Neue Funktionalitäten: Unterschied zwischen den Versionen
K (→Für Trainer/innen: typo, überfülliger Buchstabe) |
|||
| (73 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Was ist Moodle}} | {{Was ist Moodle}} | ||
Details mit technischen Informationen finden Sie in den [ | Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list=XXX Videos zu den {{Version}} Funktionalitäten auf unserer YouTube Seite] an. | ||
Rollenspezifische Informationen finden Sie in den Artikeln [[Neu für Trainer/innen]], [[Neu für Teilnehmer/innen]] und [[Neu für Administrator/innen]]. | |||
Details mit technischen Informationen finden Sie in den [[:dev:Moodle 4.1 release notes|Moodle 4.1 Release Notes]] (englisch). | |||
__NOTOC__ | __NOTOC__ | ||
===Verbesserungen in der Datenbank-Aktivität=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:DatabaseSetupPreset.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
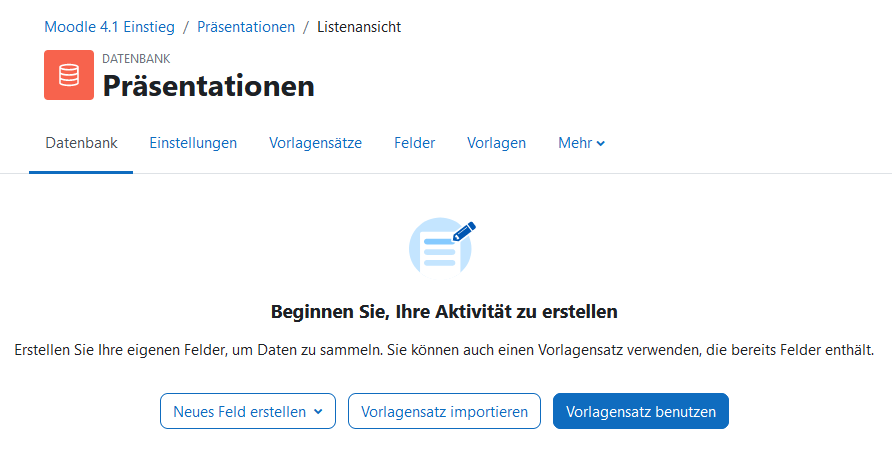
Nützliche Startseite | |||
</h4> | |||
<p class="card-text"> | |||
