Moodle App - Funktionalitäten: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| (72 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Mobile}} | {{Mobile}} | ||
__NOTOC__ | |||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:mobileapp.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
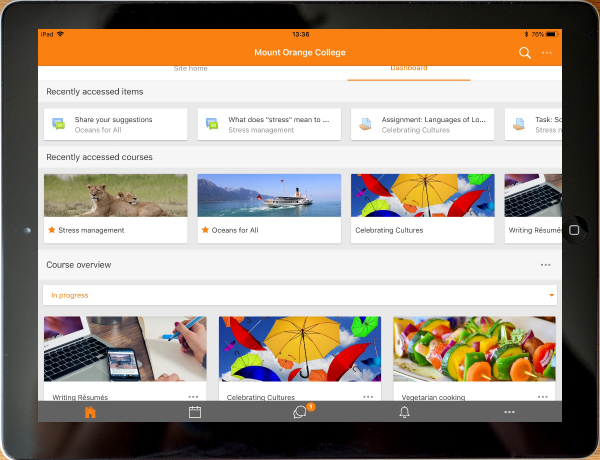
<h4> | <h4>Meine Kurse auf einen Blick</h4> | ||
<p> | <p>Ihre Kurse werden mit einfachem Zugriff auf Inhalte, Teilnehmer, Noten und Notizen aufgelistet. Über ein nützliches Filterfeld können Sie schnell einen bestimmten Kurs finden. Wenn Ihr Token während einer Sitzung abläuft, werden Sie aufgefordert, Ihr Kennwort erneut einzugeben und fortzufahren.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:mobiletimeline.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
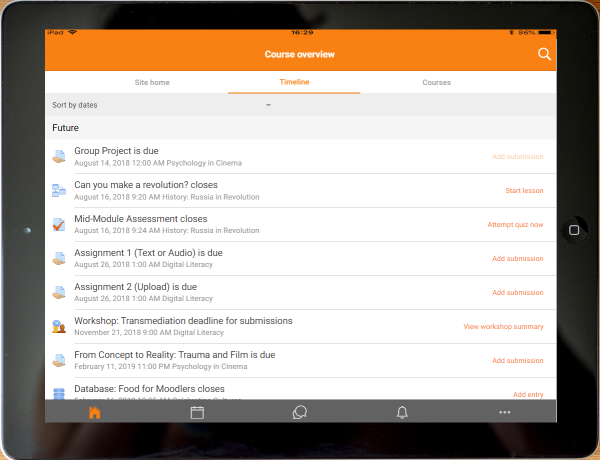
<h4> | <h4>Fällige Aktivitäten werden angezeigt</h4> | ||
<p> | <p>Die Timeline-Anzeige zeigt Ihnen, welche Aufgaben Sie ausführen müssen. Über die Direktlinks können Sie sofort darauf zugreifen.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 26: | Zeile 27: | ||
</div> | </div> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:mobileconnectparticipants.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
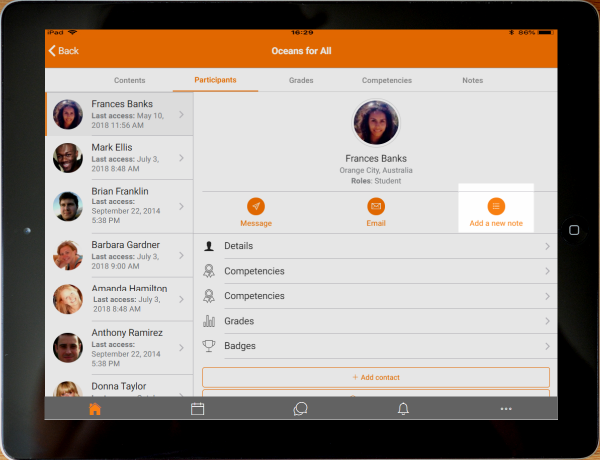
<h4> | <h4>Kursteilnehmer/innen kontaktieren</h4> | ||
<p> | <p>In der Teilnehmerliste eines Kurses können Sie schnell einzelne Personen auswählen und Kontakt zu Ihnen aufnehmen.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:mobiledashboardbothorientations.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
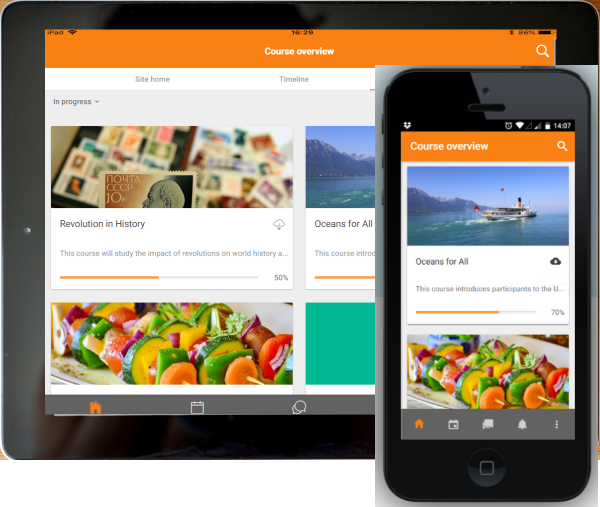
<h4> | <h4>Ausrichtung und Bildschirmauflösung</h4> | ||
<p> | <p>Die App kann die Seiten im Hoch- und im Querformat darstellen und unterstützt beliebige Bildschirmauflösungen.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 50: | Zeile 51: | ||
</div> | </div> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:mobileaccesscourses.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
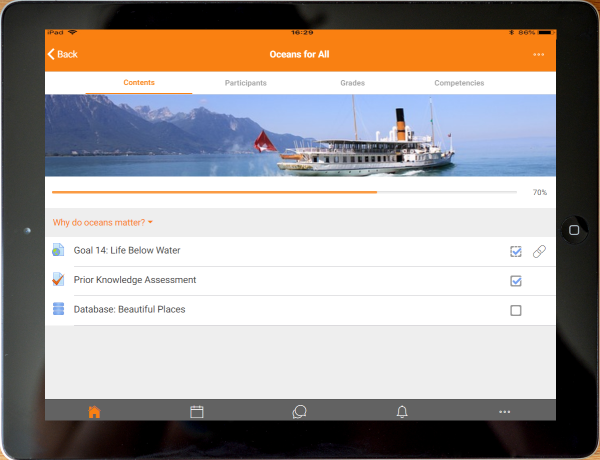
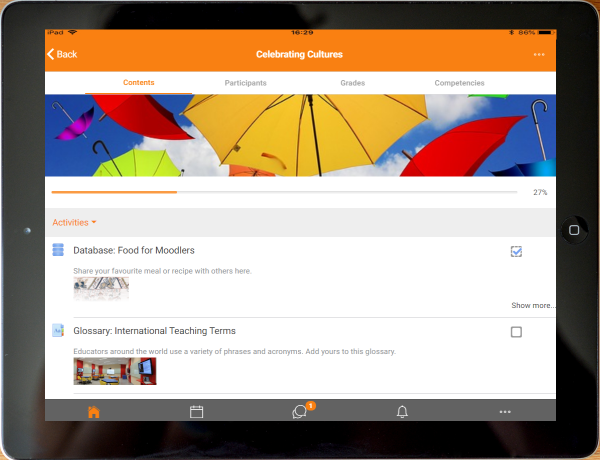
<h4> | <h4>Einfach auf Kursinhalte zugreifen</h4> | ||
