« Fonctionnalités de l'app Moodle » : différence entre les versions
m (Mina a déplacé la page Fonctionnalités de l'app mobile vers Fonctionnalités de l'app Moodle) |
m (erreur d'orthographe, traduction incomplète, mise à jour d'informations) |
||
| Ligne 1 : | Ligne 1 : | ||
{{Mobile}}__NOTOC__ | {{Mobile}}__NOTOC__ | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:600px-mobile01.png|600px]] | [[File:600px-mobile01.png|600px]] | ||
<div class="caption"> | |||
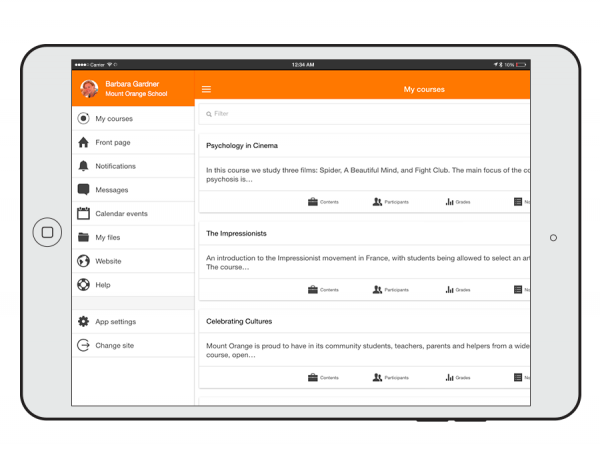
<h4>Votre cours d'un coup d’œil</h4> | |||
<p>Vos cours sont listés et l'accès au contenu, participants, notes et documents facilités. Un champ de recherche vous permet de retrouver rapidement un cours. '''Nouveau :''' si la session expire, on vous propose de ressaisir votre mot de passe et de continuer.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:600px-02connectwithcourseparticipants.png|600px]] | [[File:600px-02connectwithcourseparticipants.png|600px]] | ||
<div class="caption"> | |||
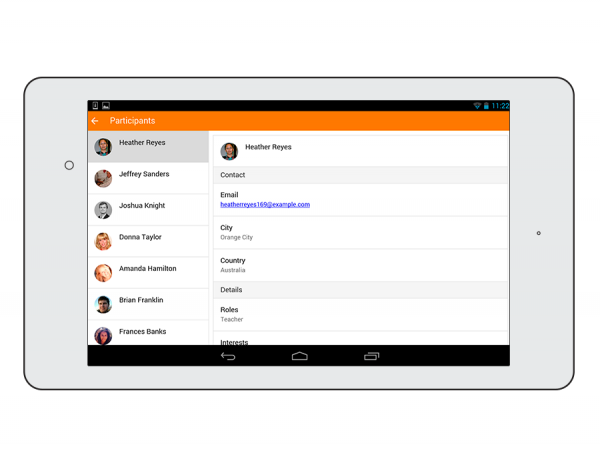
<h4>Entrez en relation avec les participants du cours</h4> | |||
<p> '''Nouveau :''' le déroulé "infini" améliore l'accès à la liste des participants, avec affichage du profil complet disponible sur chaque page.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:600px-10PulltoRefresh.png|600px]] | [[File:600px-10PulltoRefresh.png|600px]] | ||
<div class="caption"> | |||
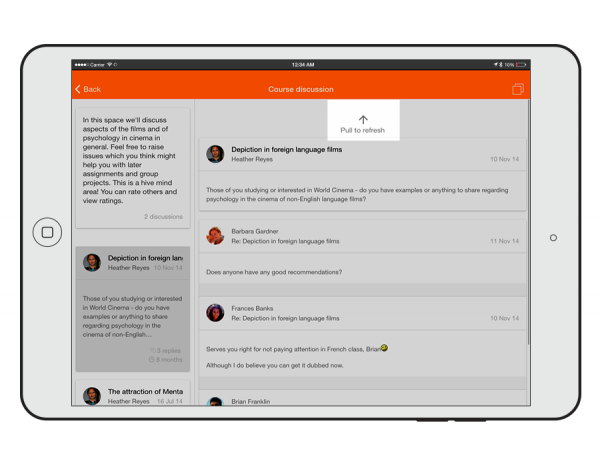
<h4>Tirer pour rafraîchir ('''Nouveau''')</h4> | |||
<p>La plupart des écrans proposent la fonction "tirer" pour rafraîchir, ce qui améliore l'expérience d'une participation en temps réel</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:600px-11OrientationResolution.png|600px]] | [[File:600px-11OrientationResolution.png|600px]] | ||
<div class="caption"> | |||
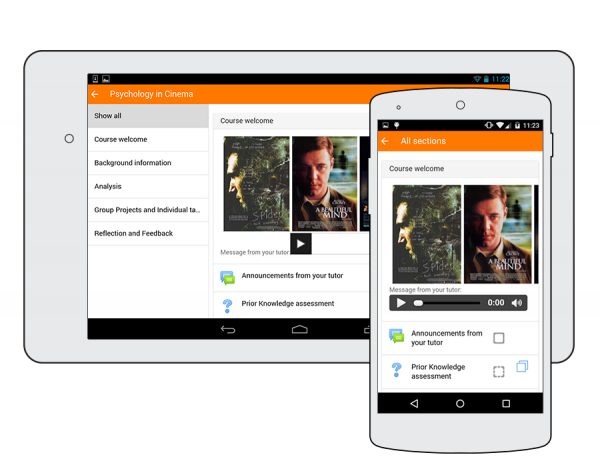
<h4>Orientation et Résolution du support</h4> | |||
<p>L'application s'affiche aussi bien en mode Portrait que Paysage, sur iOS ou Android et quelque soit la résolution de l'écran.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:600px-03coursecontent.png|600px]] | [[File:600px-03coursecontent.png|600px]] | ||
<div class="caption"> | |||
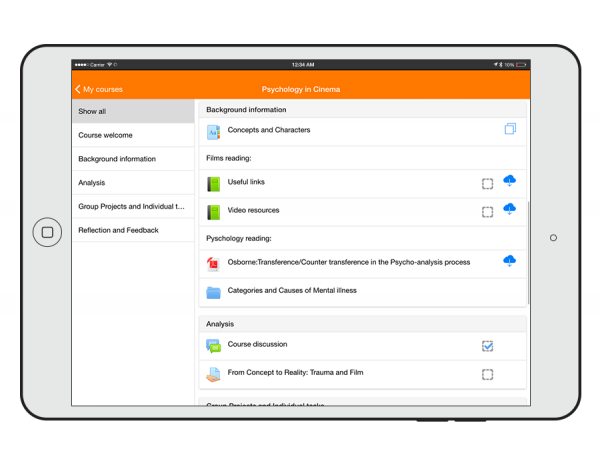
<h4>Accès facile au contenu des cours</h4> | |||
<p>Accès aux activités du cours et téléchargement des ressources hors ligne. '''Nouveau :''' travaux avec l'activité Livre et contenu IMS directement dans l'application, utilisation du plugin local mobile pour faire les Tests et mobiliser des sessions de tchat en temps réel (basiques ou avec Ajax.) Le statut du téléchargement des ressources est préservé même quand on change de section ou de page.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:600px-04ActivityCompletionCheckboxes.png|600px]] | [[File:600px-04ActivityCompletionCheckboxes.png|600px]] | ||
<div class="caption"> | |||
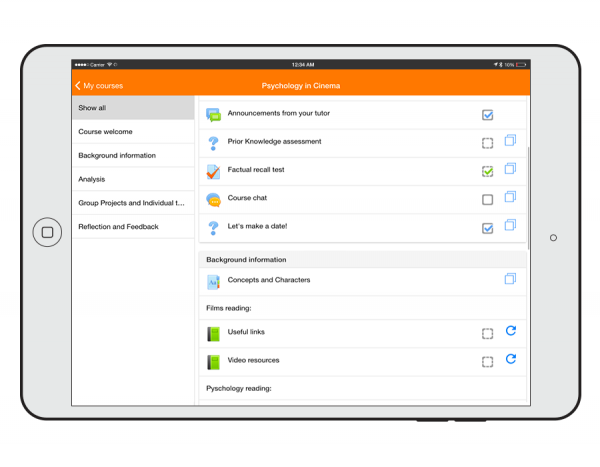
<h4>Achèvement d'activité ('''Nouveau''')</h4> | |||
<p>La progression peut être suivie depuis votre terminal avec la prise en compte de la fonctionnalité d'achèvement d'activité dans l'application mobile. L'état d'achèvement est enregistré automatiquement si bien que les étudiants peuvent marquer manuellement des tâches comme achevées sur leur mobile.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:600px-05Grades.png|600px]] | [[File:600px-05Grades.png|600px]] | ||