Eine neue Startseite erleichtert das Anlegen einer [[Datenbank|Datenbank-Aktivität]] | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:DBPresets.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
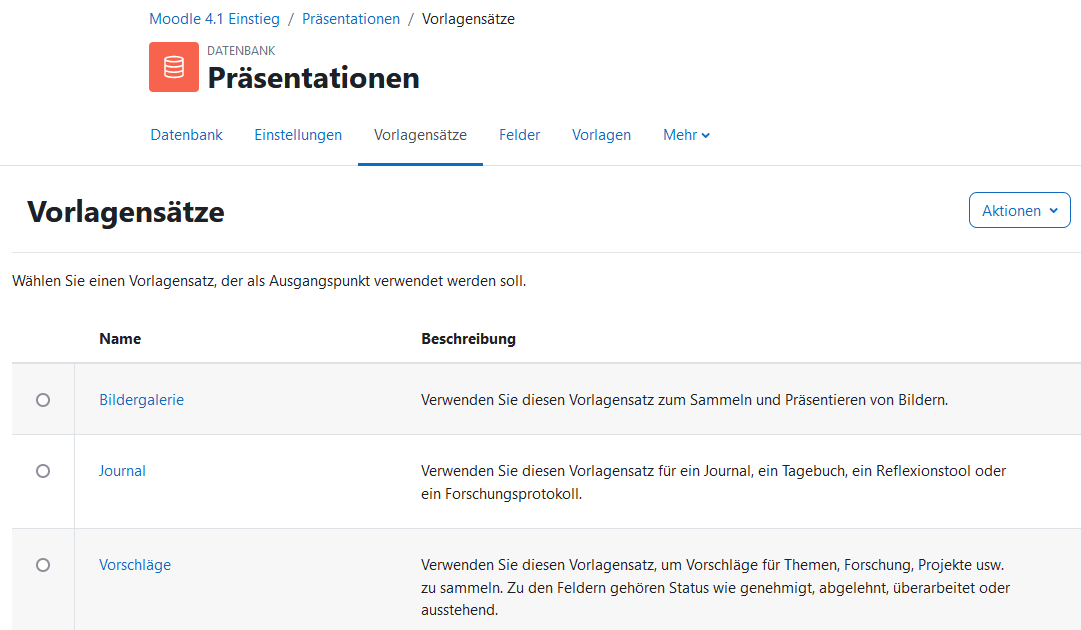
Vorlagensätze zur Auswahl | |||
</h4> | |||
<p class="card-text"> | |||
Es gibt drei neue Datenbank-Vorlagensätze. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:PresetPreview.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
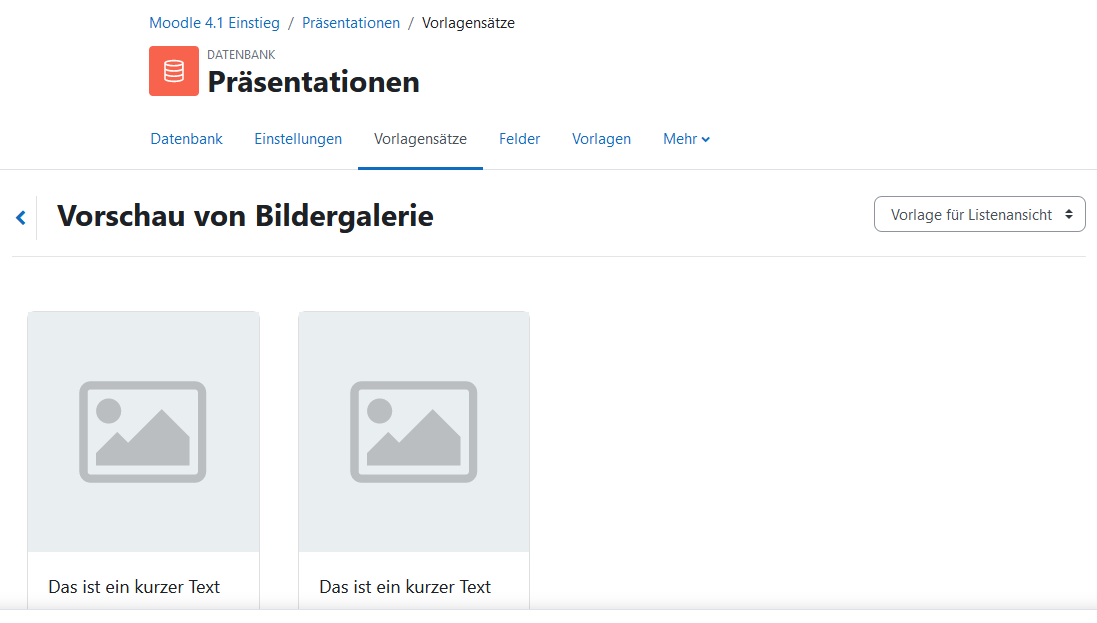
Vorlagen-Vorschau | |||
</h4> | |||
<p class="card-text"> | |||
Sie können die Vorlagen in der Vorschau ansehen. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ApprovalStatus.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
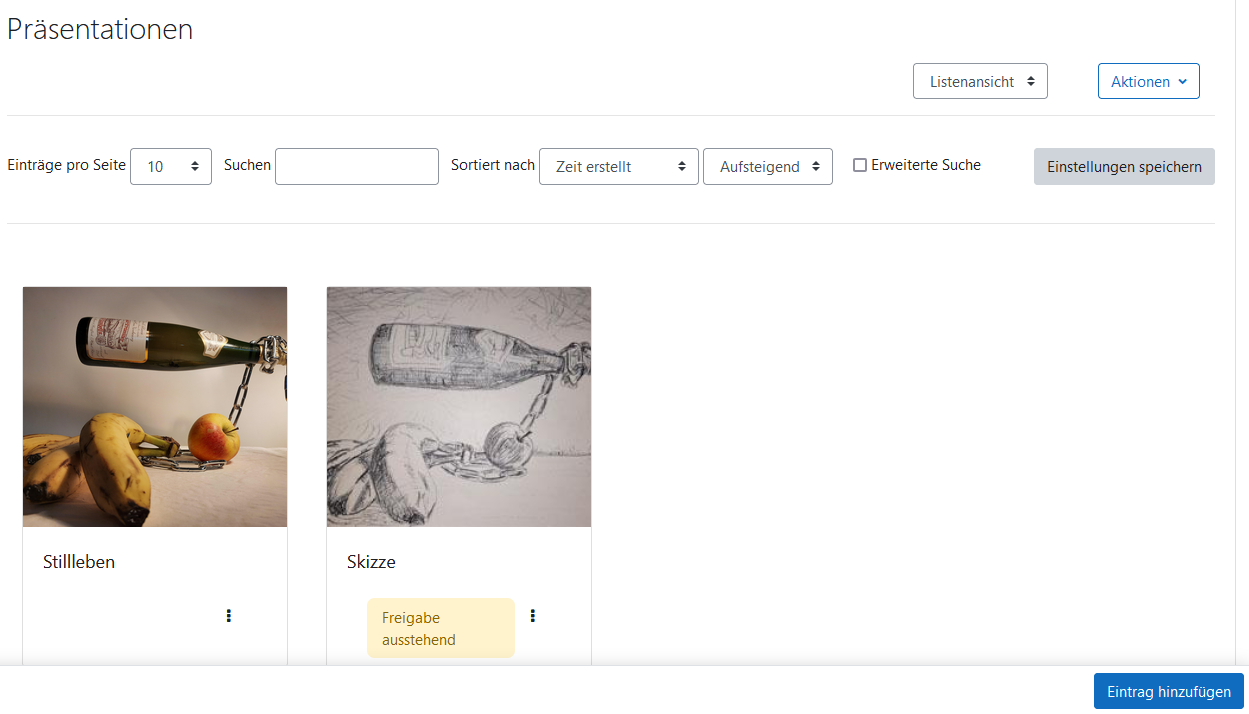
Freigabestatus | |||
</h4> | |||
<p class="card-text"> | |||
Der Freigabestatus eines Datenbankeintrags ist klar erkennbar und einfach zu verwalten. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
== | ===Verbesserungen in den Bewertungsansichten=== | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
