Neue Funktionalitäten: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| (11 dazwischenliegende Versionen von einem anderen Benutzer werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Was ist Moodle | {{Was ist Moodle}} | ||
Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list= | Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list=XXX Videos zu den {{Version}} Funktionalitäten auf unserer YouTube Seite] an. | ||
Rollenspezifische Informationen finden Sie in den Artikeln [[Neu für Trainer/innen]], [[Neu für Teilnehmer/innen]] und [[Neu für Administrator/innen]]. | Rollenspezifische Informationen finden Sie in den Artikeln [[Neu für Trainer/innen]], [[Neu für Teilnehmer/innen]] und [[Neu für Administrator/innen]]. | ||
Details mit technischen Informationen finden Sie in den [ | Details mit technischen Informationen finden Sie in den [[:dev:Moodle 4.1 release notes|Moodle 4.1 Release Notes]] (englisch). | ||
__NOTOC__ | __NOTOC__ | ||
== | ===Verbesserungen in der Datenbank-Aktivität=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:DatabaseSetupPreset.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
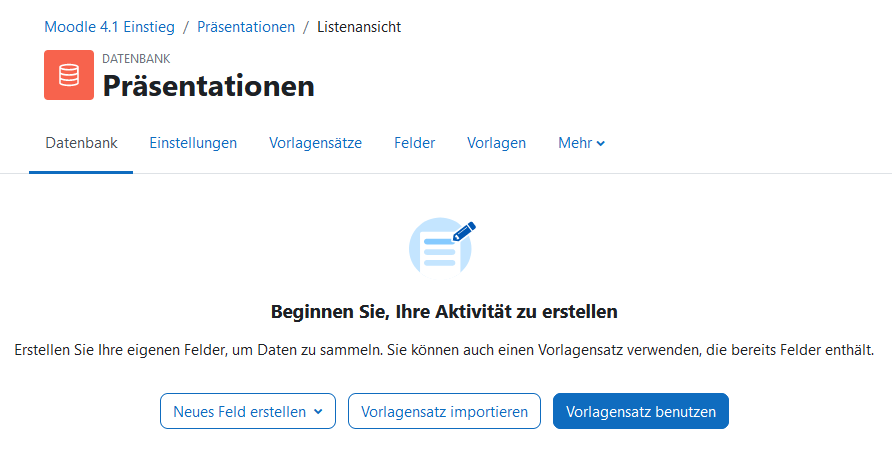
Nützliche Startseite | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Eine neue Startseite erleichtert das Anlegen einer [[Datenbank|Datenbank-Aktivität]] | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 24: | Zeile 23: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:DBPresets.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
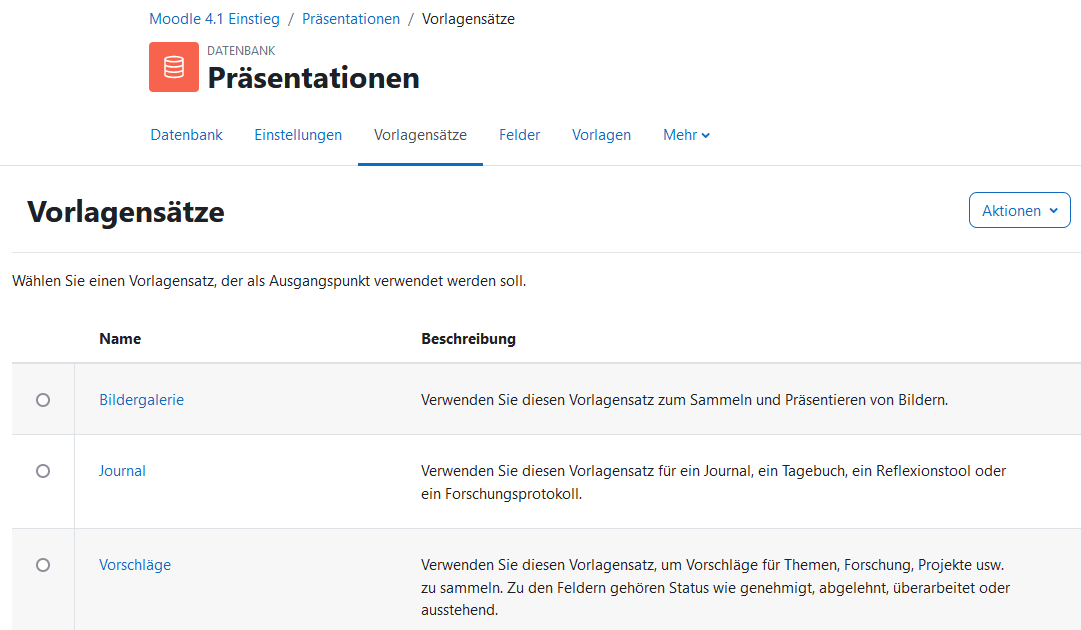
Vorlagensätze zur Auswahl | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Es gibt drei neue Datenbank-Vorlagensätze. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 37: | Zeile 36: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:PresetPreview.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
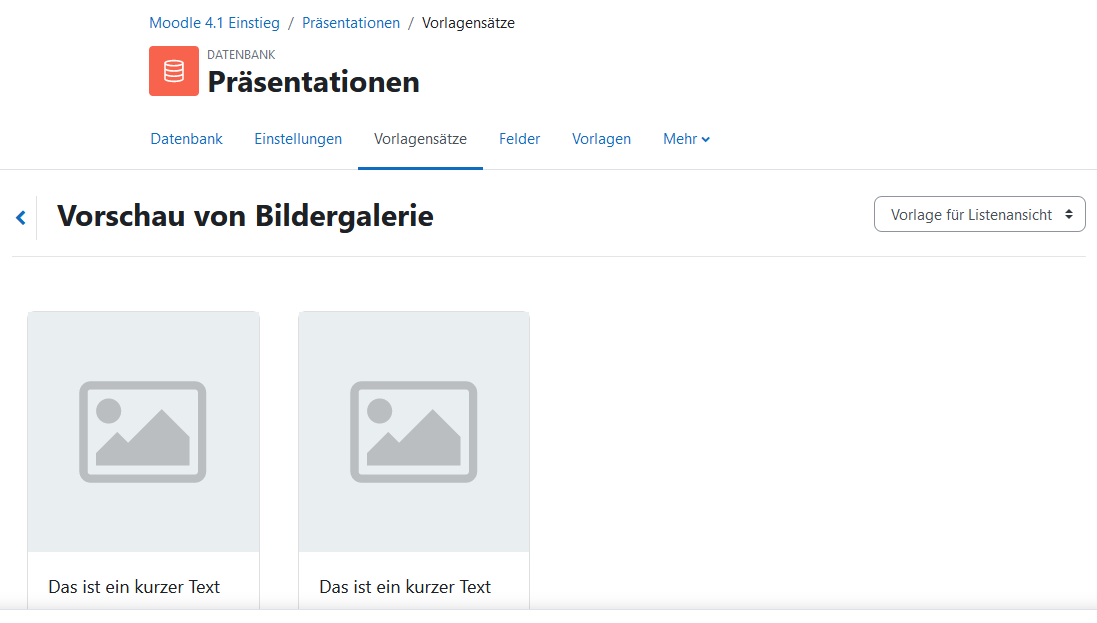
Vorlagen-Vorschau | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Sie können die Vorlagen in der Vorschau ansehen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 48: | Zeile 47: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:ApprovalStatus.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
