TinyMCE Mathslate
| TinyMCE Mathslate | |
|---|---|
| Type | TinyMCE plugin |
| Set | N/A |
| Downloads | https://moodle.org/plugins/view.php?plugin=tinymce_mathslate |
| Issues | https://github.com/dthies/moodle-editor_tinymce-mathslate/issues |
| Discussion | Mathslate TinyMCE plugin |
| Maintainer(s) | Daniel Thies |
Description
Mathslate is a mathematics editor that this plugin adds to the TinyMCE toolbar. It is similar in functionality to the DragMath which is included in the Moodle core for TinyMCE. Mathslate however has no Java dependency, and consequently it should be usable in a larger variety of browsers, including those on mobile devices.
Administration
Requirements
The Mathslate plugin is available from the plugin database. In addition MathJax 2.0 or later needs to be available, either by users connecting to the internet or with a local installation on the server.
Installation
The TinyMCE Mathslate plugin installs as a single package in the lib/editor/tinymce/plugins directory of the Moodle root. The administrator must log in and complete the installation process.
Configuration Options
TinyMCE Mathslate has a setting page in the Administration panel under 'Plugins > Text Editors > TinyMCE > TinyMCE Mathslate '. There is a box to hide the plugin button when the TeX notation filter is not in use. This is probably not desirable if MathJax is enabled throughout the site, so it is disabled by default. There is also a text input for a URL for the plugin to locate MathJax.js file from a server hosting a MathJax installation. This is not needed if MathJax is configured throughout the system, but it is needed if the TeX notation filter is normally the way mathematics is rendered for display. The correct URL (http or https) for your site should be used to prevent browsers from rejecting it as mixed content.
Usage
Selecting mathematics
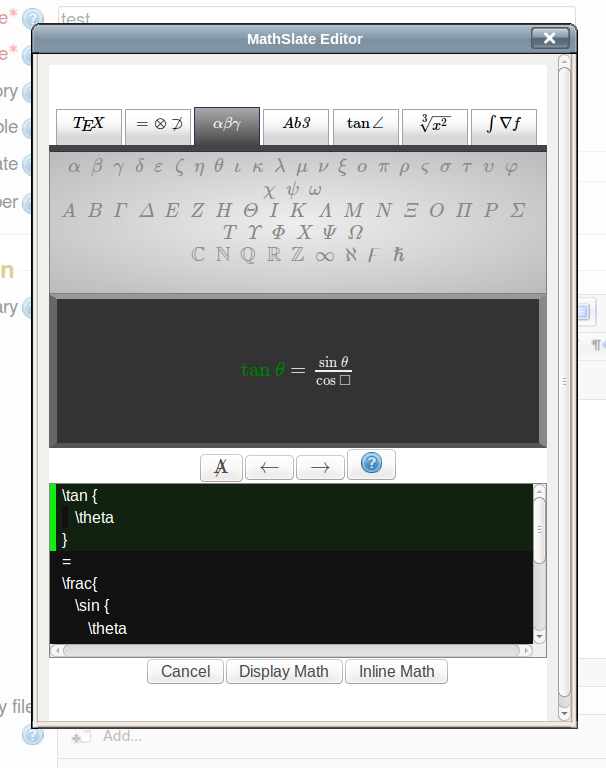
Mathslate does not allow the selection of individual characters as with a word processor, but instead treats mathematics as blocks of code associated with well defined mathematical expressions. A selected expression appears highlighted in the workspace, and the block of code appears with a cursor in front of it, below the work space.
Moving mathematics
To move an expression, simply select an element after the place it should be inserted on the workspace and then click the expression to move it there. Alternatively, you may simply drag the expression to where it should be inserted.
Editing functions
There is a row of buttons in the center of the editor that allows the user to delete a selection or the whole content, to undo the previous action, and to redo previously undone actions.
Modifying Behaviour
The appearance of the pop up window can be modified by editing the style sheet style.css in the plugin directory. The set of templates that appear in the tabs may be changed in the file config.json. The default file contains a reasonably comprehensive initial list of mathematical symbols and functions. Items may be deleted easily from the file with a text editor, or you can use the online configuration tool. Eventually, there may be a selection of files to choose from for different learning environments and subjects.