Bilder: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| (23 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Arbeiten mit Multimedia}} | {{Arbeiten mit Multimedia}} | ||
Sie können mit Hilfe des [[Text-Editor]]s Bilder aus einer Vielzahl von externen Quellen in Moodle hochladen und einbinden. Mit Bildern können Sie Kursseiten, Aufgaben oder andere Moodle-Inhalte attraktiver gestalten. Bilder, die Sie an Forumsbeiträge anhängen oder in Testfragen einbinden, werden direkt im Forumsbeitrag bzw. in der Testfrage angezeigt. | |||
{{ | {{MediaPlayer | url = https://youtu.be/Fa__2Wt_St4 | desc = Bilder hinzufügen}} | ||
Moodle akzeptiert Bilddateien in den Formaten *.jpg, *.png und *.gif. | Moodle akzeptiert Bilddateien in den Formaten *.jpg, *.png und *.gif. | ||
==Bilddatei hochladen== | |||
'''Hinweis''': Sorgen Sie dafür, dass die Bilddatei in einer passenden Größe vorliegt, BEVOR Sie sie in Moodle hochladen. Das ist besser als die Anzeigegröße nachträglich in Moodle anzupassen. | ==Bilddatei von Ihrem Computer hochladen== | ||
*Wenn Sie ein Bild in einen Text in Moodle einbetten wollen, dann verwenden Sie zum Schreiben den [[Text-Editor]]. In der Symbolleiste des Editors klicken Sie auf das Bild-Symbol [[Image: | '''Hinweis''': Sorgen Sie dafür, dass die Bilddatei in einer passenden Größe vorliegt, '''BEVOR''' Sie sie in Moodle hochladen. Das ist besser als die Anzeigegröße nachträglich in Moodle anzupassen. | ||
*Klicken Sie auf den | |||
*Wenn Sie ein Bild in einen Text in Moodle einbetten wollen, dann verwenden Sie zum Schreiben den [[Text-Editor]]. In der Symbolleiste des Editors klicken Sie auf das Bild-Symbol [[Image:fa-picture-o.svg|16px|baseline]]. | |||
*Klicken Sie auf den Button ''Repositories durchsuchen''. Es öffnet sich der [[Datei-Browser]]. Alternativ können Sie im Textfeld ''URL eingeben'' die URL einer Bilddatei eintragen, die bereits woanders online verfügbar ist (siehe Abschnitt [[Bilder#Bilder von anderen Websites anzeigen|Bilder von anderen Websites anzeigen]]. | |||
*Klicken Sie auf den Link [[Datei hochladen]] oder wählen Sie eine [[Datei aus Repository auswählen|bereits hochgeladene Datei aus einem Repository aus]]. | *Klicken Sie auf den Link [[Datei hochladen]] oder wählen Sie eine [[Datei aus Repository auswählen|bereits hochgeladene Datei aus einem Repository aus]]. | ||
*Über das Auswahlmenü ''Lizenz wählen'' legen Sie die Nutzungsrechte für die Datei fest. | *Über das Auswahlmenü ''Lizenz wählen'' legen Sie die Nutzungsrechte für die Datei fest. | ||
*Klicken Sie abschließend auf den Button ''Datei auswählen''. | *Klicken Sie abschließend auf den Button ''Datei auswählen''. | ||
*Optional können Sie eine ''Beschreibung'' der Datei im gleichnamigen Textfeld eingeben. | *Optional können Sie eine ''Beschreibung'' der Datei im gleichnamigen Textfeld eingeben. | ||
*Optional können Sie die ''Größe'' des Bildes ändern und die ''Ausrichtung'' wählen. | |||
* | *Klicken Sie abschließend auf den Button ''Bild sichern''. | ||
*Klicken Sie abschließend auf den Button '' | |||
