Neue Funktionalitäten: Unterschied zwischen den Versionen
| (46 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Was ist Moodle}} | {{Was ist Moodle}} | ||
Moodle 3.2 bietet zahlreiche Verbesserungen in Bezug auf die Bedienbarkeit und Barrierefreiheit. Mit einem neuen Design können Sie besser in Moodle navigieren, Mitteilungen schreiben und die Nutzer/innen mit Schritt-für-Schritt-Anleitungen durch die neue Oberfläche führen. Darüber hinaus können Sie in Moodle 3.2. Kompetenzrahmen importieren und Diskussionen sperren. Die neue Version bietet außerdem zusätzliche Mediaplayer-Einstellungen und LTI 2 Kompitibilität. | |||
Moodle 3. | Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle 3.2'''. Schauen Sie sich auch die Videos auf unserer [https://www.youtube.com/playlist?list=PLxcO_MFWQBDfrcwIG_jYHr7BrOLD-fPL4 Moodle HQ YouTube Seite] an. | ||
Details mit technischen Informationen finden Sie in den [https://docs.moodle.org/dev/Moodle_3.2_release_notes Moodle 3.2 Release Notes] (englisch). | |||
__NOTOC__ | __NOTOC__ | ||
| Zeile 14: | Zeile 13: | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:boost1.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
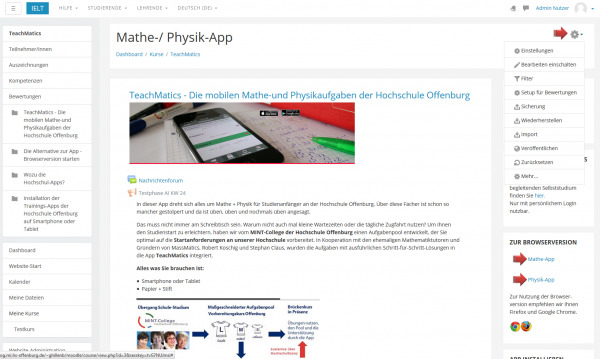
<h4> | <h4>Bessere Navigation mit Boost</h4> | ||
<p> | <p>Ein neues reponsives Design [[Boost Design|Boost]] erleichtert die Navigation innerhalb eines Kurses und zwischen Kursen.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:boost2.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
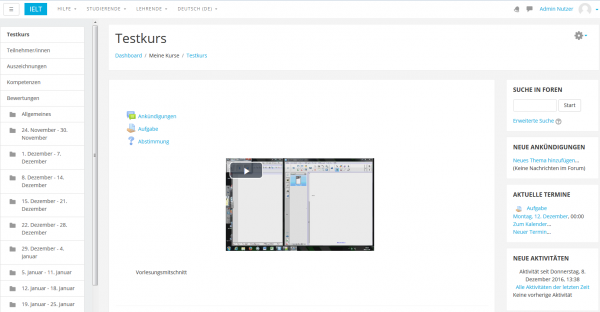
<h4> | <h4>Einfacheres Editieren mit Boost</h4> | ||
<p> | <p>Steuermenüs im [[Boost Design]] erleichtern das Editieren und Konfigurieren in Moodle.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 34: | Zeile 33: | ||
</div> | </div> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:mediaplayer.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Verbesserungen beim Mediaplayer</h4> | ||
<p> | <p>Sie können [[Mediaplayer|Videos]] auf allen Geräten und in allen Browsern abspielen, inklusive Titelanzeige und Untertitel.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:abstimmung.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