<p> | <p>Zeigen Sie Kursaktivitäten an und laden Sie kursmaterialien herunter, um sie offline zu verwenden. Bearbeiten Sie Bücher- und IMS-Inhaltspakete direkt in der App. Das Herunterladen von Inhalten läuft im Hintergrund weiter, auch wenn Sie weiter in den Kursabschnitten oder Seiten blättern.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:mobileactivitycompletion.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Aktivitäten abschließen</h4> | ||
<p> | <p>Verfolgen Sie Ihren [[Aktivitätsabschluss|Lernfortschritt]] auf Ihrem mobilen Endgerät. Ein automatischer Abschluss einer Aktivität wird registriert. Ein manueller Abschluss einer Aktivität kann in der App markiert werden.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 74: | Zeile 75: | ||
</div> | </div> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:mobilegradebook.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
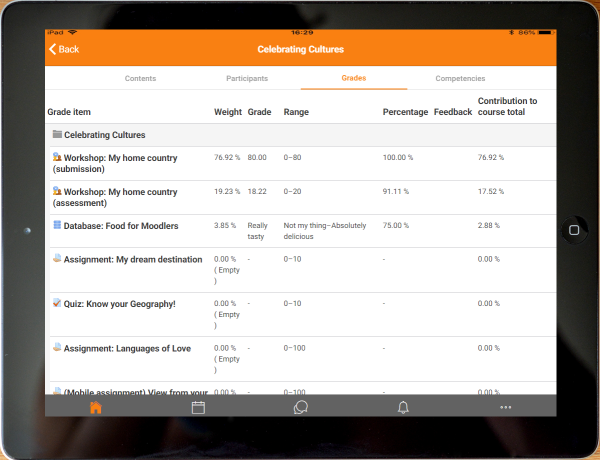
<h4> | <h4>Bewertungen</h4> | ||
<p> | <p>Von der Übersichtsseite aus haben Sie einen schnellen Zugriff auf die Bewertungen jedes Kurses. Trainer/innen können sich Aufgabenlösungen auch unterwegs anzeigen lassen.</ p></p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:mobilenotes.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Notizen</h4> | ||
<p> | <p>Trainer/innen können sich Notizen zur Website, zu Kursen und zu ihren Teilnehmer/innen anzeigen lassen, außerdem eigene Notizen hinzufügen.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 98: | Zeile 99: | ||
</div> | </div> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:mobilemessages.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
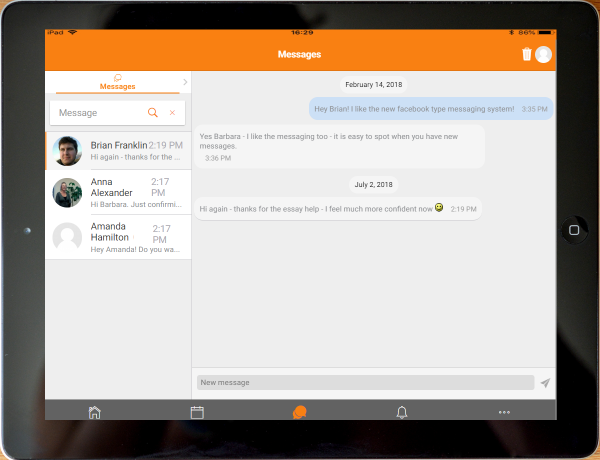
<h4> | <h4>Messenger nutzen</h4> | ||
<p> | <p>Tauschen Sie private Mitteilungen mit ihren Kolleg/innen und Teilnehmer/innen aus.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:mobilecalendar.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
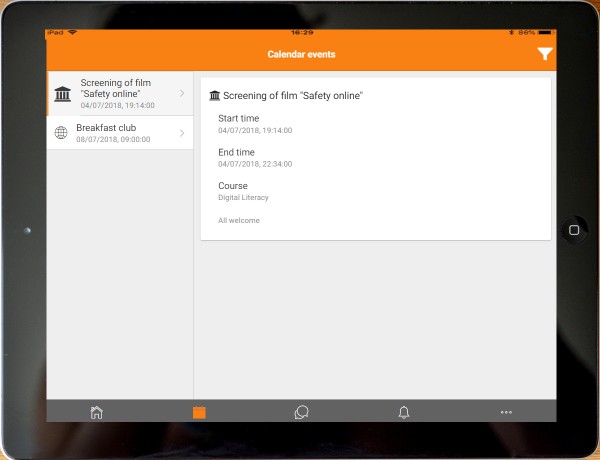
<h4> | <h4>Kalender</h4> | ||
<p> | <p>Termine auf Website-, Kurs- und Nutzerebene werden im Kalender angezeigt. Sie können die Kalendereinträge auch offline lesen und innerhalb der Liste unbegrenzt scrollen.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 122: | Zeile 123: | ||