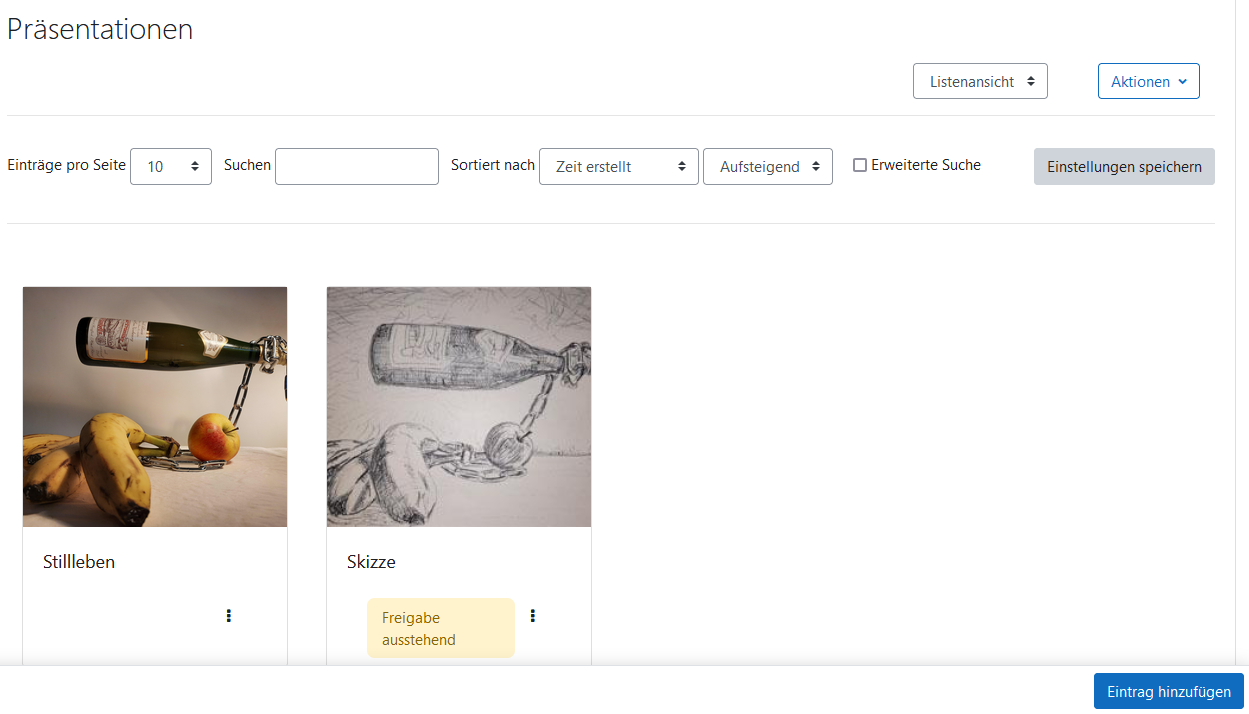
Freigabestatus | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Der Freigabestatus eines Datenbankeintrags ist klar erkennbar und einfach zu verwalten. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 59: | Zeile 58: | ||
</div> | </div> | ||
== | ===Verbesserungen in den Bewertungsansichten=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:SearchSingleView.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
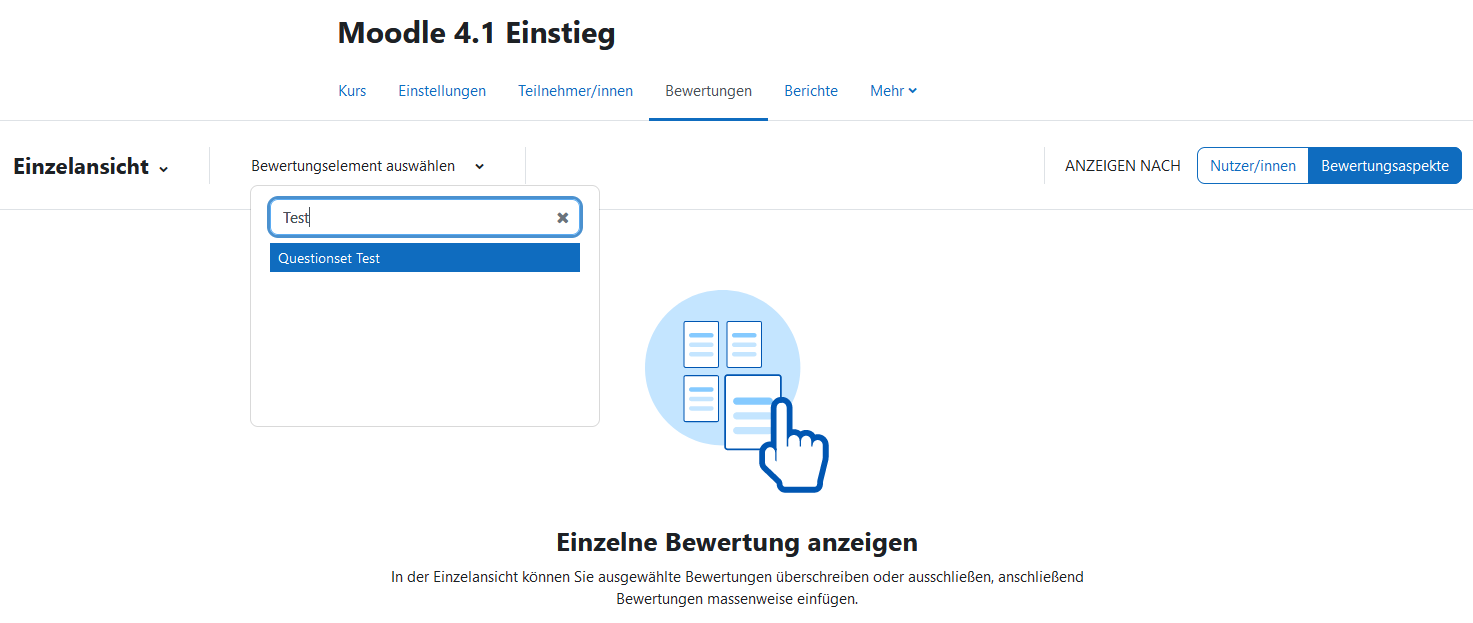
Einzelansicht | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Suchen Sie nach Bewertungen von Nutzer/innen, Gruppen und Bewertungsaspekten in einer übersichtlichen [[Einzelansicht]]. | |||
</div> | </div> | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:CollapseUserReport.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
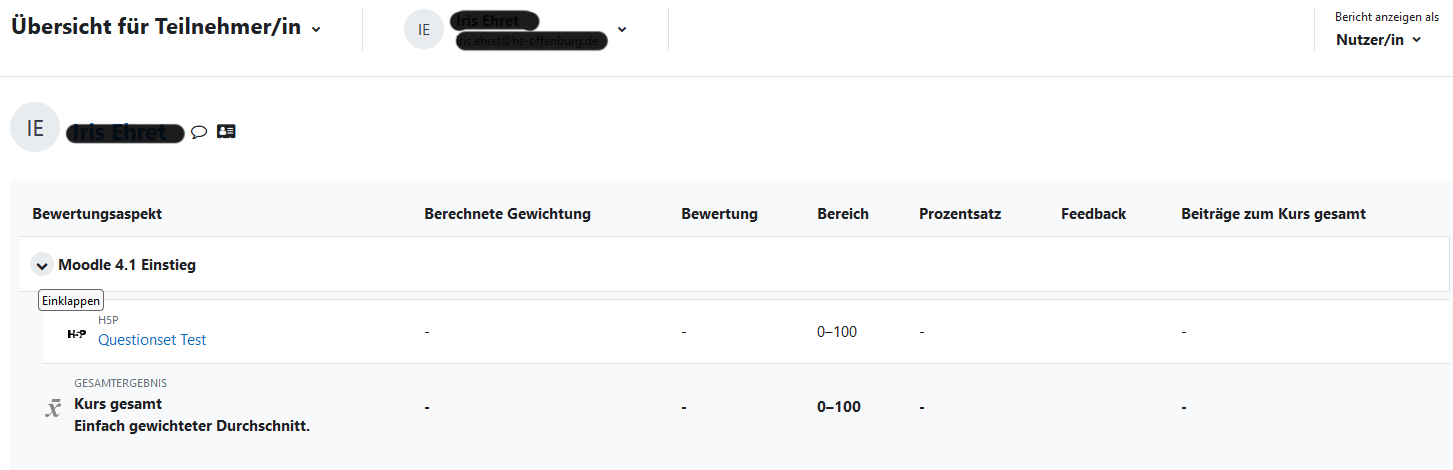
Übersicht für Teilnehmer/in | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Klappen Sie zur besseren Übersicht Bewertungskategorien ein und aus. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 87: | Zeile 85: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:GradeSummary.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