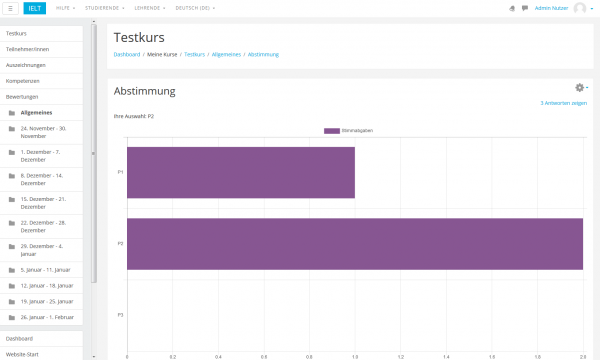
<h4> | <h4>Interaktive Abstimmungsergebnisse</h4> | ||
<p> | <p>Interaktive und responsive Grafiken zeigen dynamisch [[Abstimmung nutzen|Abstimmungsergebnisse]] an.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 59: | Zeile 58: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:forum.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
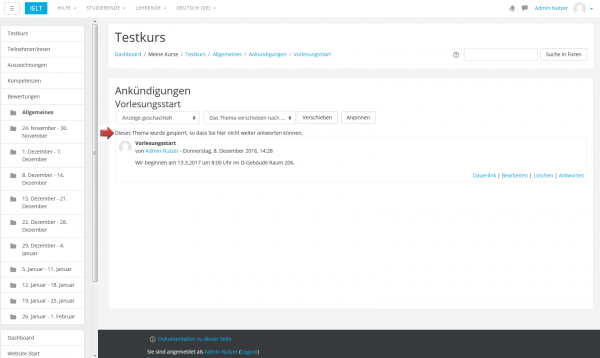
<h4> | <h4>Diskussionen sperren</h4> | ||
<p>Sie können | <p>Sie können [[Forum nutzen|Diskussionen sperren]], die eine gewisse Zeit nicht mehr geführt wurden.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:abgaben.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
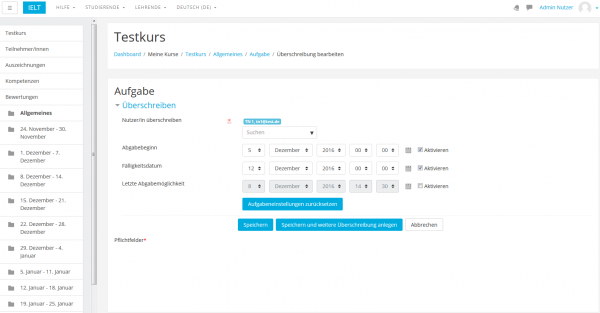
<h4> | <h4>Aufgabenabgaben überschreiben</h4> | ||
<p> | <p>Sie können bei Aufgaben-Aktivitäten [[Aufgabe nutzen|Abgabetermine]] für einzelne Nutzer/innen oder Gruppen überschreiben.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 81: | Zeile 80: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:portfolioexport.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
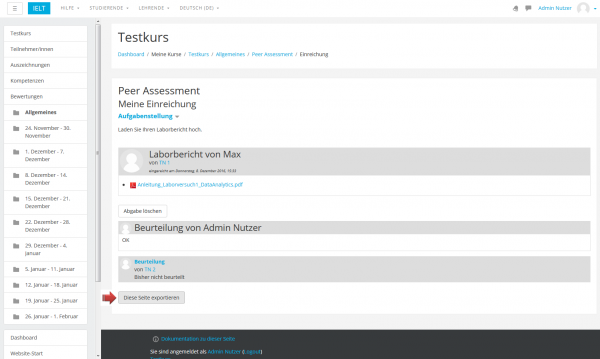
<h4> | <h4>Portfolio-Export bei gegenseitigen Beurteilungen</h4> | ||
<p> | <p>Bei gegenseitigen Beurteilungen können Einreichungen und Bewertungen in ein externes [[Gegenseitige Beurteilung nutzen|Portfolio]] exportiert werden.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 90: | Zeile 89: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:abstimmen.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
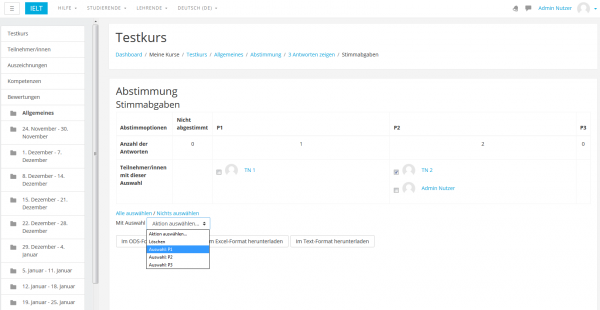
<h4> | <h4>Für Kursteilnehmer/innen abstimmen</h4> | ||
<p> | <p>Als Trainer/in können Sie bei Abstimmungen für einzelne Kursteilnehmer/innen die [[Abstimmung nutzen|Stimmabgabe]] vornehmen. </p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 99: | Zeile 98: | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:rubriken.png|600px]] | |||
<div class="caption"> | |||
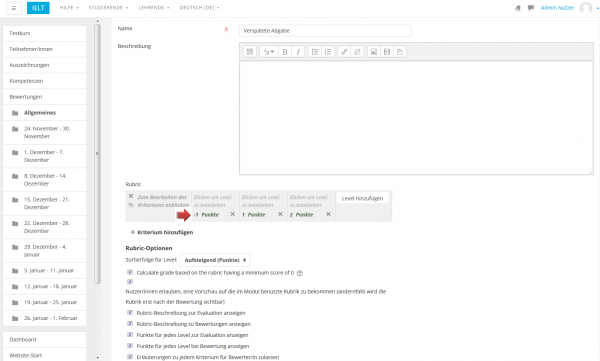
<h4>Negative Bewertung bei Rubriken</h4> | |||