</div> | </div> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:mobileprivatefiles.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
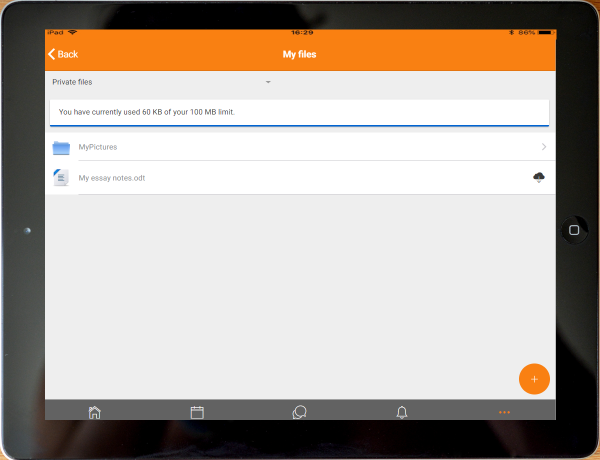
<h4> | <h4>Meine Dateien verwalten</h4> | ||
<p> | <p>Sie können in der App Ihre Dateien ansehen und verwalten. Laden Sie neue Dateien, Fotos und Filme auch von unterwegs hoch. Sie haben bis zu 50 MB Speicher zur Verfügung (abhängig von Ihrer SD-Karte).</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:mobilenotifications.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
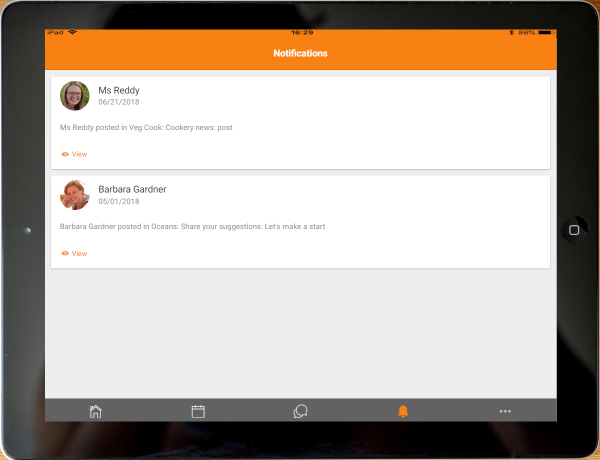
<h4> | <h4>Systemnachrichten</h4> | ||
<p> | <p>Sie können auf Ihre Systemnachrichten zugreifen, die Moodle versendet. Die App unterstützt Systemnachrichten zum Kalender, zu Foren, zu Aufgabenabgaben usw. Im Dokument [[Moodle App - Systemnachrichten|Systemnachrichten]] finden Sie detaillierte Angaben. Unbegrenztes Scrollen ist möglich. Lokale Systemnachrichten werden auch von mehreren Websites empfangen.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 150: | Zeile 151: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File: mobilechoice.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
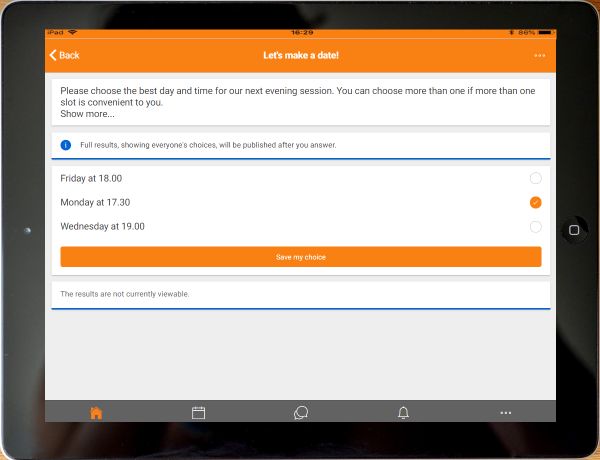
<h4> | <h4>Abstimmungen durchführen</h4> | ||
<p> | <p>Sie können mit App an Abstimmungen teilnehmen, Ihre Stimmabgabe setzen, ändern oder löschen.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:mobilechat.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
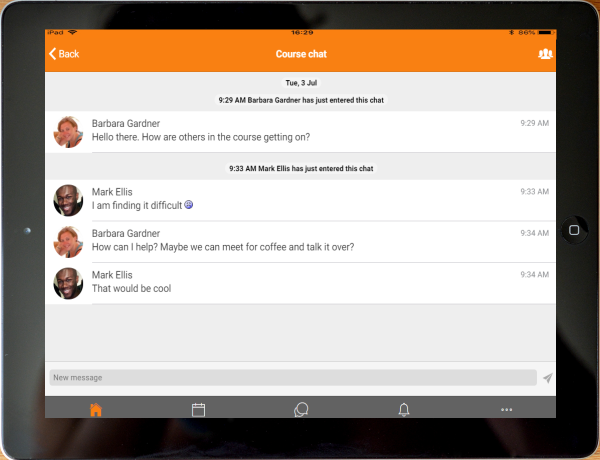
<h4> | <h4>Unterwegs chatten</h4> | ||
<p> | <p>Sie können mit der App von unterwegs an [[Chat]]s teilnehmen.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:mobilesurvey.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
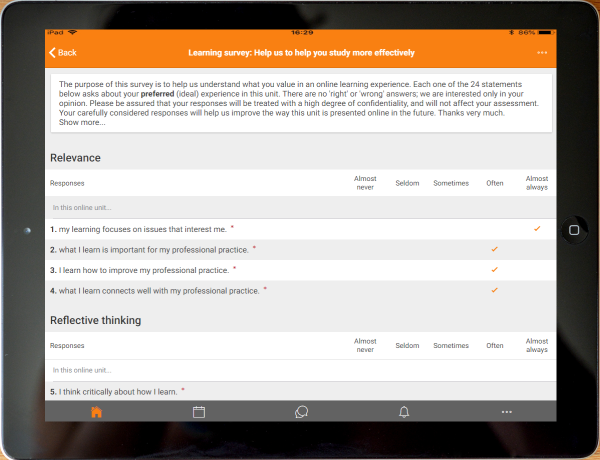
<h4> | <h4>Umfragen durchführen</h4> | ||
<p>[[ | <p>Sie können mit der App von unterwegs an [[Umfrage]]n teilnehmen.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File: mobilesearchcourses.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
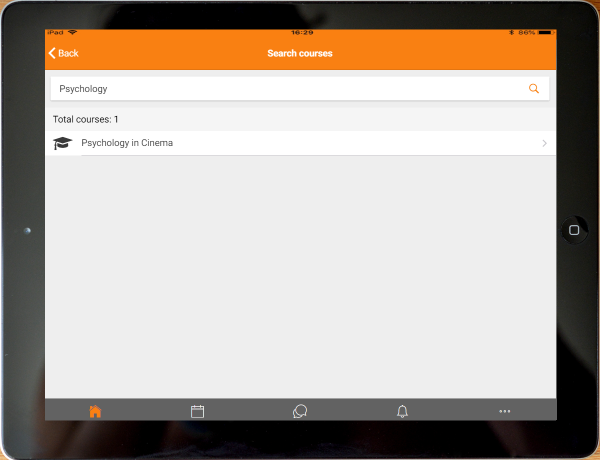
<h4> | <h4>Kursliste durchsuchen</h4> | ||