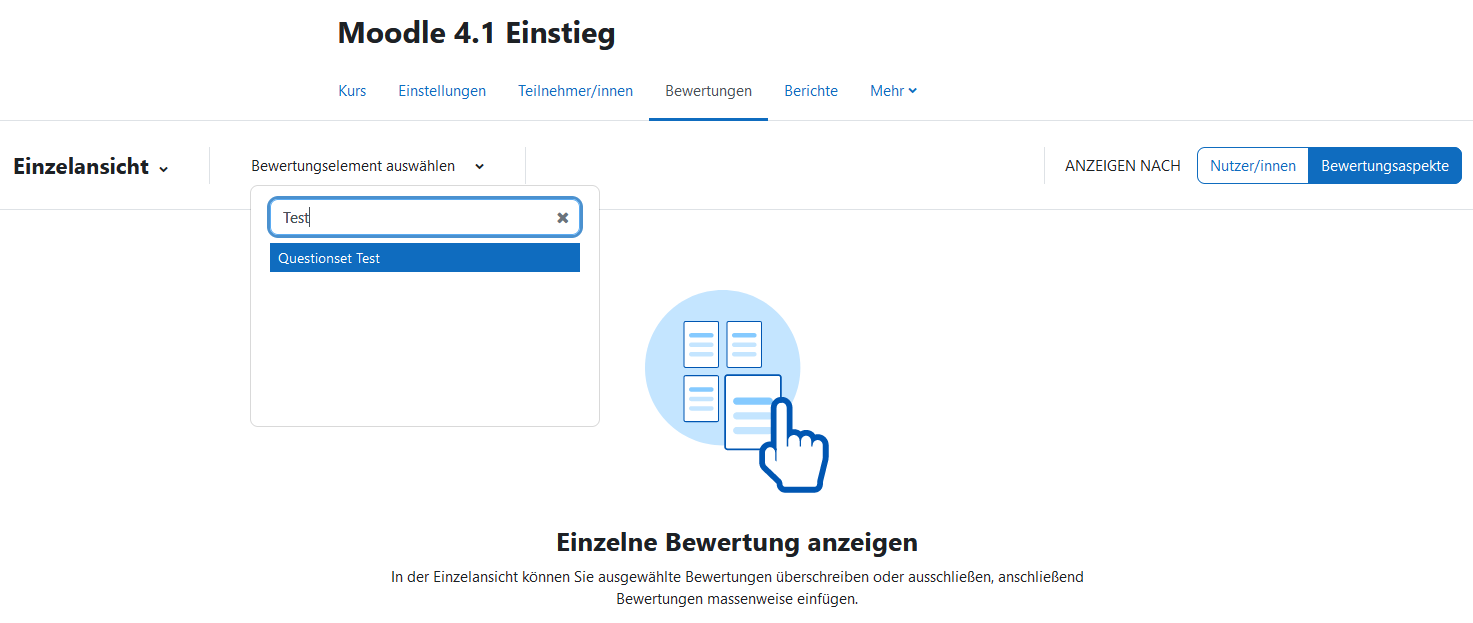
[[File:SearchSingleView.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Einzelansicht | |||
[[File: | </h4> | ||
<p class="card-text"> | |||
Suchen Sie nach Bewertungen von Nutzer/innen, Gruppen und Bewertungsaspekten in einer übersichtlichen [[Einzelansicht]]. | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
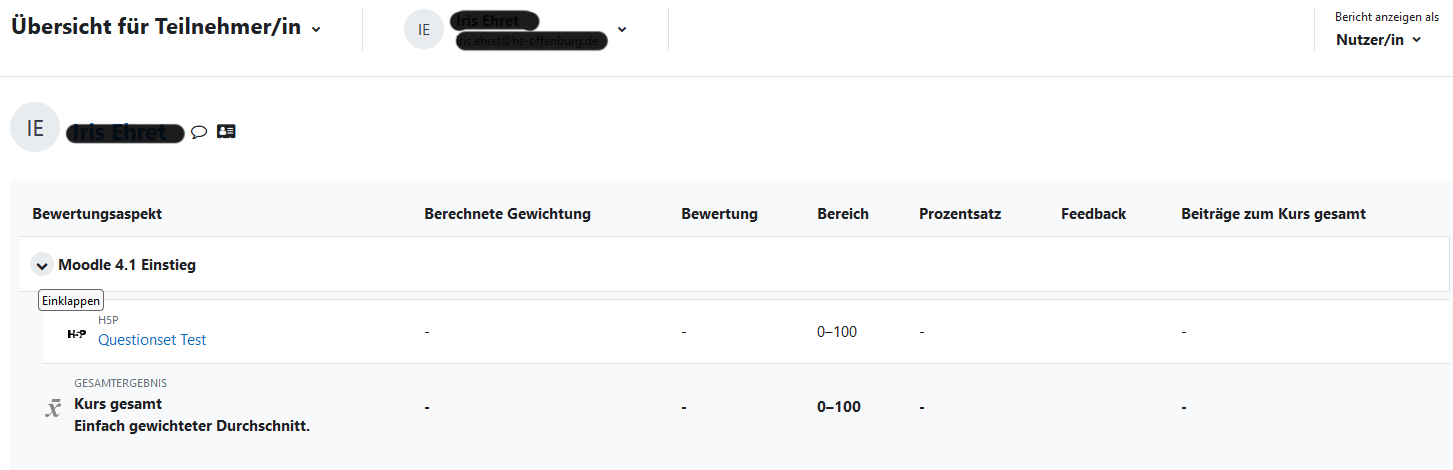
[[File:CollapseUserReport.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
[[File: | Übersicht für Teilnehmer/in | ||
</h4> | |||
<p class="card-text"> | |||
<p> | Klappen Sie zur besseren Übersicht Bewertungskategorien ein und aus. | ||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class=" | <div class="card"> | ||
<div class="card-body"> | |||
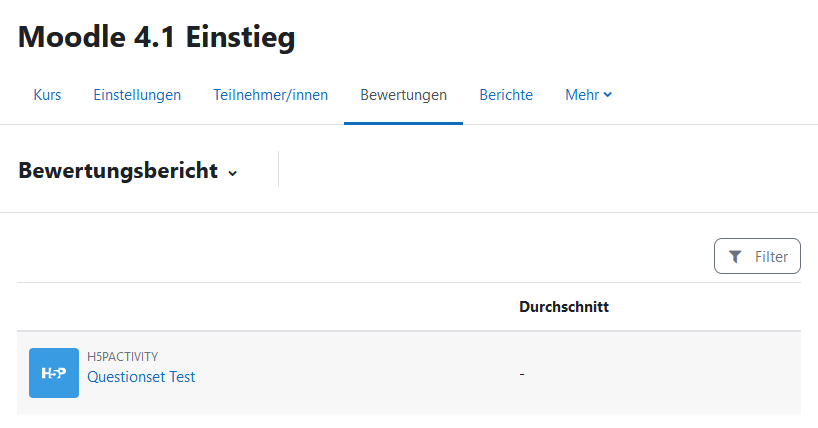
[[File:GradeSummary.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Neuer Bewertungsbericht | |||
[[File: | </h4> | ||
<p class="card-text"> | |||
