Bilder: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (13 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Arbeiten mit Multimedia}} | {{Arbeiten mit Multimedia}} | ||
Sie können mit Hilfe des [[Text-Editor]]s Bilder aus einer Vielzahl von externen Quellen in Moodle hochladen und einbinden. Mit Bildern können Sie Kursseiten, Aufgaben oder andere Moodle-Inhalte attraktiver gestalten. Bilder, die Sie an Forumsbeiträge anhängen oder in Testfragen einbinden, werden direkt im Forumsbeitrag bzw. in der Testfrage angezeigt. | |||
Sie können mit Hilfe des [[Text- | |||
Moodle akzeptiert Bilddateien in den Formaten *.jpg, *.png und *.gif. | Moodle akzeptiert Bilddateien in den Formaten *.jpg, *.png und *.gif. | ||
==Bilddatei hochladen== | |||
'''Hinweis''': Sorgen Sie dafür, dass die Bilddatei in einer passenden Größe vorliegt, BEVOR Sie sie in Moodle hochladen. Das ist besser als die Anzeigegröße nachträglich in Moodle anzupassen. | ==Bilddatei von Ihrem Computer hochladen== | ||
'''Hinweis''': Sorgen Sie dafür, dass die Bilddatei in einer passenden Größe vorliegt, '''BEVOR''' Sie sie in Moodle hochladen. Das ist besser als die Anzeigegröße nachträglich in Moodle anzupassen. | |||
*Wenn Sie ein Bild in einen Text in Moodle einbetten wollen, dann verwenden Sie zum Schreiben den [[Text-Editor]]. In der Symbolleiste des Editors klicken Sie auf das Bild-Symbol [[Image:image.gif]]. | *Wenn Sie ein Bild in einen Text in Moodle einbetten wollen, dann verwenden Sie zum Schreiben den [[Text-Editor]]. In der Symbolleiste des Editors klicken Sie auf das Bild-Symbol [[Image:image.gif]]. | ||
*Klicken Sie auf den | *Klicken Sie auf den Button ''Repositories durchsuchen''. Es öffnet sich der [[Datei-Browser]]. Alternativ können Sie im Textfeld ''URL eingeben'' die URL einer Bilddatei eintragen, die bereits woanders online verfügbar ist (siehe Abschnitt [[Bilder#Bilder von anderen Websites anzeigen|Bilder von anderen Websites anzeigen]]. | ||
*Klicken Sie auf den Link [[Datei hochladen]] oder wählen Sie eine [[Datei aus Repository auswählen|bereits hochgeladene Datei aus einem Repository aus]]. | *Klicken Sie auf den Link [[Datei hochladen]] oder wählen Sie eine [[Datei aus Repository auswählen|bereits hochgeladene Datei aus einem Repository aus]]. | ||
*Über das Auswahlmenü ''Lizenz wählen'' legen Sie die Nutzungsrechte für die Datei fest. | *Über das Auswahlmenü ''Lizenz wählen'' legen Sie die Nutzungsrechte für die Datei fest. | ||
*Klicken Sie abschließend auf den Button ''Datei auswählen''. | *Klicken Sie abschließend auf den Button ''Datei auswählen''. | ||
*Optional können Sie eine ''Beschreibung'' der Datei im gleichnamigen Textfeld eingeben. | *Optional können Sie eine ''Beschreibung'' der Datei im gleichnamigen Textfeld eingeben. | ||
*Optional können Sie die ''Größe'' des Bildes ändern und die ''Ausrichtung'' wählen. | |||
* | *Klicken Sie abschließend auf den Button ''Bild sichern''. | ||
*Klicken Sie abschließend auf den Button '' | |||
*Nun wird das Bild im Text-Editor angezeigt. Wenn Sie Ihren gesamten Text eingegeben haben, klicken Sie auf den Button ''Änderungen speichern''. | *Nun wird das Bild im Text-Editor angezeigt. Wenn Sie Ihren gesamten Text eingegeben haben, klicken Sie auf den Button ''Änderungen speichern''. | ||