<p>App | <p>Sie können mit der App die Kursliste in Ihrer Website durchsuchen, um einen Kurs zu finden, an dem Sie teilnehmen möchten.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 190: | Zeile 194: | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:mobileselfenrol.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
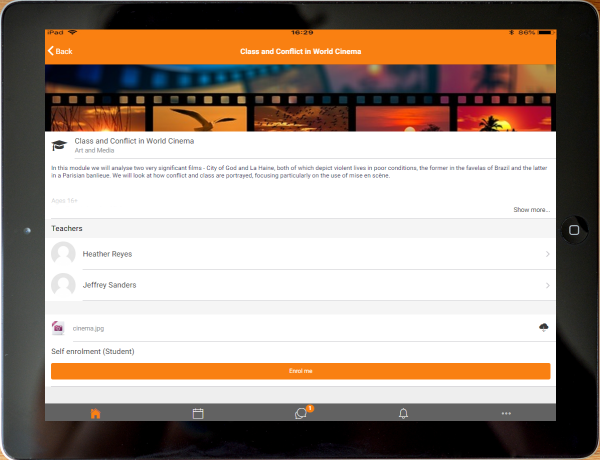
<h4> | <h4>In Kurse selber einschreiben</h4> | ||
<p> | <p>Haben Sie einen Kurs gefunden, an dem Sie teilnehmen möchten? Melden Sie sich sofort über die App an.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:mobilescorm.png|600px]] | |||
<div class="caption"> | |||
<h4>Lernpakete abspielen</h4> | |||
<p>Der [[Moodle App - SCORM Player|SCORM-Player]] spielt Lernpakete ab, zeichnet alle Interaktionen (auch offline) auf und synchronisiert, sobald Sie wieder online sind.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | </ul> | ||
</div> | </div> | ||
==== | <div class="row-fluid"> | ||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:mobiledownloadcourse.png|600px]] | |||
<div class="caption"> | |||
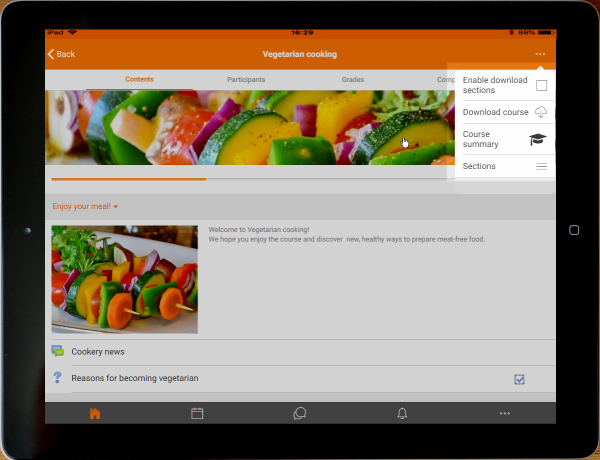
<h4>Kursabschnitte herunterladen</h4> | |||
<p>Laden Sie ganz einfach einzelne Kursabschnitte oder ganze Kurse herunter, um mit ihnen in der App auch offline zu arbeiten.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:mobileglossary.png|600px]] | |||
<div class="caption"> | |||
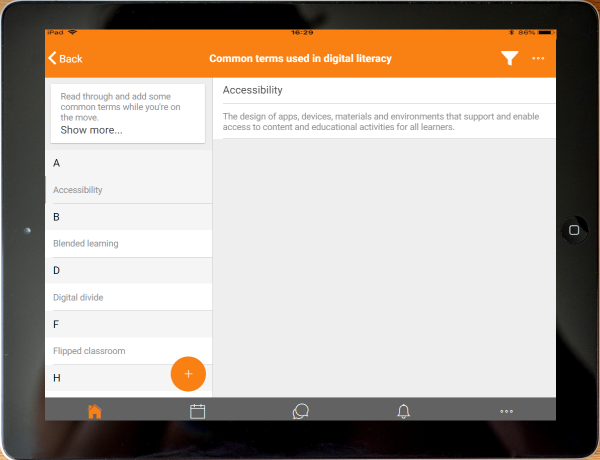
<h4>Glossar ansehen und ergänzen</h4> | |||
<p>Durchsuchen Sie ein Glossar in der App. Lesen Sie alle Beiträge und fügen Sie eigene Beiträge hinzu.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File: mobilequiz.png|600px]] | |||
<div class="caption"> | |||
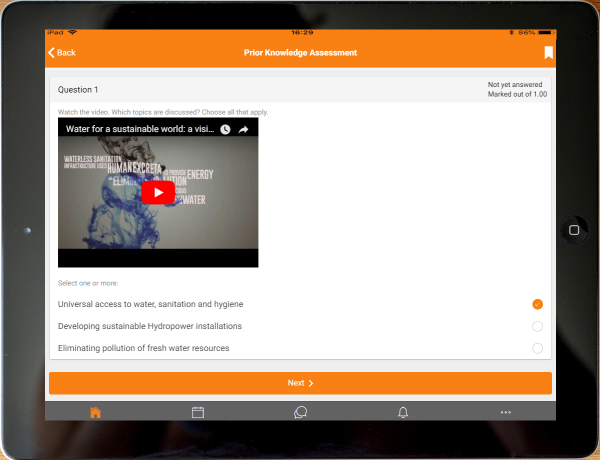
<h4>Testversuche auch unterwegs durchführen</h4> | |||
<p>Sie können Testversuche von unterwegs durchführen. Mehr dazu im Artikel [[Moodle App - Tests|Tests]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:mobilelearningplans.png|600px]] | |||
<div class="caption"> | |||
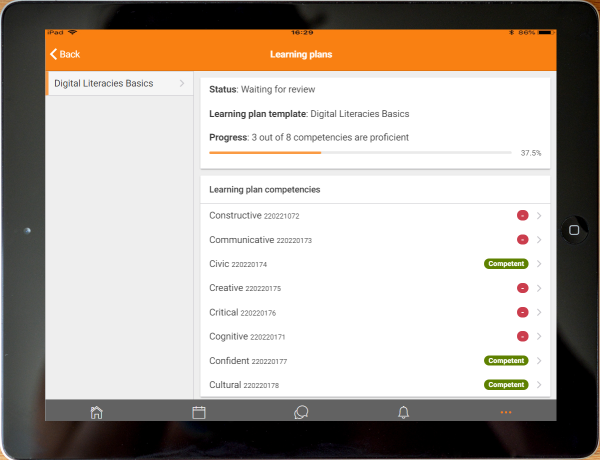
<h4>Lernpläne</h4> | |||
<p>Sie können mit dem mobilen Endgerät die Lernpläne ansehen und Ihren Fortschritt verfolgen.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:mobilecompetencies.png|600px]] | |||
<div class="caption"> | |||
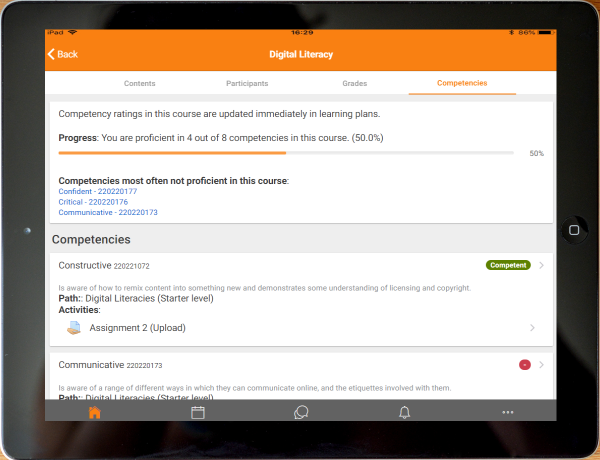
<h4>Kurskompetenzen</h4> | |||
