More Design
More Design anpassen
Die Moodle-Administration kann das Design More auf der Seite Website-Administration (oder im Block Einstellungen) > Website-Administration) > Darstellung > Designs > More anpassen.
Folgende Einstellungen stehen zur Verfügung:
- Textfarbe / Linkfarbe - können über die Farbauswahl oder die Eingabe des Farbcodes festgelegt werden.
- Hintergrundfarbe / Hintergrundbild - die Hintergrundfarbe kann wie die Textfarbe ausgewählt werden, das Hintergrundbild kann hochgeladen werden. (Hinweis: Das Hintergrundbild überschreibt die Hintergrundfarbe.)
- Hintergrundwiederholung / Hintergrundposition / Fixierter Hintergrund - legen Sie hier fest, wie das Hintergrundbild wiederholt werden soll, seine Position und ob es auf der Seite fixiert werden soll.
- Primäre Hintergrundfarbe / Sekundäre Hintergrundfarbe - können über die Farbauswahl oder die Eingabe des Farbcodes festgelegt werden. Die sekundäre Hintergrundfarbe schließt Blöcke und die Navigationsleiste ein.
- Navigationsleiste invertieren - wenn Sie diese Checkbox markieren, dann tauscht der Text und die Hintergrundfarbe der Navigationsleiste die Fraben schwarz und weiß.
- Logo - hier können Sie ein Logo hochladen.
- CSS-Anpassungen / Fußzeile - hier können Sie CSS-Code-Anpassungen und einen Fußzeilentext eingeben, die auf jeder Moodle-Seite verwendet werden.
Tipp: Bei der Angabe der Farbwerte können Sie sogar Transparenzwerte verwenden, z.B. rgba(255,255,255,0.8).
Bei den Farbeinstellungen können Sie so schöne Sachen eingeben, wie z.B.
whitesmoke #0404E6 rgb(0,255,244) rgba(0,255,244,0.5) transparent currentColor inherit hsl(207,38%,47%) hsla(207,38%,47%,0.8)
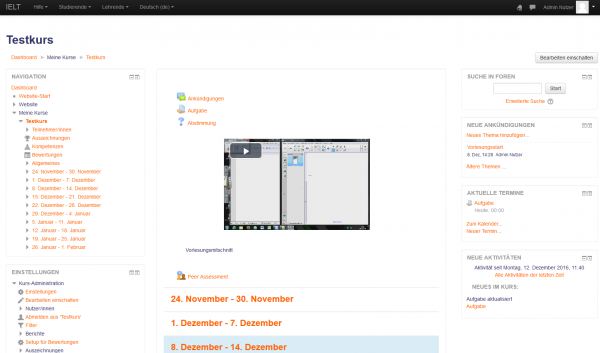
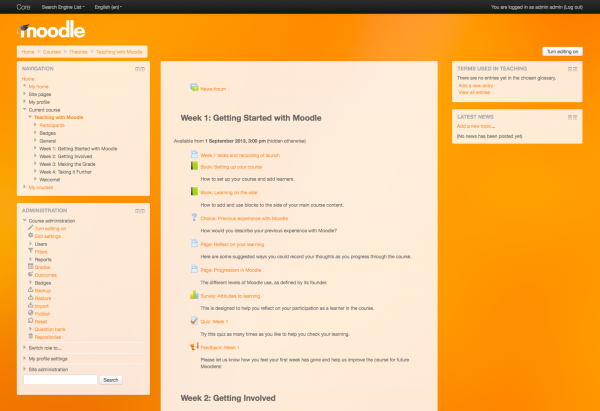
Das Design More mit orangefarbenem Hintergrundbild, Logo und angepassten Farben könnte so aussehen:
Mount Orange Demo Site - Beispiel für ein angepasstes More Design
Das Design der School Demo Site basiert auf Einstellungen aus MDLSITE-3095 und MDLSITE-3245.