== | ===Hochgeladene Bilddateien bearbeiten=== | ||
Wenn Sie ein bereits hochgeladenes Bild nachträglich bearbeiten wollen, dann verwenden Sie den [[Text-Editor|Atto-Texteditor]] und machen Sie einen Doppelklick auf das Bild. Dann öffnet sich ein Fenster mit den Bildeigenschaften, die Sie nun ändern können. Beachten Sie jedoch, dass es besser ist, das Bild gleich in der passenden Größe hochzuladen, anstatt nachträglich Änderungen vorzunehmen. | |||
== | ==Drag&Drop für Bilder== | ||
Bilder können in einem [[Textfeld]], das auf der Kursseite angezeigt wird, direkt per Drag&Drop hochgeladen werden. Diese Funktionalität wird von aktuellen Browsern unterstützt (nicht für IE 9, Safari 6 und ältere Browser). | |||
Voraussetzung dafür ist, dass die Moodle-Administration die Drag&Drop-Funktionalität systemweit aktiviert hat: Auf der Seite ''[[Einstellungen-Block|Einstellungen]] > Website-Administration > Plugins > Aktivitäten > Textfeld'' muss die Checkbox ''Drag&Drop für Medien'' markiert sein. | |||
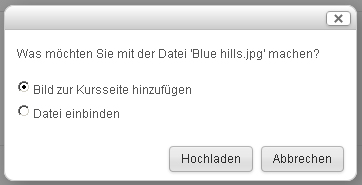
[[ | Wenn Sie eine Bilddatei per Drag&Drop direkt auf die Kursseite ziehen (vorher auf der Kursseite den Button ''Bearbeiten einschalten'' rechts oben klicken!), dann öffnet sich ein Popup, wo Sie auswählen können, ob das Bild dirket auf der Kursseite angezeigt werden soll (Option ''Bild zur Kursseite hinzufügen'') oder ob das Bild als [[Datei]] auf der Kursseite bereitgestellt werden soll (Option ''Datei einbinden''). | ||
[[Image:bilddragdrop.jpg]] | |||
== | ==Bilder von anderen Websites anzeigen== | ||
Sie können Bilder, die auf einem anderen Server im Internet gespeichert sind, in Moodle anzeigen, ohne sie in Moodle hochzuladen. | |||
'''Hinweis''': Wenn das Bild zu einem späteren Zeitpunkt auf der externen Quelle gelöscht wird, dann wird in Moodle anstelle des Bildes ein rotes X angezeigt. | |||
=== | ===Methode 1=== | ||
* | *Gehen Sie wieder in den [[Text-Editor]] und klicken Sie auf das Bild-Symbol [[Image:image.gif]] in der Symbolleiste des Editors. | ||
*Kopieren Sie die URL des externen Bildes in das Textfeld ''URL eingeben''. | |||
*Optional können Sie eine ''Beschreibung'' der Datei im gleichnamigen Textfeld eingeben. | |||
*Optional können Sie die ''Größe'' des Bildes ändern und die ''Ausrichtung'' wählen. | |||
*Klicken Sie abschließend auf den Button ''Bild sichern''. | |||
*Nun wird das Bild im Text-Editor angezeigt. Wenn Sie Ihren gesamten Text eingegeben haben, klicken Sie auf den Button ''Änderungen speichern''. | |||
===Method 2=== | |||
Es ist möglich, ein Bild aus einer externen Quelle per Copy&Paste in den [[Text-Editor]] zu kopieren. Beachten Sie jedoch das Urheberrecht! | |||
[[ | ==Bilder von Flickr in Moodle einbinden== | ||
*Es ist möglich, Bilder aus Flickr in Moodle einzubinden. | |||
*Dazu muss die Moodle-Administration das [[Flickr Public Repository]] aktivieren. | |||
*Gehen Sie wieder in den [[Text-Editor]] und klicken Sie auf das Bild-Symbol [[Image:image.gif]] in der Symbolleiste des Editors. | |||