<p>Auf der Registerkarte Kompetenzen sehen Sie alle Kurskompetenzen im Überblick.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:mobileteachergrading.png|600px]] | |||
<div class="caption"> | |||
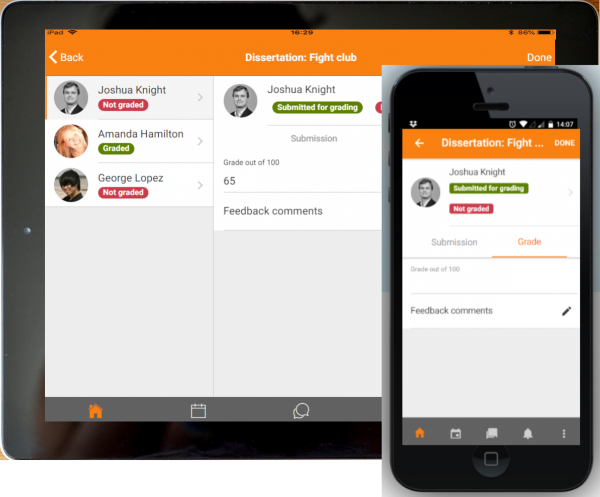
<h4>Aufgaben bewerten</h4> | |||
<p>Trainer/innen können Aufgaben unterwegs bewerten, in der App sogar auch offline.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
== | <div class="row-fluid"> | ||
[[File: | <ul class="thumbnails"> | ||
<li class="span6"> | |||
== | <div class="thumbnail"> | ||
[[File: mobilebadges.png|600px]] | |||
<div class="caption"> | |||
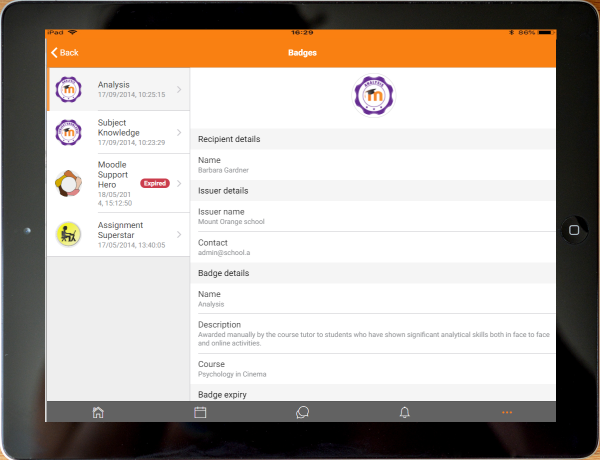
<h4>Badges anzeigen</h4> | |||
<p>Badges sind über einen Link im Nutzerprofil sichtbar.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:mobilepreferences.png|600px]] | |||
<div class="caption"> | |||
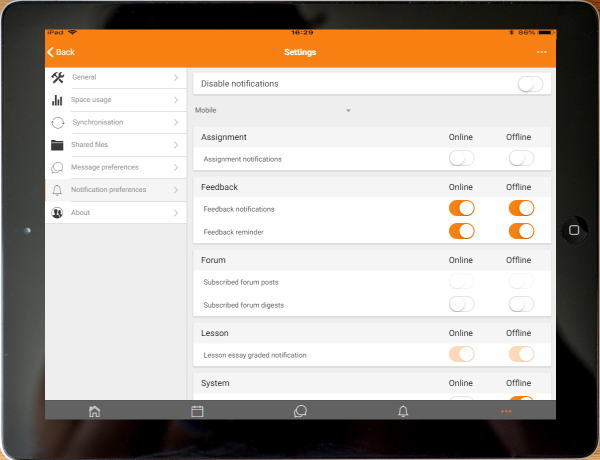
<h4>Einstellungen für Systemnachrichten und Mitteilungen</h4> | |||
<p>Eine Übersicht erlaubt Einstellungen, wie jemand benachrichtigt werden möchte. </p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File: mobileworkshop.png|600px]] | |||
<div class="caption"> | |||
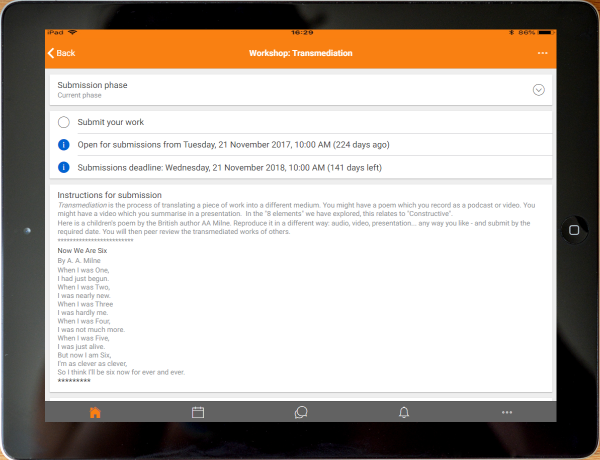
<h4>Gegenseitige Beurteilung</h4> | |||
<p>Kursteilnehmer/innen können die Aktivtät [[Gegenseitige Beurteilung]] in der App durchführen: eigene Abgaben einreichen und Abgaben anderer bewerten.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:mobilepaypal.png|600px]] | |||
<div class="caption"> | |||
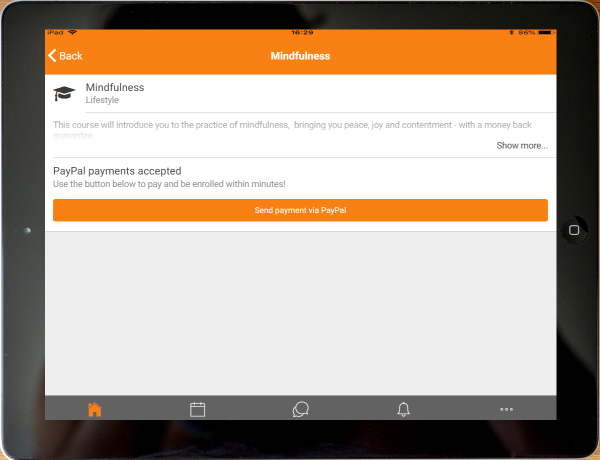
<h4>Kurse bezahlen</h4> | |||
<p>Sie können für kostenpflichtige Kurse mit Paypal bezahlen und sich direkt über die App einzuschreiben.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
</div> | |||
* | ==Alle Funktionalitäten im Überblick== | ||
* Responsives Design für Smartphones und Tablets | |||
* Bilder in den Bereich ''Meine Dateien'' hochladen | * Bilder in den Bereich ''Meine Dateien'' hochladen | ||
* Audios | * Audios und Videos aufnehmen und in den Bereich ''Meine Dateien'' hochladen | ||
* Dateien aus anderen Apps in den Bereich ''Meine Dateien'' hochladen | |||
* | * Persönliche Mitteilung an Kursteilnehmer/innen senden (auch offline) | ||
