Thème Adaptable
Il s'agit d'un thème à deux colonnes hautement personnalisable et contributif (plugin tiers) conçu pour fonctionner dans différentes situations. Il est basé sur le thème populaire de BCU. Adaptable possède toutes les fonctionnalités de BCU ainsi que de nombreuses nouvelles fonctionnalités.
Caractéristiques
Constructeur de mise en page ! Vous pouvez maintenant définir une mise en page personnalisée dans les paramètres d’administration pour :
- Bloquer les régions (glisser-déposer)
- Blocs de marketing
- Blocs du pied de page
- Entièrement personnalisable:
- Les polices
- Couleurs
- Styles de blocs (y compris les icônes)
- Boutons (y compris le rayon)
- Choix de deux curseurs JQuery sur la page d' accueil avec des couleurs personnalisables
- Nouvelles / Annonces Ticker on home / Dashboard
- Plusieurs styles de parcours en première page
- Menus personnalisés étendus (peuvent être ciblés sur différents utilisateurs en fonction du champ de profil personnalisé)
- La liste "Mes cours" peut être organisée pour placer les cours plus anciens dans un élément de sous-menu
- Alertes bootstrap non admissibles
- Afficher les avis à l'échelle du site en utilisant différents styles Bootstrap
- Autoriser les utilisateurs à ignorer les alertes une fois lues (persistance entre les chargements de page / connexion)
- Autoriser la réutilisation des alertes (à afficher à nouveau même si l'utilisateur a été congédié) Buy actualisant un champ "clé"
- Paramètres de mise en page supplémentaires pour la largeur, la largeur du curseur, le remplissage de divers éléments
- Icônes sociales ou zone de recherche dans l'en-tête (l'administrateur peut choisir entre les deux)
- Prise en charge du format de mur social (merci à Chris Kenniburg pour son aide)
- Paramètres mobiles (contrôle accru de l'apparence du thème sur les appareils mobiles)
- Option pour ajouter un formulaire de connexion dans l'en-tête de la page d'accueil
- Téléchargeur de favicon
- Téléchargeur d'image de fond
De plus, de nombreux champs (menus, nouvelles, alertes et liens d'aide) peuvent être ciblés à l'aide de champs de profil personnalisés. Il est donc possible de présenter à différents utilisateurs différents éléments de navigation et notifications.
Il est également possible pour des utilisateurs individuels de personnaliser l'endroit où ils souhaitent que la navigation dans le menu principal apparaisse (désactivée, pages d'accueil uniquement, sur l'ensemble du site) à l'aide de champs de profil personnalisés.
Vidéo de démonstration
Vidéo Youtube en anglais YouTube video
Site de démonstration
http://3-bits.com/demo/adaptable/
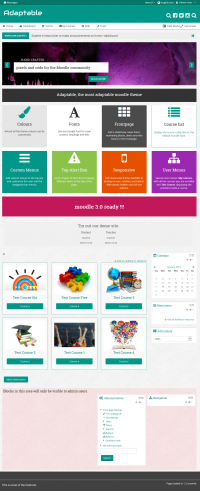
Captures d'écran
Télécharger
À partir de la base de données de plugins Moodle . Moodle plugins database.
Installation
- Assurez-vous d'avoir les versions requises et compatibles
- Téléchargez et décompressez le module.
- Placez le dossier ("adaptable") dans le sous-répertoire "theme". (si vous travaillez en FTP)
- Visitez http://votresite.com/admin pour terminer l'installation.
Configuration
Adaptable a beaucoup de paramètres et peut sembler décourageant au premier abord, notre conseil est simplement d'installer avec les paramètres par défaut et de jouer avec.
Avec un peu de temps, vous devriez être capable de configurer un site attrayant de Moodle avec un degré élevé d’individualité sans connaître aucun CSS.
Vous pouvez travailler à la configuration du thème sans qu'il soit actif sur votre site en insérant theme = adaptable ou theme = clean dans l'URL. Voir Autoriser le changement de thème par URL .
Paramètres du thème qui seront liés vers Moodle Docs pour cette page
Couleurs
Vous pouvez sélectionner les couleurs que vous souhaitez utiliser tout au long du thème. Utilisez la notation de couleur hexadécimale ou toute autre notation standard. Comme alternative, vous pouvez utiliser transparent et hérité comme valeur.
Polices
Vous pouvez sélectionner les polices Google que vous souhaitez utiliser tout au long du thème. Sélectionnez le sous-ensemble requis (le latin est toujours inclus) et entrez le bon poids de la police, sinon la police ne sera pas affichée.