<div class="caption"> | |||
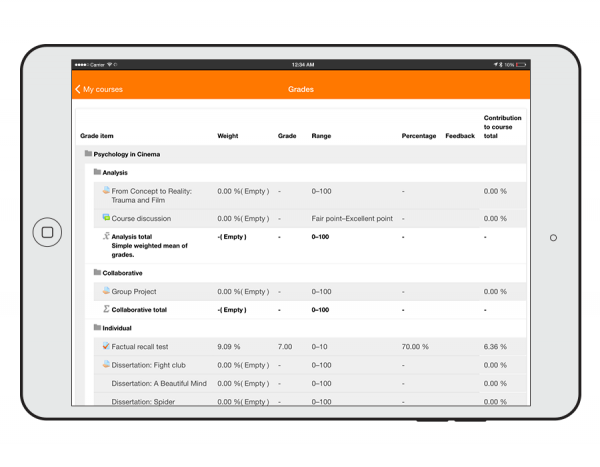
<h4>Notes et évaluations</h4> | |||
<p>Un lien Notes pour chaque cours donne accès aux feuilles de notes et les enseignants peuvent afficher au vol les soumissions aux devoirs.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:600px-06Notes.png|600px]] | [[File:600px-06Notes.png|600px]] | ||
<div class="caption"> | |||
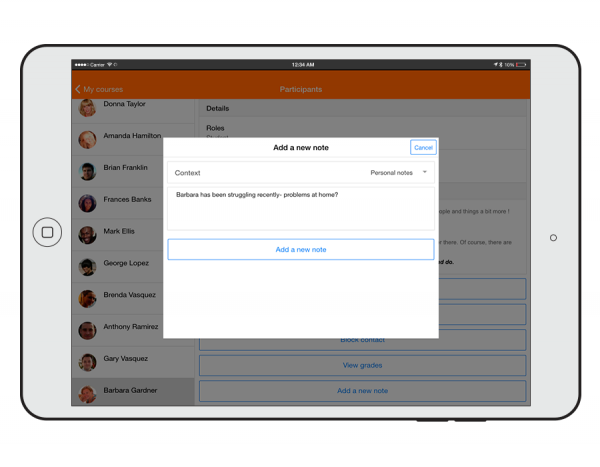
<h4>Commentaires</h4> | |||
<p>Les enseignants peuvent accéder à leurs observations, notes et commentaires personnels, ceux du cours et ceux du site concernant leurs étudiants et ajouter des observations à propos des utilisateurs.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:600px-07Messages.png|600px]] | [[File:600px-07Messages.png|600px]] | ||
<div class="caption"> | |||
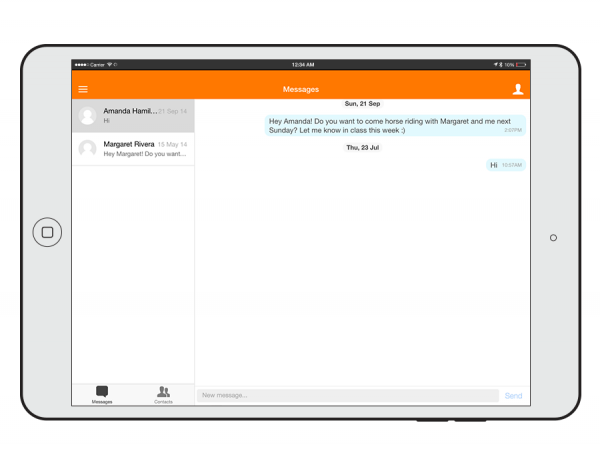
<h4>Message aux participants</h4> | |||
<p>Envoyer et recevoir des messages privés aux collègues et aux étudiants à partir du lien Messages sur l'onglet du bord</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:600px-08Calendar.png|600px]] | [[File:600px-08Calendar.png|600px]] | ||
<div class="caption"> | |||
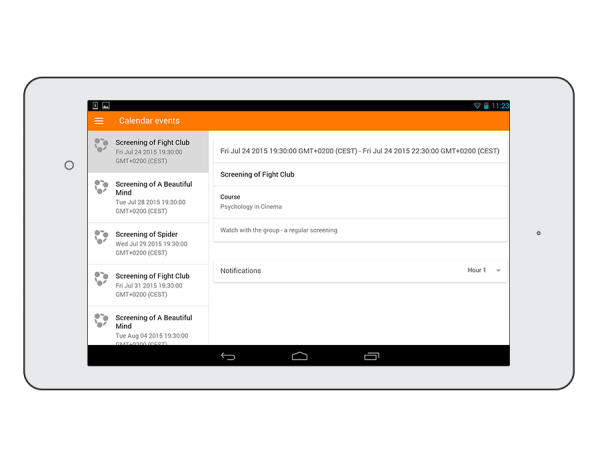
<h4>Rester à jour des évènements de calendrier</h4> | |||
<p>Site, cours et utilisateurs peuvent être accédés depuis le lien du Calendrier, garantissant que vous ne manquerez jamais une session importante. '''Nouveau :''' les évènements du Calendrier peuvent maintenant être consultés hors ligne et le déroulement infini de la page est proposé.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:600px-09PrivateFiles.png|600px]] | [[File:600px-09PrivateFiles.png|600px]] | ||
<div class="caption"> | |||
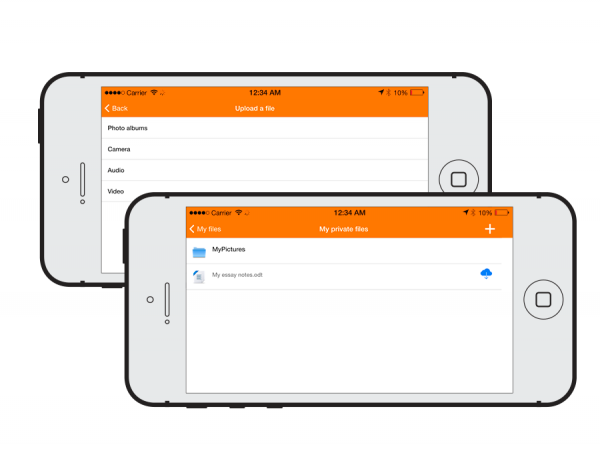
<h4>Afficher et télécharger vos fichiers privés</h4> | |||
<p>Consulter facilement le contenu de vos fichiers privés et en télécharger à la volée. '''Nouveau :''' l'espace de stockage n'est plus limité à 5 Mo. Il peut s'élever à 50 Mo ou dépendre de votre carte SD.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:600px-12Notifications.png|600px]] | [[File:600px-12Notifications.png|600px]] | ||
<div class="caption"> | |||
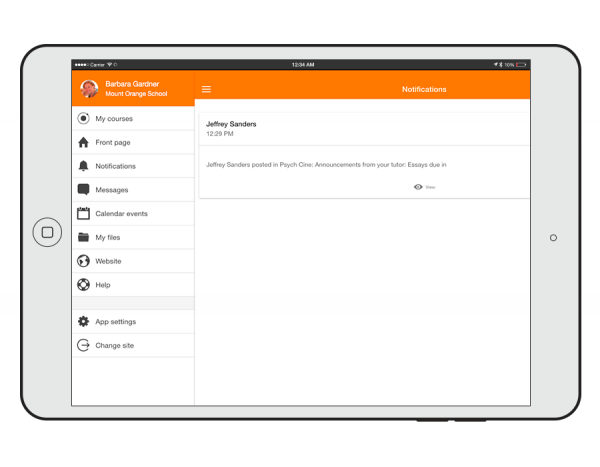
<h4>Notifications</h4> | |||
<p>Rester à jour des notifications. L'application supporte les notifications du calendrier local (évènements du Calendrier), les messages, les messages des forums, les assignations de devoirs, etc.). Voir [[:en:Mobile app notifications]] pour plus d'information pour ce paramétrage. ''Nouveau :'' le déroulé infini est disponible et les notifications locales ont un support multi-site.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
====Liste courte de fonctionnalités ==== | |||
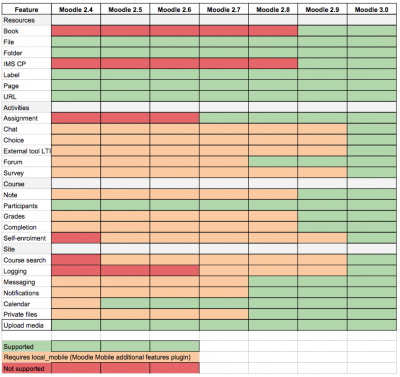
[[{{ns:file}}:400px-moodlemobile_features.png|400px|thumb|right|Comparaison de fonctionnalités des différentes versions]] | |||
*'''Responsive design''' pour téléphone et tablettes | |||
* '''Responsive design''' pour téléphone et tablettes | *Téléchargement des images dans votre espace local privé | ||
