Pagina home del corso: differenze tra le versioni
Nessun oggetto della modifica |
|||
| (76 versioni intermedie di uno stesso utente non sono mostrate) | |||
| Riga 1: | Riga 1: | ||
{{Corsi}} | {{Corsi}} | ||
=== | ===Elementi di una pagina home del corso=== | ||
Consultare gli screencast [https://youtu.be/F9ubp7x2Knw What is a course?] e [https://youtu.be/788ZZ1t9nTY How to lay out your course], con sottotitoli in italiano, per un’introduzione sulle impostazioni della pagina home del corso. | |||
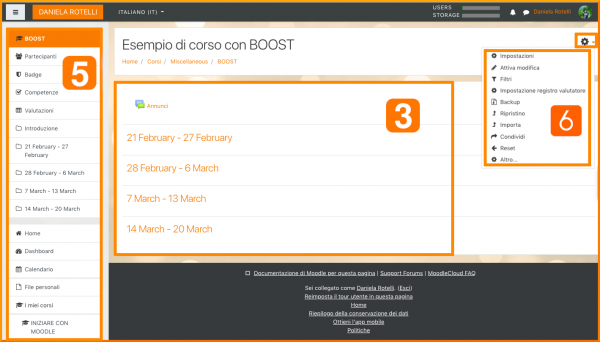
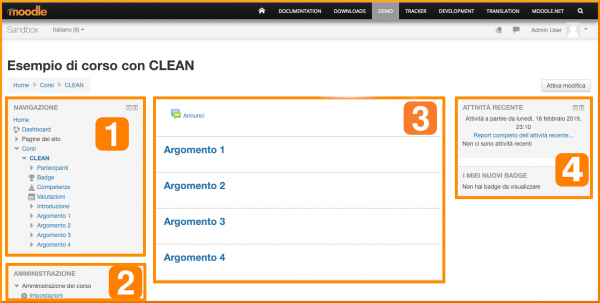
I corsi Moodle possono essere molto diversi tra loro a seconda del [[Temi|tema]] e del [[Formati del corso|formato del corso]] utilizzati. Di seguito una pagina del corso vuota con il tema [[Tema Boost|Boost]] e con il tema Clean, entrambi con il formato [[Formati del corso#Settimanale|settimanale]] standard: | |||
[[File:HomeDelCorsoBoost.png|thumb|center|600px|Corso vuoto con il tema Boost]] | |||
[[File:HomeDelCorsoClean.png|thumb|600px|center|Corso vuoto con il tema Clean]] | |||
;1. [[Blocco Navigazione]] | |||
:Solitamente visibile su tutte le pagine, questo blocco aiuta ad orientarsi durante la navigazione del corso e del sito. | |||
;2. [[Blocco Amministrazione]] | |||
:Anch'esso visibile su tutte le pagine, questo blocco offre diversi livelli di accesso a Docenti e Studenti. | |||
;3. [[Formati del corso|Sezioni del corso]] | |||
:Nelle sezioni vengono visualizzati i materiali didattici. Le sezioni possono essere organizzate in diversi formati: settimanali, per argomento, forum o altri layout non-standard. | |||
;4. [[Blocchi|Blocchi laterali]] | |||
:I blocchi visualizzati dipendono da ciò che l'Amministratore ha selezionato e da ciò che il Docente sceglie di aggiungere. | |||
;5. Pannello di navigazione | |||
:Nel tema [[Tema Boost|Boost]] sostituisce il [[Blocco Navigazione]] e il [[Blocco Amministrazione]]. Per visualizzare i link della sezione del corso, la voce ''Collega sempre le sezioni del corso'' (linkcoursesections) deve essere abilitata da un Amministratore. | |||
;6. Menù a forma di ingranaggio | |||
:Nel tema [[Tema Boost|Boost]] sostituisce le impostazioni di Amministrazione del corso. | |||
===Modificare una sezione=== | |||
# Attivare la modalità di modifica; | |||
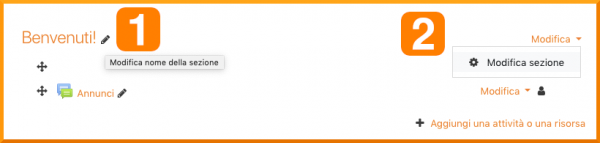
# Cliccare sull'icona a forma di matita (1 nello screenshot qui sotto) per rinominare rapidamente la sezione; | |||
# Cliccare sul menù ''Modifica'' (2 nello screenshot qui sotto) per modificare la descrizione e altre impostazioni. | |||
[[File:HomeDelCorsoModificaSezione.png|thumb|center|600px|Menù di modifica della sezione]] | |||
Se la [[Disponibilità condizionata]] è abilitata a livello di sito, l'accesso alle sezioni (incluse tutte le attività e le risorse al suo interno) può essere limitato. | |||
===Spostare una sezione=== | |||
#Attivare la modalità di modifica; | |||
#Cliccare sulle frecce su/giù o sull'icona a forma di mirino per spostare la sezione; | |||
#Trascinare la sezione dove la si vuole posizionare e rilasciare. | |||