Boutons
Modifier l'apparence des boutons utilisés dans ce thème. Configurez au besoin.
En tête
Personnalisez l'en-tête de ce thème. Téléchargez votre favicon , votre logo, définissez le formulaire de connexion dans l'en-tête, ajustez les titres dans l'en-tête. Vous pouvez définir la taille et les styles de police des titres dans la page de paramètres "polices". Menus d'en-tête Outils Les menus (dans la barre de navigation) et les menus supérieurs (en-tête supérieur) peuvent être restreints en fonction de champs de profil personnalisés (facultatif). Pour ajouter une restriction, entrez le nom du champ de profil et la valeur attendue. La structure du menu suit le format commun de Moodle: Communauté Moodle | https://moodle.org - Support gratuit Moodle | https://moodle.org/support -Moodle development | https://moodle.org/development --Moodle Docs | http://docs.moodle.org --Allemand Moodle Docs | http://docs.moodle.org/de Moodle.com | http://moodle.com/ Paramètres généraux pour la visibilité du menu principal Ces paramètres vous permettent de contrôler l'emplacement d'affichage des menus et, éventuellement, de permettre aux utilisateurs de personnaliser leurs paramètres. En-tête utilisateur Vous permet de contrôler tous les éléments qui apparaissent dans la liste déroulante de navigation de l'utilisateur.
En-tête social
Vous pouvez désactiver le champ de recherche dans tout le site et activer les icônes / liens sociaux à sa place. Pour configurer les icônes, entrez une liste restreinte dans le champ "Liste des icônes sociales" ci-dessous. Cela devrait être dans le format: URL | titre | icône Par exemple: http: //localhost/moodle/course/search.php%7CSearch Moodle | fa-recherche
http://facebook.com/%7CFacebook%7Cfa-facebook-square
http://twitter.com/%7CTwitter%7Cfa-twitter -square http: //instagram.com%7CInstagram%7Cfa-instagram Pour référence, vous pouvez trouver la liste complète des icônes de police Awesome ici
Barre de navigation en-tête ... personnaliser au besoin ...
Menu Outils d'en-tête ... personnaliser au besoin ...
Bloquer les paramètres ... personnaliser au besoin ...
Block Region Builder Vous pouvez créer votre propre mise en page pour les régions de bloc sur la page d'accueil . Pour ajouter du contenu à ces régions, vous devez activer l'édition sur la page d' accueil de Moodle. Ensuite, vous pouvez commencer à faire glisser / déposer des blocs dans les régions que vous créez! Sections de cours ... personnaliser au besoin ...
Blocs de marketing Il y a deux zones d'information pleine largeur avec différents styles que vous pouvez utiliser. En plus de cela, il existe un générateur de disposition qui vous permet de choisir le nombre de blocs dont vous avez besoin et de définir votre propre disposition. Veuillez consulter le fichier README fourni avec ce thème. Cours de première page Configurez la manière dont les zones de parcours sont rendues sur la page d'accueil .
Téléscripteur Frontpage Ici, vous pouvez configurer un ticker de nouvelles pour qu'il traverse la page d' accueil de votre site Moodle. Il est conçu comme une alternative moins intrusive au curseur, prenant très peu de place. Pour configurer votre ticker, entrez simplement une liste à puces et incluez tous les liens hypertexte nécessaires dans ce texte. Remarque: vous ne devez pas ajouter de balises ul à notre liste, seulement li. L' éditeur de texte Moodles a tendance à ajouter des balises ul. Si votre ticker ne se charge pas correctement, passez en vue HTML et assurez-vous de n'avoir que des balises li: < li > Nouvelle information ..... </ li >
< li > Nouvelles deux ..... </ li >
Diaporama de la page d'accueil
Téléchargez les images, ajoutez les liens et la description du carrousel sur la page d'accueil . Exemple de code HTML pour les légendes du curseur: < Div class = "span6 col-sm-6" > < h3 > main - conçu </ h3 > < h4 > pixels et le code pour la communauté Moodle </ h4 > < a href = "#" class = "soumettre" > s'il vous plaît notre thème favori ! </ a >
Boîte d'alerte
Entrez et personnalisez un texte à afficher en haut du site en tant qu'alerte. Il est possible de définir plusieurs alertes pour cibler différents types d'utilisateurs. Vous avez également la possibilité d'afficher des alertes sur l'ensemble du site ou sur les pages d' accueil uniquement.
Disposition
Définissez la disposition par défaut que les utilisateurs voient.