* Téléchargement des images dans votre espace local privé | *Enregistrement des fichiers audio et téléchargement dans votre espace local privé | ||
* Enregistrement des fichiers audio et téléchargement dans votre espace local privé | *Enregistrement des fichiers vidéo et téléchargement dans votre espace local privé | ||
* Enregistrement des fichiers vidéo et téléchargement dans votre espace local privé | *Envoi d'un message privé aux participants d'un cours (possible hors ligne) | ||
* Envoi d'un message privé aux participants d'un cours (possible hors ligne) | *Prise d'une observation à propos du participant à un cours (possible hors ligne) | ||
* Prise d'une observation à propos du participant à un cours (possible hors ligne) | *Ajout d'un participant à un cours depuis votre liste de contacts téléphoniques | ||
* Ajout d'un participant à un cours depuis votre liste de contacts téléphoniques | *Appel du participant d'un cours par touché de son numéro de téléphone | ||
* Appel du participant d'un cours par touché de son numéro de téléphone | *Localiser l'adresse du participant d'un cours participant sur Google map | ||
* Localiser l'adresse du participant d'un cours participant sur Google map | *Téléchargement et affichage de certaines ressources d'un cours | ||
* Téléchargement et affichage de certaines ressources d'un cours | *Accès rapide au contenu de vos cours | ||
* Accès rapide au contenu de vos cours | *Affichage des évènements du calendrier | ||
* Affichage des évènements du calendrier | *Rappel des notifications pour les évènements du calendrier | ||
* Rappel des notifications pour les évènements du calendrier | *Notification Mobile par Push | ||
* Notification Mobile par Push | *Personnalisation à distance du style d'affichage (voir plus bas) | ||
* Personnalisation à distance du style d'affichage (voir plus bas) | *Accès tous vos messages privés et des notifications | ||
* Accès tous vos messages privés et des notifications | *Parcours et téléchargements de vos fichiers privés et des fichiers du cours | ||
* Parcours et téléchargements de vos fichiers privés et des fichiers du cours | *Accès aux discussions des forums | ||
* Accès aux discussions des forums | |||
* Messagerie privée entre utilisateurs | * Messagerie privée entre utilisateurs | ||
* Intégration du Calendrier avec alertes et notifications locales | *Intégration du Calendrier avec alertes et notifications locales | ||
* Téléchargement de tout type de fichier avec votre terminal vers votre espace de fichiers privé Moodle | *Téléchargement de tout type de fichier avec votre terminal vers votre espace de fichiers privé Moodle | ||
* Accès au module Livre (Book) et capsules IMS CP | *Accès au module Livre (Book) et capsules IMS CP | ||
* Accès au site, cours et vos notes d'observation personnelles concernant les utilisateurs | *Accès au site, cours et vos notes d'observation personnelles concernant les utilisateurs | ||
* Accès à vos évaluations d'activités et à vos notes du cours dans un cours | *Accès à vos évaluations d'activités et à vos notes du cours dans un cours | ||
* * Support pour les sites utilisant CAS ou Shibboleth comme méthodes d'authentification | *<nowiki>* Support pour les sites utilisant CAS ou Shibboleth comme méthodes d'authentification</nowiki> | ||