{{Nota|La possibilità di spostare le sezioni del corso è controllata dal privilegio [[Capabilities/moodle/course:movesections|Spostare sezioni]] che è assegnato al ruolo predefinito di Docente.}}===Aggiungere sezioni=== | |||
# Attivare la modalità di modifica; | |||
# Cliccare su ''Aggiungi argomento/settimana'' in fondo all'ultima sezione; | |||
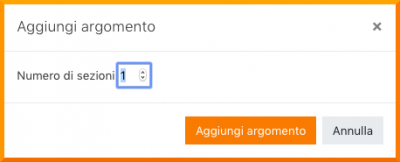
# Selezionare il numero di sezioni extra desiderate e cliccare nuovamente su ''Aggiungi argomento/settimana'': | |||
[[File:HomeDelCorsoAggiungiSezione.png|thumb|400px|center|Aggiungere sezioni]] | |||
===Eliminare una sezione=== | |||
Con la modalità di modifica attivata, cliccare sul link ''Modifica'' a destra della sezione del corso che si desidera eliminare quindi, nel menù a tendina che appare, su ''X Elimina argomento/settimana''. Se la sezione contiene risorse o attività, verrà richiesta una conferma di eliminazione della sezione e dei suoi contenuti. | |||
{{Nota|Insieme alle attività all’interno della sezione saranno eliminati i relativi dati degli utenti. Utilizzare il [[Cestino]] per ripristinare la sezione in caso di eliminazione per errore.}}===Collegare sezioni=== | |||
L’impostazione di amministrazione ''Collega sempre le sezioni del corso'' può essere attivata da ''Amministrazione del sito > Aspetto > Navigazione''. I link alle sezioni del corso appariranno nel [[Blocco Navigazione]] o nell'area centrale del sito per un collegamento diretto alle sezioni. | |||
== | ==Blocchi== | ||
A seconda del tema, i blocchi sono mostrati nelle colonne a sinistra e a destra della pagina del corso. Nel tema [[Tema Boost|Boost]] i blocchi appaiono solo sulla destra, ma nella [[App Moodle]] i blocchi non sono visualizzati. | |||
[[ | |||
Per aggiungere un blocco alla pagina del corso: | |||
# Attivare la modalità di modifica dal menù a forma di ingranaggio oppure cliccare sul pulsante in alto a destra a seconda del tema; | |||
# Selezionare un blocco dal collegamento ''Aggiungi blocco'' sulla sinistra, nella parte inferiore del pannello di navigazione, oppure dal menù a tendina solitamente a destra. | |||
Per spostare un blocco: | |||
# | # Assicurarsi che la modalità di modifica sia attiva, quindi cliccare sull'icona a forma di mirino accanto al titolo del blocco; | ||
# Mantenendo il blocco selezionato, trascinarlo dove lo si desidera posizionare e rilasciare il cursore. | |||
# | |||
In alternativa: | |||
#Cliccare sulla freccia su/giù; | |||
#Cliccare sul segnaposto (la zona con il bordo tratteggiato) in cui si desidera spostare il blocco. | |||
# | |||
# | |||
{| | {| | ||
| [[File: | | [[File:HomeDelCorsoFreccia.png|thumb|Freccia su/giù per spostare un blocco]] | ||
| [[File: | | [[File:HomeDelCorsoMirino.png|thumb|Mirino per spostare un blocco]] | ||
|} | |} | ||
== | ==Attività e risorse== | ||
Per aggiungere un'attività o una risorsa al corso: | |||
# Attivare la modalità di modifica cliccando sul pulsante in alto a destra o sul menù a forma di ingranaggio, a seconda del tema; | |||
# | # Cliccare su ''Aggiungi una attività o una risorsa'' per aprire il selettore delle attività. Selezionare un'attività o una risorsa, quindi su ''Aggiungi'', oppure fare doppio clic sul nome dell'attività o risorsa. | ||
# | |||
{{MediaPlayer | url = https://youtu.be/U_MsUt-WLZc | desc = | {{MediaPlayer | url = https://youtu.be/U_MsUt-WLZc | desc = Panoramica del selettore delle attività}} | ||
