HiddenText filter
Using filter "HiddenText" teachers will be able to provide "hints" to students where the information is initially hidden but can easily be revealed by student in any time when he need.
Installing
- Download filter from download page
- Copy folder hiddentext into directory filter of your Moodle instalation.
- Copy language file into your "lang" directory.
- Enable it from "Administration/Modules/Filters".
Using
- Create your content.
- Enclose every part which you want initially hide between:
- <span filter="hiddentext">hidden_content_here</span> or
- <div filter="hiddentext">hidden_multiline_content_here</div>
- Use span tag if you want hide path of text inside paragraph and div if text can take more than one line.
- If you use HTMLeditor you can type span and div tags inside square brackets straight in text without switching to HTML mode:
- [span filter="hiddentext"]hidden_content_here[/span]
- Test it.
How it works
- After page loaded any content between tags hides. In this place will be dislpayed picture with eye.
- When student will click on eye icon hidden text will be displayed.
Additional information
You can use two optional parameters: class and desc (description):
- class - lets you change style of hidden text
- desc - lets you change description which displayed after eye icon. If desc absent in div tag will be used description from lang file. If description absent in span tag will be displayed only eye icon.
You available following styles: hinline, htext, hcode and styles which you add themselves in css of your theme or already there are!
Don't like embedded styles? You can change them in yuidomcollapse.css and send to me... ;-)
Examples
Simple SPAN
This text is <span filter="hiddentext">very, very, very</span> long.
Will initially displayed as:
After click:
SPAN with description
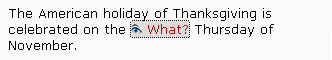
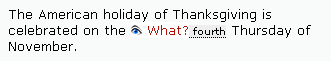
The American holiday of Thanksgiving is celebrated on the <span filter="hiddentext" desc="What?">fourth</span> Thursday of November.
Will initially displayed as:
After click:
DIV with class and description
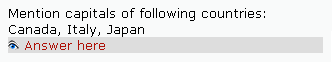
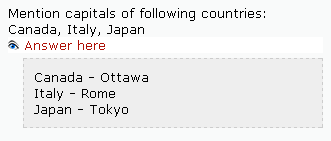
Mention capitals of following countries: Canada, Italy, Japan <div filter="hiddentext" class="htext" desc="Answer here">Canada - Ottawa Italy - Rome Japan - Tokyo</div>
Will initially displayed as:
After click:
See also
- Download page
- Forum about Filters
- Support page on German (thanks to Andy Tagliani)