*Nun wird das Bild im Text-Editor angezeigt. Wenn Sie Ihren gesamten Text eingegeben haben, klicken Sie auf den Button ''Änderungen speichern''. | *Nun wird das Bild im Text-Editor angezeigt. Wenn Sie Ihren gesamten Text eingegeben haben, klicken Sie auf den Button ''Änderungen speichern''. | ||
== | ===Hochgeladene Bilddateien bearbeiten=== | ||
Wenn Sie ein bereits hochgeladenes Bild nachträglich bearbeiten wollen, dann verwenden Sie den [[Text-Editor|Atto-Texteditor]] und machen Sie einen Doppelklick auf das Bild. Dann öffnet sich ein Fenster mit den Bildeigenschaften, die Sie nun ändern können. Beachten Sie jedoch, dass es besser ist, das Bild gleich in der passenden Größe hochzuladen, anstatt nachträglich Änderungen vorzunehmen. | |||
== | |||
== Bilder skalieren == | |||
Wenn Bilder hochgeladen und eingebunden werden, sind sie automatisch "responsive". Das bedeutet, wenn das Bild zu groß für den vorhandenen Platz ist, wird es verkleinert dargestellt. Hat die Seite mehr Platz zur Verfügung, wird das Bild in seiner maximalen Größe dargestellt aber nicht vergrößert. | |||
=== | === Welche Bilder sind geeignet === | ||
Beim Skalieren von Bildern gibt es naturgemäß immer Einbußen, da die Bildinformation entweder komprimiert (beim Verkleinern) oder nicht vorhandene Informationen interpoliert werden muß (beim Vergrössern). Je nach Bildtyp funktioniert das mehr oder weniger auffällig gut. Hier ist es sinnvoll das gewünschte Bild vor dem Hochladen manuell zu Verkleinern oder Vergrößern und das Ergebnis zu prüfen. Das geht z.B. in dem man das Bild im Browser öffnet und dann die Ansicht verkleinert oder vergrößert. | |||
Gut geeignet sind Charts oder Grafiken mit Linien, die nicht zu detailiert sind. Schrift oder kleine Symbole werden bei Verkleinerungen schnell unlesbar und hinterlassen bei Vergrößerungen zuviele Artefakte. Fotos lassen sich gut verkleinern ohne das man merklich an der Qualität verliert. Vergrößerungen sehen allerdings schnell "verpixelt" aus. | |||
Ein Sonderfall sind Dateien vom Typ SVG. Diese Dateien sind sogenannte Vektorgrafiken. Es werden hier nicht einzelne Pixel gespeichert, sondern Anweisungen wie geometrische Figuren gezeichnet werden sollen. Je nach Skalierung werden die Konturen dieser Fiugren kleiner oder größer. Auch für Schriften funktioniert das hervorragend. | |||
=== Hochskalieren von Bildern === | |||
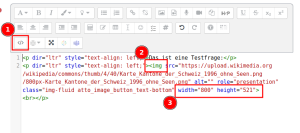
Manchmal besteht der Wunsch, dass das Bild die maximale Breite einnimmt, auch wenn es eigentlich kleiner ist. Das nennt man dann Hochskalieren. Das Bild wird größer dargestellt als es eigentlich ist. Sowas geht allerdings nicht automatisch. Nachdem das Bild normal mit dem Editor eingefügt worden ist, muss in die Quellansicht des Editors gewechselt (1) und das image Tag des Bildes gesucht werden. | |||
[[Datei:Bild_aufskalieren_quelltext.png|alternativtext=Screenshot WYSIWYG Editor|thumb|none|Atto Editor: Quelltext mit img Tag]] | |||
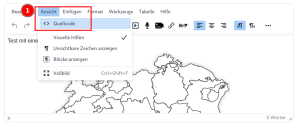
[[Datei:tiny_de_scaling_img1.png|alternativtext=TinyMCE Editor Wechsel in den Quelltext|thumb|none|TinyMCE Editor: Wechsel in den Quelltext]] | |||
