Video
Video is a very powerful tool to use in a Moodle course, allowing students, for example to catch up on lectures they missed, learn from a "how to" screencast, or improve their language skills by watching native speakers interact.
Where to host the videos
- If you upload your videos to your Moodle site, storing them on your own server, then you retain ultimate control. However, when server space or upload limits are restricted, it is convenient to upload videos to an online site like youtube [1] or Vimeo[2]. They can easily be embedded inside Moodle from such sites and privacy can still be maintained if you choose their private video sharing option.
Cross domain video hosting
Flash video players require permission to play videos hosted on a different URL, e.g. yourmoodle.org needs permission to play video files hosted at yourvideo.org. The permission files are stored on the root domain of where the video files are hosted, e.g. yourvideos.org/crossdomain.xml. If yourvideos.org does not have a cross domain policy file that permits yourmoodle.org to play videos, Flash Player will not permit it. Further details are available here [3].
Many public video hosting services, such as YouTube.com, already have catch-all cross domain policy files in place and so videos can be played from them via your Moodle without any cross domain security issues arising.
Ways of displaying video
Linking to a video online elsewhere
- If your video is hosted elsewhere online (such as youtube) you can simply link to the relevant page by choosing URL from 'Add an activity or resource' and pasting in the relevant link.
- Note that, in an establishment where certain video sharing sites might be banned, your students might not be able to access your video through Moodle.
Uploading a video for students to download
- Choose this option if you wish to upload your video to Moodle and give users the option to download it to their own computers.
- Choose Add an activity or resource>File
- Note that the way the video will display depends on the software the user has on their own computer. This could mean that some students might be unable to view your video.
Embedding a video in its own player
Moodle uses VideoJS player as its default player as it is responsive and displays video well across devices and browsers. With the Multimedia plugins filter enabled, videos may be embedded as follows:
Using the Moodle media icon
(Note that these instructions are for the Atto editor)
- With your editing turned on, click into the Atto editor text box where you wish to embed your video.
- Click the Moodle media icon as in the following screenshot:
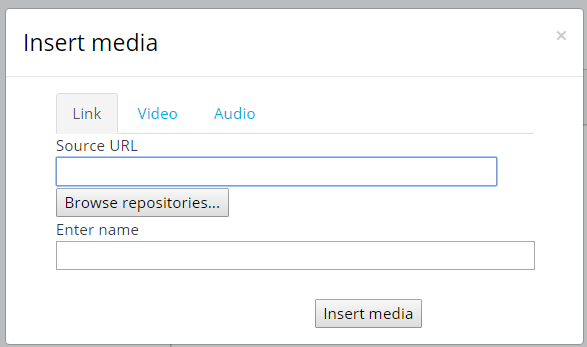
- If your video is online, paste its URL in to the Source URL box.
- If your video is one you want to upload, click the Video tab.
- Click the Browse repositories button to locate and upload your video from the repository where it is stored. (What you see depends on what the admin has enabled.) If you have it in more than one file type (such as .mov and .mp4) then you can upload an alternative video by clicking 'Add alternative source'.
- Display options allows you to specify a height and width for the video
- Advanced settings allows you to decide how the video will play
- Subtitles and captions allows you to add subtitle files (VTT) in different languages and/or caption files, with descriptions, chapters and metadata.
- Click the Insert media button when you are ready.
- Your video will appear a blue link until you save the changes.
Using a hyperlink
(Note: this method has no advantage over using the media icon.)
- With your editing turned on, click into the Atto editor where you wish to embed your video.
- Type some blank spaces (or some text) and select them.
- Click the hyperlink icon as in the following screenshot.(The icon will only be clickable if you have selected text or spaces)
- Click 'Browse repositories'
- This takes you to the file picker. Follow the instructions for uploading/selecting your video as for using the Moodle media icon.
- When your video is chosen, it will appear in the link URL box as below. Click Insert:
- Don't panic! You will now only get a blue line (if you selected blank spaces) or the actual text underlined in the Atto editor:
- When you click save changes to return to the main course page, your video will display.
Using embed code to display external videos
- Go to your chosen video sharing site and find the embed code of the video you wish to display. Copy this code.
- With your editing turned on, click into the Atto editor where you wish to embed your video.
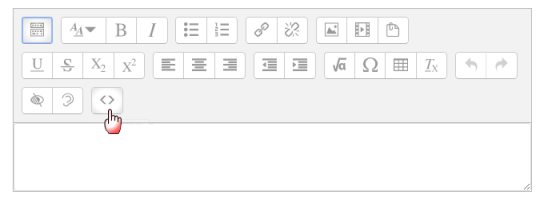
- Click the HTML code icon as in the following screenshot:
- Paste your embed code into the box:
- Save your changes
- Your video will display embedded in a player. Youtube videos by default play via the VideoJS player.
See also
Forum discussions: