record audio | 16 | Bullets list |
| 8 | Record video | 17 | Numbered list |
| 9 | Insert H5P / modify H5P properties | 18 | Equation editor |
| 19 | Toggle second toolbar (if present) |
Keyboard shortcuts
The following keyboard shortcuts will work in the Tiny text editor in most browsers. Note that for many of these commands to work you need to either click in the text editor or select content in the text editor.
Editor shortcuts
| Windows Command | Mac Command | Function |
|---|---|---|
| Ctrl + Shift + f | ⌘ + Shift + f | Full screen toggle |
| Ctrl + c | ⌘ + c | Copy |
| Ctrl + v | ⌘ + v | Paste |
| Ctrl + Shift + v | ⌘ + Shift + v | Paste without formatting (very useful) |
| Ctrl + x | ⌘ + x | Cut |
| Ctrl + z | ⌘ + z | Undo |
| Ctrl + y | ⌘ + y | Redo |
| Ctrl + a | ⌘ + a | Select all |
| Ctrl + f | ⌘ + f | Find and replace |
| F3 | Find next | |
| Shift + F3 | Find previous | |
| Ctrl + b | ⌘ + b | Bold |
| Ctrl + i | ⌘ + i | Italics |
| Ctrl + u | ⌘ + u | Underline |
| Ctrl + k | ⌘ + k | Insert/edit link |
| Ctrl + Right arrow | Option + Right arrow | Move to the end of the next word |
| Ctrl + Left arrow | Option + Left arrow | Move to the end of the previous word |
| Ctrl + Shift + Right arrow | Shift + Option + Right arrow | Select the next word or letter |
| Ctrl + Shift + Left arrow | Shift + Option + Left arrow | Select the previous word or letter |
| Ctrl + Shift + Home | Select from the cursor to the beginning of the page | |
| Ctrl + Shift + End | Select from the cursor to the end of the page | |
| Ctrl + Home | ⌘ + Up arrow | Move to the beginning of the page |
| Ctrl + End | ⌘ + Down arrow | Move to the end of the page |
| Ctrl + Backspace | Delete word or letter to the left | |
| Ctrl + Delete | Delete word or letter to the right | |
| Ctrl + P | ⌘ + P | |
| Alt+Shift+1 | Ctrl+Option+1 | Header 1 |
| Alt+Shift+2 | Ctrl+Option+2 | Header 2 |
| Alt+Shift+3 | Ctrl+Option+3 | Header 3 |
| Alt+Shift+4 | Ctrl+Option+4 | Header 4 |
| Alt+Shift+5 | Ctrl+Option+5 | Header 5 |
| Alt+Shift+6 | Ctrl+Option+6 | Header 6 |
| Alt+Shift+7 | Ctrl+Option+7 | Paragraph |
| Alt+Shift+8 | Ctrl+Option+8 | Div |
| Alt+Shift+9 | Ctrl+Option+9 | Address |
| Alt+0 | Option+0 | Help dialogue (list of shortcuts) |
| Ctrl and + | ⌘ and + | Zoom in (not specific to the editor, but very useful) |
| Ctrl and - | ⌘ and - | Zoom out (not specific to the editor, but very useful) |
| Ctrl and 0 | ⌘ and 0 | Reset zoom (not specific to the editor, but very useful) |
| Double-click | Double-click | Select word |
| Triple-click | Triple-click | Select line |
Tiny accessibility
The sections of the outer UI of the editor - the menubar, toolbar, sidebar and footer - are all keyboard navigable.
There are multiple ways to activate keyboard navigation:
- Focus the menubar: Alt + F9 (Windows) or ⌥F9 (MacOS)
- Focus the toolbar: Alt + F10 (Windows) or ⌥F10 (MacOS)
- Focus the footer: Alt + F11 (Windows) or ⌥F11 (MacOS)
Focusing the menubar or toolbar will start keyboard navigation at the first item in the menubar or toolbar, which will be highlighted with a gray background. Focusing the footer will start keyboard navigation at the first item in the element path, which will be highlighted with an underline.