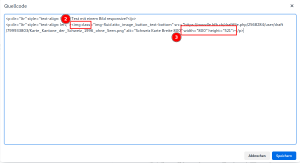
[[Datei:tiny_de_scaling_img2.png|alternativtext=TinyMCE Editor Quelltext Popup|thumb|none|TinyMCE Editor: Quelltext mit img-Tag]] | |||
In der Quellansicht bei dem <code><img></code> tag (2) finden sich weit hinten die Attribute <code>width</code> und <code>height</code> (3). Bei <code>width</code> muß der Wert "100%" angegeben, <code>height</code> kann komplett entfernt werden. Danach kann entweder in den WYSIWYG Modus zurückgewechselt (1), oder auf Speichern geklickt werden um die Seite/Aktivität zu speichern. Die Screenshots zeigen einmal den Atto Editor, bei dem die Quelltextansicht über einen Toolbar Button innerhalb des Editors auswählbar ist, sowie den TinyMCE Editor, bei dem man über das Menü in den Quelltext wechseln muss, welches sich in einem Popup öffnet. | |||
Wichtig ist, das beim nochmaligen Bearbeiten dieses Bildes, wenn man das Icon mit dem Dialog verwendet, die Attribute wieder verändert werden. Das nochmalige Bearbeiten mit dem Dialog ist entweder zu vermeiden oder die manuellen Änderungen der Attribute müssen wieder nachgezogen werden. | |||
== | ==Drag&Drop für Bilder== | ||
Bilder können in einem [[Text- und Medienfeld]], das auf der Kursseite angezeigt wird, direkt per Drag&Drop hochgeladen werden. Diese Funktionalität wird von allen aktuellen Browsern unterstützt. | |||
[[ | Voraussetzung dafür ist, dass die Moodle-Administration die Drag&Drop-Funktionalität systemweit aktiviert hat: Über den Menupunkt ''Website-Administration'' (oder im Block ''[[Einstellungen-Block|Einstellungen]]) > Website-Administration'')'' > Plugins > Aktivitäten > Text- und Medienfeld'' muss die Checkbox ''Drag&Drop für Medien'' markiert sein. | ||
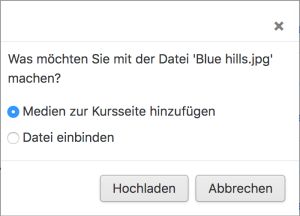
Wenn Sie eine Bilddatei per Drag&Drop direkt auf die Kursseite ziehen (vorher die Kursseite in den Bearbeitungsmodus setzen!), dann öffnet sich ein Popup, wo Sie auswählen können, ob das Bild direkt auf der Kursseite angezeigt werden soll (Option ''Medien zur Kursseite hinzufügen'') oder ob das Bild als [[Datei]] auf der Kursseite bereitgestellt werden soll (Option ''Datei einbinden''). | |||
[[Image:bilddragdrop.jpg|300px]] | |||
==Bilder von anderen Websites anzeigen== | |||
Sie können Bilder, die auf einem anderen Server im Internet gespeichert sind, in Moodle anzeigen, ohne sie in Moodle hochzuladen. | |||
'''Hinweis''': Wenn das Bild zu einem späteren Zeitpunkt auf der externen Quelle gelöscht wird, dann wird in Moodle anstelle des Bildes ein rotes X angezeigt. | |||
[[ | ===Methode 1=== | ||
*Gehen Sie wieder in den [[Text-Editor]] und klicken Sie auf das Bild-Symbol [[Image:fa-picture-o.svg|16px|baseline]] in der Symbolleiste des Editors. | |||
*Kopieren Sie die URL des externen Bildes in das Textfeld ''URL eingeben''. | |||
*Optional können Sie eine ''Beschreibung'' der Datei im gleichnamigen Textfeld eingeben. | |||
*Optional können Sie die ''Größe'' des Bildes ändern und die ''Ausrichtung'' wählen. | |||
*Klicken Sie abschließend auf den Button ''Bild sichern''. | |||