| Hinweis: Ab Moodle 3.2 verwendet die Mount Orange Demo Site ein angepasstes Boost Design. |
Weitere Design-Einstellungen
- Textfarbe: #595959
- Linkfarbe: #0070a8
- Hintergrundfarbe: #93abc3
- Hintergrundbild: bg6.png
- Hintergrundwiederholung: Keine Wiederholung
- Hintergrundposition: Links unten
- Fixierter Hintergrund: Ja
- Primäre Hintergrundfarbe: #fff
- Sekundäre Hintergrundfarbe: #fff
- Navigationsleiste invertieren: Nein
- Logo: keins
- CSS-Anpassungen:
body {
background-size: cover;
}
h1, h2, h3, h4, h5, h6 {
color: #f98012;
font-weight: normal;
}
#page-header h1 {
color: #fff;
font-weight: bold;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
}
.block .header h2 {
color: #f98012;
font-weight: normal;
}
#page-footer {
color: #ccc;
}
#page-footer a {
color: #eee;
}
.jschooser .choosercontainer #chooseform .instruction,
.jschooser .choosercontainer #chooseform .typesummary {
background-color: #fff;
}
.choosercontainer #chooseform .selected {
background-color: #fff;
}
#page-site-index #page-header {
display: none;
}
#page-site-index #region-main {
padding: 0;
border: 0;
border-radius: 0;
box-shadow: none;
background-color: transparent;
}
#page-site-index .label {
padding: 0;
}
#page-site-index .activity > div {
padding: 0;
}
#page-site-index .mod-indent-outer {
padding-left: 0;
}
#page-site-index .contentwithoutlink {
padding-right: 0;
}
.frontpage.container-fluid {
padding: 0;
}
.frontpage .hero-unit {
padding:0;
border-radius:0;
background: transparent no-repeat right bottom / cover;
line-height: 250px;
}
.frontpage .hero-unit .texts {
color: #fff;
letter-spacing: .5px;
background-color: rgba(255, 99, 0, 0.70);
padding: 0 20px;
margin-bottom: 20px;
display: inline-block;
vertical-align: bottom;
}
.frontpage .hero-unit h2 {
color: #fff;
font-size: 32px;
font-weight: 200;
text-shadow: 1px 1px 1px #444;
margin-bottom: 0;
}
.frontpage .hero-unit .lead {
text-shadow: 1px 1px 1px #333;
}
.frontpage .row-fluid {
line-height: 24px;
background-color: #fff;
padding: 10px 20px 20px;
box-sizing: border-box;
}
.frontpage .fp-block {
padding: 10px 20px 0;
}
.frontpage h3 {
font-size: 26px;
line-height: 30px;
font-weight: 200;
}
.frontpage .button {
text-align: right;
}
Einstellungen für die Startseite
Hinweis: Diese Einstellungen sorgen für ein großes Bild und zwei Textbereiche auf der Startseite. Laden Sie das Bannerbild über das Bild-Symbol im Texteditor hoch. Wechseln Sie in die HTML-Code-Ansicht und kopieren Sie die URL des Bildes.
<div class="frontpage container-fluid"> <div class="hero-unit" style="background-image: url('INSERT THE FULL URL OF YOUR UPLOADED BANNER HERE.jpg');"> <div class="texts"> <h2>SITE TITLE HERE</h2> <p class="lead">TAG LINE HERE</p> </div> </div>
<div class="row-fluid"> <div class="fp-block span6"> <h3>LEFT TEXT BOX TITLE</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor In reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p class="button"><a class="btn btn-primary" href="#">read more »</a></p> </div>
<div class="fp-block span6"> <h3>RIGHT TEXT BOX TITLE</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p class="button"><a class="btn btn-primary" href="#">read more »</a></p> </div> </div> </div>
Weitere Anpassungen
Weitere Anpassungen sind in diesem Diskussionsbeitrag von Mary Evans beschrieben.