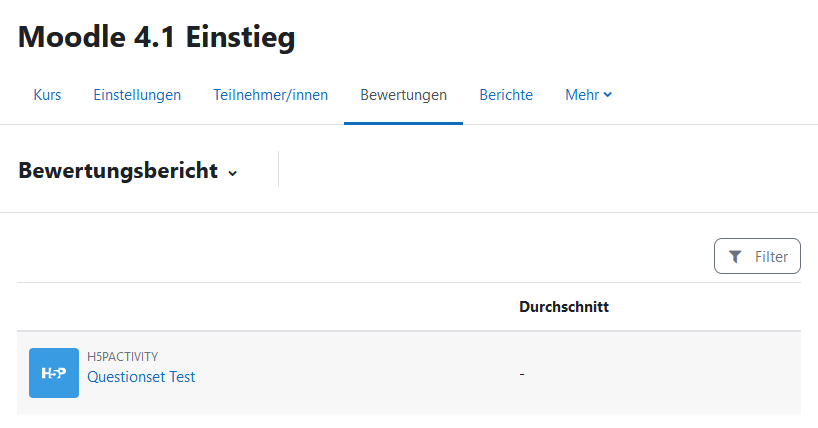
Neuer Bewertungsbericht | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Nutzen Sie den neuen [[Bewertungsbericht]], der alle bewerteten Aktivitäten im Kurs auflistet. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 98: | Zeile 96: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:ExtraGradeLetters.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
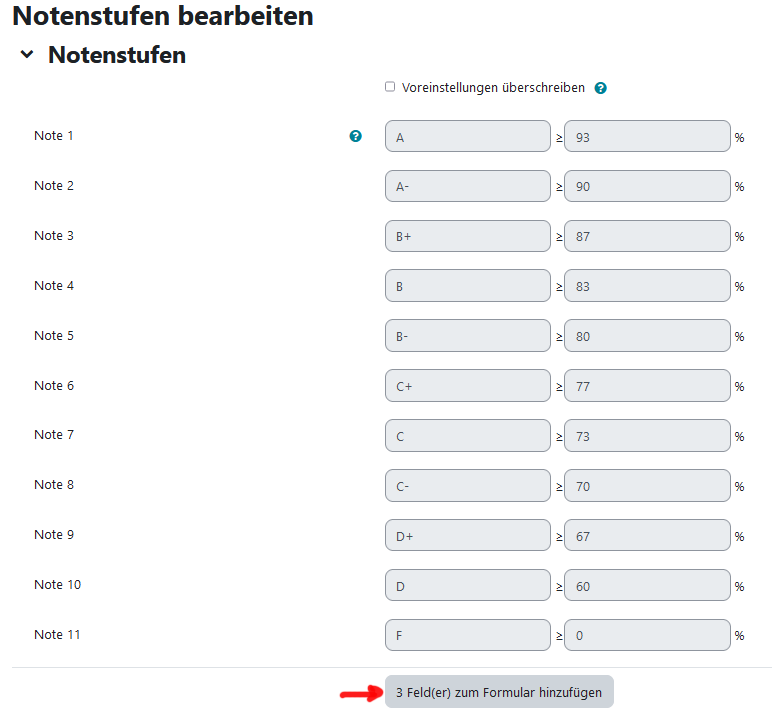
Zusätzliche Notenstufen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Erhöhen Sie die Anzahl der Notenstufen mit einem Klick. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 109: | Zeile 107: | ||
</div> | </div> | ||
==Verbesserungen in der Fragensammlung== | ===Verbesserungen in der Fragensammlung=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
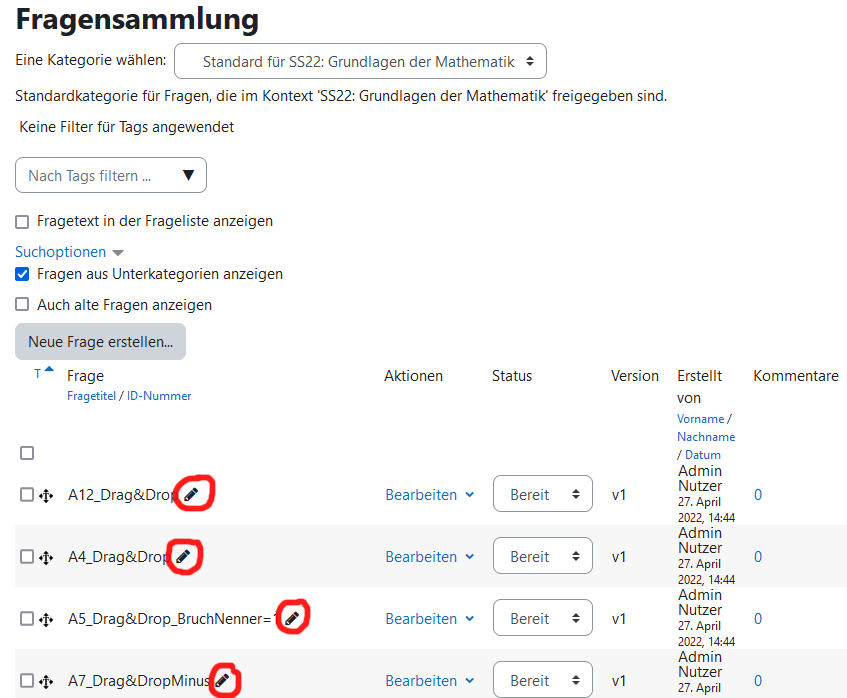
[[File: | [[File:InlineQuestionEdit.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Schnellbearbeitung | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Ändern Sie den Fragentitel direkt in der [[Fragensammlung]]. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 124: | Zeile 122: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