* * Participation aux Tests | *<nowiki>* Participation aux Tests</nowiki> | ||
* * Participation aux Tchats | *<nowiki>* Participation aux Tchats</nowiki> | ||
* * Création de nouvelles discussions et contributions aux forums | *<nowiki>* Création de nouvelles discussions et contributions aux forums</nowiki> | ||
'''Note (1) :''' Toutes les fonctionnalités marquées (*) requièrent que le plugin | '''Note (1) :''' Toutes les fonctionnalités marquées (*) requièrent que le plugin [https://docs.moodle.org/29/en/Moodle_Mobile_additional_features Moodle Mobile additional features] soit installé. | ||
'''Note (2) :''' Moodle Mobile n'est pas le remplacement des thèmes MyMobile ou Bootstrap/Simple. Moodle Mobile offre des contenus hors ligne, des fonctionnalités camera & audio et les notifications Push connectées aux préférences de notification de l'usager. Vous pouvez utiliser Moodle Mobile app en combinaison avec les thèmes Mobile. | '''Note (2) :''' Moodle Mobile n'est pas le remplacement des thèmes MyMobile ou Bootstrap/Simple. Moodle Mobile offre des contenus hors ligne, des fonctionnalités camera & audio et les notifications Push connectées aux préférences de notification de l'usager. Vous pouvez utiliser Moodle Mobile app en combinaison avec les thèmes Mobile. | ||
=== Personnalisation du style === | ===Personnalisation du style=== | ||
L'application peut récupérer les styles personnalisés de votre site Moodle. L'application étant en HTML5, vous pouvez appliquer tout style CSS, CSS2 et CSS3. | |||
Sur votre installation Moodle, sur la vue Administration du site / App mobile / Présentation mobile, vous devrez spécifier dans le champ CSS l'adresse URL de votre fichier CSS. | |||
Sur votre installation Moodle, sur la vue | |||
La CSS doit être placée dans votre installation de Moodle (dans votre thème personnalisé ou au sein d'un plugin local). | La CSS doit être placée dans votre installation de Moodle (dans votre thème personnalisé ou au sein d'un plugin local). | ||
Une fois l'utilisateur authentifié sur l'application, | Une fois l'utilisateur authentifié sur l'application, une procédure périodique récupère les fichiers CSS pour appliquer les styles personnalisés. | ||
À noter que lorsqu'un utilisateur se connecte pour la première fois à l'application, il verra le style "orange" par défaut. Votre style personnalisé sera appliqué lorsque l'utilisateur aura ajouté votre l'URL de votre plateforme Moodle. | |||
Voir https://docs.moodle.org/dev/Moodle_Mobile_Themes pour plus d'information sur les thèmes mobile. | Voir https://docs.moodle.org/dev/Moodle_Mobile_Themes pour plus d'information sur les thèmes mobile. | ||
===Langues=== | |||
=== Langues === | |||
Plus de 15 langues sont actuellement disponibles : | Plus de 15 langues sont actuellement disponibles : | ||
*Arabic, Basque, Catalan, Chinese, Czech , Dutch, English, French, German, Hebrew, Hungarian, Italian, Japanese, Mexican spanish, Portuguese, Russian, Spanish, Swedish | |||
* Arabic, Basque, Catalan, Chinese, Czech , Dutch, English, French, German, Hebrew, Hungarian, Italian, Japanese, Mexican spanish, Portuguese, Russian, Spanish, Swedish | ==Activer les services web pour appareils mobiles== | ||