*Klicken Sie auf den Link ''Bild wählen oder hochladen''. Es öffnet sich der [[Datei-Browser]]. | |||
*Wählen Sie ein passendes Bild aus dem [[Flickr Public Repository]] aus. | |||
Auf die gleiche Weise können Sie auch Bilder aus dem [[Flickr Repository]] oder dem [[Picasa Web Album Repository]] einbinden. | |||
== | ==Warum sehe ich den Button ''Repositories durchsuchen'' nicht?== | ||
Wenn es auf der Seite irgendwelche Javascript-Fehlermeldungen gibt, dann sind der [[Datei-Browser]] und der [[Text-Editor]] in Moodle betroffen. Prüfen Sie also als erstes die Fehlermeldungen in der Javascript-Konsole (F12-Taste im Firefox und IE9+). | |||
Außerdem sei angemerkt, dass es in Moodle Bereiche gibt, die das Hochladen von Dateien unterstützen und Bereiche, für die das nicht gilt. Sollten Sie sich in so einem Bereich befinden (z.B. innerhalb der Bewertungsübersicht), dann können Sie Bilder trotzdem mit Hilfe der URL-Angabe einbinden. | |||
[[en:Images]] | [[en:Images]] | ||
Aktuelle Version vom 20. Oktober 2014, 08:47 Uhr
Sie können mit Hilfe des Text-Editors Bilder aus einer Vielzahl von externen Quellen in Moodle hochladen und einbinden. Mit Bildern können Sie Kursseiten, Aufgaben oder andere Moodle-Inhalte attraktiver gestalten. Bilder, die Sie an Forumsbeiträge anhängen oder in Testfragen einbinden, werden direkt im Forumsbeitrag bzw. in der Testfrage angezeigt.
Moodle akzeptiert Bilddateien in den Formaten *.jpg, *.png und *.gif.
Bilddatei von Ihrem Computer hochladen
Hinweis: Sorgen Sie dafür, dass die Bilddatei in einer passenden Größe vorliegt, BEVOR Sie sie in Moodle hochladen. Das ist besser als die Anzeigegröße nachträglich in Moodle anzupassen.
- Wenn Sie ein Bild in einen Text in Moodle einbetten wollen, dann verwenden Sie zum Schreiben den Text-Editor. In der Symbolleiste des Editors klicken Sie auf das Bild-Symbol
 .
. - Klicken Sie auf den Button Repositories durchsuchen. Es öffnet sich der Datei-Browser. Alternativ können Sie im Textfeld URL eingeben die URL einer Bilddatei eintragen, die bereits woanders online verfügbar ist (siehe Abschnitt Bilder von anderen Websites anzeigen.
- Klicken Sie auf den Link Datei hochladen oder wählen Sie eine bereits hochgeladene Datei aus einem Repository aus.
- Über das Auswahlmenü Lizenz wählen legen Sie die Nutzungsrechte für die Datei fest.
- Klicken Sie abschließend auf den Button Datei auswählen.
- Optional können Sie eine Beschreibung der Datei im gleichnamigen Textfeld eingeben.
- Optional können Sie die Größe des Bildes ändern und die Ausrichtung wählen.
- Klicken Sie abschließend auf den Button Bild sichern.
- Nun wird das Bild im Text-Editor angezeigt. Wenn Sie Ihren gesamten Text eingegeben haben, klicken Sie auf den Button Änderungen speichern.
Hochgeladene Bilddateien bearbeiten
Wenn Sie ein bereits hochgeladenes Bild nachträglich bearbeiten wollen, dann verwenden Sie den Atto-Texteditor und machen Sie einen Doppelklick auf das Bild. Dann öffnet sich ein Fenster mit den Bildeigenschaften, die Sie nun ändern können. Beachten Sie jedoch, dass es besser ist, das Bild gleich in der passenden Größe hochzuladen, anstatt nachträglich Änderungen vorzunehmen.