Se desiderato, il selettore delle attività può essere disattivato nelle ''Preferenze corso'' cliccando sul collegamento [[Preferenze]] nel menù utente. Verranno quindi visualizzati due menù a discesa separati per risorse e attività. | |||
''' | {{Nota|L'Amministratore può disattivare il selettore delle attività per impostazione predefinita da ''Amministrazione del sito > Aspetto > AJAX e Javascript'' quindi deselezionando l'opzione ''Usa il selettore attività di default''.}} | ||
{| | {| | ||
| [[File: | | [[File:HomeDelCorsoSelettore.png|thumb|Selettore delle attività]] | ||
|} | |} | ||
In alternativa, alcune risorse e attività possono essere aggiunte utilizzando il trascinamento della selezione: | |||
*Per aggiungere un [[Risorsa File|file]], trascinalo nella sezione del corso in cui si desidera che venga visualizzato. | |||
*Per aggiungere una [[Risorsa Cartella|cartella]] di file, è sufficiente comprimere la cartella e trascinarla nella sezione del corso in cui si desidera che appaia, rispondere ''Decomprimi i file e crea le cartelle'' alla finestra di dialogo, quindi cliccare sul pulsante di caricamento. | |||
*Per aggiungere un [[Attività SCORM|pacchetto SCORM]], trascinarlo nella sezione del corso in cui si desidera che venga visualizzato, rispondere ''Aggiungi un pacchetto SCORM'' alla finestra di dialogo, quindi cliccare sul pulsante di caricamento. | |||
===Spostarsi tra le attività=== | |||
{{MediaPlayer | url = https://youtu.be/MRX3NOO_oNY | desc = Navigazione delle attività}} | |||
Sotto ogni attività è presente un collegamento a sinistra per l'attività precedente e a destra per l'attività successiva. Un menù a tendina ''Vai a...'' consente di scegliere anche altre attività dalla pagina del corso: | |||
[[File:HomeDelCorsoMuoversiTraAttivita.png|center|thumb|Spostarsi tra le attività]] | |||
' | I collegamenti all'attività precedente o successiva e il menù a tendina non sono disponibili nella [[App Moodle]]. Tuttavia, la App ridisegnata per Moodle 3.5 includerà miglioramenti e modifiche alla navigazione. | ||
==Modificare elementi sulla pagina home del corso== | |||
Con la modalità di modifica attivata, le attività, le risorse e i blocchi avranno icone che svolgono funzioni diverse, come per esempio modifica/sposta/copia/elimina/nascondi. | |||
:[[Image:pencil.png]] | {{Nota|Il tema può avere icone diverse da quelle riportate qui sotto:}} | ||
;[[Image:pencil.png]]: Icona a forma di matita che consente di modificare direttamente in linea il titolo della risorsa/attività. | |||
;[[Image:edit.png|150px]]: Icona che raggruppa le azioni per facilitare le modifiche su schermi più piccoli. Cliccando sull'icona vengono mostrate le varie opzioni. | |||
;[[Image:moveajax24.png]]: Icona a forma di mirino che consente di spostare elementi o sezioni trascinandoli e rilasciandoli. (Se si hanno molte attività da scorrere durante lo spostamento, consultare la sezione [[#Suggerimenti e trucchi|Suggerimenti e trucchi]] di seguito per utili suggerimenti.) | |||