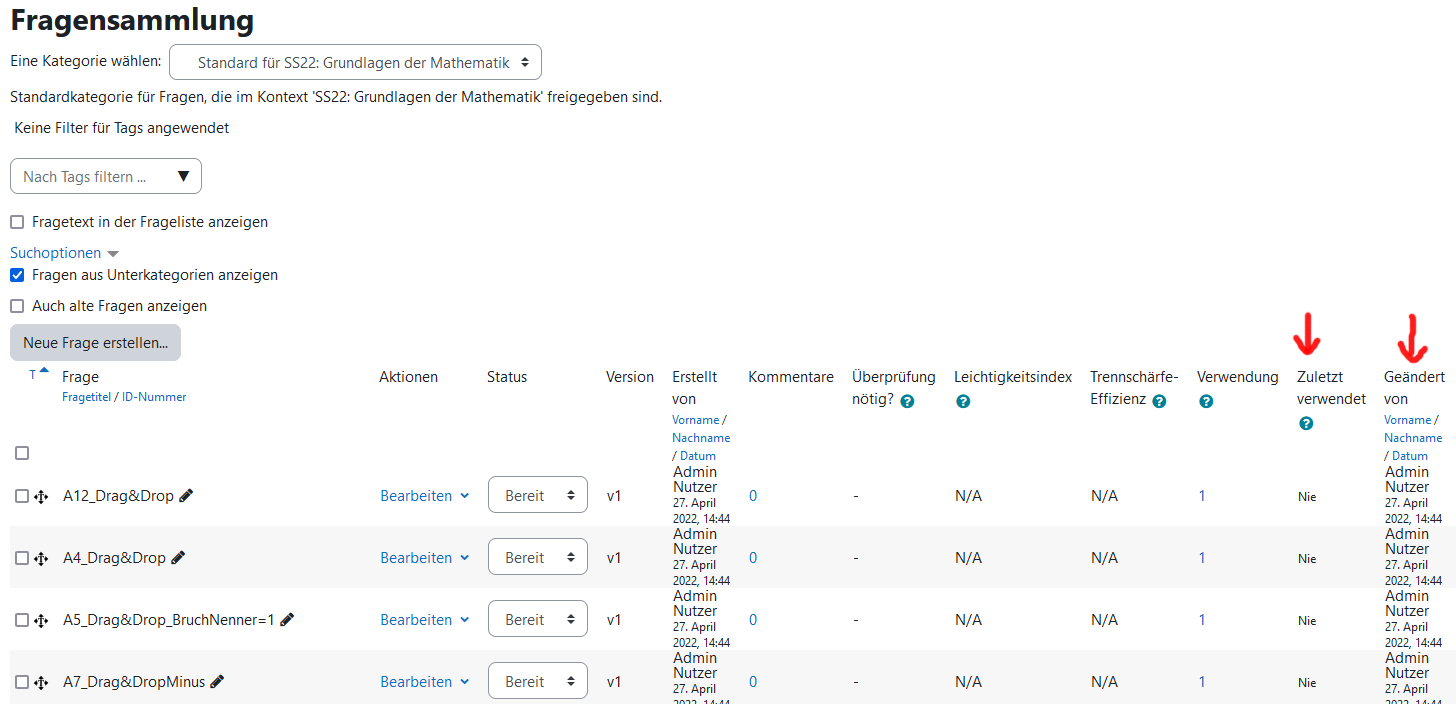
[[File: | [[File:LastUsedModified.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Neue Spalten | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Die Fragensammlung enthält neue Spalten: ''Geändert von'' und ''Zuletzt verwendet''. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 135: | Zeile 133: | ||
</div> | </div> | ||
== | ===Verbesserungen bei nutzerdefinierten Berichten=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
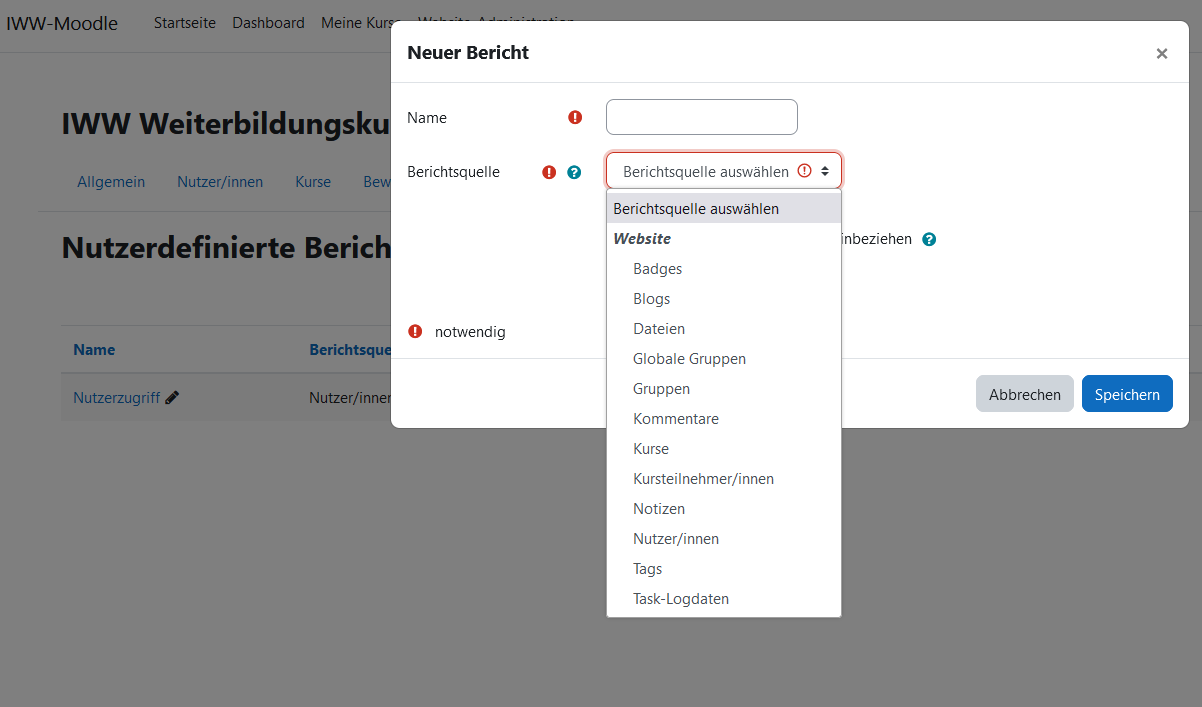
[[File: | [[File:ReportSources.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Zusätzliche Berichtsquellen | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Für [[Nutzerdefinierte Berichte|nutzerdefinierte Berichte]] gibt es einige neue Berichtsquellen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 150: | Zeile 148: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
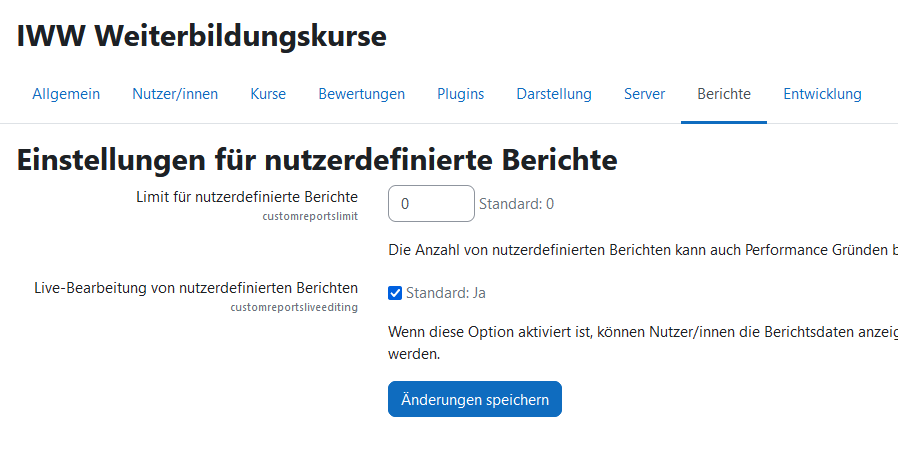