<p>Die Berechnung von Bewertungen bei [[Rubriken]] wurde verbessert, so dass ab sofort negative Bewertungen möglich sind.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
Weitere Neuheiten oder Änderungen, die Trainer/innen betreffen, finden Sie im Artikel [[Neu für Trainer/innen]]. | Weitere Neuheiten oder Änderungen, die Trainer/innen betreffen, finden Sie im Artikel [[Neu für Trainer/innen]]. | ||
| Zeile 107: | Zeile 120: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
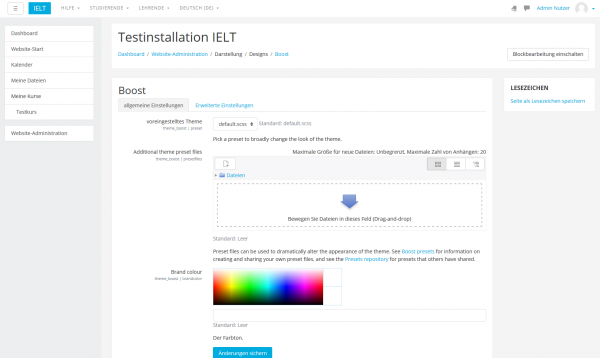
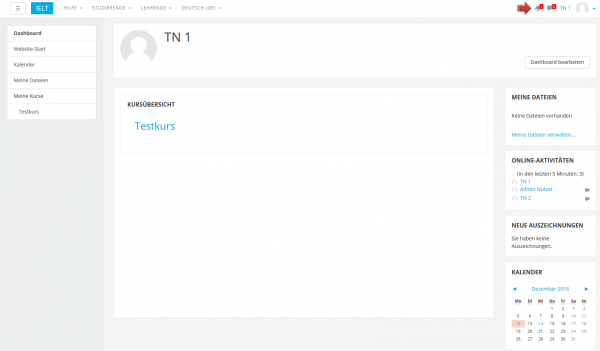
[[File: | [[File:boost3.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Neues, konfigurierbares Design Boost</h4> | ||
<p> | <p>Moodle hat ein neues, konfigurierbares Design [[Boost Design|Boost]]: modern, responsiv, mit verbesserter Navigation und Bedienbarkeit.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 116: | Zeile 129: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
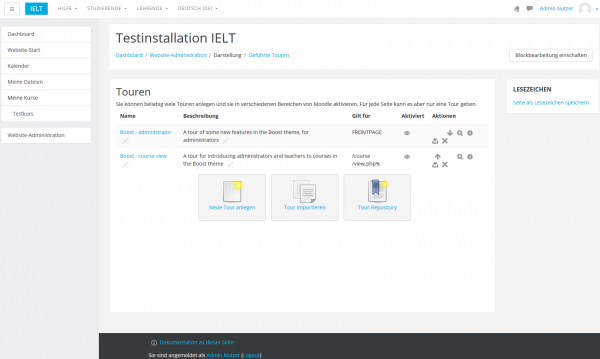
[[File: | [[File:usertour.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Geführte Tour durch Moodle</h4> | ||
<p> | <p>Mit dieser neuen Funktionalität können Sie Nutzer/innen Schritt für Schritt durch Moodle führen. [[Geführte Touren|Mehr dazu...]].</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 129: | Zeile 142: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:kompetenzrahmen.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Kompetenzrahmen importieren und exportieren</h4> | ||
<p> | <p>[[Kompetenzrahmen]] können nun importiert und exportiert und damit in verschiedenen Moodle-Sites wiederverwendet werden.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 138: | Zeile 151: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
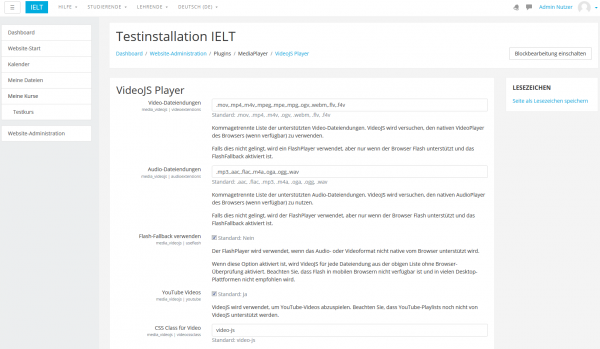
[[File: | [[File:jsplayer.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Neue Mediaplayer-Plugins</h4> | ||
<p> | <p>Der neue [[VideoJS Mediaplayer]] erlaubt einen besseren Zugriff auf Video- und Audio-Dateien.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 147: | Zeile 160: | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:lti.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>LTI 2 Kompatibilität</h4> | ||