Nutzen Sie den neuen [[Bewertungsbericht]], der alle bewerteten Aktivitäten im Kurs auflistet. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
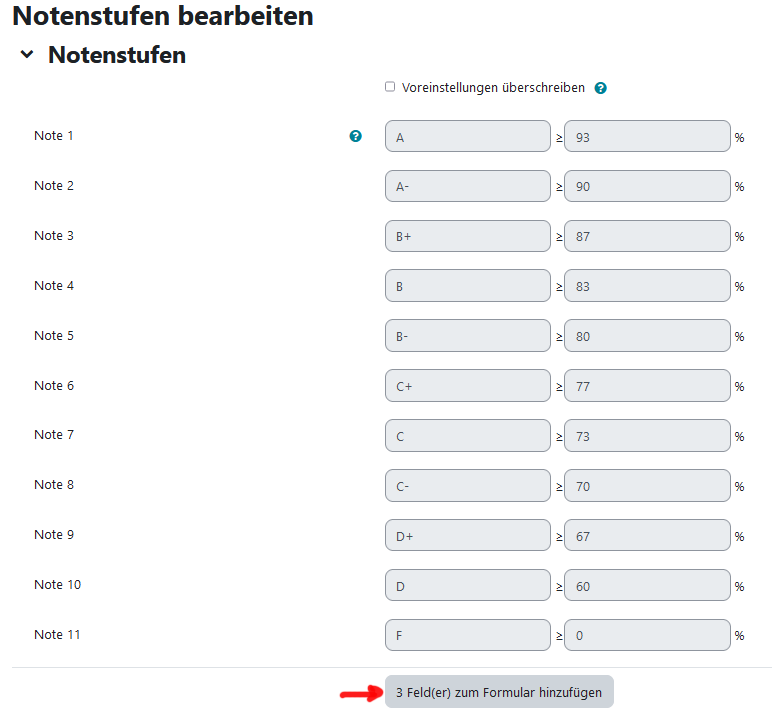
[[File:ExtraGradeLetters.png|class=img-fluid]] | |||
[[ | <h4 class="card-title"> | ||
Zusätzliche Notenstufen | |||
</h4> | |||
<p class="card-text"> | |||
Erhöhen Sie die Anzahl der Notenstufen mit einem Klick. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class=" | |||
[[File: | |||
===Verbesserungen in der Fragensammlung=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
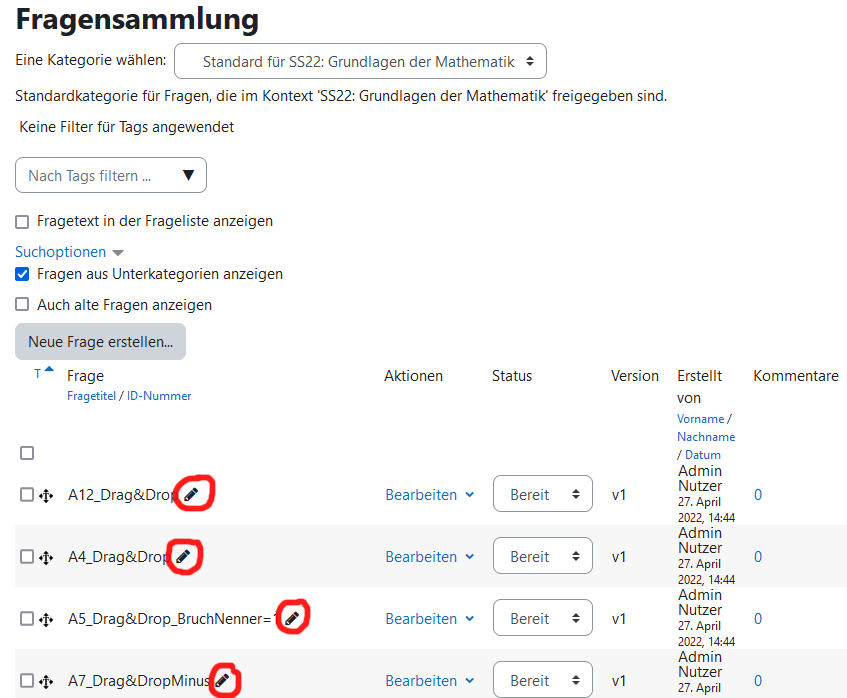
[[File:InlineQuestionEdit.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Schnellbearbeitung | |||
</h4> | |||
<p class="card-text"> | |||
Ändern Sie den Fragentitel direkt in der [[Fragensammlung]]. | |||
</p> | |||
</div> | |||
</div> | |||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
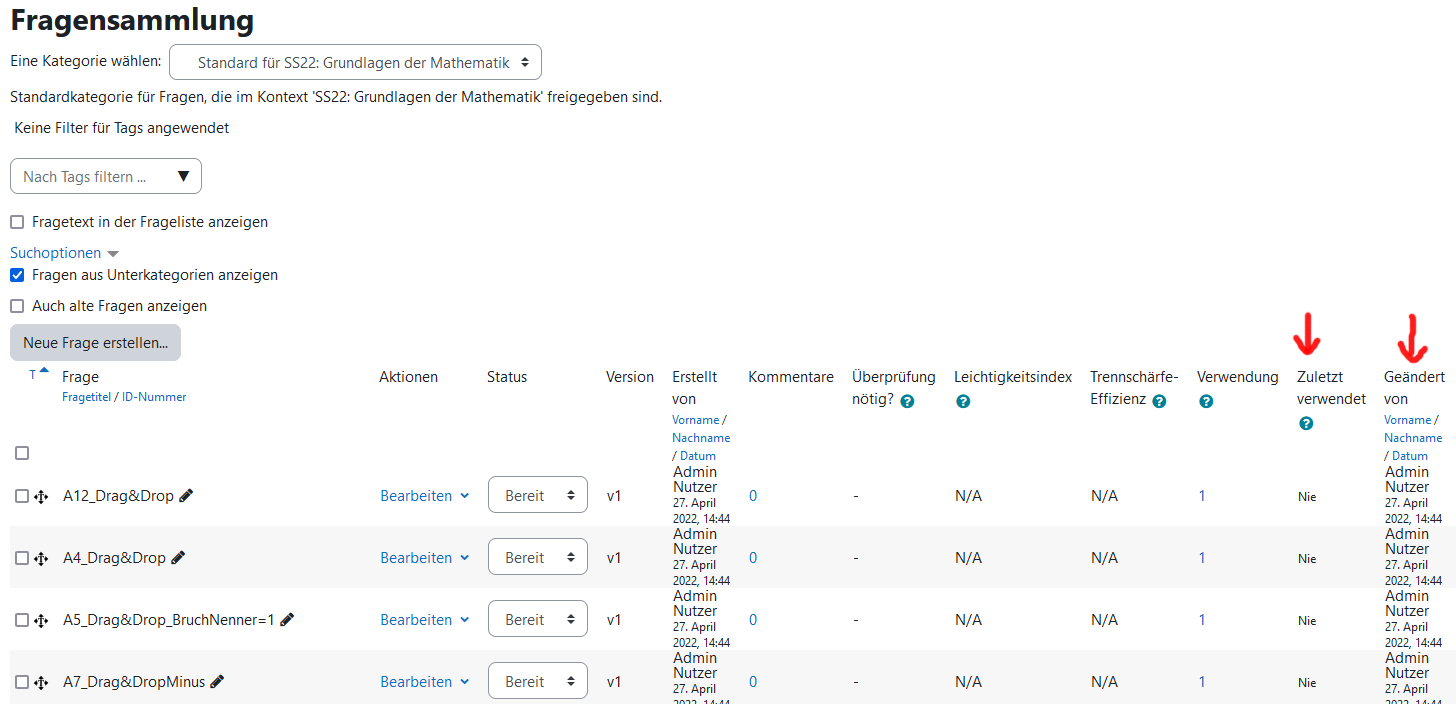
[[File:LastUsedModified.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Neue Spalten | |||
</h4> | |||
<p class="card-text"> | |||
