Videofile
| Videofile | |
|---|---|
| Type | Activity module, videofile |
| Set | N/A |
| Downloads | https://moodle.org/plugins/view.php?plugin=mod_videofile |
| Issues | https://github.com/lemonad/moodle-mod_videofile/issues |
| Discussion | https://moodle.org/plugins/view.php?plugin=mod_videofile |
| Maintainer(s) | Jonas Nockert |
Videofile is a Moodle 2.5+ resource plugin intended to provide teachers with easy handling of cross-browser compatible videos using Video.js. It supports multilanguage captions.
Use
- In most cases it should be enough to add .mp4 video files, which will then play in an html5 player on most browsers and in a flash player in older browsers.
- You can add alternative formats in order to be sure it can play regardless of which browser is being used (usually .mp4, .ogv and .webm covers it).
- As of 2013, the most widely supported video format on the web is .mp4 with the h.264 CODEC. It'll play in Flash based media players as well as in html5 players in iOS and Android.
- There are several good free open source video converters, such as handbrake.
Video Width and Height
- You are advised to use the native size of your recorded video, or a multiple of its original measurements, keeping the width/height ratio.
- Common video sizes are 640 by 480, 800 by 600, 1024 by 768, ...
- If you set Width and Height in such a way that they do not match the source video width/height ratio, the frame for the video will be padded with grey space (either at the top and bottom or left and right), which does not look nice.
- You can change the video width and height after uploading the video file.
- When the user watches the video, there is an option at the bottom right corner to show it in full screen mode.
Responsive themes
Please check the responsive mode checkbox and the video player will be resized according to the window/screen size. In this mode, the width and height fields are used to specify the video player proportions.
Captions
- Videofile and Video.js also support WebVTT captions.
- You can add several files in order to provide multilingual captions.
- You can check the validity of your WebVTT captions with the http://quuz.org/webvtt/ validator created by Anne van Kesteren.
Captions file naming
- The file names, without extensions, will be used for the video caption option titles.
- If the files are named according to ISO 6392 (e.g. eng.vtt fra.vtt tlh.vtt and swe.vtt) the options will be shown as the corresponding full language names according to the user's language preferences (e.g. English, French, Klingon and Swedish, assuming the user's preferred language is set to English).
- If you include a caption file with a name different from ISO 6392 (e.g. martian.vtt) , the caption language name will be shown enclosed in double square brackets.
Captions available
- Captions work well with the following Windows browsers: Firefox, Chrome, Safari, IE10.
- Captions work well with the following Mac browsers: Firefox, Chrome, Safari
- Captions work well in Ubuntu Linux using Firefox.
Captions not available
- Captions are not available in iPads with iOS6 using Safari.
Example of multilanguage captions files
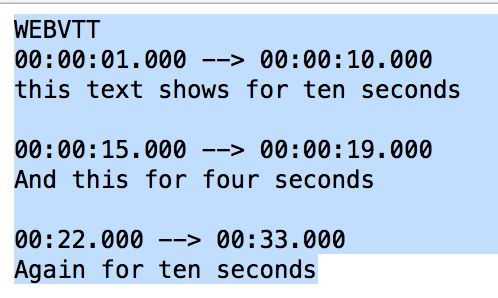
This is a very simple English language caption file:
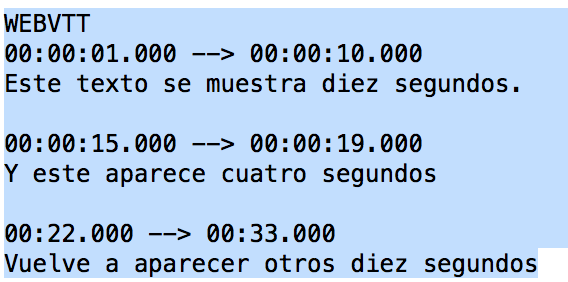
This is a very simple Spanish language caption file:
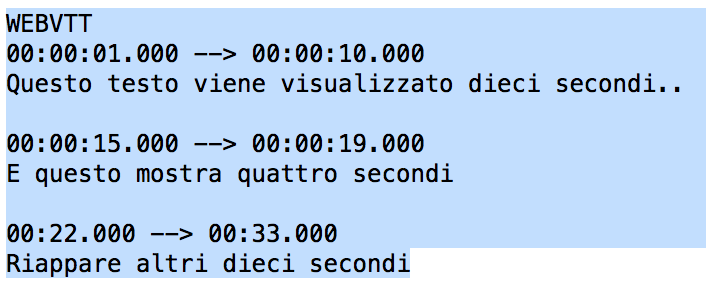
This is a very simple Italian language caption file:
Captions file format
Notice the sintax of all three previous files:
- The firs line must be WEBVTT
- It must be all capital letters
- The next line states the timing for the first caption
- 00:00::01.00 --> 00:00:10.000
- THAT means that the subtitle will start showing at 01 seconds into the video,
- This caption will stay on screen until 10 seconds into the video.
- The next line is the text of the caption to be shown
- A blank line follows
- A new line with another timing follows
- The next line is the text of the caption to be shown
- A blank line follows
- ...
- The file is plain text
You can use a captions editing program or you can use notepad, wordpad or any word processor BUT YOU MUST REMEMBER TO SAVE IT AS PLAIN TEXT.
Poster image
Videofile and Video.js also support a poster image that displays before the video is started.
Download
You can download this add-on from https://moodle.org/plugins/pluginversions.php?plugin=mod_videofile