;[[Image:movenoajaz241.png]]: Icona di spostamento che appare se ''Ajax'' non è attivo. | |||
;[[File:groups24.png]]: Icona Gruppi che consente di passare da ''Senza gruppi'' a ''Gruppi separati/visibili''. | |||
;[[Image:movenoajax24.png|150px]]: Icona di spostamento che appare quando si sposta un elemento del corso con Ajax non attivo. Cliccare sulla casella per re-localizzare l'oggetto che si desidera spostare. | |||
;[[File:topicmove24.png]]: Frecce su/giù che permettono di spostare le sezioni del corso su o giù e appaiono se Ajax non è attivo. | |||
== | ==Suggerimenti e trucchi== | ||
=== | ===Spostare elementi in un corso con molte attività=== | ||
Cliccare e trascinare un'attività o una risorsa su una pagina del corso che ha molti elementi potrebbe causare problemi di 'scorrimento infinito'. Per spostare un'attività cliccare sull'icona a forma di mirino invece che trascinarla. Verrà mostrato un elenco con tutti gli elementi sulla pagina e basterà selezionare il punto sulla pagina del corso dove si desidera che l'elemento venga spostato. | |||
[[File: | [[File:HomeDelCorsoAlternativo.png|thumb|center|Metodo alternativo di spostamento]] | ||
* | *Per rendere la pagina home del corso più simile a una pagina web, consultare [[Attività invisibili]]. | ||
* | *Le descrizioni delle attività e delle risorse possono essere visualizzate sulla pagina del corso, sotto il link dell'attività o della risorsa, cliccando sulla casella ''Visualizza descrizione nella home del corso'' nelle impostazioni delle attività e delle risorse. | ||
== | ==Privilegi della pagina home del corso== | ||
*[[Capabilities/moodle/course:sectionvisibility| | *[[Capabilities/moodle/course:sectionvisibility|Gestire visibilità delle sezioni]] | ||
*[[Capabilities/moodle/course:setcurrentsection| | *[[Capabilities/moodle/course:setcurrentsection|Impostare sezione attiva]] | ||
Versione attuale delle 10:03, 15 lug 2020
Elementi di una pagina home del corso
Consultare gli screencast What is a course? e How to lay out your course, con sottotitoli in italiano, per un’introduzione sulle impostazioni della pagina home del corso.
I corsi Moodle possono essere molto diversi tra loro a seconda del tema e del formato del corso utilizzati. Di seguito una pagina del corso vuota con il tema Boost e con il tema Clean, entrambi con il formato settimanale standard:
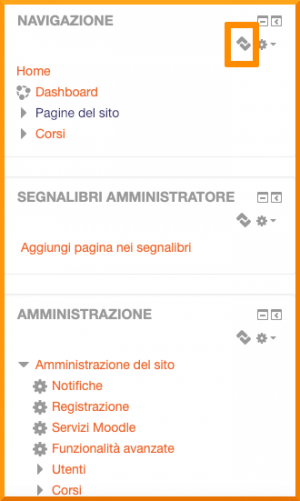
- 1. Blocco Navigazione
- Solitamente visibile su tutte le pagine, questo blocco aiuta ad orientarsi durante la navigazione del corso e del sito.
- 2. Blocco Amministrazione
- Anch'esso visibile su tutte le pagine, questo blocco offre diversi livelli di accesso a Docenti e Studenti.
- 3. Sezioni del corso
- Nelle sezioni vengono visualizzati i materiali didattici. Le sezioni possono essere organizzate in diversi formati: settimanali, per argomento, forum o altri layout non-standard.
- 4. Blocchi laterali
- I blocchi visualizzati dipendono da ciò che l'Amministratore ha selezionato e da ciò che il Docente sceglie di aggiungere.