*Nun wird das Bild im Text-Editor angezeigt. Wenn Sie Ihren gesamten Text eingegeben haben, klicken Sie auf den Button ''Änderungen speichern''. | |||
===Method 2=== | |||
Es ist möglich, ein Bild aus einer externen Quelle per Copy&Paste in den [[Text-Editor]] zu kopieren. Beachten Sie jedoch das Urheberrecht! | |||
==Bilder von Flickr in Moodle einbinden== | |||
*Es ist möglich, Bilder aus Flickr in Moodle einzubinden. | |||
*Dazu muss die Moodle-Administration das [[Flickr Public Repository]] aktivieren. | |||
*Gehen Sie wieder in den [[Text-Editor]] und klicken Sie auf das Bild-Symbol [[Image:fa-picture-o.svg|16px|baseline]] in der Symbolleiste des Editors. | |||
*Klicken Sie auf den Link ''Bild wählen oder hochladen''. Es öffnet sich der [[Datei-Browser]]. | |||
*Wählen Sie ein passendes Bild aus dem [[Flickr Public Repository]] aus. | |||
Auf die gleiche Weise können Sie auch Bilder aus dem [[Flickr Repository]] oder dem [[Picasa Web Album Repository]] einbinden. | |||
== | ==Warum sehe ich den Button ''Repositories durchsuchen'' nicht?== | ||
Wenn es auf der Seite irgendwelche Javascript-Fehlermeldungen gibt, dann sind der [[Datei-Browser]] und der [[Text-Editor]] in Moodle betroffen. Prüfen Sie also als erstes die Fehlermeldungen in der Javascript-Konsole (F12-Taste im Firefox und IE9+). | |||
Außerdem sei angemerkt, dass es in Moodle Bereiche gibt, die das Hochladen von Dateien unterstützen und Bereiche, für die das nicht gilt. Sollten Sie sich in so einem Bereich befinden (z.B. innerhalb der Bewertungsübersicht), dann können Sie Bilder trotzdem mit Hilfe der URL-Angabe einbinden. | |||
[[en:Images]] | [[en:Images]] | ||
[[es:Imágenes]] | |||
[[fr:Images]] | |||
Aktuelle Version vom 15. Mai 2023, 15:46 Uhr
Sie können mit Hilfe des Text-Editors Bilder aus einer Vielzahl von externen Quellen in Moodle hochladen und einbinden. Mit Bildern können Sie Kursseiten, Aufgaben oder andere Moodle-Inhalte attraktiver gestalten. Bilder, die Sie an Forumsbeiträge anhängen oder in Testfragen einbinden, werden direkt im Forumsbeitrag bzw. in der Testfrage angezeigt.
Moodle akzeptiert Bilddateien in den Formaten *.jpg, *.png und *.gif.
Bilddatei von Ihrem Computer hochladen
Hinweis: Sorgen Sie dafür, dass die Bilddatei in einer passenden Größe vorliegt, BEVOR Sie sie in Moodle hochladen. Das ist besser als die Anzeigegröße nachträglich in Moodle anzupassen.
- Wenn Sie ein Bild in einen Text in Moodle einbetten wollen, dann verwenden Sie zum Schreiben den Text-Editor. In der Symbolleiste des Editors klicken Sie auf das Bild-Symbol
 .
. - Klicken Sie auf den Button Repositories durchsuchen. Es öffnet sich der Datei-Browser. Alternativ können Sie im Textfeld URL eingeben die URL einer Bilddatei eintragen, die bereits woanders online verfügbar ist (siehe Abschnitt Bilder von anderen Websites anzeigen.
- Klicken Sie auf den Link Datei hochladen oder wählen Sie eine bereits hochgeladene Datei aus einem Repository aus.
- Über das Auswahlmenü Lizenz wählen legen Sie die Nutzungsrechte für die Datei fest.
- Klicken Sie abschließend auf den Button Datei auswählen.