Die Fragensammlung enthält neue Spalten: ''Geändert von'' und ''Zuletzt verwendet''. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class=" | |||
[[File: | |||
==Für | ===Verbesserungen bei nutzerdefinierten Berichten=== | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
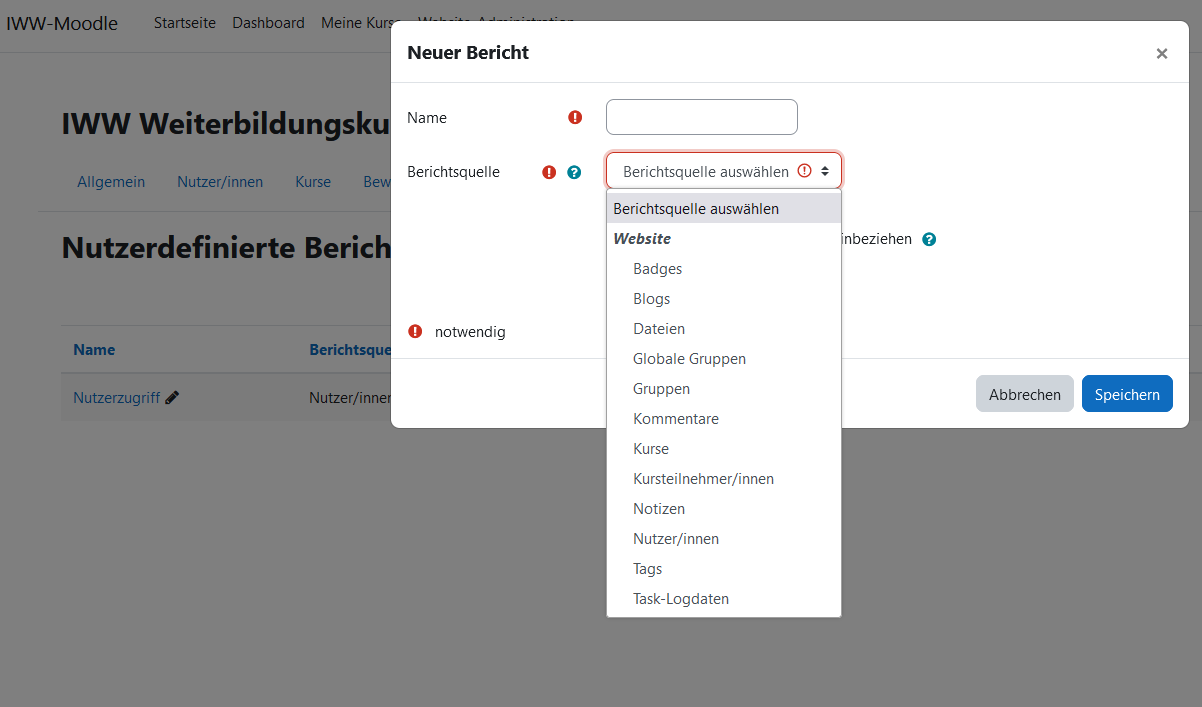
[[File:ReportSources.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Zusätzliche Berichtsquellen | |||
</h4> | |||
<p class="card-text"> | |||
Für [[Nutzerdefinierte Berichte|nutzerdefinierte Berichte]] gibt es einige neue Berichtsquellen. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
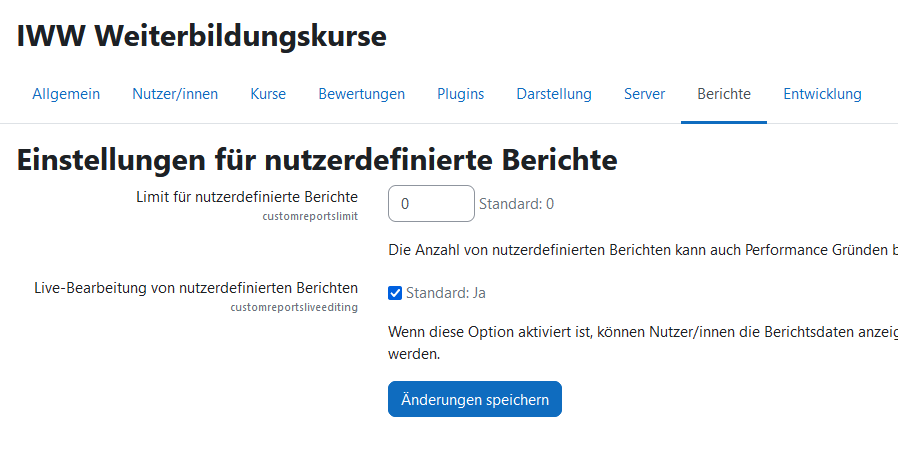
[[File:Custom report settings.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Neue Konfigurationsseite | |||
</h4> | |||
<p class="card-text"> | |||
Verbessern Sie die Geschwindigkeit durch Begrenzung der [[Nutzerdefinierte Berichte|nutzerdefinierten Berichte]]. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Neue Integrationen=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
