Dataform Manage CSS
From MoodleDocs
Module administration
Creating an activity
- Overview
- Activity administration
- Building an activity
- CSS tips and tricks
- JS tips and tricks
- Activating RSS
- Activity workflow
- Grading
Working with the activity
See also
You can use CSS to manipulate the layout and styles of entries and content in any of the Dataform views. Any html element in the designated view, that has an id or a CSS class can be assigned specialized styles by including the style definitions in the CSS tab.
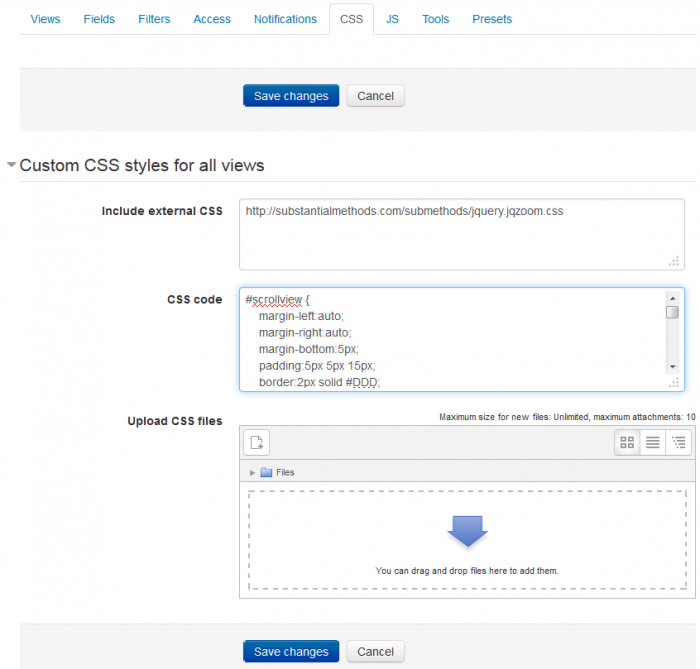
Include external CSS
You can specify a list of urls to external CSS files and these files will be loaded to the Dataform view page.
Enter CSS code
You can enter CSS definitions directly.
Upload CSS files
You can upload CSS files into the Dataform files area in Moodle's file system. These files become part of the Dataform instance to which they are uploaded and are included in Dataform presets and backups.