- Optional können Sie eine Beschreibung der Datei im gleichnamigen Textfeld eingeben.
- Optional können Sie die Größe des Bildes ändern und die Ausrichtung wählen.
- Klicken Sie abschließend auf den Button Bild sichern.
- Nun wird das Bild im Text-Editor angezeigt. Wenn Sie Ihren gesamten Text eingegeben haben, klicken Sie auf den Button Änderungen speichern.
Hochgeladene Bilddateien bearbeiten
Wenn Sie ein bereits hochgeladenes Bild nachträglich bearbeiten wollen, dann verwenden Sie den Atto-Texteditor und machen Sie einen Doppelklick auf das Bild. Dann öffnet sich ein Fenster mit den Bildeigenschaften, die Sie nun ändern können. Beachten Sie jedoch, dass es besser ist, das Bild gleich in der passenden Größe hochzuladen, anstatt nachträglich Änderungen vorzunehmen.
Bilder skalieren
Wenn Bilder hochgeladen und eingebunden werden, sind sie automatisch "responsive". Das bedeutet, wenn das Bild zu groß für den vorhandenen Platz ist, wird es verkleinert dargestellt. Hat die Seite mehr Platz zur Verfügung, wird das Bild in seiner maximalen Größe dargestellt aber nicht vergrößert.
Welche Bilder sind geeignet
Beim Skalieren von Bildern gibt es naturgemäß immer Einbußen, da die Bildinformation entweder komprimiert (beim Verkleinern) oder nicht vorhandene Informationen interpoliert werden muß (beim Vergrössern). Je nach Bildtyp funktioniert das mehr oder weniger auffällig gut. Hier ist es sinnvoll das gewünschte Bild vor dem Hochladen manuell zu Verkleinern oder Vergrößern und das Ergebnis zu prüfen. Das geht z.B. in dem man das Bild im Browser öffnet und dann die Ansicht verkleinert oder vergrößert.
Gut geeignet sind Charts oder Grafiken mit Linien, die nicht zu detailiert sind. Schrift oder kleine Symbole werden bei Verkleinerungen schnell unlesbar und hinterlassen bei Vergrößerungen zuviele Artefakte. Fotos lassen sich gut verkleinern ohne das man merklich an der Qualität verliert. Vergrößerungen sehen allerdings schnell "verpixelt" aus.
Ein Sonderfall sind Dateien vom Typ SVG. Diese Dateien sind sogenannte Vektorgrafiken. Es werden hier nicht einzelne Pixel gespeichert, sondern Anweisungen wie geometrische Figuren gezeichnet werden sollen. Je nach Skalierung werden die Konturen dieser Fiugren kleiner oder größer. Auch für Schriften funktioniert das hervorragend.
Hochskalieren von Bildern
Manchmal besteht der Wunsch, dass das Bild die maximale Breite einnimmt, auch wenn es eigentlich kleiner ist. Das nennt man dann Hochskalieren. Das Bild wird größer dargestellt als es eigentlich ist. Sowas geht allerdings nicht automatisch. Nachdem das Bild normal mit dem Editor eingefügt worden ist, muss in die Quellansicht des Editors gewechselt (1) und das image Tag des Bildes gesucht werden.
In der Quellansicht bei dem <img> tag (2) finden sich weit hinten die Attribute width und height (3). Bei width muß der Wert "100%" angegeben, height kann komplett entfernt werden. Danach kann entweder in den WYSIWYG Modus zurückgewechselt (1), oder auf Speichern geklickt werden um die Seite/Aktivität zu speichern. Die Screenshots zeigen einmal den Atto Editor, bei dem die Quelltextansicht über einen Toolbar Button innerhalb des Editors auswählbar ist, sowie den TinyMCE Editor, bei dem man über das Menü in den Quelltext wechseln muss, welches sich in einem Popup öffnet.