* Persönliche Anmerkungen zu Kursteilnehmer/innen machen (auch offline) | |||
* Persönliche Mitteilung an Kursteilnehmer/innen senden ( | * Kursteilnehmer/innen zur Telefonliste hinzufügen | ||
* Persönliche | * Kursteilnehmer/innen anrufen (Telefonnummer antippen) | ||
* Kursteilnehmer/innen zur | |||
* Kursteilnehmer/innen | |||
* Adresse von Kursteilnehmer/innen auf Google Maps lokalisieren | * Adresse von Kursteilnehmer/innen auf Google Maps lokalisieren | ||
* Schneller Zugriff auf | * Schneller Zugriff auf alle Kursinhalte | ||
* Arbeitsmaterialien herunterladen und anzeigen | * Arbeitsmaterialien herunterladen und anzeigen | ||
* | * Termine im Moodle-Kalender anzeigen | ||
* | * Terminerinnerungen zeigen | ||
* Push-Mitteilungen empfangen | |||
* | * Remote Design/Style Anpassungen (siehe unten) | ||
* Remote | * Alle bisherigen Systemnachrichten und Private Mitteilungen anzeigen | ||
* Unterstützung | * an Forumsdiskussionen teilnehmen | ||
* | * Kalenderintegration mit Warnhinweisen als lokale Mitteilungen | ||
* Anmerkungen zur Website, zu Kursen und Nutzer/innen ansehen | |||
* Kursbeteiligung und Kursbewertungen ansehen | |||
* Kurse suchen | |||
* Unterstützung der Moodle-Authentifizierungen CAS und Shibboleth | |||
* Selbsteinschreibung in Kurse (auch über PayPal) | |||
* auf Kurse mit Gastzugriff zugreifen | |||
* Links in Kursen aufrufen (siehe auch [[Moodle App - Kurse optimieren|Kurse optimieren]]) | |||
* persönliche Lernpläne ansehen | |||
* Kompetenzen von Kursteilnehmer/innen ansehen | |||
* Unterstützung für alle Kursmodule (Aktivitäten und Materialien) | |||
* [[Moodle App - Tests|Testversuche durchführen]] | |||
* [[Moodle App - SCORM Player|SCORM-Player]] | |||
* [[Moodle App - Aufgaben|Lösungen zu Aufgaben einreichen]] sowie Abgaben prüfen, Kommentare, Feedback und Bewertungen abgeben | |||
* Texteditor für Forumsbeiträge, Antworten zu Freitext-Fragen, Wikiseiten und Lösungen zu Aufgaben nutzen (nur Android ab 4.4) | |||
* Aufgabenschritte zur Aktivität "Gemeinsame Beurteilung" ausführen | |||
* Forenbeiträge, Glossar- und Datenbankeinträge bewerten | |||
* Blogbeiträge anzeigen | |||
* [[Moodle App - Block-Support|Block-Support]] | |||
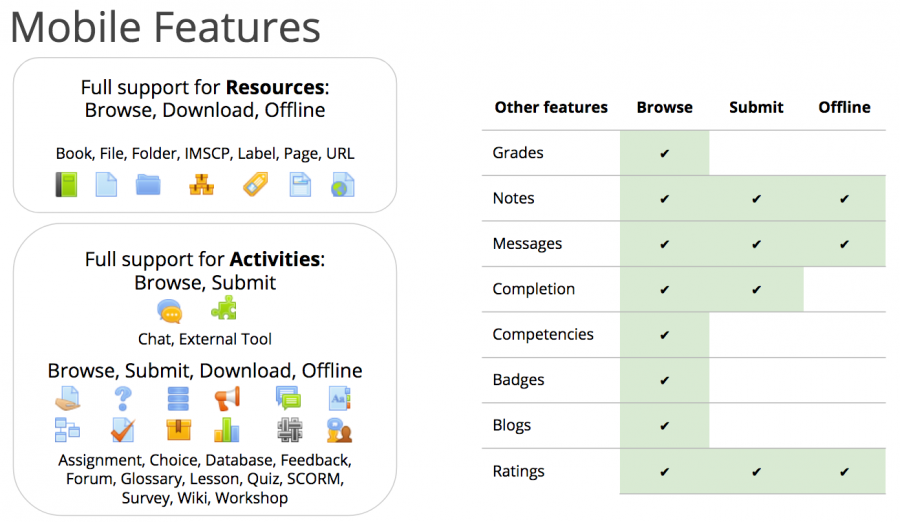
==Unterstützung für Materialien und Aktivitäten== | |||