<p> | <p>Moodle ist nun [[LTI und Moodle|LTI 2 kompatibel]], so dass das Teilen von Inhalten einfacher ist.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
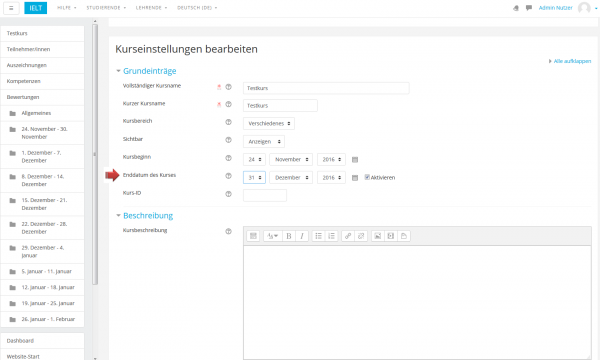
[[File: | [[File:kursende.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Kursende</h4> | ||
<p>Sie können | <p>Sie können nun nicht nur ein Datum für den Kursbeginn, sondern auch für das [[Kurseinstellungen|Kursende]] wählen.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 175: | Zeile 183: | ||
</div> | </div> | ||
==Für | Weitere Neuheiten oder Änderungen, die Administrator/innen betreffen, finden Sie im Artikel [[Neu für Administrator/innen]]. | ||
Zu den Highlights unter den neuen Funktionalitäten für | |||
<div class="row-fluid"> | ==Für alle Nutzer/innen== | ||
Zu den Highlights unter den neuen Funktionalitäten für alle Nutzer/innen gehören: | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File:alert.png|600px]] | |||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Mitteilungen</h4> | ||
<p> | <p>Moodle bietet schnellen Zugriff auf [[Mitteilungen]] zwischen Nutzer/innen und [[Systemmitteilungen]].</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
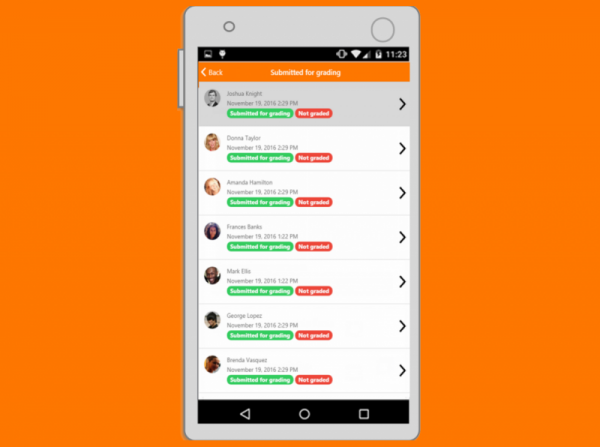
[[File:mobile.png|600px]] | |||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Mobiles Moodle</h4> | ||
<p> | <p>Mehr als je zuvor funktionieren Dinge direkt aus der [[Mobiles Moodle|Moodle Mobile App]] heraus.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
[[Category:Neue Funktionalität]] | |||
[[en:New features]] | [[en:New features]] | ||
Aktuelle Version vom 14. Dezember 2016, 08:18 Uhr
Moodle 3.2 bietet zahlreiche Verbesserungen in Bezug auf die Bedienbarkeit und Barrierefreiheit. Mit einem neuen Design können Sie besser in Moodle navigieren, Mitteilungen schreiben und die Nutzer/innen mit Schritt-für-Schritt-Anleitungen durch die neue Oberfläche führen. Darüber hinaus können Sie in Moodle 3.2. Kompetenzrahmen importieren und Diskussionen sperren. Die neue Version bietet außerdem zusätzliche Mediaplayer-Einstellungen und LTI 2 Kompitibilität.