== Activer les services web pour appareils mobiles == | |||
Depuis Moodle 3.0, les services web pour appareils mobiles sont automatiquement activés pour les nouvelles installations utilisant les Certificats SSL (https). | Depuis Moodle 3.0, les services web pour appareils mobiles sont automatiquement activés pour les nouvelles installations utilisant les Certificats SSL (https). | ||
| Ligne 213 : | Ligne 200 : | ||
L'activation des services web pour appareils mobiles doit être faite par l'administrateur de votre site Moodle : | L'activation des services web pour appareils mobiles doit être faite par l'administrateur de votre site Moodle : | ||
*Dans ''Administration du site > App mobile> Réglages pour mobiles'' cocher 'Activer les services web pour appareils mobiles' puis Enregistrer les modifications. | |||
* Dans '' | Si votre site utilise un certificat SSL, il doit être délivré par une autorité de confiance. Pour des questions de sécurité, l'application ne fonctionnera pas avec un certificat auto-signé. | ||
Si votre site utilise un certificat SSL, il doit être délivré par une autorité de confiance. | |||
Vous pouvez consulter la présentation [http://es.slideshare.net/juanleyva/tips-for-creating-moodle-mobile-friendly-courses-sites-moodlemoot-spain-2014 Tips for creating Moodle Mobile friendly courses sites - MoodleMoot Spain 2014] | Vous pouvez consulter la présentation [http://es.slideshare.net/juanleyva/tips-for-creating-moodle-mobile-friendly-courses-sites-moodlemoot-spain-2014 Tips for creating Moodle Mobile friendly courses sites - MoodleMoot Spain 2014] | ||
qui vous donne quelques recommandations et astuces pour démarrer avec l'application Moodle Mobile. | qui vous donne quelques recommandations et astuces pour démarrer avec l'application Moodle Mobile. | ||
==Installer l'application Mobile Moodle== | |||
== Installer l'application Mobile Moodle == | |||
L'application Mobile Moodle est disponible dans Google Play, l'Apple Store, et le Windows Store. Retrouvez les liens sur [https://download.moodle.org/mobile/ Moodle Mobile]. | L'application Mobile Moodle est disponible dans Google Play, l'Apple Store, et le Windows Store. Retrouvez les liens sur [https://download.moodle.org/mobile/ Moodle Mobile]. | ||
Vous pouvez également installer l'application directement depuis votre appareil mobile en recherchant "Moodle Mobile" (Moodle Pty Ltd) sur votre navigateur internet. | Vous pouvez également installer l'application directement depuis votre appareil mobile en recherchant "Moodle Mobile" (Moodle Pty Ltd) sur votre navigateur internet. | ||
==Tester l'application sur un site de démonstration== | ==Tester l'application sur un site de démonstration== | ||
Vous pouvez tester l'application mobile avec le site de demo Moodle School. | Vous pouvez tester l'application mobile avec le site de demo Moodle School. | ||
Lorsque vous lancez l'application Moodle Mobile, saisissez l'adresse de plateforme suivante : http://school.demo.moodle.net/ puis cliquer sur le bouton 'Connecter'. | Lorsque vous lancez l'application Moodle Mobile, saisissez l'adresse de plateforme suivante : http://school.demo.moodle.net/ puis cliquer sur le bouton 'Connecter'. | ||