Drag&Drop für Bilder
Bilder können in einem Textfeld, das auf der Kursseite angezeigt wird, direkt per Drag&Drop hochgeladen werden. Diese Funktionalität wird von aktuellen Browsern unterstützt (nicht für IE 9, Safari 6 und ältere Browser).
Voraussetzung dafür ist, dass die Moodle-Administration die Drag&Drop-Funktionalität systemweit aktiviert hat: Auf der Seite Einstellungen > Website-Administration > Plugins > Aktivitäten > Textfeld muss die Checkbox Drag&Drop für Medien markiert sein.
Wenn Sie eine Bilddatei per Drag&Drop direkt auf die Kursseite ziehen (vorher auf der Kursseite den Button Bearbeiten einschalten rechts oben klicken!), dann öffnet sich ein Popup, wo Sie auswählen können, ob das Bild dirket auf der Kursseite angezeigt werden soll (Option Bild zur Kursseite hinzufügen) oder ob das Bild als Datei auf der Kursseite bereitgestellt werden soll (Option Datei einbinden).
Bilder von anderen Websites anzeigen
Sie können Bilder, die auf einem anderen Server im Internet gespeichert sind, in Moodle anzeigen, ohne sie in Moodle hochzuladen.
Hinweis: Wenn das Bild zu einem späteren Zeitpunkt auf der externen Quelle gelöscht wird, dann wird in Moodle anstelle des Bildes ein rotes X angezeigt.
Methode 1
- Gehen Sie wieder in den Text-Editor und klicken Sie auf das Bild-Symbol
 in der Symbolleiste des Editors.
in der Symbolleiste des Editors. - Kopieren Sie die URL des externen Bildes in das Textfeld URL eingeben.
- Optional können Sie eine Beschreibung der Datei im gleichnamigen Textfeld eingeben.
- Optional können Sie die Größe des Bildes ändern und die Ausrichtung wählen.
- Klicken Sie abschließend auf den Button Bild sichern.
- Nun wird das Bild im Text-Editor angezeigt. Wenn Sie Ihren gesamten Text eingegeben haben, klicken Sie auf den Button Änderungen speichern.
Method 2
Es ist möglich, ein Bild aus einer externen Quelle per Copy&Paste in den Text-Editor zu kopieren. Beachten Sie jedoch das Urheberrecht!
Bilder von Flickr in Moodle einbinden
- Es ist möglich, Bilder aus Flickr in Moodle einzubinden.
- Dazu muss die Moodle-Administration das Flickr Public Repository aktivieren.
- Gehen Sie wieder in den Text-Editor und klicken Sie auf das Bild-Symbol
 in der Symbolleiste des Editors.
in der Symbolleiste des Editors. - Klicken Sie auf den Link Bild wählen oder hochladen. Es öffnet sich der Datei-Browser.
- Wählen Sie ein passendes Bild aus dem Flickr Public Repository aus.
Auf die gleiche Weise können Sie auch Bilder aus dem Flickr Repository oder dem Picasa Web Album Repository einbinden.
Warum sehe ich den Button Repositories durchsuchen nicht?
Wenn es auf der Seite irgendwelche Javascript-Fehlermeldungen gibt, dann sind der Datei-Browser und der Text-Editor in Moodle betroffen. Prüfen Sie also als erstes die Fehlermeldungen in der Javascript-Konsole (F12-Taste im Firefox und IE9+).
Außerdem sei angemerkt, dass es in Moodle Bereiche gibt, die das Hochladen von Dateien unterstützen und Bereiche, für die das nicht gilt. Sollten Sie sich in so einem Bereich befinden (z.B. innerhalb der Bewertungsübersicht), dann können Sie Bilder trotzdem mit Hilfe der URL-Angabe einbinden.