Video: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| (33 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Arbeiten mit Multimedia}} | {{Arbeiten mit Multimedia}} | ||
Videos sind sehr mächtige Inhalte, die man in einen Moodle-Kurs einbinden kann. Sie können z.B. Vorlesungsmitschnitte einstellen für Kursteilnehmer/innen, die abwesend waren oder den Stoffe noch einmal wiederholen wollen. Oder Sie stellen im Sprachunterricht Videos mit Muttersprachler/innen zur Verfügung, damit die Teilnehmer/innen ihr Sprachverständnis verbessern können. | |||
==Wo können Videos gespeichert werden?== | ==Wo können Videos gespeichert werden?== | ||
Am besten laden Sie Ihre Videos direkt in Moodle hoch. Wenn die Dateien auf Ihrem Moodle-Server liegen, haben Sie die größtmögliche Kontrolle darüber. Wenn Sie jedoch begrenzten Speicherplatz auf Ihrem Server haben, dann können Sie Ihre Videos auch auf externe Speicherplätze hochladen, z.B. auf Youtube [http://www.youtube.com] oder Vimeo [http://vimeo.com]. Sie können diese Videos einfach in Moodle einbetten. | Am besten laden Sie Ihre Videos direkt in Moodle hoch. Wenn die Dateien auf Ihrem Moodle-Server liegen, haben Sie die größtmögliche Kontrolle darüber. Wenn Sie jedoch begrenzten Speicherplatz auf Ihrem Server haben, dann können Sie Ihre Videos auch auf externe Speicherplätze hochladen, z.B. auf Youtube [http://www.youtube.com] oder Vimeo [http://vimeo.com]. Sie können diese Videos einfach in Moodle einbetten. | ||
===Videos plattform-übergreifend verwenden=== | |||
Flash-Player benötigen eine Zugriffserlaubnis, um Videos abzuspielen, die auf externen Servern gespeichert sind. Z.B. benötigt die Seite ''IhrMoodle.org'' eine Zugriffserlaubnis, um Videos auf der Seite ''IhreVideos.org'' abzuspielen. Die entsprechenden Dateien mit den Zugriffsrechten werden im Wurzelverzeichnis des Servers gespeichert, auf dem die Videos liegen. Im Beispiel oben ist das die Datei ''IhreVideos.org/crossdomain.xml''.Wenn diese Datei nicht vorhanden ist, dann wird der Flashplayer keine Videos von dieser Website abspielen. Detaillierte Informationen dazu finden Sie [http://code.google.com/p/moodle-mplayer/wiki/CrossDomainSecurity hier]. | |||
Viele öffentliche Video-Plattformen, wie z.B. YouTube verwenden Zugriffsrechte-Dateien, die den Videozugriff für alle Websites erlauben, so dass Ihre Moodle-Site YouTube-Videos ohne Zugriffsprobleme anzeigen kann. | |||
==Videos in Moodle anzeigen== | ==Videos in Moodle anzeigen== | ||
=== | ===Extern gespeicherte Videos verlinken=== | ||
* | *Wenn Ihr Video auf einem externen Server gespeichert ist (z.B. auf YouTube), dann können Sie in Moodle einfach einen Link auf das Video einstellen, indem Sie ein Arbeitsmaterial [[Link/URL konfigurieren|Link/URL]] erstellen. | ||
* | *Detaillierte Informationen finden Sie im Artikel [[Link/URL]]. | ||
===Video in Moodle hochladen und zum Download für Kursteilnehmer/innen bereitstellen=== | ===Video in Moodle hochladen und zum Download für Kursteilnehmer/innen bereitstellen=== | ||
* | *Diese Variante wählen Sie, wenn Sie den Kursteilnehmer/innen die Möglichkeit bieten wollen, die Video-Datei auf Ihren eigenen PC herunterzuladen. Beachten Sie, dass Ihre Kursteilnehmer/innen eine geeignete Software benötigen, um die heruntergeladene Datei auch lokal bei sich auf dem PC abspielen zu können. | ||
