Certificates: Difference between revisions
(Initial draft adapted from transcript of video) |
No edit summary |
||
| Line 10: | Line 10: | ||
= Add elements = | = Add elements = | ||
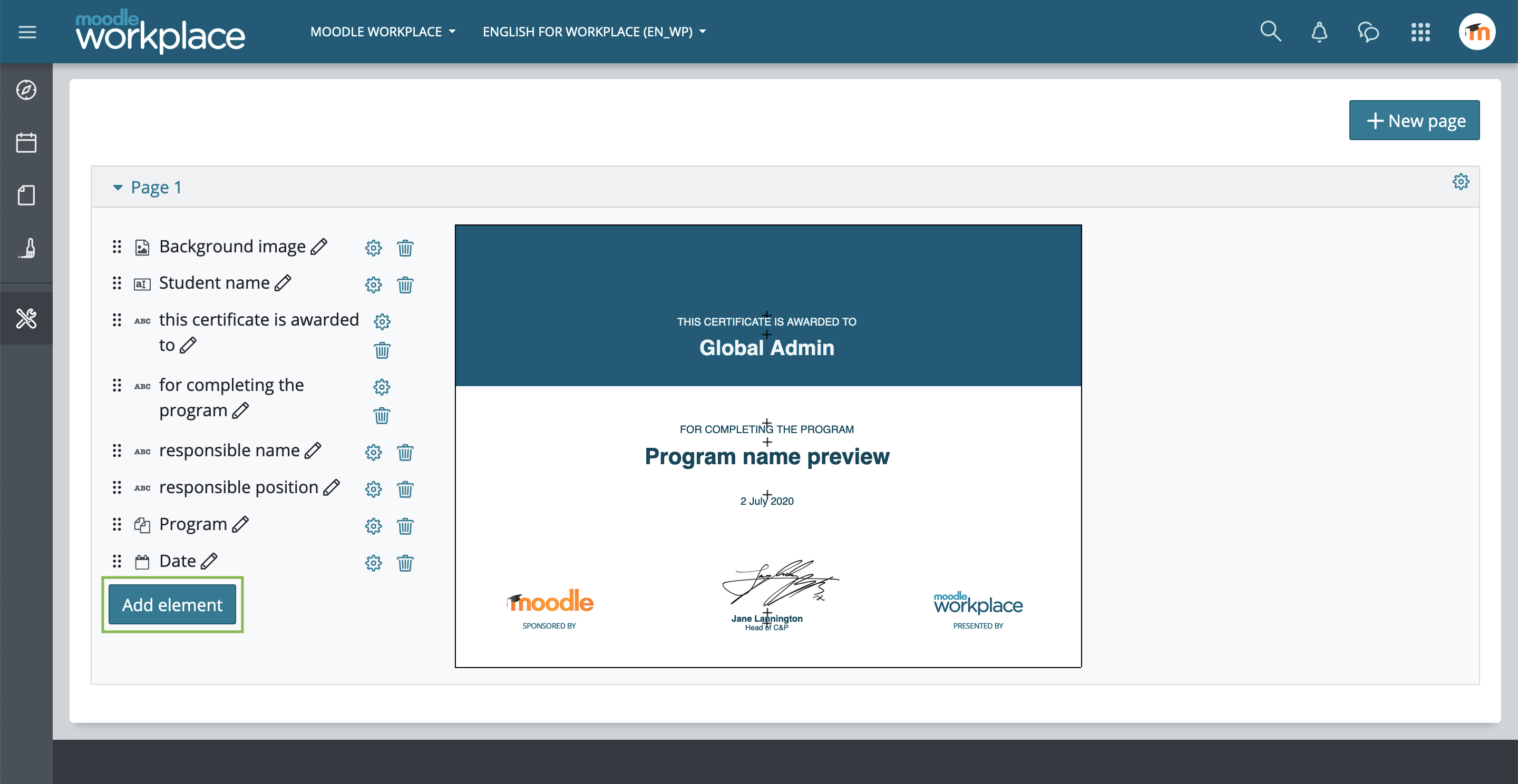
We click on “add elements” to choose what we want to include on the certificate. | We click on “add elements” to choose what we want to include on the certificate. | ||
[[File:wp-ce-add-element.png]] | |||
== Add images == | == Add images == | ||
Let's click on “image” to include a background image. For example, on the pop-up screen, we name this element “background”, select an image file, and tick “use as a background image”. | Let's click on “image” to include a background image. For example, on the pop-up screen, we name this element “background”, select an image file, and tick “use as a background image”. | ||
Revision as of 09:33, 2 July 2020
Overview
Certificates are diplomas that can be issued upon completion of programs and certifications. Site-wide certificates can be created in Moodle Workplace, and certificates can be shared among tenants.
Accessing certificates
From the workplace launcher, the administrator clicks “certificates” and then the plus to create a new certificate. The certificate is based on the Moodle custom certificate plug-in, but with added capabilities relevant to workplace tenants, and a completely redesigned interface.
Add elements
We click on “add elements” to choose what we want to include on the certificate.
Add images
Let's click on “image” to include a background image. For example, on the pop-up screen, we name this element “background”, select an image file, and tick “use as a background image”.
Add static elements
We can add other static elements like borders and texts,
Add dynamic elements
and dynamic elements like code, date, digital signature, program, user field, and user picture by clicking on the button “add element” and then “user field”.
Format elements
We will be able to include on our certificate the user full name, and edit its appearance by choosing a font size and color, then by dragging and dropping. We can place the elements wherever we want. We can further change any element properties by clicking on the edit icon. We can also add more pages to the certificate by clicking the plus again.