Moving between UI sections
When keyboard navigation is active, pressing tab will move the focus to the next major section of the UI, where applicable. These sections are:
- the menubar
- each group of the toolbar
- the sidebar
- the element path in the footer
- the wordcount toggle button in the footer
- the branding link in the footer
- the editor resize handle in the footer
Pressing shift + tab will move backwards through the same sections, except when moving from the footer to the toolbar. Focusing the element path then pressing shift + tab will move focus to the first toolbar group, not the last.
Moving within UI sections
Keyboard navigation within UI sections can usually be achieved using the left and right arrow keys. This includes:
- moving between menus in the menubar
- moving between buttons in a toolbar group
- moving between items in the element path
In all these UI sections, keyboard navigation will cycle within the section. For example, focusing the last button in a toolbar group then pressing right arrow will move focus to the first item in the same toolbar group.
Executing buttons
To execute a button, navigate the selection to the desired button and hit space or enter.
When focusing a menubar button or a toolbar button with a menu, pressing space, enter or down arrow will open the menu. When the menu opens the first item will be selected. To move up or down the menu, press the up or down arrow key respectively. This is the same for submenus, which can also be opened and closed using the left and right arrow keys.
To close any active menu, hit the escape key. When a menu is closed the selection will be restored to its previous selection. This also works for closing submenus.
To focus an open context toolbar such as the table context toolbar, press Ctrl + F9 (Windows) or ⌃F9 (MacOS).
Context toolbar navigation is the same as toolbar navigation, and context menu navigation is the same as standard menu navigation.
There are two types of dialog UIs in TinyMCE: tabbed dialogs and non-tabbed dialogs.
When a non-tabbed dialog is opened, the first interactive component in the dialog will be focused. Users can navigate between interactive components by pressing tab. This includes any footer buttons. Navigation will cycle back to the first dialog component if tab is pressed while focusing the last component in the dialog. Pressing shift + tab will navigate backwards.
When a tabbed dialog is opened, the first button in the tab menu is focused. Pressing tab will navigate to the first interactive component in that tab, and will cycle through the tab’s components, the footer buttons, then back to the tab button. To switch to another tab, focus the tab button for the current tab, then use the arrow keys to cycle through the tab buttons.
Accessibility shortcuts
This is a list of available keyboard shortcuts within the editor user interface.
| Windows Command | Mac Command | Function |
|---|---|---|
| Enter / Spacebar | Enter / Spacebar | Execute command |
| Tab | Tab | Focus on next UI Element(such as: Menu bar, Toolbar, Toolbar Group, Status Bar Item) |
| Shift+Tab | Shift+Tab | Focus on previous UI Element(such as: Menu bar, Toolbar, Toolbar Group, Status Bar Item) |
| Right Arrow / Down Arrow | Right Arrow / Down Arrow | Focus next Control(such as: toolbar button, menu, or menu item) |
| Left Arrow / Up Arrow | Left Arrow / Up Arrow | Focus previous Control(such as: toolbar button, menu, or menu item) |
| Down Arrow / Spacebar | Down Arrow / Spacebar | Open menu or toolbar menu button |
| Spacebar | Spacebar | Open group toolbar button |
| Down Arrow | Down Arrow | Open split toolbar button |
| Shift+Enter | Shift+Enter | Open the popup menu on split toolbar buttons |
| Right Arrow | Right Arrow | Open submenu |
| Left Arrow / Esc | Left Arrow / Esc | Close submenu |
| Esc | Esc | Close dialog |
| Esc | Esc | Close menu |
| Esc | Esc | Move focus back to editor body |
Note: Browsers and Screen Readers provide additional shortcuts within the editor context.
Site administration settings
Equation editor settings
Tiny Record RTC plugin for Moodle
General settings
The editor shows a small "Power by Tiny" icon in the footer that includes a link to the Tiny editor web site. You can show/hide this icon by enabling/disabling the Tiny branding option.