Wichtig ist, das beim nochmaligen Bearbeiten dieses Bildes, wenn man das Icon mit dem Dialog verwendet, die Attribute wieder verändert werden. Das nochmalige Bearbeiten mit dem Dialog ist entweder zu vermeiden oder die manuellen Änderungen der Attribute müssen wieder nachgezogen werden.
Drag&Drop für Bilder
Bilder können in einem Text- und Medienfeld, das auf der Kursseite angezeigt wird, direkt per Drag&Drop hochgeladen werden. Diese Funktionalität wird von allen aktuellen Browsern unterstützt.
Voraussetzung dafür ist, dass die Moodle-Administration die Drag&Drop-Funktionalität systemweit aktiviert hat: Über den Menupunkt Website-Administration (oder im Block Einstellungen) > Website-Administration) > Plugins > Aktivitäten > Text- und Medienfeld muss die Checkbox Drag&Drop für Medien markiert sein.
Wenn Sie eine Bilddatei per Drag&Drop direkt auf die Kursseite ziehen (vorher die Kursseite in den Bearbeitungsmodus setzen!), dann öffnet sich ein Popup, wo Sie auswählen können, ob das Bild direkt auf der Kursseite angezeigt werden soll (Option Medien zur Kursseite hinzufügen) oder ob das Bild als Datei auf der Kursseite bereitgestellt werden soll (Option Datei einbinden).
Bilder von anderen Websites anzeigen
Sie können Bilder, die auf einem anderen Server im Internet gespeichert sind, in Moodle anzeigen, ohne sie in Moodle hochzuladen.
Hinweis: Wenn das Bild zu einem späteren Zeitpunkt auf der externen Quelle gelöscht wird, dann wird in Moodle anstelle des Bildes ein rotes X angezeigt.
Methode 1
- Gehen Sie wieder in den Text-Editor und klicken Sie auf das Bild-Symbol
 in der Symbolleiste des Editors.
in der Symbolleiste des Editors. - Kopieren Sie die URL des externen Bildes in das Textfeld URL eingeben.
- Optional können Sie eine Beschreibung der Datei im gleichnamigen Textfeld eingeben.
- Optional können Sie die Größe des Bildes ändern und die Ausrichtung wählen.
- Klicken Sie abschließend auf den Button Bild sichern.
- Nun wird das Bild im Text-Editor angezeigt. Wenn Sie Ihren gesamten Text eingegeben haben, klicken Sie auf den Button Änderungen speichern.
Method 2
Es ist möglich, ein Bild aus einer externen Quelle per Copy&Paste in den Text-Editor zu kopieren. Beachten Sie jedoch das Urheberrecht!
Bilder von Flickr in Moodle einbinden
- Es ist möglich, Bilder aus Flickr in Moodle einzubinden.
- Dazu muss die Moodle-Administration das Flickr Public Repository aktivieren.
- Gehen Sie wieder in den Text-Editor und klicken Sie auf das Bild-Symbol
 in der Symbolleiste des Editors.
in der Symbolleiste des Editors. - Klicken Sie auf den Link Bild wählen oder hochladen. Es öffnet sich der Datei-Browser.
- Wählen Sie ein passendes Bild aus dem Flickr Public Repository aus.
Auf die gleiche Weise können Sie auch Bilder aus dem Flickr Repository oder dem Picasa Web Album Repository einbinden.
Warum sehe ich den Button Repositories durchsuchen nicht?
Wenn es auf der Seite irgendwelche Javascript-Fehlermeldungen gibt, dann sind der Datei-Browser und der Text-Editor in Moodle betroffen. Prüfen Sie also als erstes die Fehlermeldungen in der Javascript-Konsole (F12-Taste im Firefox und IE9+).
Außerdem sei angemerkt, dass es in Moodle Bereiche gibt, die das Hochladen von Dateien unterstützen und Bereiche, für die das nicht gilt. Sollten Sie sich in so einem Bereich befinden (z.B. innerhalb der Bewertungsübersicht), dann können Sie Bilder trotzdem mit Hilfe der URL-Angabe einbinden.