Stash block
| Stash block | |
|---|---|
| Type | Block, Stash |
| Set | https://moodle.org/plugins/browse.php?list=set&id=79 |
| Downloads | https://moodle.org/plugins/block_stash |
| Issues | https://github.com/FMCorz/moodle-block_stash/issues |
| Discussion | https://moodle.org/plugins/block_stash |
| Maintainer(s) | Adrian Greeve, Frédéric Massart |
Stash
Stash is a block that allows a teacher to create and then show items around a course. Students can then go and collect these items which will then appear in their stash block. The stash block is a good way to encourage more interaction with activities and is invaluable for teachers looking to gamify their course.
Adding an item
- A teacher can click on the settings link in the stash block.
- This will lead them to a page that lists all the current items.
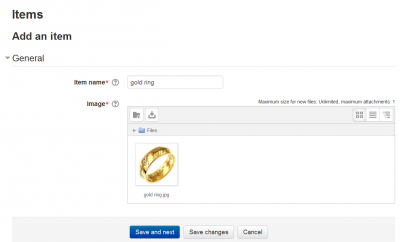
- Click on the "Add an item" button to add an item.
- Both a name and an image must be supplied.
- Clicking "Save and next" will progress to a location page.
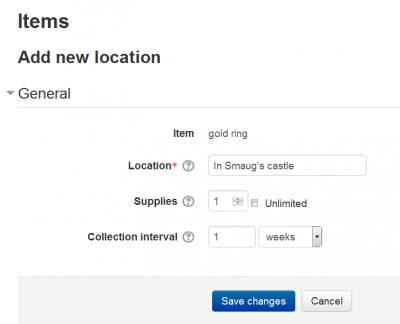
Item location
The location page contains details about a specific item location. One item has the ability to be located in many different places. Each location determines how many times a student can collect an item from that area.
The hard part: embedding objects
Please see this video on YouTube about what and how to insert.
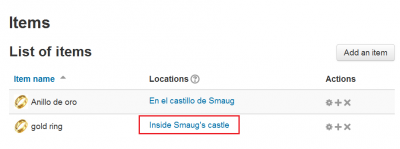
Click on the link to the item location
- Click on the link to the location of the item (red rectangle in the image below) :
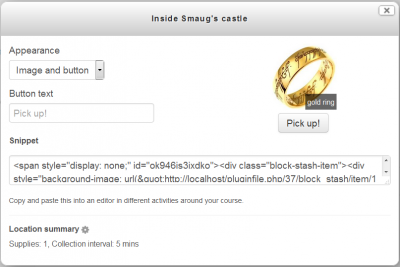
Find the Snippet and copy that code
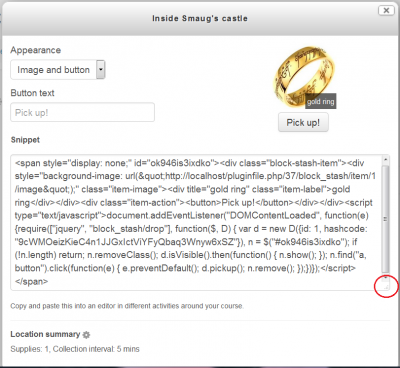
- A window will pop with appearance dropdown menu, button text, snippet (this is the very important JavaScript code that will do the actual work), and location summary:
- Notice that the 'Snippet' rectangle can be scrolled and resized. You can enlarge it by dragging the triangle in the lower right corner (red circle in the image below):
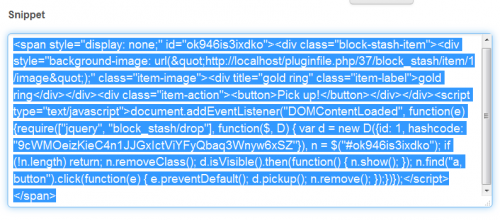
- Now you can select all the content of the Snippet box, which you will later paste into the Atto editor inside an activity:
- Close the window.
Now select an activity or resource to harbour the item
- Let us create a page named 'The Hobbit, book reading'
- In that page, instruct the students to read the famous Tolkien book:
- Let us now create another page named 'After reading The Hobbit'
- In that page, congratulate your students for having read a long book and... now it is time to insert the item (the ring) that will reward them for their reading activity:
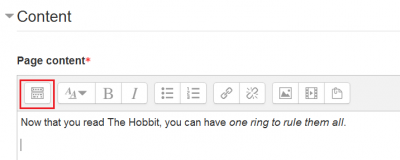
- Notice the very first button (red rectangle) in the Atto toolbar that will expand the toolbar. You must click on that first button:
- Now you must click on the button with the <> symbols to show the HTML code (green rectangle):
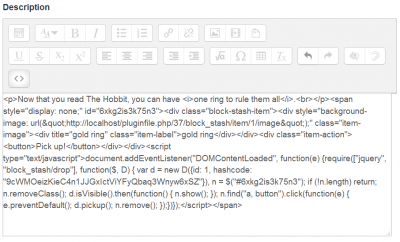
- And finally, you can now paste the snippet code into the page:
- You can click on the <> button again and save your page with the embedded item.
See it in action in your own Moodle server
The authors of the plugins have crafted a sample course for you to try. It is the best way to see what this plugin has to offer. Please accurately follow these steps:
- Get your hands on a Moodle installation (3.0 or newer preferred)
- Install the three following plugins (without exception):
- The block stash plugin (block_stash)
- The stash availability plugin (availability_stash)
- The stash snippet filter plugin (filter_stash)
- Enable the filter "Stash snippets" you just installed through "Site administration > Filters"
- Enable conditional access, named enableavailability under "Site administration > Advanced features"
- Restore now this backup file as a new course
- Enrol a student in the new course
- Now, login as that student and try the course
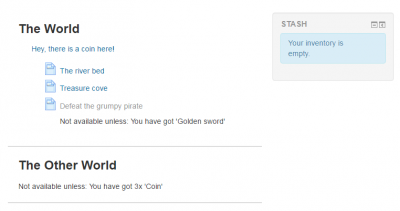
- You will see some very easy to follow instructions:
- You need to collect 3 coins, one sword and one crown in order to complete the course:
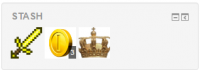
- When your stash has all the needed items, you will have completed the course!
Frequently asked questions
Why isn't my item working properly?
There are a couple of possibilities that your item may not be working properly.
- The code snippet will only work when inserted into an Atto editor that only a teacher can see. Placing code into a forum post or database entry will not work. Items for these activities should be placed in the description of the activity.
- Using the TinyMCE editor causes the JavaScript to be saved in an invalid form. Please use the Atto editor instead.
How do I restrict access to an activity to rely on an item in the stash?
Restricting access to an activity through an item in the stash is possible, but requires the inclusion of the availability_stash plugin.
Isn't there an easier way to use the Stash?
Yes. Install and enable the Stash snippet filter in order to provide shortcodes to place items.