HTML block: Difference between revisions
- Managing blocks
- Block settings
- Activities
- Activity results
- Admin bookmarks
- Administration
- Blog menu
- Blog tags
- Calendar
- Comments
- Course completion status
- Course overview
- Course/site summary
- Courses
- Feedback
- Flickr
- Global search
- HTML
- Latest announcements
- Latest badges
- Learning plans
- Login
- Logged in user
- Main menu
- Mentees
- Navigation
- Network servers
- Online users
- Private files
- Quiz results
- Random glossary entry
- Recent activity
- Recent blog entries
- Recently accessed courses
- Recently accessed items
- Remote RSS feeds
- Search forums
- Section links
- Self completion
- Social activities
- Starred courses
- Tags
- Timeline
- Upcoming events
- YouTube
- Blocks FAQ
m (added link to spanish translation of document) |
Mary Cooch (talk | contribs) m (updated screenshot) |
||
| (14 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{Blocks}} | {{Blocks}} | ||
An '''HTML block''' is a standard block used to add text, multimedia, widgets etc to a site front page or course page. The title bar may be left blank if desired. | |||
{{MediaPlayer | url = https://youtu.be/TuvmtRQZJkI| desc = Overview of HTML block}} | |||
The block is flexible and can incorporate a variety of functions and uses in the content area. It has the standard Moodle [[Text editor]] for formatting text, adding images or creating links, switching to code view and allows any valid HTML | |||
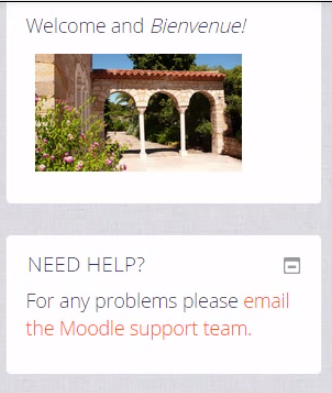
[[File:HTML_blockexamples2.png|center|Two HTML blocks from [[Learn Moodle|https://learn.moodle.net]] ]] | |||
The block is flexible and can incorporate a variety of functions and uses in the content area. It has the standard Moodle [[Text editor]] for formatting text, adding images or creating links, switching to code view and allows any valid HTML mark-up to be used. This enables [[Multimedia plugins|embedding video]], [[Audio in Moodle|sounds]] and other files which can add unique elements to a course or site page. | |||
===Site administration settings=== | ===Site administration settings=== | ||
To aid with | To aid with styling the block, an administrator can, from ''Administration > Site administration > Plugins > Blocks > HTML'', toggle the ability to allow additional CSS classes to be set in individual block instances. If it is enabled, a field appears at the bottom of HTML block instance's configuration forms: | ||
[[File:additionalcssclasses.png]] | [[File:additionalcssclasses.png|300px]] | ||
Please note that if additional CSS classes have been added and the administration setting is then disabled, the form settings are saved in the database and will reappear if this is re-enabled. | Please note that if additional CSS classes have been added and the administration setting is then disabled, the form settings are saved in the database and will reappear if this is re-enabled. | ||
== | ==Adding an analog clock block== | ||
[[File:Analog_clock_HTML_block.png|200px]] | |||
* [ | * See [https://moodle.org/mod/forum/discuss.php?d=275259 this forum thread] for the instructions. | ||
[[fr:Bloc HTML]] | [[fr:Bloc HTML]] | ||
[[de:Textblock]] | [[de:Textblock]] | ||
[ | [[es:Bloque HTML]] | ||
Latest revision as of 11:51, 2 September 2020
An HTML block is a standard block used to add text, multimedia, widgets etc to a site front page or course page. The title bar may be left blank if desired.
The block is flexible and can incorporate a variety of functions and uses in the content area. It has the standard Moodle Text editor for formatting text, adding images or creating links, switching to code view and allows any valid HTML mark-up to be used. This enables embedding video, sounds and other files which can add unique elements to a course or site page.
Site administration settings
To aid with styling the block, an administrator can, from Administration > Site administration > Plugins > Blocks > HTML, toggle the ability to allow additional CSS classes to be set in individual block instances. If it is enabled, a field appears at the bottom of HTML block instance's configuration forms:
Please note that if additional CSS classes have been added and the administration setting is then disabled, the form settings are saved in the database and will reappear if this is re-enabled.
Adding an analog clock block
- See this forum thread for the instructions.