「フロントページ設定」の版間の差分
Toshihiro KITA (トーク | 投稿記録) 編集の要約なし |
Toshihiro KITA (トーク | 投稿記録) 編集の要約なし |
||
| 42行目: | 42行目: | ||
これにより、トップページの中央上部にトピックセクションが追加されます。編集をオンにすると、コースページと同じように、ドロップダウンメニューを使用してトピックセクションにリソースやアクティビティを追加できます。 | これにより、トップページの中央上部にトピックセクションが追加されます。編集をオンにすると、コースページと同じように、ドロップダウンメニューを使用してトピックセクションにリソースやアクティビティを追加できます。 | ||
注:ラベルリソースを使用して、フロントページの中央上部にテキストや画像を追加できます。 | |||
===表示するニュース項目=== | ===表示するニュース項目=== | ||
2020年6月26日 (金) 04:10時点における版
サイトのフロントページはコースページに似ています。フロントページの設定は、サイト管理の「フロントページの設定」にあります。
完全なサイト名
この名前は、ナビゲーションバーの上のすべてのページの上部に表示されます。
サイトの略称
短縮名は、ナビゲーションバーの先頭に、サイトのフロントページに戻るリンクとして表示されます。
フロントページの要約
この要約は、コース/サイト要約ブロックを使用して、フロントページの左側または右側に表示できます。
概要は、サイトのフロントページの一部のテーマでHTMLメタデータの説明としても使用されます。これは一般にユーザーには表示されませんが、ページにインデックスを付ける検索エンジンに役立ちます。
ログイン時のフロントページとフロントページ項目
フロントページの中央には、ニュース項目、コースのリスト、登録済みコースのリスト、コースカテゴリのリスト、カテゴリとコースのリスト、コース検索ボックス、またはなしの任意の組み合わせを表示できます。順序は組み合わせボックスによって決定されます。
Moodleサイトにログインせずにフロントページにアクセスするすべての人に1つの設定を作成し、Moodleサイトにログインした人だけに別の設定を作成することが可能です。 2つの組み合わせボックスがあります。
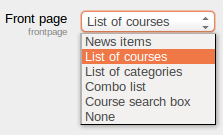
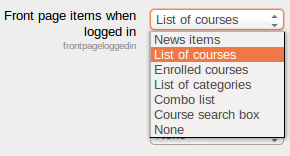
| 組み合わせボックス | ||
|---|---|---|
| 左側の画像は、最初のフロントページ設定ダイアログを示しています。訪問者がログインする前に表示されます。
右側の画像は、2番目のフロントページ設定ダイアログを示しています-ログイン時に認証されたユーザーに表示されます。
|
||
最大カテゴリ深度
これは、カテゴリまたはコンボリストを表示するときに展開される子カテゴリの最大の深さを指定します。より深いレベルのカテゴリはリンクとして表示され、ユーザーはAJAXリクエストでそれらを展開できます。
コースの最大数
コースリストのサイトのトップページに表示されるコースの最大数。
トピックセクションを含める
これにより、トップページの中央上部にトピックセクションが追加されます。編集をオンにすると、コースページと同じように、ドロップダウンメニューを使用してトピックセクションにリソースやアクティビティを追加できます。
注:ラベルリソースを使用して、フロントページの中央上部にテキストや画像を追加できます。
表示するニュース項目
この設定は、フロントページがニュース項目を表示するように設定されている場合、または最新のお知らせブロックを使用している場合にのみ適用されます。
ページごとのコメント
各コースには、ユーザーのコメントを表示できるComments blockを含めることができます。随時表示するコメント数を設定します。
デフォルトのフロントページの役割
デフォルトのフロントページロールにより、ログインしたユーザーはフロントページのアクティビティに参加できます。 「ログインユーザーがフロントページのアクティビティに参加できるようにするにはどうすればよいですか?」を参照してください。詳細については、Front page FAQをご覧ください。 「フロントページの認証済みユーザー」に設定することをお勧めします。生徒に設定することもできます。 Guestに設定しないでください。
フロントページの役割
コースと同様に、このページの contextだけでユーザー rolesを割り当てることができます。これは、フロントページ設定にあるデフォルトのフロントページの認証済みユーザーロールとは異なります。セキュリティ上の問題として、通常は管理者のみがフロントページを変更できますが、他のユーザーは変更できません。
サイトの短縮名を「course1」フィールド、学生を「role1」フィールドに使用したcsvファイルを使用して、フロントページにユーザーを学生としてアップロードできます(必要に応じて、「group1」フィールドで選択したグループ名)。
フロントページのバックアップ
コースバックアップと同様に、フロントページをバックアップできます。
フロントページの復元
コースと同様に、フロントページのバックアップバージョンを復元できます。
フロントページの質問
Question bankはフロントページからアクセスできます。たとえば、フロントページの設定で「トピック」がチェックされている場合、クイズモジュールアクティビティを追加できます。
ヒントとコツ
Moodleサイトのフロントページをデフォルトの標準から再構成して、外観を変えたり、機能の仕方を変更したりできます。変更に応じて、これは単純なプロセスになる場合と、より複雑なプロセスになる場合があります。フロントページをカスタマイズするためのアイデアについては、フロントページFAQを参照してください。
視覚的な例
- ゲストビュー、同じテーマ-クリックして拡大します
中央エリア、コース、またはカテゴリ?
これは大きな決断です。フロントページの中央に何を入れたいですか。カテゴリのリスト、カテゴリとコースのリストを作成することも、どちらも作成しないこともできます。画像が満載された表付きのラベルも同様に機能します。問題は常に同じですが、実際には何が良さそうです。
すっきりとした外観、トピックチェック済み、ブロックなし
左側のBlockと右側のブロックの標準のMoodleページ形式は、常に適切であるとは限らず、見栄えが良いとは限りません。 site administratorは、ユーザーが表示できるブロックを削除または非表示にするだけで、この基本的な形式を変更できます。ナビゲーションはドックに配置できます。
2列のフォーマット
管理者は、フロントページに表示するブロックを決定し、すべてのブロックを左側または右側に移動します。このフォーマットを使用すると、中央に何を配置し、ブロックをどこに配置するかを左または右に決定できます。 :ヒント:ブロック列に特定の幅を強制することができます。たとえば、400ピクセルの画像をブロックに配置すると、その列は強制的に400ピクセルになります。
クリーンな外観の例
一部のサイトは整然とした外観を望んでいます。サイト管理者またはデザイナーは、最も基本的な外観から始めて、機能を追加したいと考えています。
- サイト管理者は編集をオンにし、フロントページで教師または生徒が見ることができるすべてのブロックを非表示または削除します。
- 次に、フロントページの設定に移動します。
- 「フロントページ」リストをなし、なし、なし、なしに設定します
- 「ログイン時のフロントページアイテム」リストを同じに設定する
- [トピックセクションを含める]チェックボックスをオンにします
- 保存する
上記はすべて1つのテーマとシンプルなフロントページで行われました。
CleanまたはMoreなどのテーマを使用している場合は、Bootstrapレイアウト要素を使用していくつかのクールなことを行うことができます。 &学習:マーケティングスポットをフロントページのトピックとして追加する方法]。
ブロック設定
各ブロックには、変更可能な多数の構成設定があります。詳細については、ブロックの管理を参照してください。
メインページの外観を変更するその他の設定
ロゴ、見出し、ナビゲーションバーなどのメインページの一部のコンポーネントは、サイト管理のテーマで管理者が変更し、テーマ名をクリックすることができます。テーマごとに、設定するオプションの数が増減する場合があります。 「テーマ設定」で利用可能な他のいくつかの設定があります。