- 5. Pannello di navigazione
- Nel tema Boost sostituisce il Blocco Navigazione e il Blocco Amministrazione. Per visualizzare i link della sezione del corso, la voce Collega sempre le sezioni del corso (linkcoursesections) deve essere abilitata da un Amministratore.
- 6. Menù a forma di ingranaggio
- Nel tema Boost sostituisce le impostazioni di Amministrazione del corso.
Modificare una sezione
- Attivare la modalità di modifica;
- Cliccare sull'icona a forma di matita (1 nello screenshot qui sotto) per rinominare rapidamente la sezione;
- Cliccare sul menù Modifica (2 nello screenshot qui sotto) per modificare la descrizione e altre impostazioni.
Se la Disponibilità condizionata è abilitata a livello di sito, l'accesso alle sezioni (incluse tutte le attività e le risorse al suo interno) può essere limitato.
Spostare una sezione
- Attivare la modalità di modifica;
- Cliccare sulle frecce su/giù o sull'icona a forma di mirino per spostare la sezione;
- Trascinare la sezione dove la si vuole posizionare e rilasciare.
| Nota: La possibilità di spostare le sezioni del corso è controllata dal privilegio Spostare sezioni che è assegnato al ruolo predefinito di Docente. |
Aggiungere sezioni
- Attivare la modalità di modifica;
- Cliccare su Aggiungi argomento/settimana in fondo all'ultima sezione;
- Selezionare il numero di sezioni extra desiderate e cliccare nuovamente su Aggiungi argomento/settimana:
Eliminare una sezione
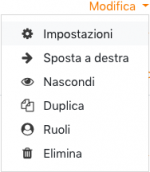
Con la modalità di modifica attivata, cliccare sul link Modifica a destra della sezione del corso che si desidera eliminare quindi, nel menù a tendina che appare, su X Elimina argomento/settimana. Se la sezione contiene risorse o attività, verrà richiesta una conferma di eliminazione della sezione e dei suoi contenuti.
| Nota: Insieme alle attività all’interno della sezione saranno eliminati i relativi dati degli utenti. Utilizzare il Cestino per ripristinare la sezione in caso di eliminazione per errore. |
Collegare sezioni
L’impostazione di amministrazione Collega sempre le sezioni del corso può essere attivata da Amministrazione del sito > Aspetto > Navigazione. I link alle sezioni del corso appariranno nel Blocco Navigazione o nell'area centrale del sito per un collegamento diretto alle sezioni.
Blocchi
A seconda del tema, i blocchi sono mostrati nelle colonne a sinistra e a destra della pagina del corso. Nel tema Boost i blocchi appaiono solo sulla destra, ma nella App Moodle i blocchi non sono visualizzati.
Per aggiungere un blocco alla pagina del corso:
- Attivare la modalità di modifica dal menù a forma di ingranaggio oppure cliccare sul pulsante in alto a destra a seconda del tema;
- Selezionare un blocco dal collegamento Aggiungi blocco sulla sinistra, nella parte inferiore del pannello di navigazione, oppure dal menù a tendina solitamente a destra.
Per spostare un blocco:
- Assicurarsi che la modalità di modifica sia attiva, quindi cliccare sull'icona a forma di mirino accanto al titolo del blocco;
- Mantenendo il blocco selezionato, trascinarlo dove lo si desidera posizionare e rilasciare il cursore.
In alternativa:
- Cliccare sulla freccia su/giù;
- Cliccare sul segnaposto (la zona con il bordo tratteggiato) in cui si desidera spostare il blocco.
Attività e risorse
Per aggiungere un'attività o una risorsa al corso:
- Attivare la modalità di modifica cliccando sul pulsante in alto a destra o sul menù a forma di ingranaggio, a seconda del tema;
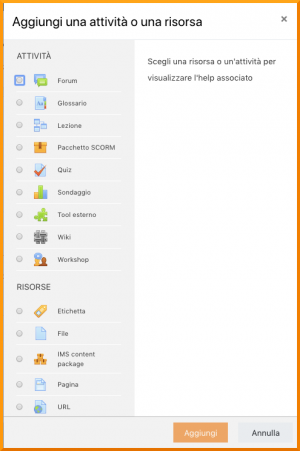
- Cliccare su Aggiungi una attività o una risorsa per aprire il selettore delle attività. Selezionare un'attività o una risorsa, quindi su Aggiungi, oppure fare doppio clic sul nome dell'attività o risorsa.