Sur l'écran d'authentification, saisissez comme nom d'utilisateur "teacher" ou "student" et comme mot de passe "moodle". | Sur l'écran d'authentification, saisissez comme nom d'utilisateur "teacher" ou "student" et comme mot de passe "moodle". | ||
==Cache== | |||
== Cache == | Si vous faites des mises à jour/création/suppression de contenu sur votre plateforme Moodle, ces modifications ne seront pas visibles immédiatement sur votre application. Vous devrez attendre quelques minutes, le cache de l'application étant de 5 minutes. | ||
Si vous faites des mises à jour/création/suppression de contenu sur votre plateforme Moodle, ces modifications ne seront pas visibles immédiatement sur votre application. | |||
Vous pouvez néanmoins forcer le rafraichissement de l'application (voir rubrique [[ Fonctionnalités_de_l'app_mobile#Tirer_pour_rafra.C3.AEchir_.28Nouveau.29]]) | Vous pouvez néanmoins forcer le rafraichissement de l'application (voir rubrique [[ Fonctionnalités_de_l'app_mobile#Tirer_pour_rafra.C3.AEchir_.28Nouveau.29]]) | ||
À noter que l'administrateur peut procéder à une purge du cache à tout moment depuis l'Administration du site > Développement > Vider tous les caches. | |||
==Comment signaler un dysfonctionnement== | |||
== Comment signaler un dysfonctionnement == | #Connectez-vous sur le Traquer de bogues Moodle / Projet Mobile https://tracker.moodle.org/browse/MOBILE (Si vous êtes un nouvel utilisateur du traqueur de bogues, vous devez créer un compte [http://tracker.moodle.org ici]). | ||
#Suivre la procédure définie sur la page [https://docs.moodle.org/3x/fr/Traqueur_de_bogues#Comment_signaler_un_bogue.2C_demander_une_am.C3.A9lioration.2C_ou_une_nouvelle_fonctionnalit.C3.A9 Traqueur de bogues] | |||
# Connectez-vous sur le Traquer de bogues Moodle / Projet Mobile | |||
# Suivre la procédure définie sur la page [https://docs.moodle.org/3x/fr/Traqueur_de_bogues#Comment_signaler_un_bogue.2C_demander_une_am.C3.A9lioration.2C_ou_une_nouvelle_fonctionnalit.C3.A9 Traqueur de bogues] | |||
Vérifiez que le bogue n'a pas déjà été signalé en [https://tracker.moodle.org/issues/?jql=project%20%3D%20MOBILE recherchant tous les bogues déjà enregistrés]. | Vérifiez que le bogue n'a pas déjà été signalé en [https://tracker.moodle.org/issues/?jql=project%20%3D%20MOBILE recherchant tous les bogues déjà enregistrés]. | ||
==Aide et support== | |||
*[https://moodle.org/mod/forum/view.php?id=7798 Moodle Mobile forum] | |||
*[https://twitter.com/moodlemobileapp Twitter: @moodlemobileapp] | |||
==Voir aussi== | |||
*[http://es.slideshare.net/juanleyva/tips-for-creating-moodle-mobile-friendly-courses-sites-moodlemoot-spain-2014 Tips for creating Moodle Mobile friendly courses sites - MoodleMoot Spain 2014] | |||
*[[:dev:Moodle Mobile|Moodle Mobile developer docs]] | |||
*[https://docs.moodle.org/29/en/Mobile_web_services Mobile web services] | |||
[[en:Moodle Mobile features]] | [[en:Moodle Mobile features]] | ||
[[es:Características de Moodle Mobile]] | [[es:Características de Moodle Mobile]] | ||
Dernière version du 11 avril 2022 à 16:45
-
Accès facile au contenu des cours