Pied de page
Définir le contenu qui devrait apparaître dans le pied de page
Paramètres pour les mobiles
Contrôlez l'apparence de votre site sur les appareils mobiles
Mur social
Personnalisez l'apparence du format de cours Social Wall (s'il est utilisé sur votre site)
CSS et JS personnalisés
Ici vous pouvez trouver différents paramètres pour ajouter votre propre code CSS et JavaScript au thème.
Google Analytics
Vous pouvez configurer plusieurs codes pour Google Analytics et les cibler dans les champs du profil de l'utilisateur.
Migration de BCU vers Adaptable
Des conseils sur la migration de BCU vers Adaptable sont disponibles ici.
Code HTML pour les paramètres et les zones de blocage
Vous trouverez ici des exemples de code pour vous aider à personnaliser la boîte d’informations et les blocs marketing.
Vous pouvez insérer n’importe quelle balise HTML pour personnaliser les blocs de la page de couverture . Utilisez un
L'ensemble d'icônes Font Awesome est disponible dans http://fortawesome.github.io/Font-Awesome/icons/ . Vous pouvez insérer n’importe lequel d’entre eux et suivre les exemples dans http://fortawesome.github.io/Font-Awesome/examples/
Styles de curseur de page d'accueil
Il existe deux styles de curseur possibles, chacun avec un balisage différent requis:
Balises du thème d'origine BCU
Information
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
<a href="#" class="submit">2013/14 Courses </a>
Balises du style Coventry
<img src="http://somewebsite.com/2.jpg" class="marketimage">
<a href="#">International Courses</a>
Some text below the link....
Frontpage Marketing Bloc structure HTML Coventry
<img src="http://somewebsite.com/2.jpg" class="marketimage">
<a href="#">International Courses</a>
Some text below the link....
Bloc d'informations sur la première page
Il y a deux blocs d'informations dans la page d'accueil située au-dessus et au-dessous des blocs de marketing. Voir pix / layout.png
Boîte simple avec un fond solide et utilisant un en-tête par défaut
Ajoutez votre texte ici </ h3 >
</ div >
Boîte simple avec couleur de fond unie, en-tête par défaut h3 et couleur de texte en blanc
Add your text here
Deuxième bloc d'informations de la page d'accueil Exemple
Vous pouvez appliquer des styles supplémentaires au deuxième bloc d'informations :
<img src="/urltoanimage.jpg" alt="person">
School of Jewelry
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
<a href="#" class="submit">Learn more... </a>
Blocs marketing HTML de la page d'accueil
Vous pouvez ajouter jusqu'à 12 blocs marketing dans la page d'accueil . Les blocs sont situés automatiquement en rangées, avec un maximum de 4 blocs par rangée. La largeur totale est divisée également entre les blocs.
Bloc simple avec fond blanc et icône de police Awesome. Utilisation de la couleur du texte par défaut et de l'en-tête h3
TITLE
Add your text here
Bloc avec couleur de fond unie, couleur de texte blanche et icône de Police Awesome
TITLE
Add your text here
Bloc avec fond plein, couleur du texte blanc et texte aligné verticalement (utile pour les blocs de 100% de largeur)
moodle 3.0 ready !!!
Blocs du Pied de page
Contact information
High St. 100
123456 City
+12 (3)456 78 90
info@mail.com
www.example.com
List with Chevron
- <a href="http://moodle.org/">Accessibility</a>
- <a href="http://moodle.org/">Moodle Help</a>
- <a href="http://moodle.org/">Moodle Feedback</a>
- <a href="http://moodle.org/">IT Help</a>
- <a href="http://moodle.org/">IT Feedback</a>
</nowiki>
Crédits
- Adaptable is a fork of BCU theme and owes its existence to all those credited on that theme
- Adaptable development was driven by 3Bits E-Learning Solutions and Coventry University
- Persistence of Bootstrap Alerts provided by Justin Hunt in between mowing lawns and brokering cease fires (see his Moodle Services page)
- Ideas on Social Wall support provided by Chris Kenniburg
- Help with renderers and other tricky stuff provided by Mary Evans and Gareth J BarnardH
- Additional support provided by New School Learning
Support
Merci de poser vos questions sur le fil de support en anglais
Ou sur ce fil au forum francophone
Pas de support en direct
Voir aussi
La page de documentation des auteurs https://bitbucket.org/covuni/moodle-theme_adaptable
- Développement de thèmes (en anglais)
- Themes white paper (en anglais), par Gavin Henrick