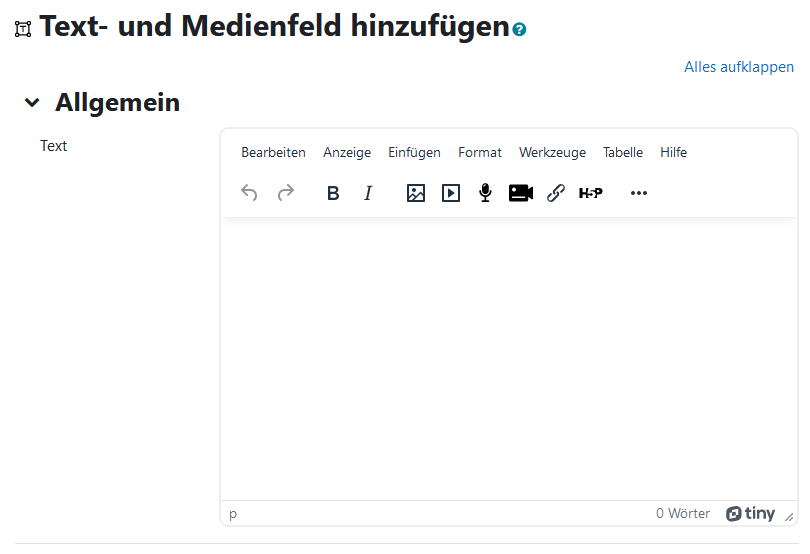
[[File: | [[File:UseTinyMCE.png|class=img-fluid]] | ||
<h4 class="card-title"> | |||
Aktualisierter TinyMCE-Editor | |||
</h4> | |||
<p class="card-text"> | |||
Wenn die Moodle-Administration den [[TinyMCE-Editor]] aktiviert, ist dieser in einer neuen Version verfügbar. | |||
</p> | |||
</div> | |||
</div> | |||
[[ | <div class="card"> | ||
<div class="card-body"> | |||
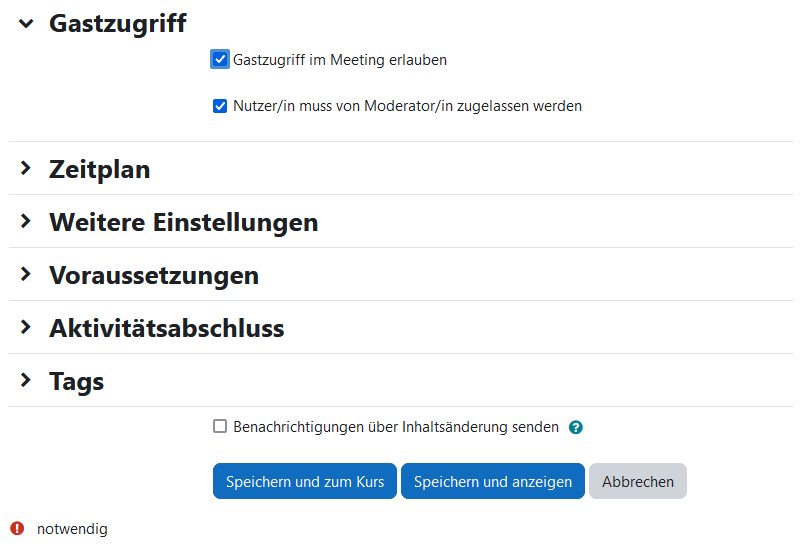
[[File:BBBExternal1.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Gastzugang zu BigBlueButton | |||
</h4> | |||
<p class="card-text"> | |||
Wenn die Moodle-Administration den Gastzugang zu [[BigBlueButton]] aktiviert, können Trainer/innen externe Gäste in die Videokonferenz einladen. | |||
</p> | |||
<div class=" | </div> | ||
</div> | |||
</div> | |||
[[File: | |||
[[ | |||
===Neu für alle Nutzer/innen=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
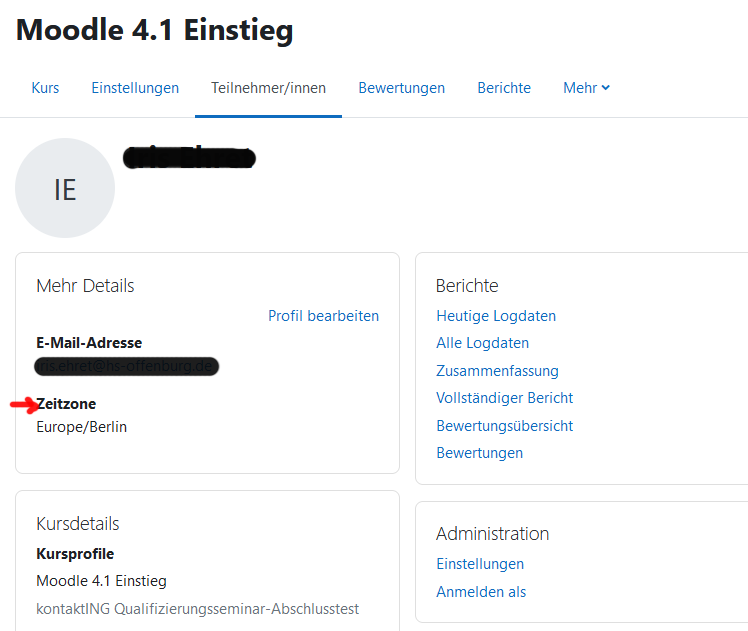
[[File:ProfileTimezone.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Zeitzone im Nutzerprofil | |||