* | *Wenn Ihr Browser ein Drag&Drop von Dateien erlaubt, dann schalten Sie die Kursseite in den Bearbeitungsmodus und ziehen die Video-Datei per Drag&Drop an die gewünschte Stelle auf der Kursseite. | ||
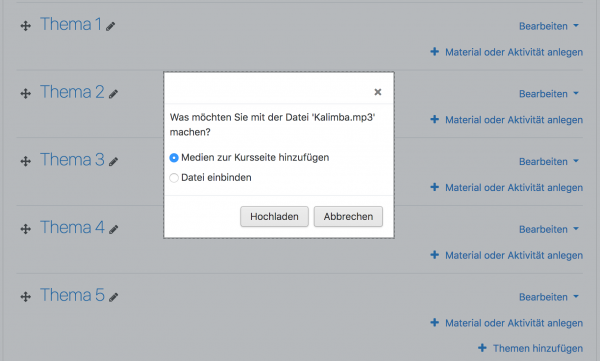
* | *Es erscheint ein Popup-Fenster, in dem Sie wählen können, ob die Datei als Arbeitsmaterial zur Kursseite hinzugefügt oder direkt auf der Kursseite eingebunden werden soll. | ||
[[Image:dragdrop.png|600px]] | |||
===Video in einem Player einbetten=== | ===Video in einem Player einbetten=== | ||
Moodle verwendet einen eingebauten [[VideoJS Mediaplayer|Video Player]], der responsive ist und für viele Browser und Endgeräte funktioniert. Wenn der Filter [[Multimedia-Plugins]] aktiviert ist, können Videos wie folgt eingebettet werden: | |||
====Media-Symbol des Moodle-Text-Editors verwenden==== | |||
Beachten Sie, dass diese Anleitung für den [[Text-Editor|Atto-Texteditor]] gilt. | |||
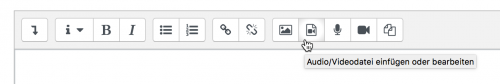
*Klicken Sie auf das Media-Symbol in der Symbolleiste des Texteditors. | |||
[[Image:Addmedia.png|500px]] | |||
*Wenn das Video auf einem externen Server liegt, tragen Sie die entsprechende URL im Textfeld ''URL'' ein. | |||
* | *Wenn Sie das Video auf Ihren Moodle-Server hochladen wollen, klicken Sie auf den Reiter ''Video''. | ||
*Klicken Sie auf den Button ''Datei auswählen''. In der Datei-Auswahl klicken Sie auf den Link [[Datei hochladen]] oder wählen Sie eine [[Datei aus Repository auswählen|bereits hochgeladene Datei aus einem Repository aus]]. Wenn Sie die Video-Datei in einem weiteren Format anbieten wollen, klicken Sie auf den Link ''Alternative Mediendatei hinzufügen'' und laden die Datei in einem weiteren Format hoch. Damit machen Sie es möglich, dass Ihre Datei von mehr Browsern und Geräten angezeigt werden kann. | |||
*Im Abschnitt ''Erweiterte Einstellungen'' können Sie festlegen, wie die Video-Datei abgespielt wird. | |||
*Im Abschnitt ''Untertitel und Bildunterschriften'' können Sie Untertitel-Dateien (im VTT-Format) in verschiedenen Sprachen, Bildunterschriften, Beschreibungen, Kapitel und Metadaten hinzufügen. | |||
*Klicken Sie abschließend auf den Button ''Medien einfügen''. | |||
*Ihre Video-Datei wird nun im Texteditor angezeigt (aber noch nicht abgespielt): | |||
* | *Sobald Sie alle Eingaben im Texteditor gespeichert haben, wird die Video-Datei in ihrem eigenen Player angezeigt und kann abgespielt werden. | ||
* | |||
* | |||
*'''' | |||
* | |||
====Link verwenden==== | ====Link verwenden==== | ||
Diese Variante hat keine Vorteile gegenüber der Verwendung des Media-Symbols, entspricht aber der üblichen Vorgehensweise in früheren Moodle-Versionen. | |||
* | *Gehen Sie wieder in den [[Text-Editor]]. | ||
* | *Geben Sie einige Leerzeichen ein und markieren Sie diese mit der Maus. | ||
* | *Klicken Sie auf das Hyperlink-Symbol in der Symbolleiste des Texteditors. | ||
[[ | |||
* | [[Image:Hyperlinkicon.png|500px]] | ||
[[ | |||
*Klicken Sie den Button ''Repositories durchsuchen'', um den [[Datei-Browser]] zu öffnen. | |||
* | *Klicken Sie auf den Link [[Datei hochladen]] oder wählen Sie eine [[Datei aus Repository auswählen|bereits hochgeladene Datei aus einem Repository aus]], z.B. aus dem [[Youtube Video Repository]]. | ||
[[ | *Klicken Sie abschließend auf den Button ''Link anlegen''. | ||
*''''' | '''Achtung''': Machen Sie sich keine Sorgen, wenn der Editor nur einen blauen Link, aber nicht das Video anzeigt. Sobald Sie die Eingaben im Texteditor speichern, wird das Video angezeigt. | ||
