Using Label
A label is a versatile module that can serve a spacer between resources on a course page. It can provide a space for embedding banners, sound or video files or displaying code from Web 2.0 widgets.
Adding images to a label
Drag and drop images
Note: this does not work with IE 9, Safari 6 or below or earlier versions of Firefox)
- Media drag and drop must be enabled in Administration > Site administration > Plugins > Activity modules > Label
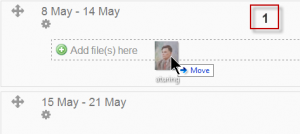
- With the editing turned on, drag your image into the section you want it to appear.
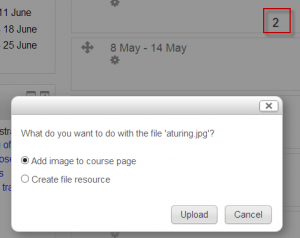
- In the box that follows, choose "add image"
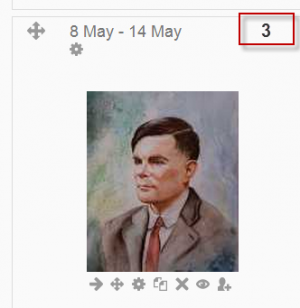
- It will appear embedded in a label.
Conventional method
- Follow the instructions for adding a label
- Click the image icon in the text editor
- Click "Browse repositories"
- Choose and upload your image using the filepicker.(Details on how to do this here)
- Click "Save and return to course"
Adding text to a label
Conventional method
As the label uses the Text editor it is straightforward to enter text and other required symbols and equations. It is however possible also to drag and drop text directly into a label.
Drag and drop text
Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox
- Drag and drop upload of text/links must be enabled in Administration > Site administration > Development > Experimental > Experimental settings
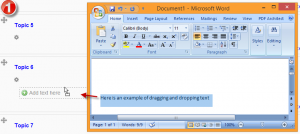
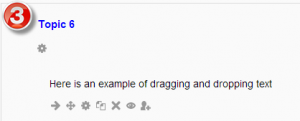
- Select the text you wish to use, for example in a Word document.
- With the editing turned on, drag the text over to the section you want it to appear.
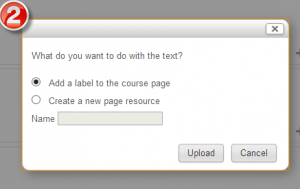
- From the box that appears, choose "add a label" and then "upload".
Adding a link to a label
Conventional method
As the label uses the Text editor it is straightforward to click the "link" icon and enter your linked URL. It is however possible also to drag and drop links directly into a label.
Drag and drop links
Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox
- Drag and drop upload of text/links must be enabled in Administration > Site administration > Development > Experimental > Experimental settings
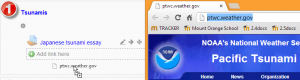
- Open up a new window with the URL you wish to link to. Select the link in the browser bar.
- With the editing turned on, drag the URL over to the section you want it to appear.
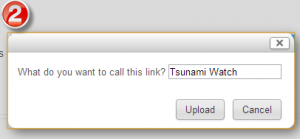
- From the box that appears, name the link and then click "upload".
Adding sound or video to a label
If multimedia filters are enabled, a label is a neat way of displaying sound or video in an inline player on the course page.
- Follow the instructions for adding a label
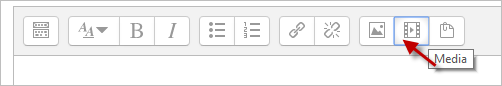
- Click the media icon in the text editor
- Click "Find or upload an sound,video or applet"
- Choose and upload your sound or video file using the filepicker.(Details on how to do this here)
- Note: You can search youtube for a video to embed if your admin has enabled the youtube repository.
- Leave Common module settings at "show" if you wish the label to be visible.
- Click "Save and return to course"
Adding code to a label
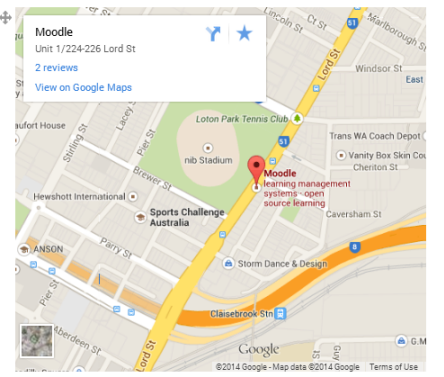
An example of this is the ability to embed a Google map into a label.
- Follow the instructions for adding a label
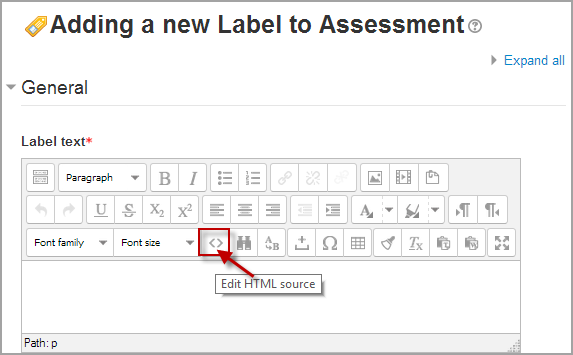
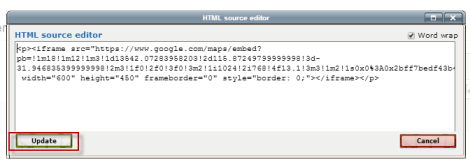
- Expand the toolbar and click the HTML icon in the text editor
- This brings up the screen in code (HTML) view.
- Paste the code you grabbed from Google maps into this screen
- Scroll down and click "Update"
- Leave Common module settings at "show" if you wish the label to be visible.
- Click "Save and return to course"
Note: The success in adding code to a label depends both on the type of code and the permissions of the user. (Details to follow)