</h4> | |||
<p class="card-text"> | |||
Im Nutzerprofil wird jetzt die Zeitzone der Person angezeigt. | |||
</p> | |||
</div> | |||
</div> | |||
[[File: | <div class="card"> | ||
<div class="card-body"> | |||
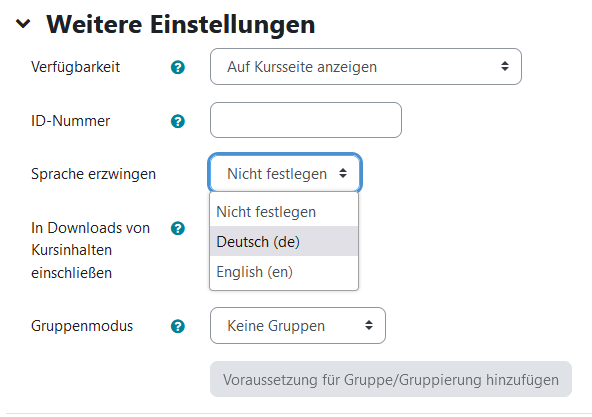
[[File:ActivityForceLanguage.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Sprache in Aktivitäten | |||
</h4> | |||
<p class="card-text"> | |||
Trainer/innen können die Sprache nicht nur auf Kursebene, sondern auch auf Aktivitätsebene einstellen. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
[[File: | |||
[[Category:Neue Funktionalität]] | [[Category:Neue Funktionalität]] | ||
[[en:New features]] | [[en:New features]] | ||
[[es:Nuevas características de Moodle 3.11]] | |||
[[fr:Nouveautés de Moodle 3.11]] | |||
Aktuelle Version vom 27. März 2023, 10:30 Uhr
Diese Seite gibt einen kurzen Überblick der Highlights in Moodle 4.1. Schauen Sie sich auch die Videos zu den 4.1 Funktionalitäten auf unserer YouTube Seite an.