[[File: | [[File:Custom report settings.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Neue | Neue Konfigurationsseite | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Verbessern Sie die Geschwindigkeit durch Begrenzung der [[Nutzerdefinierte Berichte|nutzerdefinierten Berichte]]. | |||
[[ | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===Neue Integrationen=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:UseTinyMCE.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
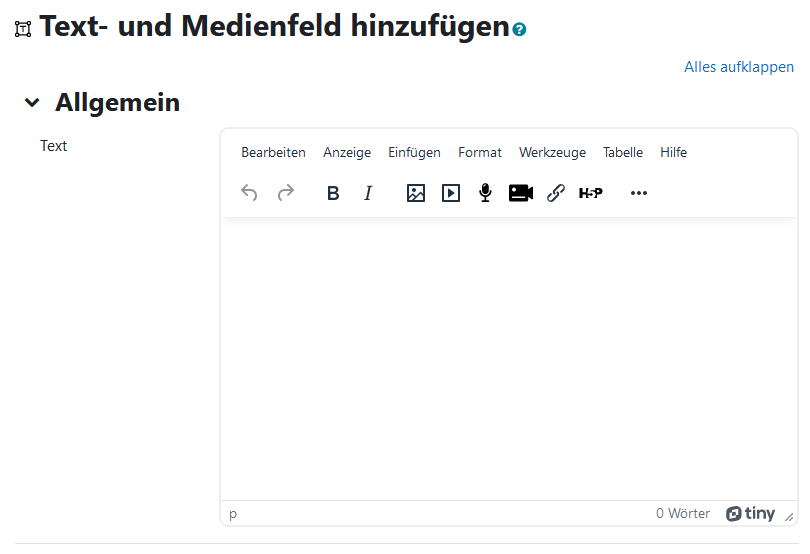
Aktualisierter TinyMCE-Editor | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Wenn die Moodle-Administration den [[TinyMCE-Editor]] aktiviert, ist dieser in einer neuen Version verfügbar. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 198: | Zeile 174: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:BBBExternal1.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
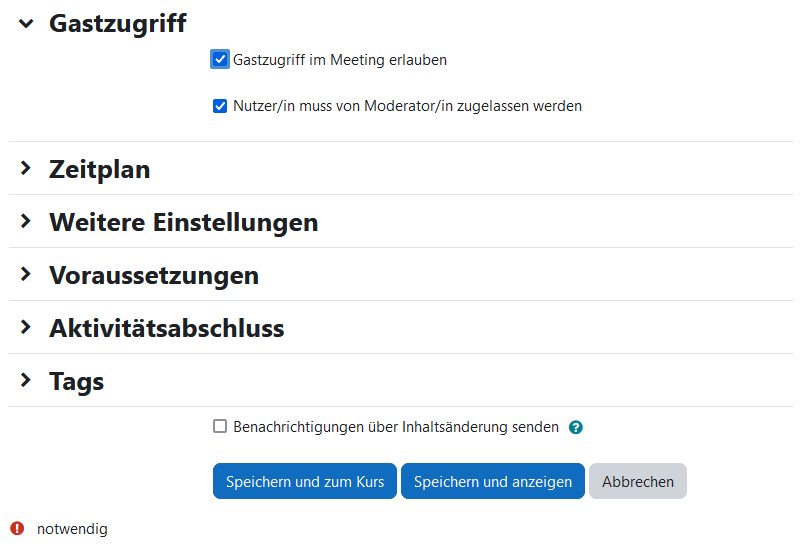
Gastzugang zu BigBlueButton | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Wenn die Moodle-Administration den Gastzugang zu [[BigBlueButton]] aktiviert, können Trainer/innen externe Gäste in die Videokonferenz einladen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 209: | Zeile 185: | ||