[[Image:moodlemobile_activities_resources.png|900px]] | |||
=== | ==Funktionalitäten der verschiedenen Versionen im Vergleich== | ||
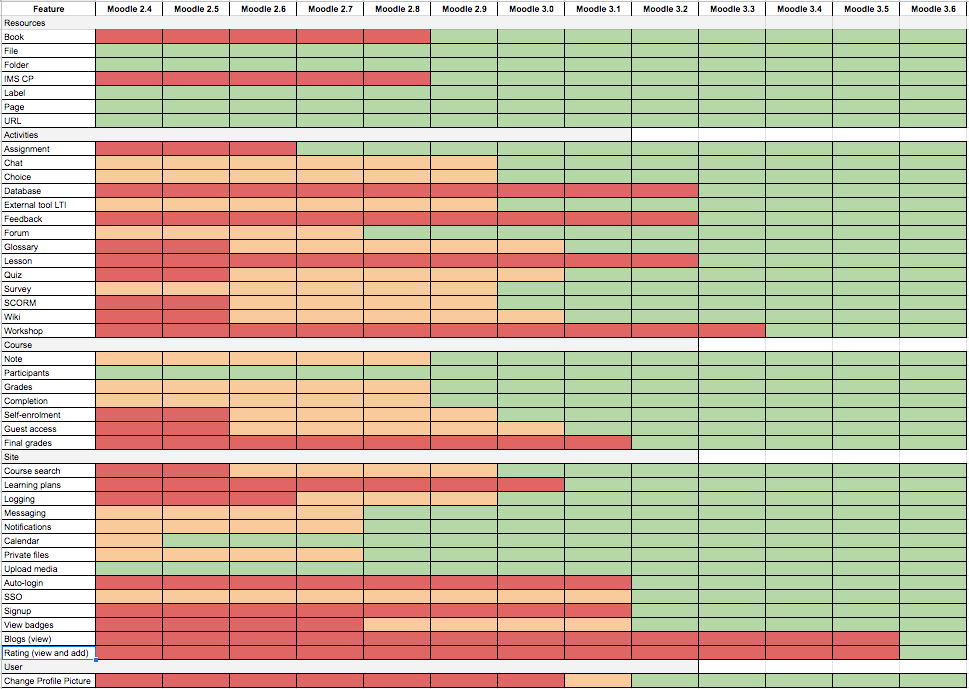
[[Image:moodlemobile_features.png]] | |||
[[ | |||
== | == Sprachen == | ||
Die Moodle App ist in mehr als 35 Sprachen verfügbar (Stand August 2018). | |||
(ar) عربي, (bg) Български, (ca) Català, (cs) Čeština, (da) Dansk, (de) Deutsch, (de-du) Deutsch - Du, (el) Ελληνικά, (en) English, (es) Español, (es-mx) Español - México, (eu) Euskara, (fa) فارسی, (fi) Suomi, (fr)Français, (he)עברית, (hu) magyar, (it) Italiano, (ja) 日本語, (ko) 한국어, (lt) Lietuvių, (mr) मराठी, (nl) Nederlands, (pl) Polski, (pt-br) Português - Brasil, (pt) Português - Portugal, (ro) Română, (ru) Русский, (sr-cr) Српски, (sr-lt) Srpski, (sv) Svenska, (tr) Türkçe, (uk) Українська, (zh-cn) 简体中文, (zh-tw) 正體中文 | |||
Die App | |||
Falls die Moodle App bisher nicht für Ihre Sprache verfügbar ist, helfen Sie uns bitte mit der Übersetzung. Lesen Sie die Details zu [[:dev:Translating Moodle Mobile|Translating Moodle Mobile]]. | |||
Sie | |||
== Siehe auch == | == Siehe auch == | ||
* [http://www.slideshare.net/juanleyva/moodle-mobile-offline-features Moodle App Offline Features] - Präsentation bei der MoodleMoot UK 2016 | |||
* [http:// | * [[:dev:Moodle Mobile release notes|Moodle App Release Notes]] | ||
* [[:dev:Moodle Mobile| | |||
[[en:Moodle | [[en:Moodle app features]] | ||
[[es: | [[es:Moodle Mobile]] | ||
[[fr:Fonctionnalités de l'app mobile]] | |||
[[ja:モバイルアプリ]] | [[ja:モバイルアプリ]] | ||
Aktuelle Version vom 11. Februar 2020, 19:23 Uhr
-
Meine Kurse auf einen Blick
Ihre Kurse werden mit einfachem Zugriff auf Inhalte, Teilnehmer, Noten und Notizen aufgelistet. Über ein nützliches Filterfeld können Sie schnell einen bestimmten Kurs finden. Wenn Ihr Token während einer Sitzung abläuft, werden Sie aufgefordert, Ihr Kennwort erneut einzugeben und fortzufahren.
-
Einfach auf Kursinhalte zugreifen
Zeigen Sie Kursaktivitäten an und laden Sie kursmaterialien herunter, um sie offline zu verwenden. Bearbeiten Sie Bücher- und IMS-Inhaltspakete direkt in der App. Das Herunterladen von Inhalten läuft im Hintergrund weiter, auch wenn Sie weiter in den Kursabschnitten oder Seiten blättern.