Diese Seite gibt einen kurzen Überblick der Highlights in Moodle 3.2. Schauen Sie sich auch die Videos auf unserer Moodle HQ YouTube Seite an.
Details mit technischen Informationen finden Sie in den Moodle 3.2 Release Notes (englisch).
Für Trainer/innen
Zu den Highlights unter den neuen Funktionalitäten für Trainer/innen gehören:
-
Ein neues reponsives Design Boost erleichtert die Navigation innerhalb eines Kurses und zwischen Kursen.
-
Einfacheres Editieren mit Boost
Steuermenüs im Boost Design erleichtern das Editieren und Konfigurieren in Moodle.
-
Verbesserungen beim Mediaplayer
Sie können Videos auf allen Geräten und in allen Browsern abspielen, inklusive Titelanzeige und Untertitel.
-
Interaktive Abstimmungsergebnisse
Interaktive und responsive Grafiken zeigen dynamisch Abstimmungsergebnisse an.
-
Diskussionen sperren
Sie können Diskussionen sperren, die eine gewisse Zeit nicht mehr geführt wurden.
-
Aufgabenabgaben überschreiben
Sie können bei Aufgaben-Aktivitäten Abgabetermine für einzelne Nutzer/innen oder Gruppen überschreiben.
-
Portfolio-Export bei gegenseitigen Beurteilungen
Bei gegenseitigen Beurteilungen können Einreichungen und Bewertungen in ein externes Portfolio exportiert werden.
-
Für Kursteilnehmer/innen abstimmen
Als Trainer/in können Sie bei Abstimmungen für einzelne Kursteilnehmer/innen die Stimmabgabe vornehmen.
-
Negative Bewertung bei Rubriken
Die Berechnung von Bewertungen bei Rubriken wurde verbessert, so dass ab sofort negative Bewertungen möglich sind.
Weitere Neuheiten oder Änderungen, die Trainer/innen betreffen, finden Sie im Artikel Neu für Trainer/innen.
Für Administrator/innen
Zu den Highlights unter den neuen Funktionalitäten für Administrator/innen gehören:
-
Neues, konfigurierbares Design Boost
Moodle hat ein neues, konfigurierbares Design Boost: modern, responsiv, mit verbesserter Navigation und Bedienbarkeit.
-
Geführte Tour durch Moodle
Mit dieser neuen Funktionalität können Sie Nutzer/innen Schritt für Schritt durch Moodle führen. Mehr dazu....
-
Kompetenzrahmen importieren und exportieren
Kompetenzrahmen können nun importiert und exportiert und damit in verschiedenen Moodle-Sites wiederverwendet werden.
-
Neue Mediaplayer-Plugins
Der neue VideoJS Mediaplayer erlaubt einen besseren Zugriff auf Video- und Audio-Dateien.
-
LTI 2 Kompatibilität
Moodle ist nun LTI 2 kompatibel, so dass das Teilen von Inhalten einfacher ist.
-
Kursende
Sie können nun nicht nur ein Datum für den Kursbeginn, sondern auch für das Kursende wählen.
Weitere Neuheiten oder Änderungen, die Administrator/innen betreffen, finden Sie im Artikel Neu für Administrator/innen.
Für alle Nutzer/innen
Zu den Highlights unter den neuen Funktionalitäten für alle Nutzer/innen gehören:
-
Mitteilungen
Moodle bietet schnellen Zugriff auf Mitteilungen zwischen Nutzer/innen und Systemmitteilungen.
-
Mobiles Moodle
Mehr als je zuvor funktionieren Dinge direkt aus der Moodle Mobile App heraus.