More Design: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 2: | Zeile 2: | ||
==Design ''More'' anpassen== | ==Design ''More'' anpassen== | ||
Die Moodle-Administration kann das Design ''More'' auf der Seite ''[[Einstellungen-Block|Einstellungen]] > Website-Administration > Darstellung > Designs > More'' anpassen. | Die Moodle-Administration kann das Design ''More'' auf der Seite ''Website-Administration'' (oder im Block ''[[Einstellungen-Block|Einstellungen]]) > Website-Administration'')'' > Darstellung > Designs > More'' anpassen. | ||
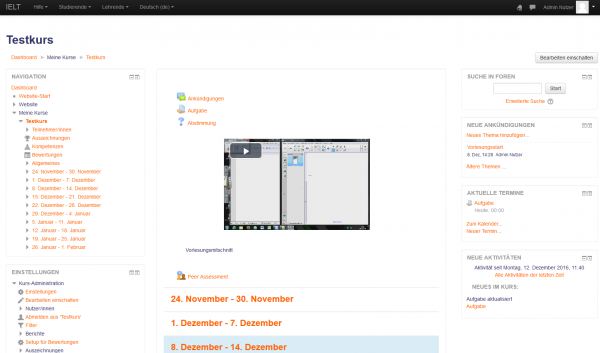
[[File:more.png|600px]] | |||
Folgende Einstellungen stehen zur Verfügung: | Folgende Einstellungen stehen zur Verfügung: | ||
*''Textfarbe | *''Textfarbe / Linkfarbe'' - können über die Farbauswahl oder die Eingabe des Farbcodes festgelegt werden. | ||
*''Hintergrundfarbe / Hintergrundbild'' - die Hintergrundfarbe kann wie die Textfarbe ausgewählt werden, das Hintergrundbild kann hochgeladen werden. ('''Hinweis''': Das Hintergrundbild überschreibt die Hintergrundfarbe.) | |||
*''Hintergrundfarbe'' | *''Hintergrundwiederholung / Hintergrundposition / Fixierter Hintergrund'' - legen Sie hier fest, wie das Hintergrundbild wiederholt werden soll, seine Position und ob es auf der Seite fixiert werden soll. | ||
*''Primäre Hintergrundfarbe / Sekundäre Hintergrundfarbe'' - können über die Farbauswahl oder die Eingabe des Farbcodes festgelegt werden. Die sekundäre Hintergrundfarbe schließt Blöcke und die Navigationsleiste ein. | |||
*''Navigationsleiste invertieren'' - wenn Sie diese Checkbox markieren, dann tauscht der Text und die Hintergrundfarbe der Navigationsleiste die Fraben schwarz und weiß. | |||
*''Hintergrundposition | *''Logo'' - hier können Sie ein Logo hochladen. | ||
*''CSS-Anpassungen / Fußzeile'' - hier können Sie CSS-Code-Anpassungen und einen Fußzeilentext eingeben, die auf jeder Moodle-Seite verwendet werden. | |||
*''Primäre Hintergrundfarbe | |||
*''Navigationsleiste invertieren'' | |||
*''Logo'' | |||
*''CSS-Anpassungen | |||
'''Tipp''': Bei der Angabe der Farbwerte können Sie sogar Transparenzwerte verwenden, z.B. rgba(255,255,255,0.8). | |||
===Beispiel für ein angepasstes ''More''-Design=== | ===Beispiel für ein angepasstes ''More''-Design=== | ||
Version vom 9. Mai 2019, 09:59 Uhr
![]() Diese Seite muss überarbeitet werden. Greif zu!
Diese Seite muss überarbeitet werden. Greif zu!
Wenn du dich um diesen Artikel kümmern willst, dann kennzeichne das, indem du die Vorlage {{Überarbeiten}} durch die Vorlage {{ÜberarbeitenVergeben}} ersetzt.
Wenn du mit deiner Arbeit fertig bist, dann entferne die Vorlage aus dem Artikel.
Danke für deine Mitarbeit!
Design More anpassen
Die Moodle-Administration kann das Design More auf der Seite Website-Administration (oder im Block Einstellungen) > Website-Administration) > Darstellung > Designs > More anpassen.
Folgende Einstellungen stehen zur Verfügung:
- Textfarbe / Linkfarbe - können über die Farbauswahl oder die Eingabe des Farbcodes festgelegt werden.
- Hintergrundfarbe / Hintergrundbild - die Hintergrundfarbe kann wie die Textfarbe ausgewählt werden, das Hintergrundbild kann hochgeladen werden. (Hinweis: Das Hintergrundbild überschreibt die Hintergrundfarbe.)
- Hintergrundwiederholung / Hintergrundposition / Fixierter Hintergrund - legen Sie hier fest, wie das Hintergrundbild wiederholt werden soll, seine Position und ob es auf der Seite fixiert werden soll.
- Primäre Hintergrundfarbe / Sekundäre Hintergrundfarbe - können über die Farbauswahl oder die Eingabe des Farbcodes festgelegt werden. Die sekundäre Hintergrundfarbe schließt Blöcke und die Navigationsleiste ein.
- Navigationsleiste invertieren - wenn Sie diese Checkbox markieren, dann tauscht der Text und die Hintergrundfarbe der Navigationsleiste die Fraben schwarz und weiß.
- Logo - hier können Sie ein Logo hochladen.
- CSS-Anpassungen / Fußzeile - hier können Sie CSS-Code-Anpassungen und einen Fußzeilentext eingeben, die auf jeder Moodle-Seite verwendet werden.
Tipp: Bei der Angabe der Farbwerte können Sie sogar Transparenzwerte verwenden, z.B. rgba(255,255,255,0.8).
Beispiel für ein angepasstes More-Design
Die School Demo Site (siehe MDL-3095) verwendet ein angepasstes More-Design.
Bei dieser Moodle-Site wurden folgende Einstellungen verwendet:
- Textfarbe: #595959
- Linkfarbe: #0070a8
- Hintergrundfarbe: #93abc3
- Hintergrundbild: bg6.png
- Hintergrundwiederholung: Keine Wiederholung
- Hintergrundposition: Links unten
- Fixierter Hintergrund: Ja
- Primäre Hintergrundfarbe: #fff
- Sekundäre Hintergrundfarbe: #fff
- Navigationsleiste invertieren: Nein
- Logo: keins
- CSS-Anpassungen:
body { background-size: cover; }
h1, h2, h3, h4, h5, h6 { color: #f98012;
font-weight: normal; }
#page-header h1 {
color: #fff;
font-weight: bold;
text-shadow: 0px 1px 1px rgba(0, 0, 0, 0.2); }
.block .header h2 {
color: #f98012;
font-weight: normal; }
#page-footer { color: #444; }
#page-footer a { color: #eee; }
- Fußzeile: keine
Siehe auch
Tipps für weitere Anpassungen finden Sie in diesem Disskussionsbeitrag von Mary Evans.