Rollenspezifische Informationen finden Sie in den Artikeln Neu für Trainer/innen, Neu für Teilnehmer/innen und Neu für Administrator/innen.
Details mit technischen Informationen finden Sie in den Moodle 4.1 Release Notes (englisch).
Verbesserungen in der Datenbank-Aktivität
Verbesserungen in den Bewertungsansichten
Einzelansicht
Suchen Sie nach Bewertungen von Nutzer/innen, Gruppen und Bewertungsaspekten in einer übersichtlichen Einzelansicht.
Neuer Bewertungsbericht
Nutzen Sie den neuen Bewertungsbericht, der alle bewerteten Aktivitäten im Kurs auflistet.
Verbesserungen in der Fragensammlung
Verbesserungen bei nutzerdefinierten Berichten
Neue Konfigurationsseite
Verbessern Sie die Geschwindigkeit durch Begrenzung der nutzerdefinierten Berichte.
Neue Integrationen
Aktualisierter TinyMCE-Editor
Wenn die Moodle-Administration den TinyMCE-Editor aktiviert, ist dieser in einer neuen Version verfügbar.
Gastzugang zu BigBlueButton
Wenn die Moodle-Administration den Gastzugang zu BigBlueButton aktiviert, können Trainer/innen externe Gäste in die Videokonferenz einladen.