ラベルの使用
提供:MoodleDocs
ラベルは、コースページ上のリソース間のスペーサーとして機能できる多用途のモジュールです。バナー、サウンド、ビデオファイルを埋め込んだり、Web2.0ウィジェットからコードを表示したりするためのスペースを提供できます。
ラベルに画像を追加する
画像のドラッグアンドドロップ
注: これは、IE 9、Safari 6以下またはそれ以前のバージョンのFirefoxでは機能しません) 管理 > サイト管理 > 活動モジュール > ラベル で有効にする必要があります。
- 編集をオンにして、画像を表示したいセクションにドラッグします。
- 下のボックスで "コースページにメディアを追加する" を選択してください
- ラベルに埋め込まれて表示されます。
従来の方法
- "リポジトリを参照する" をクリックします
- ファイルピッカを使用して画像を選択してアップロードします。(これを行う方法の詳細は こちら)
- "保存してコースに戻る" をクリックします
ラベルにテキストを追加する
従来の方法
ラベルはテキストエディタを使用しているため、テキストやその他の必要な記号や数式を簡単に入力できます。ただし、テキストをラベルに直接ドラッグアンドドロップすることもできます。
テキストをドラッグアンドドロップします
注: これはIE、Safari 6以下では機能せず、Firefoxでは信頼できません
- テキスト/リンクのドラッグアンドドロップによるアップロードは、 管理 > サイト管理 > 開発 > 実験用 > 実験用設定 で有効にしておく必要があります。
- Word文書などで使用するテキストを選択します。
- 編集をオンにした状態で、テキストを表示したいセクションにドラッグします。
- 表示されたボックスから "ラベルを追加"、"アップロード" の順に選択してください。
ラベルへのリンクの追加
従来の方法
ラベルはテキストエディタを使用しているため、"リンク" アイコンをクリックしてリンク先のURLを入力するのは簡単です。ただし、リンクをラベルに直接ドラッグアンドドロップすることもできます。
リンクのドラッグアンドドロップ
注:これはIE、Safari 6以下では機能せず、Firefoxでは信頼できません
- テキスト/リンクのドラッグアンドドロップによるアップロードは、 管理 > サイト管理 > 開発 > 実験用 > 実験用設定 で有効にしておく必要があります。
- リンクしたいURLで新しいウィンドウを開きます。ブラウザバーでリンクを選択します。
- 編集をオンにして、表示したいセクションにURLをドラッグします。
- 表示されたボックスから、リンクに名前を付けて、"アップロード" をクリックします。
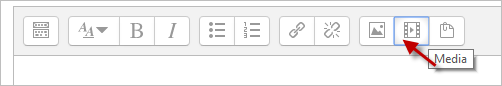
ラベルにサウンドまたはビデオを追加する
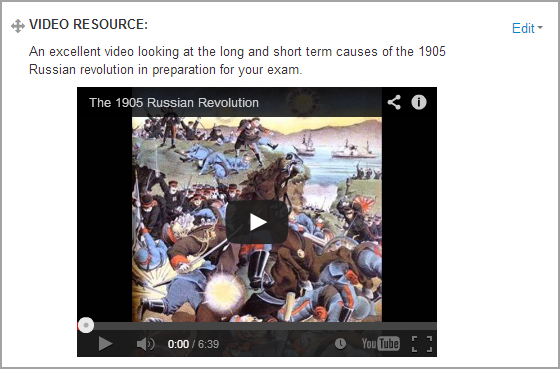
マルチメディアフィルタが有効になっている場合、ラベルはコースページのインラインプレイヤでサウンドまたはビデオを表示するための優れた方法です。
- "サウンド、ビデオ、またはアプレットを検索またはアップロードする" をクリックします
- ファイルピッカを使用してサウンドまたはビデオファイルを選択してアップロードします。(これを行う方法の詳細は こちら)
- 注: 管理者がYouTubeリポジトリを有効にしている場合は、埋め込み動画をYouTubeで検索できます。
- ラベルを表示したい場合は、共通モジュール設定を "表示" のままにしておきます。
- "保存してコースに戻る "をクリックします
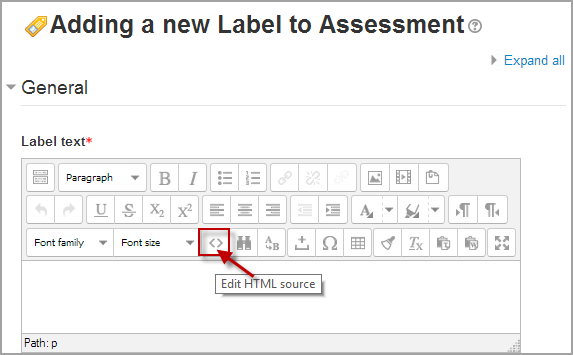
ラベルにコードを追加する
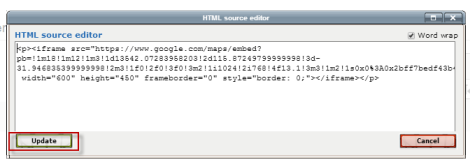
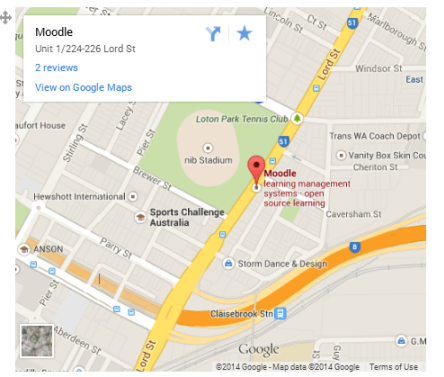
この例は、Googleマップをラベルに埋め込む機能です。
- これにより、画面がコード(HTML)ビューで表示されます。
- Googleマップから取得したコードをこの画面に貼り付けます
- 下にスクロールして "更新" をクリックします
- ラベルを表示したい場合は、共通モジュール設定を "表示" のままにしておきます。
- "保存してコースに戻る" をクリックします
注: ラベルにコードを追加できるかどうかは、コードの種類とユーザのパーミッションの両方に依存します。 (詳細は追って)