====Einbettungs-Code verwenden==== | ====Einbettungs-Code verwenden==== | ||
* | *Suchen Sie auf der externen Video-Website nach dem Video, das Sie einbetten wollen. | ||
* | *Suchen Sie nach einem Hinweis "Embed code" und kopieren Sie diesen Code. | ||
* | *Gehen Sie wieder in den [[Text-Editor]] und schalten Sie diesen in den HTML-Modus, indem Sie auf das HTML-Symbol [[Image:code.svg|16px|baseline]] in der Symbolleiste des Editors klicken. | ||
[[ | *Kopieren Sie den "embed code" hierhin und klicken Sie dann auf den Button ''Aktualisieren''. | ||
*Speichern Sie die Eingaben im Text-Editor. | |||
[[ | |||
* | |||
==Siehe auch== | ==Siehe auch== | ||
*[[Multimedia FAQ]] | |||
*[[Multimedia-Plugins]] - Filter | *[[Multimedia-Plugins]] - Filter | ||
*[http:// | *[http://moodle.org/mod/forum/discuss.php?d=143478 Beste Videoformate] - Diskussionsbeitrag im Kurs ''Using Moodle'' auf moodle.org | ||
[[en:Video]] | [[en:Video]] | ||
Aktuelle Version vom 19. April 2019, 10:12 Uhr
Videos sind sehr mächtige Inhalte, die man in einen Moodle-Kurs einbinden kann. Sie können z.B. Vorlesungsmitschnitte einstellen für Kursteilnehmer/innen, die abwesend waren oder den Stoffe noch einmal wiederholen wollen. Oder Sie stellen im Sprachunterricht Videos mit Muttersprachler/innen zur Verfügung, damit die Teilnehmer/innen ihr Sprachverständnis verbessern können.
Wo können Videos gespeichert werden?
Am besten laden Sie Ihre Videos direkt in Moodle hoch. Wenn die Dateien auf Ihrem Moodle-Server liegen, haben Sie die größtmögliche Kontrolle darüber. Wenn Sie jedoch begrenzten Speicherplatz auf Ihrem Server haben, dann können Sie Ihre Videos auch auf externe Speicherplätze hochladen, z.B. auf Youtube [1] oder Vimeo [2]. Sie können diese Videos einfach in Moodle einbetten.
Videos plattform-übergreifend verwenden
Flash-Player benötigen eine Zugriffserlaubnis, um Videos abzuspielen, die auf externen Servern gespeichert sind. Z.B. benötigt die Seite IhrMoodle.org eine Zugriffserlaubnis, um Videos auf der Seite IhreVideos.org abzuspielen. Die entsprechenden Dateien mit den Zugriffsrechten werden im Wurzelverzeichnis des Servers gespeichert, auf dem die Videos liegen. Im Beispiel oben ist das die Datei IhreVideos.org/crossdomain.xml.Wenn diese Datei nicht vorhanden ist, dann wird der Flashplayer keine Videos von dieser Website abspielen. Detaillierte Informationen dazu finden Sie hier.
Viele öffentliche Video-Plattformen, wie z.B. YouTube verwenden Zugriffsrechte-Dateien, die den Videozugriff für alle Websites erlauben, so dass Ihre Moodle-Site YouTube-Videos ohne Zugriffsprobleme anzeigen kann.
Videos in Moodle anzeigen
Extern gespeicherte Videos verlinken
- Wenn Ihr Video auf einem externen Server gespeichert ist (z.B. auf YouTube), dann können Sie in Moodle einfach einen Link auf das Video einstellen, indem Sie ein Arbeitsmaterial Link/URL erstellen.
- Detaillierte Informationen finden Sie im Artikel Link/URL.
Video in Moodle hochladen und zum Download für Kursteilnehmer/innen bereitstellen
- Diese Variante wählen Sie, wenn Sie den Kursteilnehmer/innen die Möglichkeit bieten wollen, die Video-Datei auf Ihren eigenen PC herunterzuladen. Beachten Sie, dass Ihre Kursteilnehmer/innen eine geeignete Software benötigen, um die heruntergeladene Datei auch lokal bei sich auf dem PC abspielen zu können.