</div> | </div> | ||
==Neu für | ===Neu für alle Nutzer/innen=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:ProfileTimezone.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
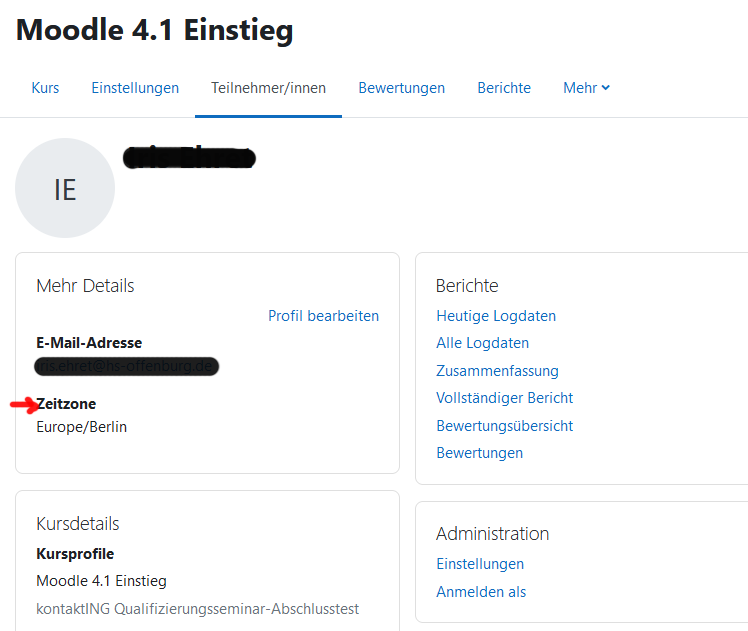
Zeitzone im Nutzerprofil | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Im Nutzerprofil wird jetzt die Zeitzone der Person angezeigt. | |||
</p> | </p> | ||
</div> | </div> | ||
| Zeile 224: | Zeile 200: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:ActivityForceLanguage.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
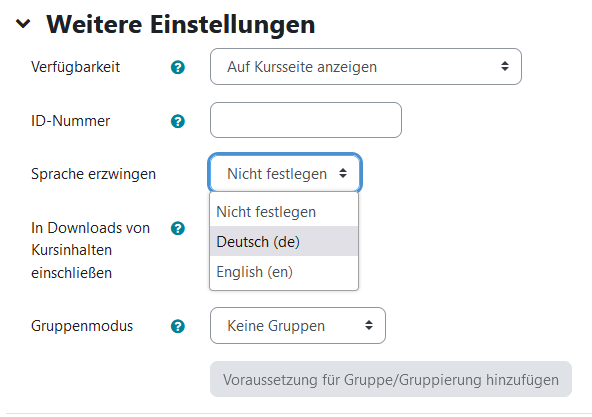
Sprache in Aktivitäten | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Trainer/innen können die Sprache nicht nur auf Kursebene, sondern auch auf Aktivitätsebene einstellen. | |||
</p> | </p> | ||
</div> | </div> | ||
Aktuelle Version vom 27. März 2023, 10:30 Uhr
Diese Seite gibt einen kurzen Überblick der Highlights in Moodle 4.1. Schauen Sie sich auch die Videos zu den 4.1 Funktionalitäten auf unserer YouTube Seite an.