Accès aux activités du cours et téléchargement des ressources hors ligne. Nouveau : travaux avec l'activité Livre et contenu IMS directement dans l'application, utilisation du plugin local mobile pour faire les Tests et mobiliser des sessions de tchat en temps réel (basiques ou avec Ajax.) Le statut du téléchargement des ressources est préservé même quand on change de section ou de page.
-
Achèvement d'activité (Nouveau)
La progression peut être suivie depuis votre terminal avec la prise en compte de la fonctionnalité d'achèvement d'activité dans l'application mobile. L'état d'achèvement est enregistré automatiquement si bien que les étudiants peuvent marquer manuellement des tâches comme achevées sur leur mobile.
-
Rester à jour des évènements de calendrier
Site, cours et utilisateurs peuvent être accédés depuis le lien du Calendrier, garantissant que vous ne manquerez jamais une session importante. Nouveau : les évènements du Calendrier peuvent maintenant être consultés hors ligne et le déroulement infini de la page est proposé.
-
Notifications
Rester à jour des notifications. L'application supporte les notifications du calendrier local (évènements du Calendrier), les messages, les messages des forums, les assignations de devoirs, etc.). Voir en:Mobile app notifications pour plus d'information pour ce paramétrage. Nouveau : le déroulé infini est disponible et les notifications locales ont un support multi-site.
Liste courte de fonctionnalités
- Responsive design pour téléphone et tablettes
- Téléchargement des images dans votre espace local privé
- Enregistrement des fichiers audio et téléchargement dans votre espace local privé
- Enregistrement des fichiers vidéo et téléchargement dans votre espace local privé
- Envoi d'un message privé aux participants d'un cours (possible hors ligne)
- Prise d'une observation à propos du participant à un cours (possible hors ligne)
- Ajout d'un participant à un cours depuis votre liste de contacts téléphoniques
- Appel du participant d'un cours par touché de son numéro de téléphone
- Localiser l'adresse du participant d'un cours participant sur Google map
- Téléchargement et affichage de certaines ressources d'un cours
- Accès rapide au contenu de vos cours
- Affichage des évènements du calendrier
- Rappel des notifications pour les évènements du calendrier
- Notification Mobile par Push
- Personnalisation à distance du style d'affichage (voir plus bas)
- Accès tous vos messages privés et des notifications
- Parcours et téléchargements de vos fichiers privés et des fichiers du cours
- Accès aux discussions des forums
- Messagerie privée entre utilisateurs
- Intégration du Calendrier avec alertes et notifications locales
- Téléchargement de tout type de fichier avec votre terminal vers votre espace de fichiers privé Moodle
- Accès au module Livre (Book) et capsules IMS CP
- Accès au site, cours et vos notes d'observation personnelles concernant les utilisateurs
- Accès à vos évaluations d'activités et à vos notes du cours dans un cours
- * Support pour les sites utilisant CAS ou Shibboleth comme méthodes d'authentification
- * Participation aux Tests
- * Participation aux Tchats
- * Création de nouvelles discussions et contributions aux forums
Note (1) : Toutes les fonctionnalités marquées (*) requièrent que le plugin Moodle Mobile additional features soit installé.