Se desiderato, il selettore delle attività può essere disattivato nelle Preferenze corso cliccando sul collegamento Preferenze nel menù utente. Verranno quindi visualizzati due menù a discesa separati per risorse e attività.
| Nota: L'Amministratore può disattivare il selettore delle attività per impostazione predefinita da Amministrazione del sito > Aspetto > AJAX e Javascript quindi deselezionando l'opzione Usa il selettore attività di default. |
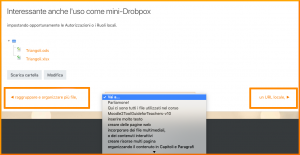
In alternativa, alcune risorse e attività possono essere aggiunte utilizzando il trascinamento della selezione:
- Per aggiungere un file, trascinalo nella sezione del corso in cui si desidera che venga visualizzato.
- Per aggiungere una cartella di file, è sufficiente comprimere la cartella e trascinarla nella sezione del corso in cui si desidera che appaia, rispondere Decomprimi i file e crea le cartelle alla finestra di dialogo, quindi cliccare sul pulsante di caricamento.
- Per aggiungere un pacchetto SCORM, trascinarlo nella sezione del corso in cui si desidera che venga visualizzato, rispondere Aggiungi un pacchetto SCORM alla finestra di dialogo, quindi cliccare sul pulsante di caricamento.
Spostarsi tra le attività
Sotto ogni attività è presente un collegamento a sinistra per l'attività precedente e a destra per l'attività successiva. Un menù a tendina Vai a... consente di scegliere anche altre attività dalla pagina del corso:
I collegamenti all'attività precedente o successiva e il menù a tendina non sono disponibili nella App Moodle. Tuttavia, la App ridisegnata per Moodle 3.5 includerà miglioramenti e modifiche alla navigazione.
Modificare elementi sulla pagina home del corso
Con la modalità di modifica attivata, le attività, le risorse e i blocchi avranno icone che svolgono funzioni diverse, come per esempio modifica/sposta/copia/elimina/nascondi.
| Nota: Il tema può avere icone diverse da quelle riportate qui sotto: |

- Icona a forma di matita che consente di modificare direttamente in linea il titolo della risorsa/attività.

- Icona che raggruppa le azioni per facilitare le modifiche su schermi più piccoli. Cliccando sull'icona vengono mostrate le varie opzioni.

- Icona a forma di mirino che consente di spostare elementi o sezioni trascinandoli e rilasciandoli. (Se si hanno molte attività da scorrere durante lo spostamento, consultare la sezione Suggerimenti e trucchi di seguito per utili suggerimenti.)

- Icona di spostamento che appare quando si sposta un elemento del corso con Ajax non attivo. Cliccare sulla casella per re-localizzare l'oggetto che si desidera spostare.

- Frecce su/giù che permettono di spostare le sezioni del corso su o giù e appaiono se Ajax non è attivo.
Suggerimenti e trucchi
Spostare elementi in un corso con molte attività
Cliccare e trascinare un'attività o una risorsa su una pagina del corso che ha molti elementi potrebbe causare problemi di 'scorrimento infinito'. Per spostare un'attività cliccare sull'icona a forma di mirino invece che trascinarla. Verrà mostrato un elenco con tutti gli elementi sulla pagina e basterà selezionare il punto sulla pagina del corso dove si desidera che l'elemento venga spostato.
- Per rendere la pagina home del corso più simile a una pagina web, consultare Attività invisibili.
- Le descrizioni delle attività e delle risorse possono essere visualizzate sulla pagina del corso, sotto il link dell'attività o della risorsa, cliccando sulla casella Visualizza descrizione nella home del corso nelle impostazioni delle attività e delle risorse.