Header and footer
You can easily add links and other information to the top and bottom, and header and footer of your Moodle site.
Customising the header
- The administrator can add links, metatags, CSS or Java Script to the header section of your page via Site administration > Appearance > Additional HTML
- You can specify HTML or CSS or JavaScript that you want added to every page without altering the Moodle code files.
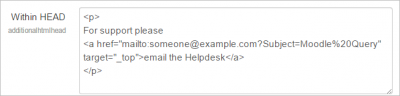
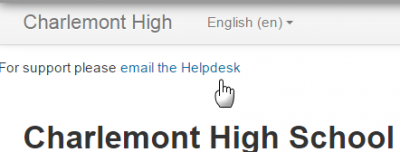
- Add your HTML/CSS to the' Within HEAD' box
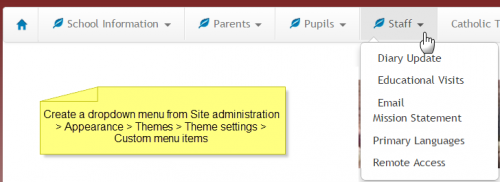
Although not strictly in the 'header' section, custom dropdown menus may be added to the top of your site via Site administration > Appearance > Themes > Theme settings and adding your links to the Custom menu box, using the examples given to help you.
- As with header options in the section above, the administrator can add links, CSS or Java Script to the footer section of your page via Site administration > Appearance > Additional HTML
- This might be useful for adding Google Analytics, for example.
- Add your HTML/CSS to the 'Before BODY is closed' box.
- Moodle Docs is an abbreviation for Moodle documentation.
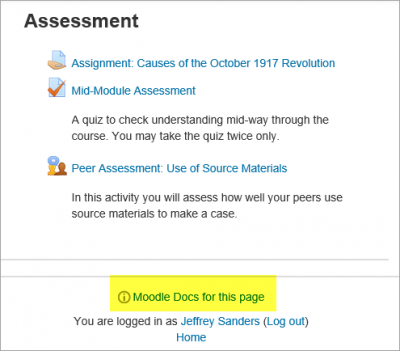
- By default, managers, teachers and non-editing teachers (and any other users with the capability moodle/site:doclinks) have "Moodle Docs for this page" links at the bottom of each page in Moodle for accessing context-specific documentation.
- An administrator can change Moodle Docs settings in Administration > Site administration > Appearance > Moodle Docs. The link can be made to open in a new window; the docs language may be forced, and the docs link may be removed by removing the link from the Moodle docs document root field.
- If you have your own custom documentation online or wish to link to other documentation online, you can change the link in this Moodle docs document root field.
- You can download the Moodle Docs files for several branches and languages of Moodle Docs from http://wimski.org/docs/. These files can be hosted in a local intranet and this may be useful for places that have strict internet policies that prevent Moodle users from reaching The Moodle Docs site.
'Get the mobile app' link
In Moodle 3.4 onwards, the link 'Get the mobile app' in the footer encourages users to make use of the Moodle Mobile app.
By default, the link is https://download.moodle.org/mobile however the setting 'App download page' (in 'Mobile appearance' in the Site administration) can be changed e.g. for sites using a branded mobile app.
To prevent the 'Get the mobile app' link being displayed in the footer, simply remove the URL from the 'App download page' setting so that the field is blank and then save changes.
If mobile services are not enabled for the site, then the 'Get the mobile app' link is not displayed.
Theme settings options
Some themes allow you to add custom CSS and footer text via their settings pages The standard 'Clean' and 'More' themes offer this option, via Site administration > Appearance > Themes > Clean/More
Customising the 'main body' section
- As with header and footer options, you can add code and script to the main body of the page.
- This might be useful for adding a banner image, a text heading or an alert message for example.
- Add your content to the 'When BODY is opened' box.
See also
- Theme settings for details of how to set up custom menu items
- http://wimski.org/docs/ for downloading offline Moodle Docs pages.