-
Aktivitäten abschließen
Verfolgen Sie Ihren Lernfortschritt auf Ihrem mobilen Endgerät. Ein automatischer Abschluss einer Aktivität wird registriert. Ein manueller Abschluss einer Aktivität kann in der App markiert werden.
-
Systemnachrichten
Sie können auf Ihre Systemnachrichten zugreifen, die Moodle versendet. Die App unterstützt Systemnachrichten zum Kalender, zu Foren, zu Aufgabenabgaben usw. Im Dokument Systemnachrichten finden Sie detaillierte Angaben. Unbegrenztes Scrollen ist möglich. Lokale Systemnachrichten werden auch von mehreren Websites empfangen.
-
Unterwegs chatten
Sie können mit der App von unterwegs an Chats teilnehmen.
-
Umfragen durchführen
Sie können mit der App von unterwegs an Umfragen teilnehmen.
-
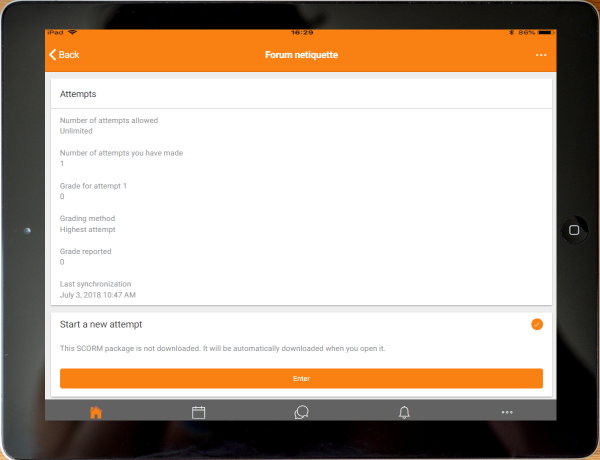
Lernpakete abspielen
Der SCORM-Player spielt Lernpakete ab, zeichnet alle Interaktionen (auch offline) auf und synchronisiert, sobald Sie wieder online sind.
-
Testversuche auch unterwegs durchführen
Sie können Testversuche von unterwegs durchführen. Mehr dazu im Artikel Tests.
-
Gegenseitige Beurteilung
Kursteilnehmer/innen können die Aktivtät Gegenseitige Beurteilung in der App durchführen: eigene Abgaben einreichen und Abgaben anderer bewerten.
Alle Funktionalitäten im Überblick
- Responsives Design für Smartphones und Tablets
- Bilder in den Bereich Meine Dateien hochladen
- Audios und Videos aufnehmen und in den Bereich Meine Dateien hochladen
- Dateien aus anderen Apps in den Bereich Meine Dateien hochladen
- Persönliche Mitteilung an Kursteilnehmer/innen senden (auch offline)
- Persönliche Anmerkungen zu Kursteilnehmer/innen machen (auch offline)
- Kursteilnehmer/innen zur Telefonliste hinzufügen
- Kursteilnehmer/innen anrufen (Telefonnummer antippen)
- Adresse von Kursteilnehmer/innen auf Google Maps lokalisieren
- Schneller Zugriff auf alle Kursinhalte
- Arbeitsmaterialien herunterladen und anzeigen
- Termine im Moodle-Kalender anzeigen
- Terminerinnerungen zeigen
- Push-Mitteilungen empfangen
- Remote Design/Style Anpassungen (siehe unten)
- Alle bisherigen Systemnachrichten und Private Mitteilungen anzeigen
- an Forumsdiskussionen teilnehmen
- Kalenderintegration mit Warnhinweisen als lokale Mitteilungen
- Anmerkungen zur Website, zu Kursen und Nutzer/innen ansehen
- Kursbeteiligung und Kursbewertungen ansehen
- Kurse suchen
- Unterstützung der Moodle-Authentifizierungen CAS und Shibboleth
- Selbsteinschreibung in Kurse (auch über PayPal)
- auf Kurse mit Gastzugriff zugreifen
- Links in Kursen aufrufen (siehe auch Kurse optimieren)
- persönliche Lernpläne ansehen
- Kompetenzen von Kursteilnehmer/innen ansehen
- Unterstützung für alle Kursmodule (Aktivitäten und Materialien)
- Testversuche durchführen
- SCORM-Player
- Lösungen zu Aufgaben einreichen sowie Abgaben prüfen, Kommentare, Feedback und Bewertungen abgeben
- Texteditor für Forumsbeiträge, Antworten zu Freitext-Fragen, Wikiseiten und Lösungen zu Aufgaben nutzen (nur Android ab 4.4)
- Aufgabenschritte zur Aktivität "Gemeinsame Beurteilung" ausführen
- Forenbeiträge, Glossar- und Datenbankeinträge bewerten
- Blogbeiträge anzeigen
- Block-Support
Unterstützung für Materialien und Aktivitäten
Funktionalitäten der verschiedenen Versionen im Vergleich
Sprachen
Die Moodle App ist in mehr als 35 Sprachen verfügbar (Stand August 2018). (ar) عربي, (bg) Български, (ca) Català, (cs) Čeština, (da) Dansk, (de) Deutsch, (de-du) Deutsch - Du, (el) Ελληνικά, (en) English, (es) Español, (es-mx) Español - México, (eu) Euskara, (fa) فارسی, (fi) Suomi, (fr)Français, (he)עברית, (hu) magyar, (it) Italiano, (ja) 日本語, (ko) 한국어, (lt) Lietuvių, (mr) मराठी, (nl) Nederlands, (pl) Polski, (pt-br) Português - Brasil, (pt) Português - Portugal, (ro) Română, (ru) Русский, (sr-cr) Српски, (sr-lt) Srpski, (sv) Svenska, (tr) Türkçe, (uk) Українська, (zh-cn) 简体中文, (zh-tw) 正體中文
Falls die Moodle App bisher nicht für Ihre Sprache verfügbar ist, helfen Sie uns bitte mit der Übersetzung. Lesen Sie die Details zu Translating Moodle Mobile.
Siehe auch
- Moodle App Offline Features - Präsentation bei der MoodleMoot UK 2016
- Moodle App Release Notes