Rollenspezifische Informationen finden Sie in den Artikeln Neu für Trainer/innen, Neu für Teilnehmer/innen und Neu für Administrator/innen.
Details mit technischen Informationen finden Sie in den Moodle 4.1 Release Notes (englisch).
Verbesserungen in der Datenbank-Aktivität
Verbesserungen in den Bewertungsansichten
Einzelansicht
Suchen Sie nach Bewertungen von Nutzer/innen, Gruppen und Bewertungsaspekten in einer übersichtlichen Einzelansicht.
Neuer Bewertungsbericht
Nutzen Sie den neuen Bewertungsbericht, der alle bewerteten Aktivitäten im Kurs auflistet.
Verbesserungen in der Fragensammlung
Verbesserungen bei nutzerdefinierten Berichten
Neue Konfigurationsseite
Verbessern Sie die Geschwindigkeit durch Begrenzung der nutzerdefinierten Berichte.
Neue Integrationen
Aktualisierter TinyMCE-Editor
Wenn die Moodle-Administration den TinyMCE-Editor aktiviert, ist dieser in einer neuen Version verfügbar.
Gastzugang zu BigBlueButton
Wenn die Moodle-Administration den Gastzugang zu BigBlueButton aktiviert, können Trainer/innen externe Gäste in die Videokonferenz einladen.