Note (2) : Moodle Mobile n'est pas le remplacement des thèmes MyMobile ou Bootstrap/Simple. Moodle Mobile offre des contenus hors ligne, des fonctionnalités camera & audio et les notifications Push connectées aux préférences de notification de l'usager. Vous pouvez utiliser Moodle Mobile app en combinaison avec les thèmes Mobile.
Personnalisation du style
L'application peut récupérer les styles personnalisés de votre site Moodle. L'application étant en HTML5, vous pouvez appliquer tout style CSS, CSS2 et CSS3.
Sur votre installation Moodle, sur la vue Administration du site / App mobile / Présentation mobile, vous devrez spécifier dans le champ CSS l'adresse URL de votre fichier CSS.
La CSS doit être placée dans votre installation de Moodle (dans votre thème personnalisé ou au sein d'un plugin local).
Une fois l'utilisateur authentifié sur l'application, une procédure périodique récupère les fichiers CSS pour appliquer les styles personnalisés.
À noter que lorsqu'un utilisateur se connecte pour la première fois à l'application, il verra le style "orange" par défaut. Votre style personnalisé sera appliqué lorsque l'utilisateur aura ajouté votre l'URL de votre plateforme Moodle.
Voir https://docs.moodle.org/dev/Moodle_Mobile_Themes pour plus d'information sur les thèmes mobile.
Langues
Plus de 15 langues sont actuellement disponibles :
- Arabic, Basque, Catalan, Chinese, Czech , Dutch, English, French, German, Hebrew, Hungarian, Italian, Japanese, Mexican spanish, Portuguese, Russian, Spanish, Swedish
Activer les services web pour appareils mobiles
Depuis Moodle 3.0, les services web pour appareils mobiles sont automatiquement activés pour les nouvelles installations utilisant les Certificats SSL (https).
Vous devez avoir une installation Moodle 2.4 ou supérieur pour pouvoir utiliser les services web pour appareils mobiles.
L'activation des services web pour appareils mobiles doit être faite par l'administrateur de votre site Moodle :
- Dans Administration du site > App mobile> Réglages pour mobiles cocher 'Activer les services web pour appareils mobiles' puis Enregistrer les modifications.
Si votre site utilise un certificat SSL, il doit être délivré par une autorité de confiance. Pour des questions de sécurité, l'application ne fonctionnera pas avec un certificat auto-signé.
Vous pouvez consulter la présentation Tips for creating Moodle Mobile friendly courses sites - MoodleMoot Spain 2014 qui vous donne quelques recommandations et astuces pour démarrer avec l'application Moodle Mobile.
Installer l'application Mobile Moodle
L'application Mobile Moodle est disponible dans Google Play, l'Apple Store, et le Windows Store. Retrouvez les liens sur Moodle Mobile.
Vous pouvez également installer l'application directement depuis votre appareil mobile en recherchant "Moodle Mobile" (Moodle Pty Ltd) sur votre navigateur internet.
Tester l'application sur un site de démonstration
Vous pouvez tester l'application mobile avec le site de demo Moodle School. Lorsque vous lancez l'application Moodle Mobile, saisissez l'adresse de plateforme suivante : http://school.demo.moodle.net/ puis cliquer sur le bouton 'Connecter'. Sur l'écran d'authentification, saisissez comme nom d'utilisateur "teacher" ou "student" et comme mot de passe "moodle".
Cache
Si vous faites des mises à jour/création/suppression de contenu sur votre plateforme Moodle, ces modifications ne seront pas visibles immédiatement sur votre application. Vous devrez attendre quelques minutes, le cache de l'application étant de 5 minutes.
Vous pouvez néanmoins forcer le rafraichissement de l'application (voir rubrique Fonctionnalités_de_l'app_mobile#Tirer_pour_rafra.C3.AEchir_.28Nouveau.29)
À noter que l'administrateur peut procéder à une purge du cache à tout moment depuis l'Administration du site > Développement > Vider tous les caches.
Comment signaler un dysfonctionnement
- Connectez-vous sur le Traquer de bogues Moodle / Projet Mobile https://tracker.moodle.org/browse/MOBILE (Si vous êtes un nouvel utilisateur du traqueur de bogues, vous devez créer un compte ici).
- Suivre la procédure définie sur la page Traqueur de bogues
Vérifiez que le bogue n'a pas déjà été signalé en recherchant tous les bogues déjà enregistrés.
Aide et support