- Wenn Ihr Browser ein Drag&Drop von Dateien erlaubt, dann schalten Sie die Kursseite in den Bearbeitungsmodus und ziehen die Video-Datei per Drag&Drop an die gewünschte Stelle auf der Kursseite.
- Es erscheint ein Popup-Fenster, in dem Sie wählen können, ob die Datei als Arbeitsmaterial zur Kursseite hinzugefügt oder direkt auf der Kursseite eingebunden werden soll.
Video in einem Player einbetten
Moodle verwendet einen eingebauten Video Player, der responsive ist und für viele Browser und Endgeräte funktioniert. Wenn der Filter Multimedia-Plugins aktiviert ist, können Videos wie folgt eingebettet werden:
Media-Symbol des Moodle-Text-Editors verwenden
Beachten Sie, dass diese Anleitung für den Atto-Texteditor gilt.
- Klicken Sie auf das Media-Symbol in der Symbolleiste des Texteditors.
- Wenn das Video auf einem externen Server liegt, tragen Sie die entsprechende URL im Textfeld URL ein.
- Wenn Sie das Video auf Ihren Moodle-Server hochladen wollen, klicken Sie auf den Reiter Video.
- Klicken Sie auf den Button Datei auswählen. In der Datei-Auswahl klicken Sie auf den Link Datei hochladen oder wählen Sie eine bereits hochgeladene Datei aus einem Repository aus. Wenn Sie die Video-Datei in einem weiteren Format anbieten wollen, klicken Sie auf den Link Alternative Mediendatei hinzufügen und laden die Datei in einem weiteren Format hoch. Damit machen Sie es möglich, dass Ihre Datei von mehr Browsern und Geräten angezeigt werden kann.
- Im Abschnitt Erweiterte Einstellungen können Sie festlegen, wie die Video-Datei abgespielt wird.
- Im Abschnitt Untertitel und Bildunterschriften können Sie Untertitel-Dateien (im VTT-Format) in verschiedenen Sprachen, Bildunterschriften, Beschreibungen, Kapitel und Metadaten hinzufügen.
- Klicken Sie abschließend auf den Button Medien einfügen.
- Ihre Video-Datei wird nun im Texteditor angezeigt (aber noch nicht abgespielt):
- Sobald Sie alle Eingaben im Texteditor gespeichert haben, wird die Video-Datei in ihrem eigenen Player angezeigt und kann abgespielt werden.
Link verwenden
Diese Variante hat keine Vorteile gegenüber der Verwendung des Media-Symbols, entspricht aber der üblichen Vorgehensweise in früheren Moodle-Versionen.
- Gehen Sie wieder in den Text-Editor.
- Geben Sie einige Leerzeichen ein und markieren Sie diese mit der Maus.
- Klicken Sie auf das Hyperlink-Symbol in der Symbolleiste des Texteditors.
- Klicken Sie den Button Repositories durchsuchen, um den Datei-Browser zu öffnen.
- Klicken Sie auf den Link Datei hochladen oder wählen Sie eine bereits hochgeladene Datei aus einem Repository aus, z.B. aus dem Youtube Video Repository.
- Klicken Sie abschließend auf den Button Link anlegen.
Achtung: Machen Sie sich keine Sorgen, wenn der Editor nur einen blauen Link, aber nicht das Video anzeigt. Sobald Sie die Eingaben im Texteditor speichern, wird das Video angezeigt.
Einbettungs-Code verwenden
- Suchen Sie auf der externen Video-Website nach dem Video, das Sie einbetten wollen.
- Suchen Sie nach einem Hinweis "Embed code" und kopieren Sie diesen Code.
- Gehen Sie wieder in den Text-Editor und schalten Sie diesen in den HTML-Modus, indem Sie auf das HTML-Symbol
 in der Symbolleiste des Editors klicken.
in der Symbolleiste des Editors klicken. - Kopieren Sie den "embed code" hierhin und klicken Sie dann auf den Button Aktualisieren.
- Speichern Sie die Eingaben im Text-Editor.
Siehe auch
- Multimedia FAQ
- Multimedia-Plugins - Filter
- Beste Videoformate - Diskussionsbeitrag im Kurs Using Moodle auf moodle.org